Android属性动画——ObjectAnimator类及浮动菜单的实现
Android属性动画——ObjectAnimator类及浮动菜单的实现
Android系统提供了两种分类的动画,传统动画(包括帧动画和补间动画)和属性动画。传统的动画只是改变了View的显示效果,而不会真正去改变View的属性,Android3.0后引入属性动画功能可以实现不仅移动View的显示,并且移动View本身。
一、ObjectAnimator类介绍
ObjectAnimator类是派生自ValueAnimator类,ValueAnimator是整个属性动画机制当中最核心的一个类,但ValueAnimator是通过调用监听,得到变化的值来做动画的,而可以直接对任意对象的任意属性进行动画操作。
二、ObjectAnimator的基本使用
ObjectAnimator通过一系列方法来进行,如ofFloat()方法,这些方法都要求传入几个参数:第一个参数为动画目标对象;第二个参数为要修改的属性值;第三个为可变长度。
例如:ofFloat(Object target,String propertyName,int…values)
第二个参数的属性通常有:
| 属性 | 效果 |
|---|---|
| alpha | 改变透明度 |
| translationX | 沿X轴方向平移 |
| translationY | 沿Y轴方向平移 |
| scaleX | 沿X轴方向缩放 |
| scaleY | 沿Y轴方向缩放 |
| rotationX | 沿X轴旋转 |
| rotationY | 沿Y轴旋转 |
三、常用动画
设置布局文件activity_main.xml来演示动画:
1、平移动画
为演示平移动画的按钮添加单击事件响应的方法translate代码如下:
public void translate(View v){
ObjectAnimator.ofFloat(imageView,"translationX",0,200)
//设置动画时长
.setDuration(1000)
//开始动画
.start();
}
ofFloat方法的第二个参数传入translationX,表示沿X轴平移,0,200表示在X轴方向上从0的位置移动到200
2、旋转动画
为演示旋转动画的按钮添加单击事件响应的方法rotate代码如下:
public void rotate(View v){
//以X轴为轴旋转一圈
ObjectAnimator.ofFloat(imageView,"rotationX",0,360).setDuration(1000).start();
//以Y轴为轴旋转一圈
ObjectAnimator.ofFloat(imageView,"rotationY",0,360).setDuration(1000).start();
}
ofFloat方法的第二个参数传入rotationX和rotationY,表示沿X轴、Y轴旋转,0,360表示旋转一周
3、尺寸动画
为演示尺寸动画的按钮添加单击事件响应的方法scale代码如下:
public void scale(View v){
//沿X轴缩放
ObjectAnimator.ofFloat(imageView,"scaleX",1,2.0f).setDuration(1000).start();
//沿Y轴缩放
ObjectAnimator.ofFloat(imageView,"scaleY",1,2.0f).setDuration(1000).start();
}
ofFloat方法的第二个参数传入scaleX和scaleY,表示沿X轴、Y轴缩放,1,2.0f表示由原来大小扩大到原来的两倍
4、渐变动画
为演示渐变动画的按钮添加单击事件响应的方法alpha代码如下:
public void alpha(View v){
ObjectAnimator.ofFloat(imageView,"alpha",1,0.5f).setDuration(1000).start();
}
ofFloat方法的第二个参数传入alpha,表示透明度,1,0.5f表示由不透明到半透明
5、同时改变两个属性动画
可以通过方法ofFloat (Object target,String xPropertyName,String yPropertyName, Path path)同时改变两个属性(注意:所支持最小的API为21)
向右平移的同时进行放大
为演示两个属性动画动画的按钮添加单击事件响应的方法translate_scale代码如下:
public void translate_scale(View v){
Path path=new Path();
path.moveTo(0,1);
path.lineTo(3,300);
ObjectAnimator.ofFloat(imageView,"translationX","scaleY",path).setDuration(1000).start();
}
在平移的同时进行放大
效果图

在onCreate方法中添加图片点击监听事件,点击图片显示信息,在移动前后点击图片均会出现,说明ObjectAnimator类动画移动的是View本身
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.viewlayout);
imageView=(ImageView)findViewById(R.id.img);
imageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"click me",Toast.LENGTH_LONG).show();
}
});
}
效果图
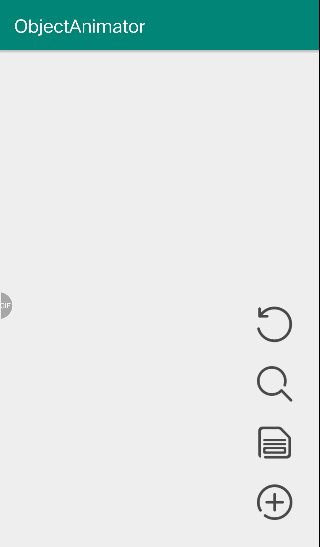
四、应用——浮动菜单的实现
布局文件代码如下:
采用FrameLayout帧布局,这个布局最适合层叠布局,添加了四个ImageView,并设置了所有ImageView的layout_gravity=“bottom|right”(右边底部),同时也设置了相同的layout_margin值,这时所有的ImageView都会重叠在一起,只有一个ImageView是可见的,其他三个ImageView是不可见的。
