- Qt5.6在Linux中无法切换中文输入法问题解决
糯米藕片
经验分享qtlinux开发语言
注意Qt5.6.1要编译1.0.6版本源码chmod777赋权复制两个地方so重启QtCreatorsudocplibfcitxplatforminputcontextplugin.so/home/shen/Qt5.6.1/Tools/QtCreator/lib/Qt/plugins/platforminputcontextssudocplibfcitxplatforminputcontextpl
- HTML5、CSS3面试题
Xu.Youth
大数据
目录1、说一说H5新标签?2、CSS3的新特性?3、如何实现一个盒子水平垂直居中?4、你是怎么理解BFC的?5、说一说盒子模型?6、如何画一个三角形?7、说一些块级元素和行内元素8、简单聊一聊重排和回流?9、文本超出部分显示省略号?10、说一说清除浮动的方式?11、请你说一说css的选择器,以及优先级12、来说一说CSS3的过渡?13、简单聊一聊CSS3的2D、3D转换14、说一说CSS3的动画?
- CSS中的盒子模型和定位
「已注销」
前端设计基础css
目录一、盒子模型(BoxModel)1、盒子的组成2、浅析盒子模型的CSS属性二、定位(Positioning)1、了解浮动2、块级格式化上下文BFC(BlockFormatingContext)3、了解定位一、盒子模型(BoxModel)盒子模型如果我们用CSS进行网页布局时,不可避免地会碰到盒子模型。如果把网页比作一个容器,那么HTML元素(element)就是一个个的盒子,盒子里装的就是HT
- Kubernetes CRI -- 容器运行时接口解析
运维开发故事
kubernetes容器kubernetes运维
微信公众号:运维开发故事,作者:夏老师kubelet的组件包括kubelet本身,也是按照“控制器”模式来工作的。它实际的工作原理,可以用如下所示的一幅示意图来表示清楚。,即块级格式化上下文,它是页面中的一块渲染区域,并且有一套属于自己的渲染规则:内部的盒子会在垂直方向上一个接一个的放置对于同一个BFC的俩个
- 谈谈你对BFC的理解
爱上猫的程序猿
前端
一、什么是BFC1、BFC即BlockFormattingContexts(块级格式化上下文),是W3CCSS2.1规范中的一个概念。2、BFC是指浏览器中创建了一个独立的渲染区域,并且拥有一套渲染规则,他决定了其子元素如何定位,以及与其他元素的相互关系和作用。二、BFC的特点1、具有BFC特性的元素可以看作是隔离了的独立容器,容器里面的元素不会在布局上影响到外面的元素,并且BFC具有普通容器所没
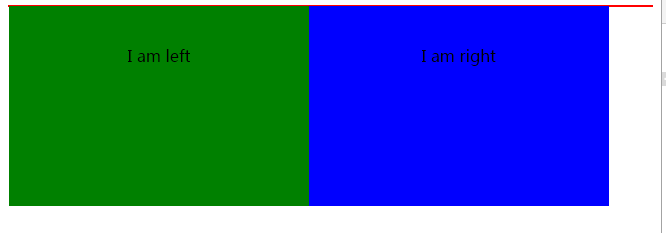
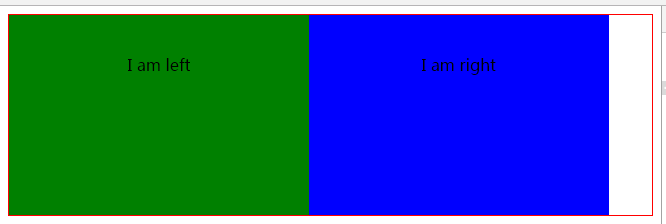
- 七种实现左侧固定,右侧自适应两栏布局的方法
css
总结一下左边固定,右边自适应的两栏布局的七种方法。其中有老生常谈的float方法,BFC方法,也有CSS3的flex布局与grid布局。并非所有的布局都会在开发中使用,但是其中也会涉及一些知识点。关于最终的效果,可以查看这里常用的宽度自适应的方法通常是利用了block水平的元素宽度能随父容器调节的流动特性。另外一种思路是利用CSS中的calc()方法来动态设定宽度。还有一种思路是,利用CSS中的新
- 两栏布局、三栏布局、水平垂直居中
子非鱼921
前端面试css前端javascript
文章目录1两栏布局1.1浮动+margin1.2浮动+BFC1.3flex布局1.4左绝父相+margin1.5右绝父相+方向定位2三栏布局2.1子绝父相+margin2.2flex布局2.3浮动+margin2.4圣杯布局2.5双飞翼布局3水平垂直居中3.1绝对定位+translate3.2绝对定位+margin3.3绝对定位+margin3.4flex布局1两栏布局一般两栏布局指的是左边一栏宽
- BMC lighttpd 简单讲解(二) 模块讲解
wit_yuan
BMC基础模块分析linux应用开发服务器开发服务器嵌入式硬件linux
