Windows下的Nginx部署React项目及解决反向代理跨域问题等-20.8.1更新
文章目录
- 1. 概述
- 2. 优点
- 3. 为什么选择Nginx
- 4. 下载
- 5. 安装
- 6. 配置参数详细说明
- 7. 命令行参数
- 7.1 启动nginx
- 7.2 重启nginx——重新加载配置
- 7.3 停止nginx
- 7.4 运行`Nginx`时指定配置文件
- 7.5 新打开日志文件
- 7.6 修改`nginx.conf`文件后测试是否通过
- 7.7 nginx的命令行参数列表
- 8. 发布React项目
- 8.1 脚手架工具打包
- 8.2 部署
- 8.2.1 部署到根目录下
- 8.2.2 部署到子目录下
- 8.2.3 跨域
- 8.3 React项目部署踩坑
- 8.3.1 文件路径问题,在 package.json中增加homepage(必须配)
- 8.3.2 css中图片路径问题,建议直接用import的引入使用
- 8.3.3 react-dom.production.min.js:209 Error: Minified React error #152; visit https://reactjs.org/docs/error-decoder.html?invariant=152&args[]=a for the full message or use the non-minified dev environment for full errors and additional helpful warnings.
- 8.3.4 BrowserRouter HashRouter,部署项目后刷新页面会出现空白页
- 8.3.5 表格渲染问题
1. 概述
Nginx (engine x) 是一个高性能的HTTP和反向代理web服务器,同时也提供了IMAP/POP3/SMTP服务。Nginx是由伊戈尔·赛索耶夫为俄罗斯访问量第二的Rambler.ru站点(俄文:Рамблер)开发的,第一个公开版本0.1.0发布于2004年10月4日。
其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、示例配置文件和低系统资源的消耗而闻名。2011年6月1日,nginx 1.0.4发布。
Nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,在BSD-like 协议下发行。其特点是占有内存少,并发能力强,事实上nginx的并发能力在同类型的网页服务器中表现较好,中国大陆使用nginx网站用户有:百度、京东、新浪、网易、腾讯、淘宝等。
2. 优点
Nginx 可以在大多数 UnixLinux OS 上编译运行,并有 Windows 移植版。 Nginx 的1.4.0稳定版已经于2013年4月24日发布,一般情况下,对于新建站点,建议使用最新稳定版作为生产版本,已有站点的升级急迫性不高。Nginx 的源代码使用 2-clause BSD-like license。
Nginx 是一个很强大的高性能Web和反向代理服务,它具有很多非常优越的特性:
在连接高并发的情况下,Nginx是Apache服务不错的替代品:Nginx在美国是做虚拟主机生意的老板们经常选择的软件平台之一。能够支持高达 50,000 个并发连接数的响应,感谢Nginx为我们选择了 epoll and kqueue作为开发模型。
3. 为什么选择Nginx
Nginx是俄罗斯人Igor Sysoev编写的轻量级Web服务器,它的发音为 [ˈendʒɪnks] ,它不仅是一个高性能的HTTP和反向代理服务器,同时也是一个IMAP/POP3/SMTP 代理服务器。
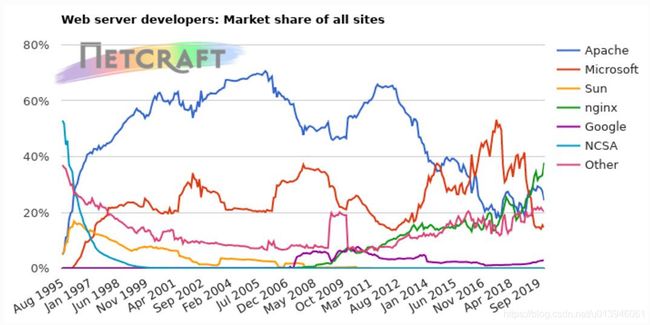
截至2019年12月,差不多世界上每3个网站中就有1个使用Nginx。
Nginx以事件驱动的方式编写,所以有非常好的性能,同时也是一个非常高效的反向代理、负载平衡服务器。在性能上,Nginx占用很少的系统资源,能支持更多的并发连接,达到更高的访问效率;在功能上,Nginx是优秀的代理服务器和负载均衡服务器;在安装配置上,Nginx安装简单、配置灵活。
Nginx支持热部署,启动速度特别快,还可以在不间断服务的情况下对软件版本或配置进行升级,即使运行数月也无需重新启动。
在微服务的体系之下,Nginx正在被越来越多的项目采用作为网关来使用,配合Lua做限流、熔断等控制。
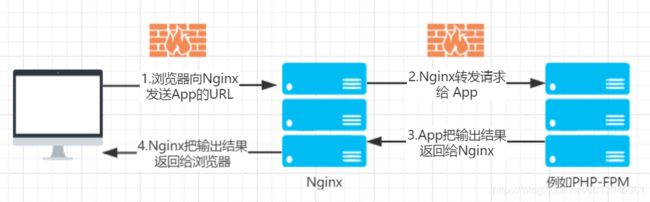
对于Nginx的初学者可能不太容易理解web服务器究竟能做什么,特别是之前用过Apache服务器的,以为Nginx可以直接处理php、java,实际上并不能。对于大多数使用者来说,Nginx只是一个静态文件服务器或者http请求转发器,它可以把静态文件的请求直接返回静态文件资源,把动态文件的请求转发给后台的处理程序,例如php-fpm、apache、tomcat、jetty等,这些后台服务,即使没有nginx的情况下也是可以直接访问的(有些时候这些服务器是放在防火墙的面,不是直接对外暴露,通过nginx做了转换)。
