一、块级元素、行内元素
- 块级(
block-level);行内(内联inline-level) - 块级可以包含块级和行内;行内只能包含文本和行内
- 块级占据一整行空间;行内占据自身宽度空间,
- 宽高设置、内外边距的差异
1、block-level
div h1 h2 h3 h4 h5 h6 p hr(线)
form ul dl ol pre table
li dd dt tr td th
2、inline-level
em strong span a br img
button input label select textarea
code script
如图:
二、宽高-width、height
只对块级元素设置生效,对行内元素设置无效
三、边框-border
1、涉及边框的几个元素
粗细、颜色、类型(实线、虚线、点线)
border-width、border-color、border-style
/*简写:*/
p,span{
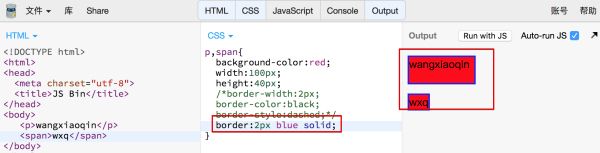
border:2px blue solid;
}
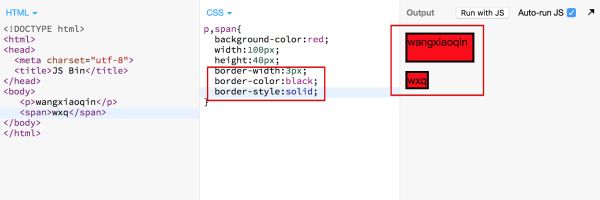
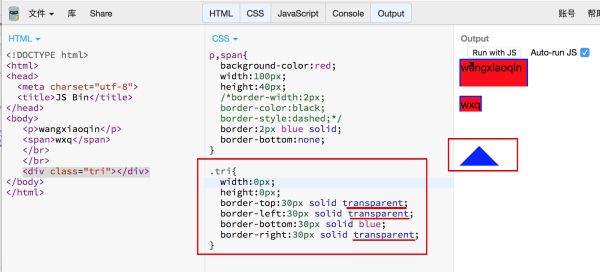
如图:
第一个:
第二个:
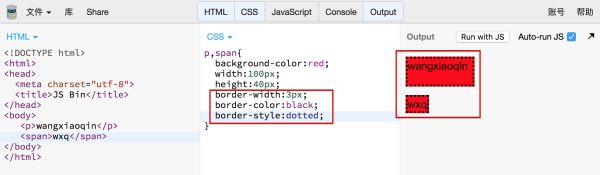
第三个:
第四个:
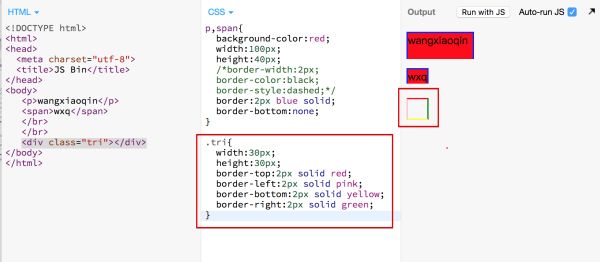
第五个:
2、如何使用边框做三角形?