1.说明本节将开始考虑如何去新增一个plugin以及讲解其他模块的内容。本节是继文章:BMClighttpd简单讲解(一)之后的第二篇文章。后台cgi程序库:libfcgi后台cgi程序库:raphters后台fcgi程序的文档可以参考:libfcgi/doc/fcgi-spec.htmllighttpd关于fastcgi:lighttpd/doc/outdated/fastcgi.txt2.日志
- 求两个字符串的最长公共子串(初学者适用)
打不倒的光头强和灰太狼
数据结构c语言
求两个字符串的最长公共子串(初学者适用)何为公共子串?即两个字符串中相等且连续的子串。例如:串“abcde”和串“gabfcde”中公共子串有ab”和“cde”两个。何为最长公共子串呢?即在上述“公共子串”的定义中加上最长二字,上面例子中“cde”便是最长公共子串。基本算法思想大致思路假设有串str1和串str2。挨个找出str1和str2中所有的公共子串,在寻找过程中只记录下长度最长的公共子串。
- BFCL介绍以及本地模型评测大致流程
SmallerFL
NLP&机器学习llmfunctioncalltoolcallbfcl
文章目录1.BFCL介绍2.主要构成2.1架构图2.2代码组成2.2数据类型3.评测本地模型3.1增加handler3.2增加配置3.2.1配置bfcl/model_handler/handler_map.py3.2.2配置bfcl/eval_checker/model_metadata.py3.2.3(可选)配置bfcl/constant.py4.启动评测1.BFCL介绍BerkeleyFunc
- Maven修改默认编码格式UTF-8
程柯梦想
mavenjava
文章目录查看当前编码格式修改编码格式查看修改后编码查看当前编码格式cmd命令C:\Users>mvn-vApacheMaven3.9.9(8e8579a9e76f7d015ee5ec7bfcdc97d260186937)Mavenhome:D:\develop\apache-maven-3.9.9Javaversion:1.8.0_421,vendor:OracleCorporation,runt
- git 回退远端的分支
hss2799
git
要将Git远端的分支(例如dev-windows)回退到特定的提交(例如61e836f3bfc04688a56fc6dca601c7d56c395cc8(通过gitlog可以查看)),可以按照以下步骤操作:1.回退到指定提交并更新本地分支首先,确保你有最新的远端分支信息。你可以使用以下命令拉取远端更新:gitfetchorigin然后,切换到你要回退的分支(本地需要和远端分支同名):gitchec
- CSS 布局的四大宗师:破解 BFC、IFC、GFC 和 FFC 的深层奥秘
dorabighead
前端八股总结css前端
CSS布局的四大宗师:破解BFC、IFC、GFC和FFC的深层奥秘在CSS的江湖中,布局问题犹如无形的桎梏,困扰着每一位前端开发者。有人为浮动塌陷而抓狂,有人被复杂的响应式布局逼得手足无措。而在布局的巅峰,有四位宗师——BFC、IFC、GFC和FFC,它们分别掌控着块级、行内、网格和弹性布局的精髓。掌握它们,不仅仅是技术的进步,更是开启布局新境界的钥匙。今天,我们不再止步于表面,而是深入到它们的核
- 麒麟操作系统基础知识保姆级教程(五)系统优化
小屁不止是运维
基础知识架构linux运维服务器
如果你想拥有你从未拥有过的东西,那么你必须去做你从未做过的事情1、查看系统版本两种方法1、使用命令查看[root@localhost~]#hostnamectl Statichostname:localhost.localdomain Iconname:computer-vm Chassis:vm MachineID:372f0bb3bfcd4bd09688fd725b9a085
- 关于BFC和清除浮动详解