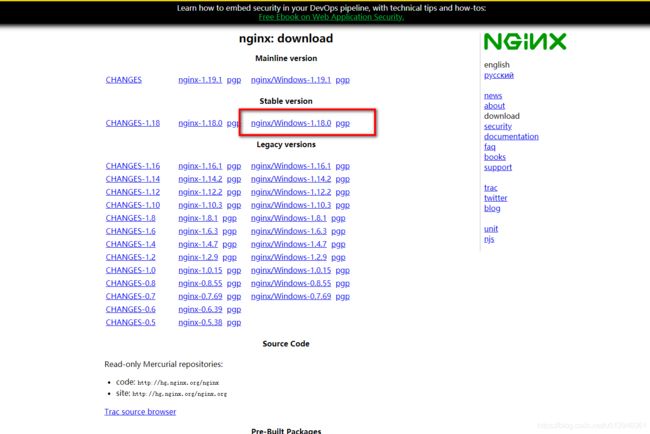
4. 下载
官网
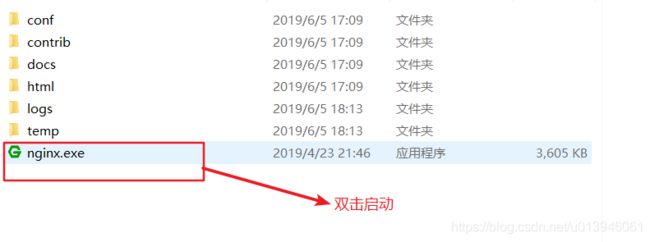
5. 安装
直接解压,然后运行即可。下面以C盘根目录为例说明下:
cd C:
cd C:\nginx-0.8.54
start nginx
或者直接点开运行
Nginx/Win32是运行在一个控制台程序,而非windows服务方式的。
服务器方式目前还是开发尝试中,Nginx/Win32可以使用以下开关来管理它:
Nginx -s stop 快速关闭Nginx,可能不保存相关信息,并迅速终止web服务。(quick exit)
Nginx -s quit 平稳关闭Nginx,保存相关信息,有安排的结束web服务。(graceful exit)
Nginx -s reload 因改变了Nginx相关配置,需要重新加载配置而重载。(changing configuration,start a new worker,quitting an old worker gracefully.)
Nginx -s reopen 重新打开日志文件。(reopenging log files)
在浏览器输入:localhost:8082,可见测试成功。
6. 配置参数详细说明
//运行用户
user nobody;
//启动进程,通常设置成和cpu的数量相等
worker_processes 1;
//全局错误日志及PID文件
//error_log logs/error.log;
//error_log logs/error.log notice;
//error_log logs/error.log info;
//pid logs/nginx.pid;
//工作模式及连接数上限
events {
//epoll是多路复用IO(I/O Multiplexing)中的一种方式,
//仅用于linux2.6以上内核,可以大大提高nginx的性能
use epoll;
//单个后台worker process进程的最大并发链接数
worker_connections 1024;
// 并发总数是 worker_processes 和 worker_connections 的乘积
// 即 max_clients = worker_processes * worker_connections
// 在设置了反向代理的情况下,max_clients = worker_processes * worker_connections / 4 为什么
// 为什么上面反向代理要除以4,应该说是一个经验值
// 根据以上条件,正常情况下的Nginx Server可以应付的最大连接数为:4 * 8000 = 32000
// worker_connections 值的设置跟物理内存大小有关
// 因为并发受IO约束,max_clients的值须小于系统可以打开的最大文件数
// 而系统可以打开的最大文件数和内存大小成正比,一般1GB内存的机器上可以打开的文件数大约是10万左右
// 我们来看看360M内存的VPS可以打开的文件句柄数是多少:
// $ cat /proc/sys/fs/file-max
// 输出 34336
// 32000 < 34336,即并发连接总数小于系统可以打开的文件句柄总数,这样就在操作系统可以承受的范围之内
// 所以,worker_connections 的值需根据 worker_processes 进程数目和系统可以打开的最大文件总数进行适当地进行设置
// 使得并发总数小于操作系统可以打开的最大文件数目
// 其实质也就是根据主机的物理CPU和内存进行配置
// 当然,理论上的并发总数可能会和实际有所偏差,因为主机还有其他的工作进程需要消耗系统资源。
// ulimit -SHn 65535
}
http {
//设定mime类型,类型由mime.type文件定义
include mime.types;
default_type application/octet-stream;
//设定日志格式
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log logs/access.log main;
//sendfile 指令指定 nginx 是否调用 sendfile 函数(zero copy 方式)来输出文件,
//对于普通应用,必须设为 on,
//如果用来进行下载等应用磁盘IO重负载应用,可设置为 off,
//以平衡磁盘与网络I/O处理速度,降低系统的uptime.
