一、Echarts 按需加载
有两种方式可以实现按需加载。
第一种:
- 专门设置一个echarts配置文件
// 文件路径 @/lib/echarts.js 自行配置
// 引入 ECharts 主模块
var echarts = require('echarts/lib/echarts');
// 引入柱状图等
require('echarts/lib/chart/bar');
require("echarts/lib/chart/line");
require("echarts/lib/chart/pie");
// 引入提示框和标题组件
require('echarts/lib/component/tooltip');
require('echarts/lib/component/title');
require("echarts/lib/component/dataZoom");
require("echarts/lib/component/markPoint");
require("echarts/lib/component/markLine");
export default echarts
需要引入什么,参考这个地址:https://github.com/apache/incubator-echarts/blob/master/index.js
- 在需要的组件内加载echarts,绘制图表
第二种方式:
引入插件babel-plugin-equire,配合实现Echarts按需引入
- 下载babel-plugin-equire
npm install babel-plugin-equire -D
- 在.babelrc文件中的配置
"plugins": [
"... 其他插件",
"equire"
]
项目中是这样配置的:
"plugins": [
["transform-runtime",
{
"polyfill": false
}
],
"equire"
],
- 修改@/lib/echarts文件
const echarts = equire([
// 写上你需要的
'bar',
'line',
'pie',
'radar',
'legend',
'title',
'markLine',
'dataZoom'
])
export default echarts
二、折线图、柱状图、饼图、雷达图样式修改
-
折线图
import echarts from 'echarts'
export const praOption = {
dataZoom: [ //x轴区域缩放
{
type: 'slider', //图表下方的伸缩条
show: true,
realtime: true,
start: 0,
end: 100,
handleIcon:"M0,0 v9.7h5 v-9.7h-5 Z",
handleStyle:{ /*手柄的样式*/
color:"yellow",
borderColor:"transparent"
},
backgroundColor:"transparent", /*背景 */
fillerColor:"rgba(255,255,255,0.2)", /*被start和end遮住的背景*/
},
{
type: 'inside', //鼠标滚轮
realtime : true
},
],
xAxis: {
type: 'category',
boundaryGap: false,
data: [],
axisLine:{
lineStyle:{
color:'#fff',
width:1,// 改变坐标线的颜色
}
}
},
yAxis: {
type: 'value',
//去掉默认的线
splitLine: {
show: false
},
axisLine:{
lineStyle:{
color:'#fff',
width:1,// 改变坐标线的颜色
}
}
},
series: [{
data: [],
type: 'line',
areaStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(225,255,255,.3)'
}, {
offset: 1,
color: 'rgba(255, 255, 255,.1)'
}])
}
},
markLine: {
silent: true,
data: [{
yAxis: 6,
lineStyle:{
color: 'yellow'
},
}, {
yAxis: 11,
lineStyle:{
color: '#3bf2e7'
},
}]
},
//修改折线图线的颜色
itemStyle:{
normal:{
color : "#fff", // 图表中各个图区域的边框线拐点颜色
lineStyle:{
color:'rgba(255,255,255,.5)' // 图表中各个图区域的边框线颜色
}
}
},
}]
}
//折线图
this.pracChart.setOption({
xAxis: {
data: this.PrcData.date
},
series: [{
data: this.PrcData.num
}]
})
-
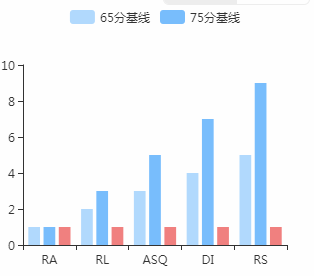
柱状图
export const histogramOption = {
tooltip : {
trigger: 'axis'
},
legend: {
data:['65分基线','75分基线']
},
toolbox: {
itemSize:0, //去掉顶部自带的功能按钮
show : true,
feature : {
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line', 'bar']},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
xAxis : [
{
type : 'category',
data : []
}
],
yAxis : [
{
type : 'value',
//去掉默认的线
splitLine: {
show: false
}
}
],
series : [
{
name:'65分基线',
type:'bar',
data:[],
itemStyle:{
normal:{
color:'#B2DAFE'
}
}
},
{
name:'75分基线',
type:'bar',
data:[],
itemStyle:{
normal:{
color:'#78BDFE'
}
}
},
{
name:'自己',
type:'bar',
data:[],
itemStyle:{
normal:{
color:'#F18180'
}
}
}
]
}
//柱状图
this.histogramChart.setOption({
xAxis : [
{
data : filterData[key].type
}
],
series : [
{
data: filterData[key]['65']
},
{
data: filterData[key]['75']
},
{
data: filterData[key]['self']
}
]
})
-
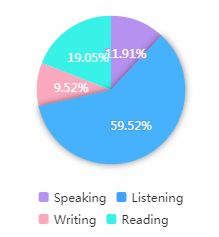
饼状图
export const pieOption = {
legend: {
orient: 'horizontal',
width: 180,
x: 'center',
y: '72%',
itemWidth: 10,
itemHeight: 10,
itemGap: 10,
data: ['Speaking','Listening','Writing','Reading']
},
series : [
{
name: '访问来源',
type: 'pie',
radius : '55%',
center: ['50%', '40%'],
data: [],
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
},
// 饼状图显示数据
normal:{
label:{
show:true,
position: 'inner', //让饼状图百分比在区域内显示
formatter:'{d}%'
},
labelLine:{
show:false
}
}
}
}
],
color: ['#B691F1','#3FA2FD','#FCAAC0','#3AF2E8']
}
//饼状图
this.pieChart.setOption({
series: [{
data: this.PieData
}]
})
-
雷达图
export const skillOption = {
radar: {
name: {
textStyle: {
color: 'rgba(255,255,255,.8)',
borderRadius: 3
}
},
indicator: [
{ name: 'Grammar', max: 100},
{ name: 'Oral Fluency', max: 100},
{ name: 'Pronunciation', max: 100},
{ name: 'Spelling', max: 100},
{ name: 'Vocabulary', max: 100},
{ name: 'Written Discourse', max: 100}
],
splitArea : {
show : true,
areaStyle : {
color: ['transparent', 'transparent', 'transparent'] // 图表背景网格的颜色
}
},
splitLine : {
show : true,
lineStyle : {
width : 1,
color : 'rgba(255,255,255,0.3)' // 图表背景网格线的颜色
}
}
},
series: [{
type: 'radar',
data : [],
itemStyle: {
normal: {
color : "rgba(255,255,255,.8)", // 图表中各个图区域的边框线拐点颜色
lineStyle: {
color:"transparent" // 图表中各个图区域的边框线颜色
},
areaStyle: {
color : 'rgba(250,250,250,0.3)'
}
}
}
}]
}
//雷达图
this.skillChart.setOption({
series: [{
data: [
{
value : this.skillAnalData.data.analyse,
label: {
normal: {
show: true,
formatter:function(params) {
return params.value;
}
}
},
areaStyle: {
normal: {
opacity: 0.9,
color: new echarts.graphic.RadialGradient(0.5, 0.5, 1, [
{
color: 'rgba(0,255,255,.4)',
offset: 0
},
{
color: 'rgba(0,255,255,.1)',
offset: 1
}
])
}
}
}
]
}]
})
-
倒起来的柱状图配置
const CommunicativeSkills = ['Writing','Speaking','Reading','Listening']
export default {
grid: {
left: '3%',
right: '4%',
bottom: '10%',
containLabel: true
},
xAxis: {
type: 'value',
boundaryGap: [0, 0.01],
splitLine: {
show: false
},
min: 10,
max: 90,
interval: 4
},
yAxis: {
type: 'category',
data: ['Written Discourse','Vocabulary','Spelling','Pronunciation','Oral Fluency',
'Grammar','Enabing Skills','Writing','Speaking','Reading','Listening','Communicative Skills'],
axisLabel: {
margin: 10,
fontWeight: '600',
textStyle: {
color: function (value, index) {
if (value === 'Enabing Skills' || value === 'Communicative Skills') {
return '#448AFF'
} else {
return '#515151'
}
}
}
},
axisTick: {
show: true,
alignWithLabel: true,
interval: function (index, value) {
if (value === 'Enabing Skills' || value === 'Communicative Skills') {
return false
} else {
return true
}
}
}
},
series: [
{
name: 'skills',
type: 'bar',
data: [],
label: {
show: true,
position: 'right',
color: '#515151'
},
itemStyle:{
normal:{
color:function (value) {
if (CommunicativeSkills.indexOf(value.name) === -1) {
return '#96CBFA'
} else {
return '#448AFF'
}
}
}
},
markLine: {
label: {
show: true,
position: 'end',
formatter: 'Overall Scale:{c}',
fontWeight: '600',
color: '#5C6E81'
},
symbol: '', //去除两端的箭头
silent: true,
data: []
},
}
]
}
//视图
this.finalScore = [...dataEnn,'',...dataCom,'']
this.scoreChart.setOption({
series: [{
data: this.finalScore, //将异步请求获取到的数据进行装载
markLine: {
data: [{
xAxis: this.averageScore,
lineStyle:{
type: 'solid',
color: '#355888',
width: 2
}
}]
}
}]
})