OpenGL ES 综合案例14:大长腿
本案例的目的在于理解大长腿效果的实现以及图片的保存
操作流程如下
最终的效果图如下
准备工作
准备工作主要有3部分
- 主控制器UI界面逻辑:主要是一些控件的操作
- 自定义的GLKView(LongLegView):用于显示 & 更新纹理图片
- 两个封装的工具类
- LongLegVertexAttribArrayBuffer:缓存区初始化&更新、准备绘制及绘制的封装
- LongLegHelper:着色器编译及连接的封装
这部分内容,将不作说明,如有疑问,请参考文末完整代码
大长腿实现 & 图片保存
实现的功能模块主要分为三部分
- 第一次加载图片
- 拉伸图片
- 图片保存
第一次加载图片
第一次图片的加载是使用GLKit加载,利用自定义的GLKView视图,通过计算图片的顶点数据,绘制图片并显示到屏幕上,整体的流程如图所示

主要分为两部分
- 初始化视图:为纹理的加载做准备工作
- 加载图片:view上加载未拉伸的原图
初始化视图
这部分内容主要是初始化顶点数组、上下文以及顶点数组缓存区,需要在加载图片之前做好准备

- 设置上下滑杆按钮
- 设置zidingView的代理
- 加载图片
- 设置初始化的拉伸区域
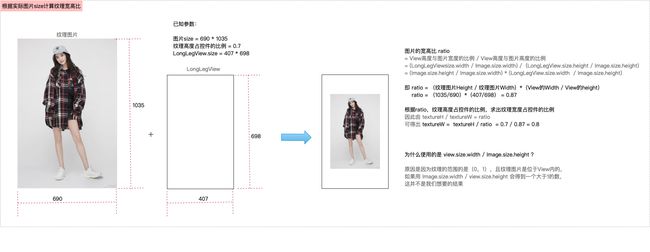
在图片绘制之前,还需要通过原图的size以及设定的view的大小,计算纹理的顶点数据,其计算流程如下

这里需要介绍下以下计算
目前图中数据是已经拉伸后的数据,但在第一次加载时,newHeight、startY、endY都为0
拉伸图片
大长腿的拉伸,主要是通过两部分控制的,首先需要通过上下滑块选定需要拉伸的范围,其次需要滑动slider来决定拉伸范围是拉长还是缩短
滑块调整
这部分就是通过两个下上滑杆,确定拉伸范围,主要流程如下

图片拉伸过程
确定拉伸范围后,需要通过操作slider来进行图片的拉伸,滑动slider会改变slder的值,继而回调slider的值改变方法,其实现流程吐下

在拉伸时,需要根据拉伸区域以及slder的值重新计算纹理的顶点数据,并重新绘制显示到屏幕上,这部分的计算与前面提及的计算原理是一致的,请参考前文计算原理
图片保存
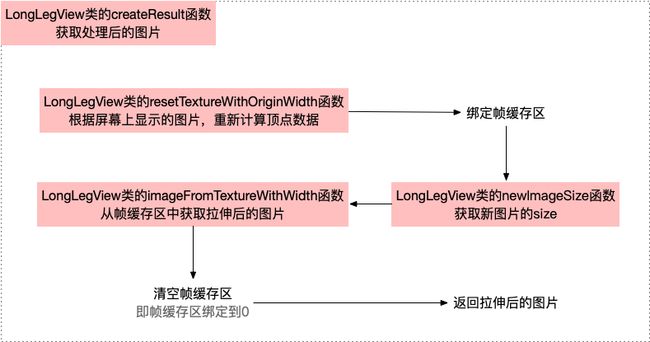
前两两部分将的都是纹理图片的显示,且都是通过GLKit框架显示的,接下来我们需要说明的是如何存储拉伸后的纹理图片,这里就需要用到GLSL自定义的着色器来帮助我们完成图片的存储,这里的保存实际是利用context重绘来实现的,实现流程如下

由上图可知,图片的保存主要分为四部分
//从帧缓存区中获取纹理图片文件; 获取当前的渲染结果
- (UIImage *)createResult {
// 1、根据屏幕显示的图片,重新获取顶点 & 纹理坐标
// 拉伸--显示:baseEffect、图片获取--存储:GLSL
// :顶点&纹理坐标--GLSL绘制图片--帧缓存区--纹理(即新的图片),当次处理的结果作为下一次处理的初始图片
[self resetTextureWithOriginWidth:self.currentImageSize.width originHeight:self.currentImageSize.height topY:self.currentTextureStartY bottomY:self.currentTextureEndY newHeight:self.currentNewHeight];
// 2、绑定帧缓存区
glBindBuffer(GL_FRAMEBUFFER, self.tmpFrameBuffer);
// 3、获取新的图片size
CGSize imageSize = [self newImageSize];
// 4、从帧缓存区中获取拉伸后的图片
UIImage *image = [self imageFromTextureWithWidth:imageSize.width height:imageSize.height];
// 5、将帧缓存区绑定0,清空
glBindBuffer(GL_FRAMEBUFFER, 0);
// 6、返回拉伸后的图片
return image;
}
- 根据屏幕上的显示,重新计算顶点数据,为重绘提供数据支持
主要分为两部分- 计算顶点数据:这部分的计算逻辑与
calculateOriginTextureCoordWithTextureSize函数中逻辑是一致的 - 通过GLSL将顶点数据渲染成一张新的纹理图片,并存储到帧缓存区
- 计算顶点数据:这部分的计算逻辑与
其实渲染到纹理的过程就是所谓的
滤镜链,即当次处理的结果作为下一次处理的初始图片:
1、获取顶点&纹理坐标
2、通过GLSL利用1中的数据绘制图片
3、将图片存储到帧缓存区
4、从帧缓存区获取的新图片作为纹理,即为下一次处理的初始图片
/**
根据当前屏幕上的显示,来重新创建纹理
@param originWidth 纹理的原始实际宽度
@param originHeight 纹理的原始实际高度
@param topY 0 ~ 1,拉伸区域的顶边的纵坐标
@param bottomY 0 ~ 1,拉伸区域的底边的纵坐标
@param newHeight 0 ~ 1,拉伸区域的新高度
*/
- (void)resetTextureWithOriginWidth:(CGFloat)originWidth