sendfile on;
//tcp_nopush on;
//连接超时时间
//keepalive_timeout 0;
keepalive_timeout 65;
tcp_nodelay on;
//开启gzip压缩
gzip on;
gzip_disable "MSIE [1-6].";
//设定请求缓冲
client_header_buffer_size 128k;
large_client_header_buffers 4 128k;
//设定虚拟主机配置
server {
//侦听80端口
listen 80;
//定义使用 www.nginx.cn访问
server_name www.nginx.cn;
//定义服务器的默认网站根目录位置
root html;
//设定本虚拟主机的访问日志
access_log logs/nginx.access.log main;
//默认请求
location / {
//定义首页索引文件的名称
index index.php index.html index.htm;
}
// 定义错误提示页面
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
//静态文件,nginx自己处理
location ~ ^/(images|javascript|js|css|flash|media|static)/ {
//过期30天,静态文件不怎么更新,过期可以设大一点,
//如果频繁更新,则可以设置得小一点。
expires 30d;
}
//PHP 脚本请求全部转发到 FastCGI处理. 使用FastCGI默认配置.
location ~ .php$ {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
//禁止访问 .htxxx 文件
location ~ /.ht {
deny all;
}
}
}
7. 命令行参数
7.1 启动nginx
start nginx 或
nginx.exe
7.2 重启nginx——重新加载配置
nginx -s reload
7.3 停止nginx
nginx -s stop 或
nginx -s quit
stop是快速停止nginx,可能并不保存相关信息;quit是完整有序的停止nginx,并保存相关信息。
7.4 运行Nginx时指定配置文件
nginx -c /www/nginx.conf
7.5 新打开日志文件
nginx -s reload
7.6 修改nginx.conf文件后测试是否通过
$ nginx -t
nginx: the configuration file /usr/local/etc/nginx/nginx.conf syntax is ok
nginx: configuration file /usr/local/etc/nginx/nginx.conf test is successful
7.7 nginx的命令行参数列表
- -? 或者 -h 打印命令行参数帮助信息
- -c
file为 Nginx 指定一个配置文件,来代替缺省的。 - -t 不运行,而仅仅测试配置文件。nginx 将检查配置文件的语法的正确性,并尝试打开配置文件中所引用到的文件。
- -v 显示 nginx 的版本。
- -V 显示 nginx 的版本,编译器版本和配置参数。
- -q 在配置测试期间禁止非错误信息
- -s signal 向主进程(Master)发送信号,信号参数可以是以下:
- stop – 快速关闭(强制关闭,比较粗暴)
- quit – 正常关闭
- reload – 重新加载配置,使用新配置后启动新的工作进程(Worker),正常退出就的工作进程。
- reopen – 重新打开日志文件。
- -p prefix 设置nginx路径前缀,比如一个存放着服务器文件的目录(默认是/usr/local/nginx)
- -g directive 在配置文件中设置全局指令
8. 发布React项目
8.1 脚手架工具打包
npm run build
build文件夹里会出现打包后的文件
8.2 部署
我将发布后的文件重命名为web01放在Nginx的根目录的html下:
修改刚刚我们打开的配置文件即可,在http对象下新增一个server对象即可
listen :设置的端口号
server_name :访问的名字
root :你项目所放的地址
index index.html :你的入口html文件
location/{}:这是是根据路由跳转,所以,为了避免出现404,我们需要重写至index.html。
8.2.1 部署到根目录下
http {
listen 80; // 监听80端口
server_name test.com; // 你的域名或者IP地址
location / { // 根目录
root html\web01; // 前端文件路径
index index.html; // hash模式只配置访问html就可以了
try_files $uri $uri/ /index.html; // history模式下
}
}
- 修改完后,重启nginx:
nginx -s reload - 访问:
域名|ip地址即可
8.2.2 部署到子目录下
server {
listen 80;
server_name test.com; // 你的域名或者ip地址
location /demo { // 子级目录
alias /front/demo; // 前端也要配置二级目录,react项目是在环境配置文件中配置属性PUBLIC_URL=/demo,把前端打包的build目录下的内容,放在服务器对应的二级目录下demo下
index index.html;
try_files $uri $uri/ /demo/index.html;
}
}
- 修改完后,重启nginx:
nginx -s reload - 访问:
域名|ip地址即可
8.2.3 跨域
http {
server {
listen 8082;
server_name localhost;
// /api 请求都转发到 https://data.6xd.com/
location /api {
proxy_pass https://data.6xd.com/;
}
location / {
root html\web01;
index index.html;
}
}
- 修改完后,重启nginx:
nginx -s reload - 访问:
域名|ip地址即可
8.3 React项目部署踩坑
8.3.1 文件路径问题,在 package.json中增加homepage(必须配)
小迪之前没配react报错 => Uncaught Error: Minified React error #130?