近期总结回顾前端知识,对清楚浮动和BFC有了更深刻更细致的理解,先把总结的文档放在这里,后面有时间再增加解释。如有疑问或有误解的地方,欢迎评论指正!格式化上下文块级格式化上下文(BlockFormattingContext,BFC)概念BFC属于普通流,具有BFC特性的元素可以看作是隔离了的独立容器,容器里面的元素不会在布局上影响到外面的元素,并且BFC具有普通容器所没有的一些特性。BFC的特性清
- 前端CSS面试常见题
剑亦未配妥
前端面试前端css面试
边界塌陷盒模型有两种:W3C盒模型和IE盒模型,区别在于宽度是否包含边框定义:同时给兄弟/父子盒模型设置上下边距,理论上边距值是两者之和,实际上不是注意:浮动和定位不会产生边界塌陷;只有块级元素垂直方向才会产生margin合并margin计算方案margin同为正负:取绝对值大的值一正一负:求和父子元素边界塌陷解决父元素可以通过调整padding处理;设置overflowhidden,触发BFC子
- 面试必备:掌握BFC解决布局问题的核心要点
ZhaiMou
面试htmlcss3前端javascripthtml5
什么是FC呢FC–FormattingContext格式上下文在w3c上说Boxesinthenormalflowbelongtoaformattingcontext,whichmaybeblockorinline,butnotbothsimultaneously.Block-levelboxesparticipateinablockformattingcontext.Inline-levelbo
- 前端,高度塌陷
沦陷_99999
本来父元素是由子元素抻开的,子元素设置了浮动之后,子元素就脱离文档流了,父元素无法抻开,就会形成高度塌陷解决高度塌陷BFC父元素的垂直外边距不会和子元素重叠开启BFC的元素不会被浮动元素所覆盖开启BFC的元素可以包含浮动的子元素如何开启BFC设置元素浮动设置元素的绝对定位设置元素为inline-block将元素的overflow设置为一个非visible的值(副作用最小的).box{border:
- 【css】如何实现两栏布局,右侧自适应?三栏布局中间自适应呢?
繁星召唤
csshtml前端
一、双栏布局双栏布局非常常见,往往是以一个定宽栏和一个自适应的栏并排展示存在实现思路也非常的简单:使用float左浮左边栏右边模块使用margin-left撑出内容块做内容展示为父级元素添加BFC,防止下方元素飞到上方内容代码如下:.box{overflow:hidden;添加BFC}.left{float:left;width:200px;background-color:gray;height
- 【前端知识整理】CSS布局 快速居中,两栏布局与三栏布局
EnoshSAGIRI
csscss前端css3
CSS中的各种布局方法1快速居中对齐的方法2两栏布局2.1左列定宽右列自适应2.1.1浮动+margin方法2.1.2浮动+BFC2.1.3定位(子绝父相)2.1.4flex2.1.5浮动+负外边距2.1.6table2.2左列不定宽右列自适应3三栏布局3.1浮动+margin3.2浮动+BFC3.3flex3.4table3.5定位3.6圣杯布局3.7双飞翼布局3.8grid1快速居中对齐的方法
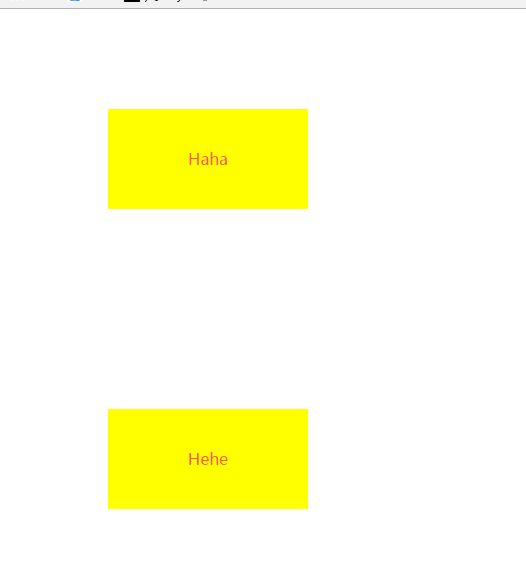
- 学习前端面试知识(5)
BHDDGT
前端学习学习前端
2024-8-1打卡第五天学习视频链接清除浮动的方法先解释一下增加浮动可能会导致的一个高度塌陷的问题:按照下面的两张图来看,没增加浮动前两个容器可以被包含在父容器之中,给子容器增加了浮动之后父容器的高度就出问题了。清除浮动就是为了避免这样一个高度塌陷的问题。有几个解决方法在父组件中添加overflow:hidden。BFC是一个独立的渲染区域,它内部元素的布局不会影响到外部的元素。在BFC中,浮动
- 了解CSS中的BFC
Dingdangr
css
CSS中的BFC(BlockFormattingContext),即块级格式化上下文,是Web页面布局中的一个重要概念。它代表了页面中的一个独立的渲染区域,并拥有一套独特的渲染规则,这些规则决定了该区域内元素如何布局以及它们之间的相互作用。下面将从BFC的定义、触发条件、特性以及应用场景等方面进行详细阐述。一、BFC的定义BFC是页面中的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反