originHeight:(CGFloat)originHeight
topY:(CGFloat)topY
bottomY:(CGFloat)bottomY
newHeight:(CGFloat)newHeight {
//1.新的纹理尺寸(新纹理图片的宽高)
GLsizei newTextureWidth = originWidth;
GLsizei newTextureHeight = originHeight * (newHeight - (bottomY - topY)) + originHeight;
//2.高度变化百分比
CGFloat heightScale = newTextureHeight / originHeight;
//3.在新的纹理坐标下,重新计算topY、bottomY
CGFloat newTopY = topY / heightScale;
CGFloat newBottomY = (topY + newHeight) / heightScale;
//4.创建顶点数组与纹理数组(逻辑与calculateOriginTextureCoordWithTextureSize 中关于纹理坐标以及顶点坐标逻辑是一模一样的)
SenceVertex *tmpVertices = malloc(sizeof(SenceVertex) * kVerticesCount);
tmpVertices[0] = (SenceVertex){{-1, 1, 0}, {0, 1}};
tmpVertices[1] = (SenceVertex){{1, 1, 0}, {1, 1}};
tmpVertices[2] = (SenceVertex){{-1, -2 * newTopY + 1, 0}, {0, 1 - topY}};
tmpVertices[3] = (SenceVertex){{1, -2 * newTopY + 1, 0}, {1, 1 - topY}};
tmpVertices[4] = (SenceVertex){{-1, -2 * newBottomY + 1, 0}, {0, 1 - bottomY}};
tmpVertices[5] = (SenceVertex){{1, -2 * newBottomY + 1, 0}, {1, 1 - bottomY}};
tmpVertices[6] = (SenceVertex){{-1, -1, 0}, {0, 0}};
tmpVertices[7] = (SenceVertex){{1, -1, 0}, {1, 0}};
///下面开始渲染到纹理的流程(将结果渲染成一张新的纹理图片)
//1. 生成帧缓存区;
GLuint frameBuffer;
GLuint texture;
//glGenFramebuffers 生成帧缓存区对象名称;
glGenFramebuffers(1, &frameBuffer);
//glBindFramebuffer 绑定一个帧缓存区对象;
glBindFramebuffer(GL_FRAMEBUFFER, frameBuffer);
//2. 生成纹理ID,绑定纹理;
//glGenTextures 生成纹理ID
glGenTextures(1, &texture);
//glBindTexture 将一个纹理绑定到纹理目标上;
glBindTexture(GL_TEXTURE_2D, texture);
//glTexImage2D 指定一个二维纹理图像;
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGBA, newTextureWidth, newTextureHeight, 0, GL_RGBA, GL_UNSIGNED_BYTE, NULL);
//3. 设置纹理相关参数
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_CLAMP_TO_EDGE);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_CLAMP_TO_EDGE);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);
//4. 将纹理图像加载到帧缓存区对象上;
// 帧缓存区 可以附着 渲染缓存区,还可以加载纹理对象
/*
glFramebufferTexture2D (GLenum target, GLenum attachment, GLenum textarget, GLuint texture, GLint level)
target: 指定帧缓冲目标,符合常量必须是GL_FRAMEBUFFER;
attachment: 指定附着纹理对象的附着点GL_COLOR_ATTACHMENT0
textarget: 指定纹理目标, 符合常量:GL_TEXTURE_2D
teture: 指定要附加图像的纹理对象;
level: 指定要附加的纹理图像的mipmap级别,该级别必须为0。
*/
glFramebufferTexture2D(GL_FRAMEBUFFER, GL_COLOR_ATTACHMENT0, GL_TEXTURE_2D, texture, 0);
//5. 设置视口尺寸