第一个:
第二个:
第三个:
四、边距
1、盒模型
2、padding-内边距
代表内边距,有四个方向的值,可以合写,值可以是数值、百分比(相对于父容器,不是自身)
padding-top padding-right padding-bottom padding-left
3、margin-外边距
代表外边距,有四个方向的值,可以合写,值可以是数值、百分比(相对于父容器,不是自身),还可以是负值
外边距合并问题
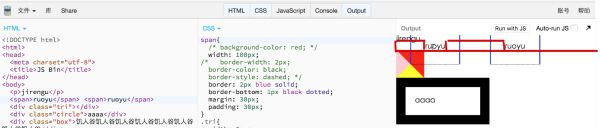
在行内元素中,使用margin和padding左右生效,上下不生效,如图:
margin-top、margin-right、margin-bottom、margin-left
3.1 margin:0 auto 块级元素居中
.box{
/* margin: 0 auto; 实际上是下面两个起了作用 */
margin-left:auto;
margin-right:auto;
}
对于块级元素设置margin:0 auto(即:margin:0 auto 0 auto;)可以达到居中目的
4、* 去除元素默认样式的margin 和padding
*{
margin:0;
padding:0;
}
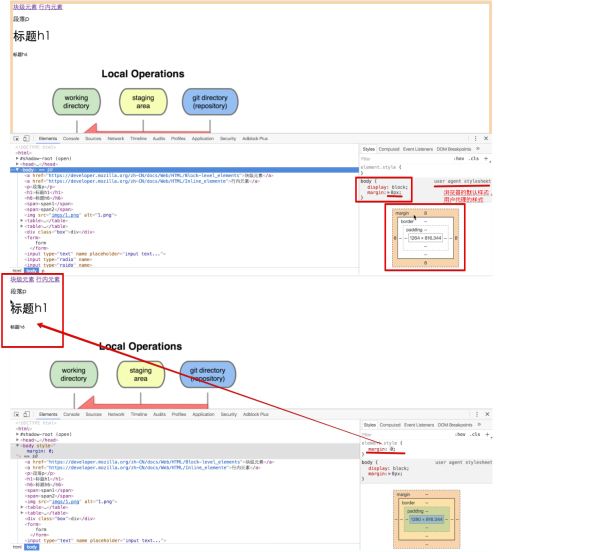
由于页面元素在浏览器会有自身的默认样式:如图:
用于清除浏览器的固定样式,重新设置宽高,如图可加:
注:默认样式1em=16px
五、display
1、块级和行内的display:
- 块级:
block,list-item,table - 行内:
inline,inline-table,inline-block
注:一个元素在默认情况下是一个
display:inline
display'
|Value: | inline | block | list-item | inline-block | table | inline-t|able | table-row | table-cell | none | inherit
|Initial: | inline
|Applies to: | all elements
|Inherited: | no
注: **
display:inline-block的布局,有相关资料可以了解一下:CSS之使用display:inline-block来布局
2、CSS继承和不继承
继承:
每一个元素都是文档树的一部分,每个元素都有其对应的父级元素,每一个父级元素的CSS属性值都可以被应用到它的子元素中。可继承属性一般为:font-size、font-family、color
反之,CSS不继承通常为页面的细节元素,如border、padding、margin、background-color 、width、height等
六、font
-
font-size:字体大小
如:12px(较小)、14px(正常)、16px(浏览器默认)、20px(标题大小)、22、28、60px(大标题大小) -
font-family:字体,有宋体、微软雅黑、Arial等 -
font-weight:文字粗度,常用的就是默认值regular和粗体bold -
line-height:行高,即文字大小,可以用百分比、倍数或者固定尺寸。 -
font-size*line-height: 垂直高度(行+文字占据的垂直空间)
注: 以上属性为可继承给子元素
1、如何使用:
body{
font: 12px/1.5 tahoma,arial,'Hiragino Sans GB','\5b8b\4f53',sans-serif;
}
或者
p {
line-height: 1.5;
font-size: 14px;
font-family: 'Helvetica Neue',Helvetica,Arial,sans-serif;
font-weight: bold;
}
2、font-family
(1)字体原理
使用浏览器打开页面时,浏览器会读取 HTML 文件进行解析渲染。当读到文字时会转换成对应的 unicode码(可以认为是世界上任意一种文字的特定编号)。再根据HTML 里设置的