MainActivity.java代码如下:
package com.example.fjnu.fdd.floatingmenu;
import android.animation.ObjectAnimator;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.animation.BounceInterpolator;
import android.widget.ImageView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
import android.graphics.Path;
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
private ImageView imageView1,imageView2,imageView3,imageViewMore;
private boolean isSelected=false;
private List list=new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initViews();
}
public void initViews(){
imageView1=(ImageView)findViewById(R.id.img1);
imageView2=(ImageView)findViewById(R.id.img2);
imageView3=(ImageView)findViewById(R.id.img3);
imageViewMore=(ImageView)findViewById(R.id.img4);
imageView1.setOnClickListener(this);
imageView2.setOnClickListener(this);
imageView3.setOnClickListener(this);
imageViewMore.setOnClickListener(this);
list.add(imageView1);
list.add(imageView2);
list.add(imageView3);
}
private void endAnimator(){
isSelected=false;
ObjectAnimator animator=ObjectAnimator.ofFloat(imageViewMore,"rotation",0F,360F).setDuration(300);
//添加动画插值器
animator.setInterpolator(new BounceInterpolator());
//开始动画
animator.start();
for(int i=0;i<3;i++){
list.get(i).setVisibility(View.INVISIBLE);
ObjectAnimator.ofFloat(list.get(i),"translationY",-200*(i+1),0F).setDuration(2000).start();
}
}
private void startAnimator(){
isSelected=true;
for(int i=0;i<3;i++){
ObjectAnimator animator=ObjectAnimator.ofFloat(list.get(i),"translationY",0F,-200*(i+1)).setDuration(2000);
animator.setInterpolator(new BounceInterpolator());
animator.start();
}
for(int i=0;i<3;i++) {
list.get(i).setVisibility(View.VISIBLE);
}
ObjectAnimator.ofFloat(imageViewMore,"rotation",0F,360F).setDuration(300).start();
}
@Override
public void onClick(View v){
switch(v.getId()){
case R.id.img4:
if(!isSelected){
startAnimator();
}else{
endAnimator();
}
break;
case R.id.img1:
Toast.makeText(MainActivity.this,"img1",Toast.LENGTH_LONG).show();
break;
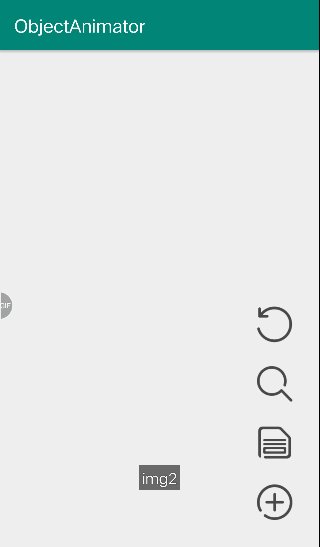
case R.id.img2:
Toast.makeText(MainActivity.this,"img2",Toast.LENGTH_LONG).show();
break;
case R.id.img3:
Toast.makeText(MainActivity.this,"img3",Toast.LENGTH_LONG).show();
break;
}
}
}
在onCreate方法中调用initViews方法,这个方法中初始化了四个ImageView并为每个ImageView注册了单击事件监听,同时调用了List的add方法将三个ImageView添加到了List 集合中。
上述代码添加了两个方法 startAnimator和endAnimator,单击img4时必调用一个(通过标志位isSelected来决定调用哪个)。 对于starAnimator方法,为每个ImageView都添加了不同的位移属性动画并设置为可见,同时为了更好地显示效果,还没置了动画插值器setInterpolator来设置回弹,最后调用start 方法开始动画。点击弹出的图片会显示图片信息。
对endAnimator方法,首先将标志位mlsSelected设置成false,而后调用相反的位移将所有ImageView归位并设置为不可见。