glViewport(0, 0, newTextureWidth, newTextureHeight);
//6. 获取着色器程序
GLuint program = [LongLegHelper programWithShaderName:@"spring"];
glUseProgram(program);
//7. 获取传递数据的入口
GLuint positionSlot = glGetAttribLocation(program, "Position");
GLuint textureSlot = glGetUniformLocation(program, "Texture");
GLuint textureCoordsSlot = glGetAttribLocation(program, "TextureCoords");
//8. 传值,即传递纹理ID
glActiveTexture(GL_TEXTURE0);
glBindTexture(GL_TEXTURE_2D, self.baseEffect.texture2d0.name);
glUniform1i(textureSlot, 0);
//9.初始化缓存区,即创建VBO
LongLegVertexAttribArrayBuffer *vbo = [[LongLegVertexAttribArrayBuffer alloc] initWithAttribStride:sizeof(SenceVertex) numberOfVertices:kVerticesCount data:tmpVertices usage:GL_STATIC_DRAW];
//10.准备绘制,将纹理/顶点坐标传递进去;
// 顶点 & 纹理坐标 -- 准备绘制
[vbo prepareToDrawWithAttrib:positionSlot numberOfCoordinates:3 attribOffset:offsetof(SenceVertex, positionCoord) shouldEnable:YES];
[vbo prepareToDrawWithAttrib:textureCoordsSlot numberOfCoordinates:2 attribOffset:offsetof(SenceVertex, textureCoord) shouldEnable:YES];
//11. 绘制
[vbo drawArrayWithMode:GL_TRIANGLE_STRIP startVertexIndex:0 numberOfVertices:kVerticesCount];
//12.解绑缓存
glBindFramebuffer(GL_FRAMEBUFFER, 0);
//13.释放顶点数组
free(tmpVertices);
//14.保存临时的纹理对象/帧缓存区对象;
self.tmpTexture = texture;
self.tmpFrameBuffer = frameBuffer;
}
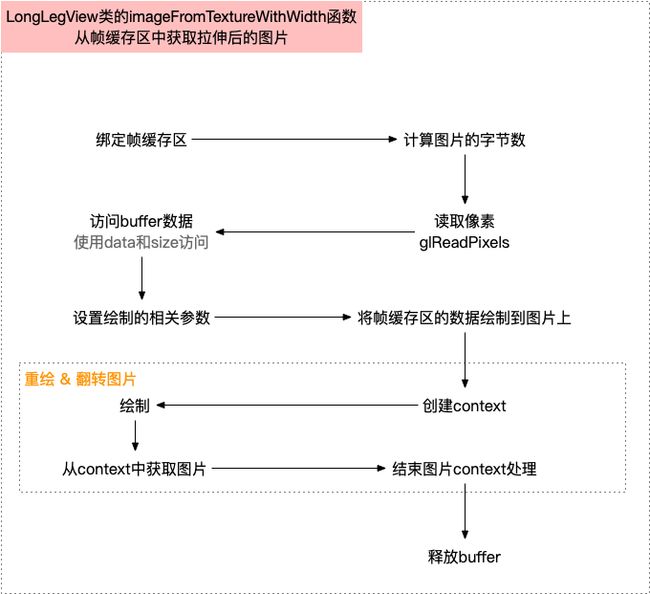
代码如下
// 返回某个纹理对应的 UIImage,调用前先绑定对应的帧缓存
- (UIImage *)imageFromTextureWithWidth:(int)width height:(int)height {
// 1、绑定帧缓存区
glBindFramebuffer(GL_FRAMEBUFFER, self.tmpFrameBuffer);
// 2、将帧缓存区内的图片纹理绘制到图片上
//计算图片的字节数
int size = width * height * 4;
GLubyte *buffer = malloc(size);
/*
glReadPixels (GLint x, GLint y, GLsizei width, GLsizei height, GLenum format, GLenum type, GLvoid* pixels);
@功能: 读取像素(理解为将已经绘制好的像素,从显存中读取到内存中;)
@参数解读:
参数x,y,width,height: xy坐标以及读取的宽高;
参数format: 颜色格式; GL_RGBA;
参数type: 读取到的内容保存到内存所用的格式;GL_UNSIGNED_BYTE 会把数据保存为GLubyte类型;
参数pixels: 指针,像素数据读取后, 将会保存到该指针指向的地址内存中;
注意: pixels指针,必须保证该地址有足够的可以使用的空间, 以容纳读取的像素数据; 例如一副256 * 256的图像,如果读取RGBA 数据, 且每个数据保存在GLUbyte. 总大小就是 256 * 256 * 4 = 262144字节, 即256M;
int size = width * height * 4;
GLubyte *buffer = malloc(size);
*/
glReadPixels(0, 0, width, height, GL_RGBA, GL_UNSIGNED_BYTE, buffer);
//使用data和size 数组来访问buffer数据;
/*
CGDataProviderRef CGDataProviderCreateWithData(void *info, const void *data, size_t size, CGDataProviderReleaseDataCallback releaseData);