- 2024 前端面试题 附录1
好想玩原神
前端前端面试javascriptvue
这里记录的是今天看到的其他的知识点原篇地址:2024前端面试题(GPT回答+示例代码+解释)No.1-No.20目录这里记录的是今天看到的其他的知识点原篇地址:[2024前端面试题(GPT回答+示例代码+解释)No.1-No.20](https://blog.csdn.net/m0_67023788/article/details/136101352)附1.用原生CSS画一个三角形附2.BFC是什
- SpringBoot2-Jwt
wang_peng
SpringBootjava服务器前端
1.官网jwt.io/libraries2.选jose4jpomorg.bitbucket.b_cjose4j0.9.43.创建jwt工具publicclassJwtUtil{privatestaticStringsecret="e0e775bfcad04ecc94807b028dfca4d5";//"12345678123456781234567812345678";//注意密钥长短(最少32个
- CSS之BFC
大超-无痕
CSScsscss3前端
BFC概念BFC(BlockFormattingContext)即块级格式化上下文,是Web页面的可视CSS渲染的一部分。它是一个独立的渲染区域,让其中的元素在布局上与外部的元素互不影响。简单来说,BFC提供了一个环境,允许内部的块级元素在垂直方向上一个接一个地放置,同时,BFC也会影响外部的布局特性,比如防止外边距折叠。创建BFC方式根html元素。浮动元素(元素的float不是none)。绝对
- HTML
小熬七
HTML和CSS页面布局css盒模型BFC页面布局左右固定,中间自适应.png有5中可以解决:第一种:浮动.layout.float.left{float:left;width:300px;background:red;}.layout.float.center{background:yellow;}.layout.float.right{float:right;width:300px;backg
- 剑指 Offer 12. 矩阵中的路径
leeehao
题目请设计一个函数,用来判断在一个矩阵中是否存在一条包含某字符串所有字符的路径。路径可以从矩阵中的任意一格开始,每一步可以在矩阵中向左、右、上、下移动一格。如果一条路径经过了矩阵的某一格,那么该路径不能再次进入该格子。例如,在下面的3×4的矩阵中包含一条字符串“bfce”的路径(路径中的字母用加粗标出)。[["a","b","c","e"],["s","f","c","s"],["a","d","
- sqlyog注册码
总有刁民想呀么想害朕
sqlyogsqlyog破解注册码
SQLyog激活注册码用户名:随意填写秘钥:ccbfc13e-c31d-42ce-8939-3c7e63ed5417a56ea5da-f30b-4fb1-8a05-95f346a9b20ba0fe8645-3916-45d4-9976-cb6b88fecc6cb70d7f66-dac2-4462-bf51-c4e9347da763
- 2019-03-21
樊小勇
web前端记录1.第一次尝试写这个文档,这个文档将记录我对一些东西的总结和运用。2.首先在这里列一个大纲web前端基础学习技术大纲1.html基础常用标签2.css基础常用标签3.less的引入4.盒子模型5.reset重置样式的引用6.pc、移动端公共样式7.pc端浮动、定位8.div+flex移动端布局9.BFC10.阿里图标的使用
- 关于旗正规则引擎中的MD5加密问题
何必如此
jspMD5规则加密
一般情况下,为了防止个人隐私的泄露,我们都会对用户登录密码进行加密,使数据库相应字段保存的是加密后的字符串,而非原始密码。
在旗正规则引擎中,通过外部调用,可以实现MD5的加密,具体步骤如下:
