VSCode使用教程_插件安装_快捷键等详解
VSCode 是一款比较好用前端开发工具,在个人接触过的 HBuilder、notepad++、Dw、VSCode、sublime 里,VSCode 是最推荐用的一款,在这里不过多介绍他们之间的差别了,下面进行 VSCode 的使用介绍
1 下载安装
1.1 去官网下载即可 https://code.visualstudio.com/
1.2 若本是mac的话,下载完后建议安装 XCode,了解详情请参考 https://developer.apple.com/cn/xcode/features/
1.3 code 命令
- 配置
在 vscode 中执行 shift+command+P 打开命令面板,键入 shell ,选择 ”在 PATH 中安装 code 命令“
- 使用方式
在终端即可使用
code filename // 用 VSCode 打开 filename 这个文件2 快捷键
2.1 缩进快捷键
两步走:first:选中文本
then:Ctrl + [ 和 Ctrl + ] 实现文本的向左缩进或者向右缩进;
2.2 控制台快捷键
打开控制台:ctrl + `
清屏:command + k
2.3 同时出现多行光标
按住 command + option ,再按 向上 向下 的箭头
2.4 同时选中多个相同字符
两步走:first:选中文本
then:按住 command + shift ,再按 F
2.5 依次找出文中所有的当前选中的单词
两步走:first:选中文本
then:按住 command ,再按 D
2.6 一次性找出文所有的当前选中的单词
两步走:first:选中文本
then:按住 command + shift ,再按 L
2.7 删除整行
按住 command + shift ,再按 K
2.8 代码格式化快捷键
按住 shift + option ,再按 F
3 插件
建议安装
3.1 open in browser → 可以通过快捷键 "Alt + B"(mac: "option + B") 来在浏览器上打开 html 文件。
3.2 Auto Close Tag 和 Auto Rename Tag → 自动补全标签和联名重复标签。
3.3 GitLens → 增强 VSCode 内置 Git 的功能。例如 commits 搜索,历史记录和显示的代码作者身份。
3.4 Prettier - Code formatter → 代码格式化工具,可在 setting.json 中进行个性化配置
settings => user => Text Editor => Files => settings.json
{
// vscode默认启用了根据文件类型自动设置tabsize的选项
"editor.detectIndentation": false,
// 重新设定tabsize
"editor.tabSize": 4,
// #值设置为true时,每次保存的时候自动格式化;值设置为false时,代码格式化请按shift+alt+F
"editor.formatOnSave": false,
// #每次保存的时候将代码按eslint格式进行修复
"eslint.autoFixOnSave": true,
// 添加 vue 支持
"eslint.validate": [
"javascript",
"javascriptreact", {
"language": "vue",
"autoFix": true
}
],
// #让prettier使用eslint的代码格式进行校验
"prettier.eslintIntegration": true,
// #去掉代码结尾的分号
"prettier.semi": false,
// #使用带引号替代双引号
"prettier.singleQuote": true, "prettier.tabWidth": 4,
// #让函数(名)和后面的括号之间加个空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
// #这个按用户自身习惯选择
"vetur.format.defaultFormatter.html": "js-beautify-html",
// #让vue中的js按"prettier"格式进行格式化
"vetur.format.defaultFormatter.js": "prettier",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
// #vue组件中html代码格式化样式
"wrap_attributes": "force-aligned", //也可以设置为“auto”,效果会不一样
"wrap_line_length": 200,
"end_with_newline": false,
"semi": false, "singleQuote": true
},
"prettier": {
"semi": false,
"singleQuote": true
}
},
"[jsonc]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
// 格式化stylus, 需安装Manta's Stylus Supremacy插件
"stylusSupremacy.insertColons": false, // 是否插入冒号
"stylusSupremacy.insertSemicolons": false, // 是否插入分号
"stylusSupremacy.insertBraces": false, // 是否插入大括号
"stylusSupremacy.insertNewLineAroundImports": false, // import之后是否换行
"stylusSupremacy.insertNewLineAroundBlocks": false, "prettier.useTabs": true,
"files.autoSave": "off", "explorer.confirmDelete": false, "[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode" },
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"diffEditor.ignoreTrimWhitespace": false // 两个选择器中是否换行
}
常用插件集合 https://zhuanlan.zhihu.com/p/36020180
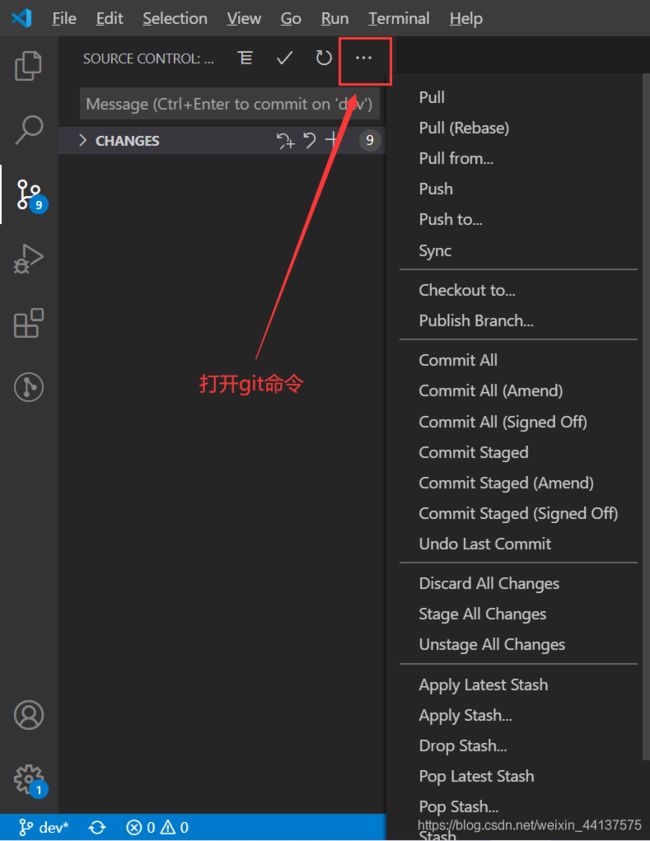
4 git 功能
5 内置 cmd 功能
6 更多功能
使用时慢慢发掘吧,祝旅途愉快 ~