vue的模板语法
vue的模板语法
- 1.插值
- 1.1 文本
- 1.2 获取 HTML片段
- 1.3 给属性绑值
- 1.4 表达式
- 2.指令
- 1.1 含义:
- 1.2.1 核心指令
- (v-if | v-else | v-else-if ) / v-show / v-for / v-bind / v-on / v-model )
- 3.过滤器
- 全局过滤器
- 局部过滤器
- 4. 计算属性
- 5. 监听属性
1.插值
1.1 文本
{{msg}}
1.2 获取 HTML片段
使用v-html指令用于输出html代码
1.3 给属性绑值
HTML属性中的值应使用v-bind指令
1.4 表达式
Vue提供了完全的JavaScript表达式支持
{{str.substr(0,6).toUpperCase()}}
{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
我的Id是js动态生成的
下面是代码演示
插值.html
插值
-
文本
{{msg}}
-
html片段
{{htmlStr}}
-
给属性赋值
-
表达式
{{str}}
{{str.substr(0,6).toUpperCase()}}
{{number+1}}
{{ok?'yes':'no'}}
- 我的ID是动态生成的
2.指令
1.1 含义:
指的是带有“v-”前缀的特殊属性
1.2.1 核心指令
(v-if | v-else | v-else-if ) / v-show / v-for / v-bind / v-on / v-model )
v-if|v-else|v-else-if:根据其后表达式的bool值进行判断是否渲染该元素
他们只能是兄弟元素
v-else-if上一个兄弟元素必须是v-if
v-else上一个兄弟元素必须是v-if或者是v-else-if
v-show:与v-if类似,只是会渲染其身后表达式为false的元素,而且会给这样的元素添加css代码:style=“display:none”
v-for:类似JS的遍历,
遍历数组: v-for=“item in items”, items是数组,item为数组中的数组元素
遍历对象: v-for="(value,key,index) in stu", value属性值,key属性名,index下标
v-bind 绑值
v-on 事件
v-on:click=“事件名” ====>> @click=“事件名”
v-model:用来在 input、select、textarea、checkbox、radio 等表单控件元素上创建双向数据绑定,根据表单上的值,自动更新绑定的元素的值
v-for/v-model一起绑定[多选]复选框和单选框
演示如下
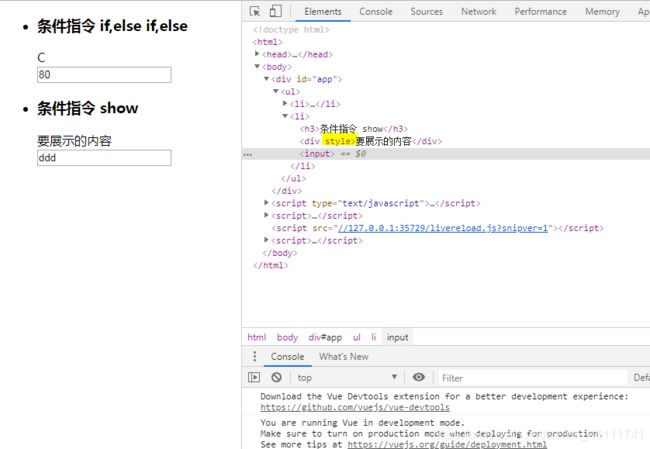
指令.html
指令
-
条件指令 if,else if,else
A
B
C
D
E
-
条件指令 show
要展示的内容
-
循环指令 v-for
多选框
{{item.name}}
下拉框
-
动态参数
v-show 与v-if的区别
v-if 判断是不同的条件会替换另一个条件 v-show 会出现一个css样式:style=“display:none”
3.过滤器