也可能会报一些奇怪的问题,因此一定要配!
8.3.2 css中图片路径问题,建议直接用import的引入使用
import bgimg from './images/bg.jpg'
<div className='login' style={{backgroundImage:`url(${bgimg})`}}></div>
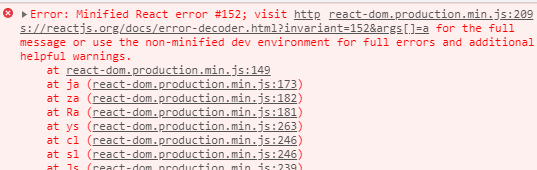
8.3.3 react-dom.production.min.js:209 Error: Minified React error #152; visit https://reactjs.org/docs/error-decoder.html?invariant=152&args[]=a for the full message or use the non-minified dev environment for full errors and additional helpful warnings.
react官方说明:https://reactjs.org/docs/error-decoder.html/?invariant=152&args[]=a
意思就是:DocumentTitle 中包含多div标签问题
犯贱,在最外层加了个注释
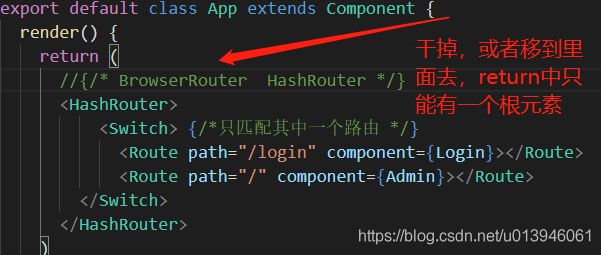
8.3.4 BrowserRouter HashRouter,部署项目后刷新页面会出现空白页
如果用BrowserRouter,部署项目后刷新页面会出现空白页,原因是找不到文件了(可以在后台配置重定向到首页)。BroswerRouter是需要服务端配合的,服务端重定向到首页,BrowserRouter是基于html5的pushState和replaceState的,很多浏览器不支持,存在兼容性问题。故最后选择HashRouter.
把BrowserRouter 换成 HashRouter就可以解决问题
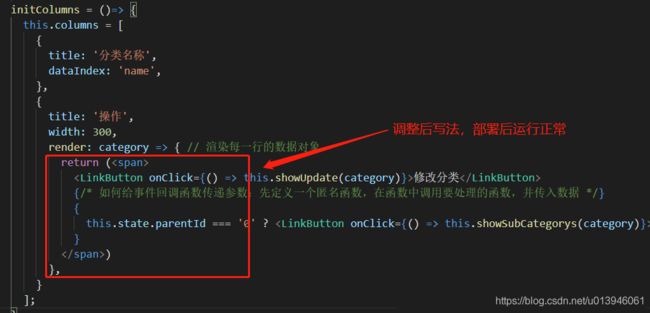
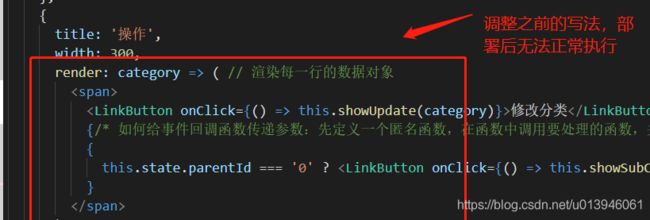
8.3.5 表格渲染问题
render里面要用return返回,如果省略return,部署的时候会无法执行render里面内容
(后续待补充)