font-family(如果没设置则使用浏览器默认设置)去查找电脑里(如果有自定义字体@font-face,则加载对应字体文件)对应字体的字体文件。找到文件后根据 unicode 码去查找绘制外形,找到后绘制到页面上
(2)了解
这里有一篇老师写的关于字体方面的实现原理,以前学过一点设计看了,以后如何配合设计师进行字体需求上还是蛮受用的,可以看看:
若愚:「每日一题」聊一聊字体图标的实现原理
(3)font-family写法
在 CSS 中设置字体时,直接写字体中文或英文名称浏览器都能识别,直接写中文的情况下编码(GB2312、UTF-8 等)不匹配时会产生乱码。保险的方式是将字体名称用Unicode来表示
| 宋体 | SimSun | \5B8B\4F53 |(Unicode码)
| 黑体 | SimHei | \9ED1\4F53|
| 微软雅黑 | Microsoft YaHei | \5FAE\8F6F\96C5\9ED1|
?可打开控制台 escape('微软雅黑'),将 %u替换成\
3、chrome最小字体
chrome 默认字体大小16px, 最小字体 12px
若需要小于12px的字体,可参考以下解决方案:islittle/Web-Developer
七、文本
1、类型
-
text-align:文本对其方式。left、center、right、justify(≈两端对齐) -
text-indent:文案第一行缩进距离 -
text-decoration:none(去掉下划线)、underline、line-through(删除线)、overline(顶部线) -
color:文字颜色 -
text-transform:改变文字大小写。none(不改写)、uppercase(小写展示大写)、lowercase(大写展示小写)、capitalize(单词的首字母变大写展示) -
word-spacing:可以改变字(单词)之间的标准间隔(对于中文,每字就是一单词) -
letter-spacing:字母间隔修改的是字符或字母之间的间隔
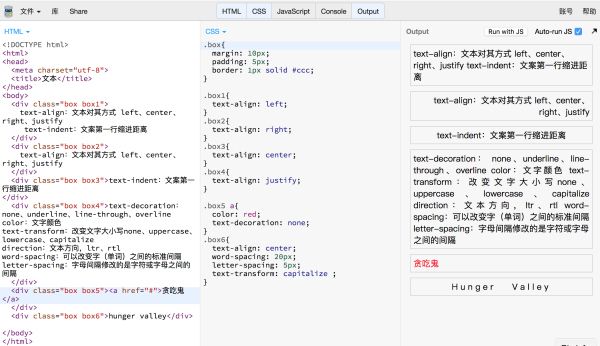
演示如图所示:
2、几种情况:
(1)行内元素居中,如:

(2)display:inline-block元素居中,如:

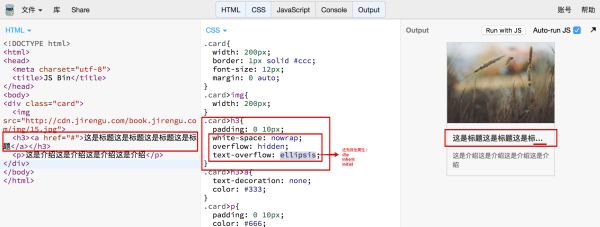
(3)单行文本溢出,关键代码如:
.card > h3{
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
如图:
八、颜色
1、单词:
red、blue、pink、yellow、white、black
2、十六进制:
-
#ff0000红色 -
#0000ff蓝色 -
#008000绿色 -
#000000(黑色)=#000 -
#ffffff(白色)=#fff -
#eeeeee(淡灰色)=#eee -
#cccccc(灰色)=#ccc -
#666666(深灰色)=#666 -
#333333(深黑色)=#333 -
#f00(红色) -
#0f0(绿色) -
#00f(蓝色) -
rgb:rgb(255,255,255),rgb(0,255,0) -
rgba:rgba(0,0,0,0.5)(css3中涉及)
九、单位
1、px:固定单位
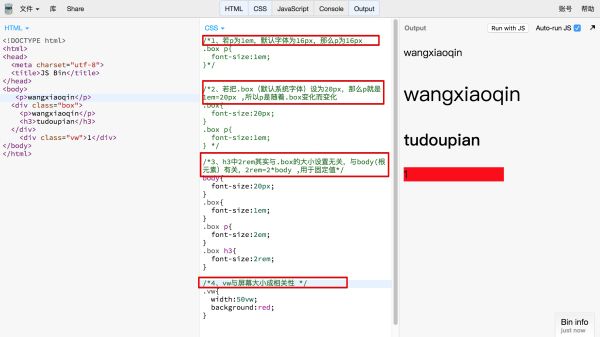
2、em:相对长度单位,相对于当前元素的字体大小。如图:
3、rem:相对单位,相对于根元素(html)字体大小,即1rem = html设置的font-size,移动端较常用。
关于rem的好处我查了资料这个我比较理解,分享出来:
css3的字体大小单位[rem]到底好在哪?
4、vw vh:相对单位,1vw为屏幕宽度的1% 兼容性较差
5、百分比:(涉及宽高?文字大小?line-height、position)
十、其他
1、a链接设置颜色
注:
- 当鼠标放置
a链接,本身就会出现“手”指针的形状效果 -
a有默认颜色和样式,会覆盖继承的样式
a{
color:red;
text-decoration: none;
}
2、列表去掉点
/* 设定列表样式为:无 ,即没有顺序数字、圆点出现*/
ul{
list-style: none;
}
/也可这样/
li{
list-style: none;
}
如图: