CyBRICS CTF 2020 NetWork部分 WP
国内CTF流量分析的题目较少,就想着整理点东西
刚好这会有空把之前打的cybrics ctf 2020 的流量题的WP给写了
XCorp
拿到数据包直接用wireshark打开
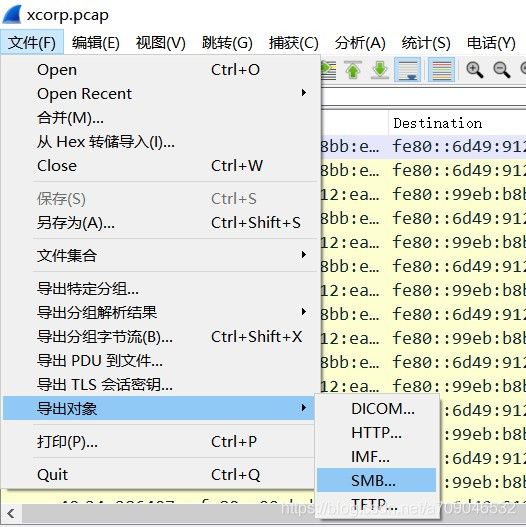
根据提示我们将SMB对象导出

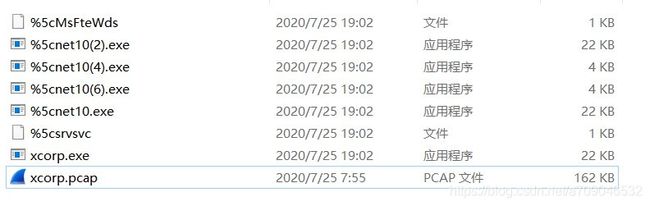
可以得到几个文件,关键的就是那几个能用的exe(22KB的都是,那个xcorp是改了名的)

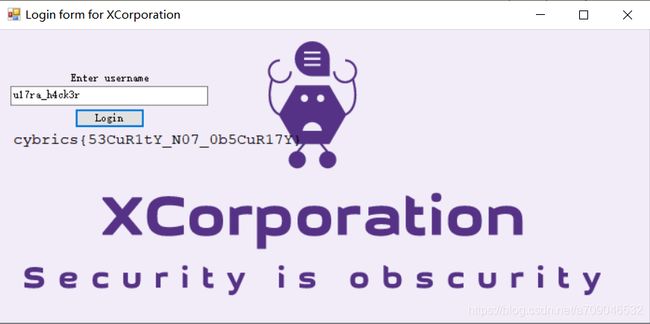
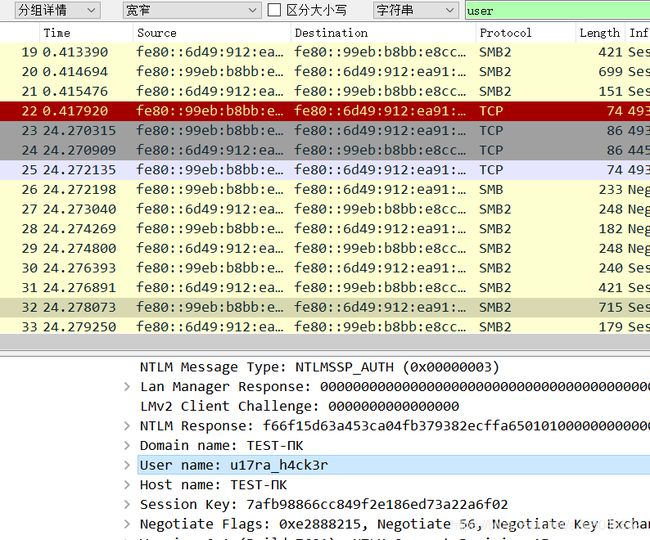
打开显示需要输入用户名

再去流量包里搜索得到用户名即可得到flag

得到flag
Google Cloud
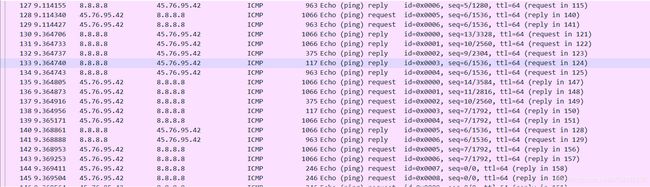
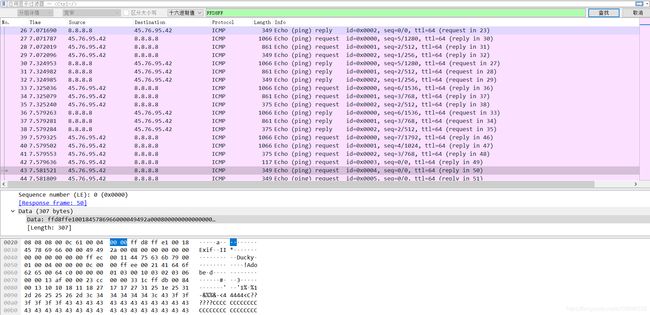
一打开就是一堆ICMP报文。。

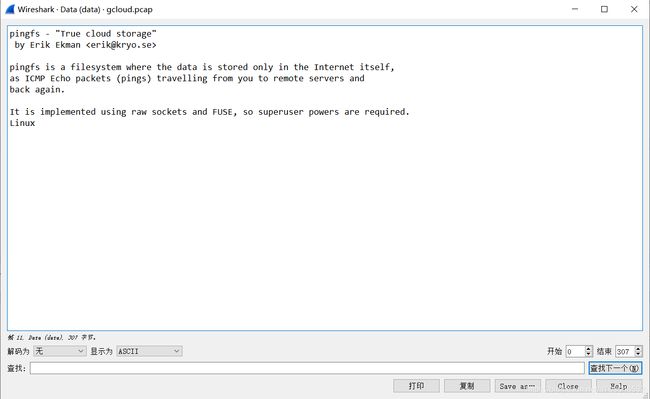
随便看看可以在请求体中发现这样一些信息:
这个项目在github上可以找到
https://github.com/yarrick/pingfs
看了看大体意思就是在ICMP报文中携带消息是技术上可行的,除此之外并没有有用的信息。。

所以现在当务之急就是讲ICMP报文中的内容提取出来
有MISC经验的同学此时应该想到binwalk了
拖到binwalk -e 里看看

可以看出是有些图片文件在里面的
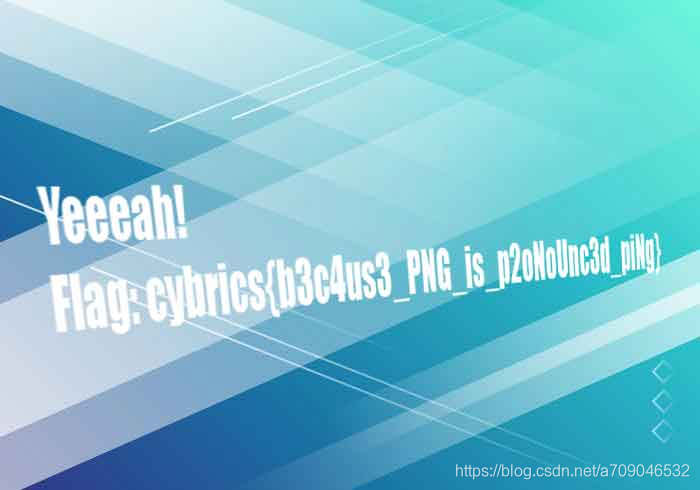
使用foremost提取我们可以得到几张图像,随便挑一张我们已经可以看到flag的轮廓了:

但是这个还不是非常清晰,这是foremost本身对数据包的处理问题
现在就是要不猜,要不就去提取拼接真正的图像
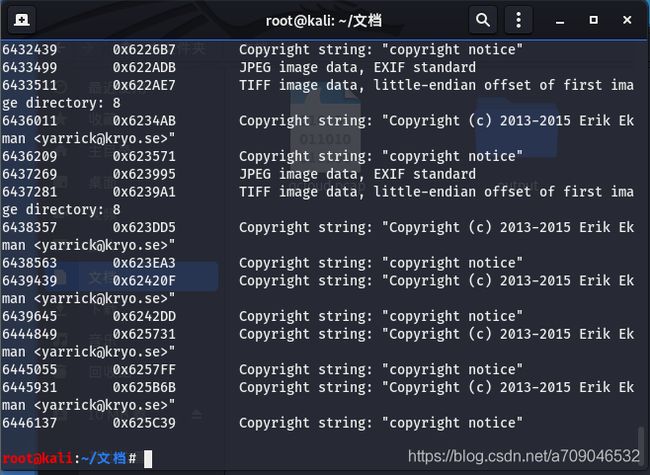
对于后一种方法,我们查找文件头(JPG的是啥就不用多说了吧?)

一直复制下来到文件尾即可

Moneylovers
一开始打开数据包收集信息,无果
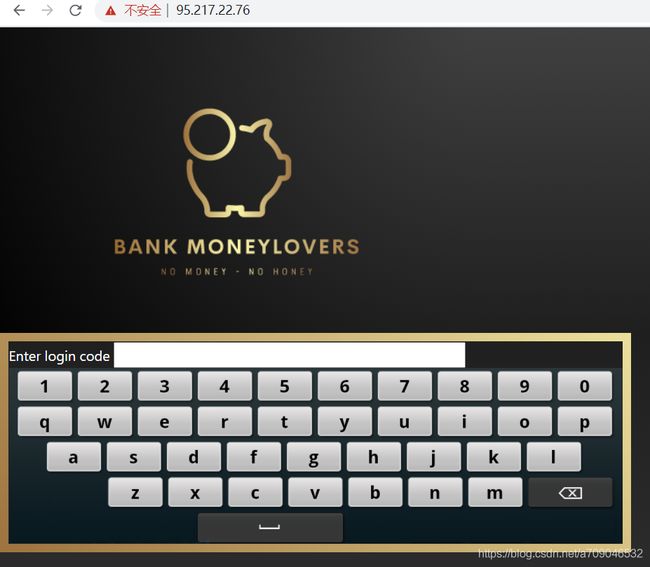
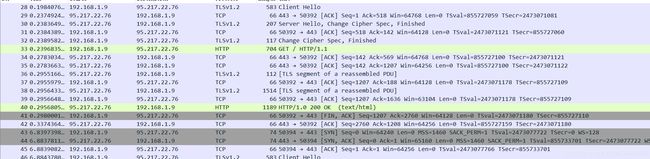
只是看到了一个不符合寻常的公网IP,还是HTTPS的,打开