@功能: 新的数据类型, 方便访问二进制数据;
@参数:
参数info: 指向任何类型数据的指针, 或者为Null;
参数data: 数据存储的地址,buffer
参数size: buffer的数据大小;
参数releaseData: 释放的回调,默认为空;
*/
CGDataProviderRef provider = CGDataProviderCreateWithData(NULL, buffer, size, NULL);
//每个组件的位数;
int bitsPerComponent = 8;
//像素占用的比特数4 * 8 = 32;
int bitsPerPixel = 32;
//每一行的字节数
int bytesPerRow = 4 * width;
//颜色空间格式;
CGColorSpaceRef colorSpaceRef = CGColorSpaceCreateDeviceRGB();
//位图图形的组件信息 - 默认的
CGBitmapInfo bitmapInfo = kCGBitmapByteOrderDefault;
//颜色映射
CGColorRenderingIntent renderingIntent = kCGRenderingIntentDefault;
// 3、将帧缓存区里的像素点绘制到一张图片上:读取的数据 -- 图片
/*
CGImageCreate(size_t width, size_t height,size_t bitsPerComponent, size_t bitsPerPixel, size_t bytesPerRow,CGColorSpaceRef space, CGBitmapInfo bitmapInfo, CGDataProviderRef provider,const CGFloat decode[], bool shouldInterpolate,CGColorRenderingIntent intent);
@功能:根据你提供的数据创建一张位图;
注意:size_t 定义的是一个可移植的单位,在64位机器上为8字节,在32位机器上是4字节;
参数width: 图片的宽度像素;
参数height: 图片的高度像素;
参数bitsPerComponent: 每个颜色组件所占用的位数, 比如R占用8位;
参数bitsPerPixel: 每个颜色的比特数, 如果是RGBA则是32位, 4 * 8 = 32位;
参数bytesPerRow :每一行占用的字节数;
参数space:颜色空间模式,CGColorSpaceCreateDeviceRGB
参数bitmapInfo:kCGBitmapByteOrderDefault 位图像素布局;
参数provider: 图片数据源提供者, 在CGDataProviderCreateWithData ,将buffer 转为 provider 对象;
参数decode: 解码渲染数组, 默认NULL
参数shouldInterpolate: 是否抗锯齿;
参数intent: 图片相关参数;kCGRenderingIntentDefault
*/
CGImageRef imageRef = CGImageCreate(width, height, bitsPerComponent, bitsPerPixel, bytesPerRow, colorSpaceRef, bitmapInfo, provider, NULL, NO, renderingIntent);
// 4、此时的 imageRef 是上下颠倒的,调用 CG 的方法重新绘制一遍,刚好翻转过来
//创建一个图片context
UIGraphicsBeginImageContext(CGSizeMake(width, height));
CGContextRef context = UIGraphicsGetCurrentContext();
//将图片绘制上去
CGContextDrawImage(context, CGRectMake(0, 0, width, height), imageRef);
//从context中获取图片
UIImage *image = UIGraphicsGetImageFromCurrentImageContext();
//结束图片context处理
UIGraphicsEndImageContext();
//释放buffer
free(buffer);
//返回图片
return image;
}
- 存储到相册
将获取的拉伸后的图片通过苹果自带的Photos框架,将其存储到系统相册
// 保存图片到相册
- (void)saveImage:(UIImage *)image {
//将图片通过PHPhotoLibrary保存到系统相册
[[PHPhotoLibrary sharedPhotoLibrary] performChanges:^{
[PHAssetChangeRequest creationRequestForAssetFromImage:image];
} completionHandler:^(BOOL success, NSError * _Nullable error) {
NSLog(@"success = %d, error = %@ 图片已保存到相册", success, error);
}];
}
完整的代码见Github - 16_大长腿_OC