1.在对象库中选择外部调用,选择“com.flagleader.util.MD5”,在子选项中选择“com.flagleader.util.MD5.getMD5ofStr({arg1})”;
2.在规
- 【Spark101】Scala Promise/Future在Spark中的应用
bit1129
Promise
Promise和Future是Scala用于异步调用并实现结果汇集的并发原语,Scala的Future同JUC里面的Future接口含义相同,Promise理解起来就有些绕。等有时间了再仔细的研究下Promise和Future的语义以及应用场景,具体参见Scala在线文档:http://docs.scala-lang.org/sips/completed/futures-promises.html
- spark sql 访问hive数据的配置详解
daizj
spark sqlhivethriftserver
spark sql 能够通过thriftserver 访问hive数据,默认spark编译的版本是不支持访问hive,因为hive依赖比较多,因此打的包中不包含hive和thriftserver,因此需要自己下载源码进行编译,将hive,thriftserver打包进去才能够访问,详细配置步骤如下:
1、下载源码
2、下载Maven,并配置
此配置简单,就略过
- HTTP 协议通信
周凡杨
javahttpclienthttp通信
一:简介
HTTPCLIENT,通过JAVA基于HTTP协议进行点与点间的通信!
二: 代码举例
测试类:
import java
- java unix时间戳转换
g21121
java
把java时间戳转换成unix时间戳:
Timestamp appointTime=Timestamp.valueOf(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date()))
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd hh:m
- web报表工具FineReport常用函数的用法总结(报表函数)
老A不折腾
web报表finereport总结
说明:本次总结中,凡是以tableName或viewName作为参数因子的。函数在调用的时候均按照先从私有数据源中查找,然后再从公有数据源中查找的顺序。
CLASS
CLASS(object):返回object对象的所属的类。
CNMONEY
CNMONEY(number,unit)返回人民币大写。
number:需要转换的数值型的数。
unit:单位,
- java jni调用c++ 代码 报错
墙头上一根草
javaC++jni
#
# A fatal error has been detected by the Java Runtime Environment:
#
# EXCEPTION_ACCESS_VIOLATION (0xc0000005) at pc=0x00000000777c3290, pid=5632, tid=6656
#
# JRE version: Java(TM) SE Ru
- Spring中事件处理de小技巧
aijuans
springSpring 教程Spring 实例Spring 入门Spring3
Spring 中提供一些Aware相关de接口,BeanFactoryAware、 ApplicationContextAware、ResourceLoaderAware、ServletContextAware等等,其中最常用到de匙ApplicationContextAware.实现ApplicationContextAwaredeBean,在Bean被初始后,将会被注入 Applicati
- linux shell ls脚本样例
annan211
linuxlinux ls源码linux 源码
#! /bin/sh -
#查找输入文件的路径
#在查找路径下寻找一个或多个原始文件或文件模式