那现在就是需要从数据包提取密码了,这里也是题目最不常规的地方。。
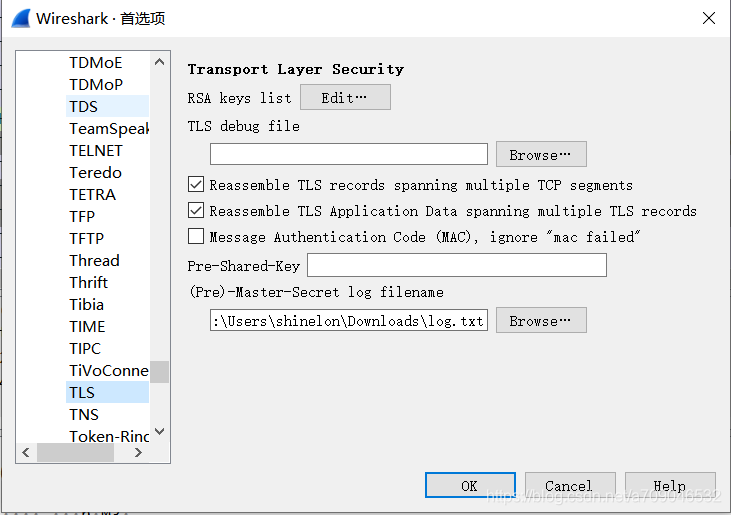
因为是HTTPS,我们需要
在尝试了各种扫目录的脚本和软件而无果后,终于通过各种尝试发现TLS密钥在 ftp://95.217.22.76/
下下来后导入:

终于我们又看到了熟悉的HTTP

此时再回去观察银行主界面,有一个JS代码:
$(document).ready(function() {
$("#kb").click(function(e){
var mx = e.offsetX;
var my = e.offsetY;
$.ajax({
type: "POST",
url : "/key",
data: JSON.stringify({x : mx, y: my}),
contentType: "application/json",
complete: function (a){
if (a.responseJSON.status == "OK"){
$("#pas").val(a.responseJSON.key);
}
if (a.responseJSON.status == "FLAG"){
$("#bb2").hide();$("#pas").hide();$("#kb").hide();
$("#getflag").css("display","block");
}
}
});
});
$("#getflag").click(function(){
$.ajax({
type: "GET",
url : "/getflag",
complete: function (a){
if (a.responseJSON.status == "OK"){
$("#bb5").html(a.responseJSON.flag);
}
else{
$("#bb5").html("Forbidden");
}
}
});
});
});
分析代码可知,我们点击鼠标时,都会在/ key端点向服务器发出POST请求,请求体为JSON格式的鼠标坐标位置, 服务器与客户端通过这种方式进行数据的交换。
了解这个后,我们只需要提取数据包中的数据(导出为JSON格式)
并发送即可
from requests import session
import json
inputs = [
{"x":383,"y":28},
{"x":333,"y":101},
{"x":113,"y":58},
{"x":653,"y":50},
{"x":588,"y":27},
{"x":355,"y":141},
{"x":385,"y":59},
{"x":290,"y":185},
{"x":111,"y":63},
{"x":448,"y":20},
{"x":141,"y":103},
{"x":342,"y":105},
{"x":92,"y":59},
{"x":92,"y":59},
{"x":168,"y":17},
{"x":248,"y":179},
{"x":206,"y":149},
{"x":324,"y":13},
{"x":421,"y":139},
{"x":143,"y":106},
{"x":639,"y":10},
{"x":288,"y":100},
{"x":318,"y":64},
{"x":331,"y":186},
{"x":409,"y":153},
{"x":483,"y":110},
{"x":43,"y":22},
{"x":459,"y":57},
{"x":108,"y":53},
{"x":285,"y":104},
{"x":248,"y":15},
{"x":301,"y":185},
{"x":648,"y":56},
{"x":253,"y":27},
{"x":258,"y":63},
{"x":552,"y":108},
{"x":106,"y":20},
{"x":557,"y":145},
{"x":584,"y":54}
]
s = session()
s.get("https://95.217.22.76/", verify=False)
URL = "https://95.217.22.76/key"
for inp in inputs:
r = s.post(URL, json=inp, verify=False)
print(r.text)
print(s.get("https://95.217.22.76/getflag", verify=False).text)
flag
cybrics{B4NK_S4V35_U_M0N3Y}