Android 属性动画(二):ObjectAnimator与ValueAnimator
一、ObjectAnimator
ObjectAnimator继承于ValueAnimator,实现了对ValueAnimator的进一步封装,因此使用方便、简单,它允许程序员对指定对象的属性执行动画。
静态使用ObjectAnimator
所谓的静态使用ObjectAnimator实际上就跟我们的四种基本属性动画的静态使用一样,编写xml文件。
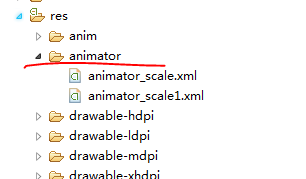
1、在res文件下创建animator文件夹,将在此文件夹下创建xml文件 
<animator xmlns:android="http://schemas.android.com/apk/res/android" >
<objectAnimator
android:duration="1000"
android:propertyName="scaleX"
android:valueFrom="0.5"
android:valueTo="1.0"
>objectAnimator>
<objectAnimator
android:duration="1000"
android:propertyName="scaleY"
android:valueFrom="0.5"
android:valueTo="1"
>
objectAnimator>
animator>2、使用AnimatorInflater.loadAnimator进行调用
Animator animator=AnimatorInflater.loadAnimator(this, R.animator.animator_scale);
//设置动画作用对象
animator.setTarget(imageview);
//开启动画
animator.start();动态使用ObjectAnimator
(1)动态使用ObjectAnimator
使用:动态使用ObjectAnimator十分简单,只需要一行代码就OK了。
ObjectAnimator.ofFloat(imageview, "scaleX", 0.0f,1.0f).setDuration(2000).start();注:
第一个参数:动画的作用对象
第二个参数:动画属性(scaleX/scaleY tranlationX/tranlationY X/Y rotateX/rotateY alpha)
实例
ObjectAnimator.ofFloat(imageview, "scaleX", 0.0f,1.0f).setDuration(2000).start();
ObjectAnimator.ofFloat(imageview, "TranslationY",1f,200f).setDuration(2000).start();
ObjectAnimator.ofFloat(imageview, "TranslationX",1f,200f).setDuration(2000).start();翻牌+位移效果
从图片的展示可以看出ObjectAnimator可以不用像Animation那样为了实现组合动画效果而使用AnimationSet集合,ObjectAnimator自身就可以将动画进行组合。 
(2)PropertyValuesHolder 优化ObjectAnimator
android还为我们提供了一种PropertyValuesHolder 的属性,使用方式如下。可能我们会感觉更加繁琐了,但是实际上PropertyValuesHolder 实现了对ObjectAnimator的优化。
//创建PropertyValuesHolder 对象,并设置属性
PropertyValuesHolder holder1=PropertyValuesHolder.ofFloat("scaleX", 0.0f,1.0f);
PropertyValuesHolder holder2=PropertyValuesHolder.ofFloat( "TranslationY",1f,200f);
PropertyValuesHolder holder3=PropertyValuesHolder.ofFloat("TranslationX",1f,200f);
//通过ObjectAnimator.ofPropertyValuesHolder添加holder对象
ObjectAnimator.ofPropertyValuesHolder(imageview, holder1,holder2,holder3).setDuration(2000).start();通过上面的方式我们也可以实现与动画的边位移边翻牌的效果。
(3)AnimatorSet——动画组合
AnimatorSet与AnimationSet类似,都是用于实现动画组合的,但是它的使用更方便一些,下面看下实例,你就明白了。
//创建三个ObjectAnimator 动画
ObjectAnimator objan1=ObjectAnimator.ofFloat(imageview, "scaleX", 0.0f,1.0f);
ObjectAnimator objan2=ObjectAnimator.ofFloat(imageview, "TranslationY",1f,200f);
ObjectAnimator objan3=ObjectAnimator.ofFloat(imageview, "TranslationX",1f,200f);
//创建AnimatorSet 集合
AnimatorSet set=new AnimatorSet();
//设置动画2与动画3同时实现
set.play(objan2).with(objan3);
//设置动画1在动画2之后,这里写在动画2或者动画3都是一样的
set.play(objan1).after(objan2);
set.setDuration(2000);
set.start(); //设置动画同时作用
set.playTogether(objan1,objan2,objan3);
//设置顺序执行动画
set.playSequentially(objan1,objan2,objan3);二、ValueAnimator
ValueAnimator:属性动画主要的时间引擎,它负责计算各个帧的属性值。它定义了属性动画的绝大部分功能,包括计算各帧的相关属性,负责处理更新事件。简单来说,我们可以将ValueAnimator理解为它是一个数值发生器,ObjectAnimator动画的位置、时间等动画效果都是通过它计算产生的,它不作用于任何属性,也没有动画,只用于产生各种数值,我们也可以根据自己的需要,进行定义我们需要的数值。 
以前我们想要刷新界面必须通过Handler刷新,因为UI主线程不允许我们对它进行操作,现在可以通过ValueAnimator实现对它的刷新。
实例(效果见上图)
public class MyvalueAnimator extends Activity{
private Button mbtn_value;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_value);
mbtn_value=(Button) findViewById(R.id.btn_value);
mbtn_value.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
//ofInt()方法表示数值从60变化到0
ValueAnimator animator=ValueAnimator.ofInt(60,0);
//设置变化时间
animator.setDuration(10000);
//为Animator设置刷新监听
animator.addUpdateListener(new AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
//获取每次变化的数值
Integer i=(Integer) animation.getAnimatedValue();
//赋给button按钮 mbtn_value.setText(""+i);
}
});
//注:记得开启ValueAnimator
animator.start();
}
});
}
}补充知识:
ValueAnimator是用于计算的那么我们也可以利用它来获得我们想要的各种类型的数值实现,具体做法,我们可以像下面代码一样,通过修改泛型 T获得。
ValueAnimator ani=ValueAnimator.ofObject(new TypeEvaluator() {
//参数:fraction(开始与结束的之间部分的数值比例,范围在0-1之间)
//startValue:起始值 endValue结束之
@Override
public T evaluate(float fraction, T startValue, T endValue) {
//使用时返回我们需要的值即可
return null;
}
});