# 查找路径由特定的环境变量所定义
#标准输出所产生的结果 通常是查找路径下找到的每个文件的第一个实体的完整路径
# 或是filename :not found 的标准错误输出。
#如果文件没有找到 则退出码为0
#否则 即为找不到的文件个数
#语法 pathfind [--
- List,Set,Map遍历方式 (收集的资源,值得看一下)
百合不是茶
listsetMap遍历方式
List特点:元素有放入顺序,元素可重复
Map特点:元素按键值对存储,无放入顺序
Set特点:元素无放入顺序,元素不可重复(注意:元素虽然无放入顺序,但是元素在set中的位置是有该元素的HashCode决定的,其位置其实是固定的)
List接口有三个实现类:LinkedList,ArrayList,Vector
LinkedList:底层基于链表实现,链表内存是散乱的,每一个元素存储本身
- 解决SimpleDateFormat的线程不安全问题的方法
bijian1013
javathread线程安全
在Java项目中,我们通常会自己写一个DateUtil类,处理日期和字符串的转换,如下所示:
public class DateUtil01 {
private SimpleDateFormat dateformat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
public void format(Date d
- http请求测试实例(采用fastjson解析)
bijian1013
http测试
在实际开发中,我们经常会去做http请求的开发,下面则是如何请求的单元测试小实例,仅供参考。
import java.util.HashMap;
import java.util.Map;
import org.apache.commons.httpclient.HttpClient;
import
- 【RPC框架Hessian三】Hessian 异常处理
bit1129
hessian
RPC异常处理概述
RPC异常处理指是,当客户端调用远端的服务,如果服务执行过程中发生异常,这个异常能否序列到客户端?
如果服务在执行过程中可能发生异常,那么在服务接口的声明中,就该声明该接口可能抛出的异常。
在Hessian中,服务器端发生异常,可以将异常信息从服务器端序列化到客户端,因为Exception本身是实现了Serializable的
- 【日志分析】日志分析工具
bit1129
日志分析
1. 网站日志实时分析工具 GoAccess
http://www.vpsee.com/2014/02/a-real-time-web-log-analyzer-goaccess/
2. 通过日志监控并收集 Java 应用程序性能数据(Perf4J)
http://www.ibm.com/developerworks/cn/java/j-lo-logforperf/
3.log.io
和
- nginx优化加强战斗力及遇到的坑解决
ronin47
nginx 优化
先说遇到个坑,第一个是负载问题,这个问题与架构有关,由于我设计架构多了两层,结果导致会话负载只转向一个。解决这样的问题思路有两个:一是改变负载策略,二是更改架构设计。
由于采用动静分离部署,而nginx又设计了静态,结果客户端去读nginx静态,访问量上来,页面加载很慢。解决:二者留其一。最好是保留apache服务器。
来以下优化:
- java-50-输入两棵二叉树A和B,判断树B是不是A的子结构
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/25411174201011445550396/
import ljn.help.*;
public class HasSubtree {
/**Q50.
* 输入两棵二叉树A和B,判断树B是不是A的子结构。
例如,下图中的两棵树A和B,由于A中有一部分子树的结构和B是一
- mongoDB 备份与恢复
开窍的石头
mongDB备份与恢复
Mongodb导出与导入
1: 导入/导出可以操作的是本地的mongodb服务器,也可以是远程的.