全局过滤器
Vue.filter('filterName', (value)=> {
// value 表示要过滤的内容
return 过滤的语句;
});
局部过滤器
new Vue({
filters:{'filterName':function(value){}}
});
filters:{
a(v){
return 过滤的语句;
},
b(v){//局部过滤器的串联
return v.substr(0,6).toLowerCase()+v.substr(6,17);
}
}
vue允许你自定义过滤器,被用作一些常见的文本格式化,格式如下:
{{ name | capitalize }}
注1:过滤器函数接受表达式的值作为第一个参数
注2:过滤器可以串联
{{ message | filterA | filterB }}
注3:过滤器是JavaScript函数,因此可以接受参数:
{{ message | filterA(‘arg1’, arg2) }}
注4:js定义一个类
function Stu(){};
Stu.prototype.add(a,b){};//添加一个新的实例方法
Stu.update(a,b){};//添加一个新的类方法
案例:截取,然某些字母大写,某些字母小写
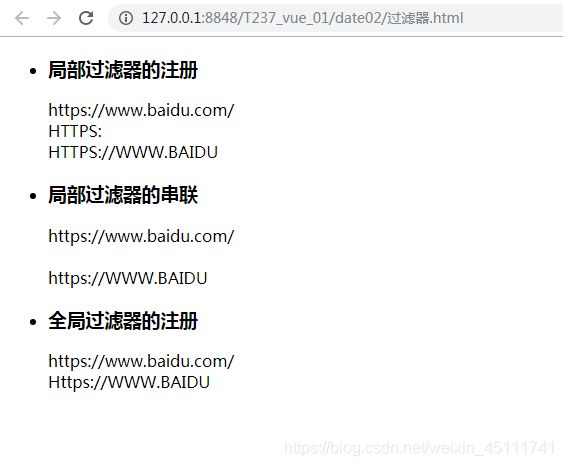
过滤器
-
局部过滤器的注册
{{msg}}
{{msg.substr(0,6).toUpperCase()}}
{{msg|a}}
-
局部过滤器的串联
{{msg}}
{{msg | a | b}}
-
全局过滤器的注册
{{msg}}
{{msg|a|b|c}}
4. 计算属性
计算属性可用于快速计算视图(View)中显示的属性。这些计算将被缓存,并且只在需要时更新(比如:计算苹果的单价)
computed:{}
5. 监听属性
监听属性 watch,我们可以通过 watch 来响应数据的变化
watch:{}
小结:计算属性和监听属性的区别
computed用来监控自己定义的变量,该变量不在data里面声明,直接在computed里面定义,然后就可以在页面上进行双向数据绑定展示出结果或者用作其他处理;
computed比较适合对多个变量或者对象进行处理后返回一个结果值,也就是数多个变量中的某一个值发生了变化则我们监控的这个值也就会发生变化,
举例:购物车里面的商品列表和总金额之间的关系,只要商品列表里面的商品数量发生变化,或减少或增多或删除商品,总金额都应该发生变化。这里的这个总金额使用computed属性来进行计算是最好的选择与watch之间的区别:
watch主要用于监控vue实例的变化,它监控的变量当然必须在data里面声明才可以,它可以监控一个变量,也可以是一个对象
computed(计算属性)和watch(监听属性)都存在缓存机制的,性能都处优先选择,那么这两者哪个更好呢?
监听属性比计算属性复杂的多!因此在一个项目同时可以使用计算属性,methods和监听属性实现时候我们优先使用计算属性其次是监听属性,最后选择methods!
代码如下:
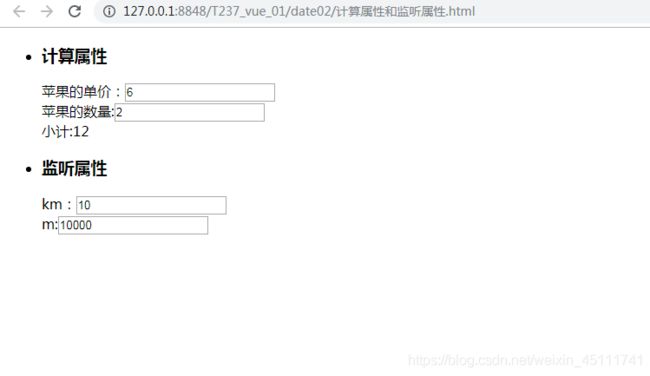
计算属性和监听属性
-
计算属性
苹果的单价:
苹果的数量:
小计:{{total}}
-
监听属性
km:
m: