实现多个下拉框同一批option,选中其一其他框里去除选中的项(不可选择已选过的项)--js
html
初始化 先把下拉框 satisfactionOptionTList 查出来,以便出发 选中事件
第一满意度:
第二满意度:
第三满意度:
第四满意度:
第五满意度:
第六满意度:
第七满意度:
js
function satisfactionOptionT(o){
var num = 0;
var array = new Array();
if($("#satisfactionOptionT1").val() != -1){
array[num] = parseInt($("#satisfactionOptionT1").val());
num++;
}
if($("#satisfactionOptionT2").val() != -1){
array[num] = parseInt($("#satisfactionOptionT2").val());
num++;
}
if($("#satisfactionOptionT3").val() != -1){
array[num] = parseInt($("#satisfactionOptionT3").val());
num++;
}
if($("#satisfactionOptionT4").val() != -1){
array[num] = parseInt($("#satisfactionOptionT4").val());
num++;
}
if($("#satisfactionOptionT5").val() != -1){
array[num] = parseInt($("#satisfactionOptionT5").val());
num++;
}
if($("#satisfactionOptionT6").val() != -1){
array[num] = parseInt($("#satisfactionOptionT6").val());
num++;
}
if($("#satisfactionOptionT7").val() != -1){
array[num] = parseInt($("#satisfactionOptionT7").val());
num++;
}
$.ajax({
url:"${huluUrl}/corp/comment/setSatisfactionOptionT?array="+array,
type:"POST",
success:function(obj){
if(obj.success == true){
//除去选中的potion 将其他的选项赋值到 剩余没有选择的满意度上
var publicOption ='';
var publicSelect ='';
var select1 = '';
var select2 = '';
var select3 = '';
var select4 = '';
var select5 = '';
var select6 = '';
var select7 = '';
if($("#satisfactionOptionT1").val() != -1){
select1 +='';
}
if($("#satisfactionOptionT2").val() != -1){
select2 +='';
}
if($("#satisfactionOptionT3").val() != -1){
select3 +='';
}
if($("#satisfactionOptionT4").val() != -1){
select4 +='';
}
if($("#satisfactionOptionT5").val() != -1){
select5 +='';
}
if($("#satisfactionOptionT6").val() != -1){
select6 +='';
}
if($("#satisfactionOptionT7").val() != -1){
select7 +='';
}
for (var i = 0; i < obj.data.length; i++) {
// alert(obj.data[i].concreteValue);
publicSelect +='';
}
$("#satisfactionOptionT1").html(publicOption+select1+publicSelect);
$("#satisfactionOptionT2").html(publicOption+select2+publicSelect);
$("#satisfactionOptionT3").html(publicOption+select3+publicSelect);
$("#satisfactionOptionT4").html(publicOption+select4+publicSelect);
$("#satisfactionOptionT5").html(publicOption+select5+publicSelect);
$("#satisfactionOptionT6").html(publicOption+select6+publicSelect);
$("#satisfactionOptionT7").html(publicOption+select7+publicSelect);
}
},
error:function(){
alert("与服务器断开联系,请稍后再试!");
parent.location.reload();
}
})
}
//array 要过滤掉的选项
@RequestMapping(value = "setSatisfactionOptionT",method = RequestMethod.POST)
public @ResponseBody AjaxResult setSatisfactionOptionT(Integer[] array) {
if(array==null || array.length ==0){
array = new Integer[1];
array[0] = -1;
}
List satisfactionOptionTList = ctrlDbSvc.getCtrlSatisfactionList("satisfactionOptionT",array);
if(satisfactionOptionTList ==null){
return AjaxResult.createError("无数据");
}else{
return AjaxResult.createSuccess(satisfactionOptionTList);
}
}
public List getCtrlSatisfactionList(String typeExplain,Integer[] typeIdArray){
List ctrlList = repo.getCtrlSatisfactionList(typeExplain,typeIdArray);
return ctrlList;
}
@Query("select c from Ctrl c where c.typeExplain = :typeExplain and typeId not in (:typeIdArray) ")
List getCtrlSatisfactionList(@Param("typeExplain") String typeExplain,@Param("typeIdArray")Integer[] typeIdArray);
配置表
db_ctrl 流水号 id bigint 20 Y
类型说明 typeExplain varchar 255 Y
类型ID typeId smallint 11 Y
具体值 concreteValue varchar 255 Y
对应描述 description varchar 255
排序 sort smallint 11
db 脚本-SQL
建表
/*
Navicat MySQL Data Transfer
Source Server : hulu
Source Server Version : 50096
Source Host : localhost:3306
Source Database : hulu
Target Server Type : MYSQL
Target Server Version : 50096
File Encoding : 65001
Date: 2016-07-15 15:09:59
*/
SET FOREIGN_KEY_CHECKS=0;
-- ----------------------------
-- Table structure for `db_ctrl`
-- ----------------------------
DROP TABLE IF EXISTS `db_ctrl`;
CREATE TABLE `db_ctrl` (
`id` bigint(20) NOT NULL auto_increment,
`typeExplain` varchar(255) NOT NULL,
`typeId` int(11) NOT NULL,
`concreteValue` varchar(255) NOT NULL,
`description` varchar(255) default NULL,
`sort` int(11) default NULL,
`createdAt` bigint(20) default NULL,
`updatedAt` bigint(20) default NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=62 DEFAULT CHARSET=utf8;
-- ----------------------------
-- Records of db_ctrl
-- ----------------------------
INSERT INTO `db_ctrl` VALUES ('45', 'satisfactionOptionT', '1', '带班态度', '满意度选项', '1', null, null);
INSERT INTO `db_ctrl` VALUES ('46', 'satisfactionOptionT', '2', '班前准备', '满意度选项', '2', null, null);
INSERT INTO `db_ctrl` VALUES ('47', 'satisfactionOptionT', '3', '安全把控', '满意度选项', '3', null, null);
INSERT INTO `db_ctrl` VALUES ('48', 'satisfactionOptionT', '4', '时间管理', '满意度选项', '4', null, null);
INSERT INTO `db_ctrl` VALUES ('49', 'satisfactionOptionT', '5', '控场能力', '满意度选项', '5', null, null);
INSERT INTO `db_ctrl` VALUES ('50', 'satisfactionOptionT', '6', '项目操作', '满意度选项', '6', null, null);
INSERT INTO `db_ctrl` VALUES ('51', 'satisfactionOptionT', '7', '引导分享', '满意度选项', '7', null, null);
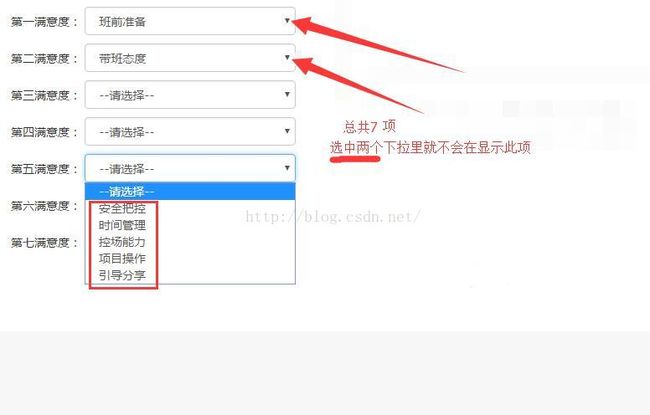
效果--------------------------------------------