所以,都有如下通用选项:
-h host 主机
--port port 端口
-u username 用户名
-p passwd 密码
2: mongoexport 导出json格式的文件
- [网络与通讯]椭圆轨道计算的一些问题
comsci
网络
如果按照中国古代农历的历法,现在应该是某个季节的开始,但是由于农历历法是3000年前的天文观测数据,如果按照现在的天文学记录来进行修正的话,这个季节已经过去一段时间了。。。。。
也就是说,还要再等3000年。才有机会了,太阳系的行星的椭圆轨道受到外来天体的干扰,轨道次序发生了变
- 软件专利如何申请
cuiyadll
软件专利申请
软件技术可以申请软件著作权以保护软件源代码,也可以申请发明专利以保护软件流程中的步骤执行方式。专利保护的是软件解决问题的思想,而软件著作权保护的是软件代码(即软件思想的表达形式)。例如,离线传送文件,那发明专利保护是如何实现离线传送文件。基于相同的软件思想,但实现离线传送的程序代码有千千万万种,每种代码都可以享有各自的软件著作权。申请一个软件发明专利的代理费大概需要5000-8000申请发明专利可
- Android学习笔记
darrenzhu
android
1.启动一个AVD
2.命令行运行adb shell可连接到AVD,这也就是命令行客户端
3.如何启动一个程序
am start -n package name/.activityName
am start -n com.example.helloworld/.MainActivity
启动Android设置工具的命令如下所示:
# am start -
- apache虚拟机配置,本地多域名访问本地网站
dcj3sjt126com
apache
现在假定你有两个目录,一个存在于 /htdocs/a,另一个存在于 /htdocs/b 。
现在你想要在本地测试的时候访问 www.freeman.com 对应的目录是 /xampp/htdocs/freeman ,访问 www.duchengjiu.com 对应的目录是 /htdocs/duchengjiu。
1、首先修改C盘WINDOWS\system32\drivers\etc目录下的
- yii2 restful web服务[速率限制]
dcj3sjt126com
PHPyii2
速率限制
为防止滥用,你应该考虑增加速率限制到您的API。 例如,您可以限制每个用户的API的使用是在10分钟内最多100次的API调用。 如果一个用户同一个时间段内太多的请求被接收, 将返回响应状态代码 429 (这意味着过多的请求)。
要启用速率限制, [[yii\web\User::identityClass|user identity class]] 应该实现 [[yii\filter
- Hadoop2.5.2安装——单机模式
eksliang
hadoophadoop单机部署
转载请出自出处:http://eksliang.iteye.com/blog/2185414 一、概述
Hadoop有三种模式 单机模式、伪分布模式和完全分布模式,这里先简单介绍单机模式 ,默认情况下,Hadoop被配置成一个非分布式模式,独立运行JAVA进程,适合开始做调试工作。
二、下载地址
Hadoop 网址http:
- LoadMoreListView+SwipeRefreshLayout(分页下拉)基本结构
gundumw100
android
一切为了快速迭代
import java.util.ArrayList;
import org.json.JSONObject;
import android.animation.ObjectAnimator;
import android.os.Bundle;
import android.support.v4.widget.SwipeRefreshLayo
- 三道简单的前端HTML/CSS题目
ini
htmlWeb前端css题目
使用CSS为多个网页进行相同风格的布局和外观设置时,为了方便对这些网页进行修改,最好使用( )。http://hovertree.com/shortanswer/bjae/7bd72acca3206862.htm
在HTML中加入<table style=”color:red; font-size:10pt”>,此为( )。http://hovertree.com/s
- overrided方法编译错误
kane_xie
override
问题描述:
在实现类中的某一或某几个Override方法发生编译错误如下:
Name clash: The method put(String) of type XXXServiceImpl has the same erasure as put(String) of type XXXService but does not override it
当去掉@Over
- Java中使用代理IP获取网址内容(防IP被封,做数据爬虫)
mcj8089
免费代理IP代理IP数据爬虫JAVA设置代理IP爬虫封IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
Java语言有两种方式使用代理IP访问网址并获取内容,
方式一,设置System系统属性
// 设置代理IP
System.getProper
- Nodejs Express 报错之 listen EADDRINUSE
qiaolevip
每天进步一点点学习永无止境nodejs纵观千象
当你启动 nodejs服务报错:
>node app
Express server listening on port 80
events.js:85
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE
at exports._errnoException (
- C++中三种new的用法
_荆棘鸟_
C++new
转载自:http://news.ccidnet.com/art/32855/20100713/2114025_1.html
作者: mt
其一是new operator,也叫new表达式;其二是operator new,也叫new操作符。这两个英文名称起的也太绝了,很容易搞混,那就记中文名称吧。new表达式比较常见,也最常用,例如:
string* ps = new string("
- Ruby深入研究笔记1
wudixiaotie
Ruby
module是可以定义private方法的
module MTest
def aaa
puts "aaa"
private_method
end
private
def private_method
puts "this is private_method"
end
end