UE4在UI上显示人物模型
您可能会意识到,不可能在UMG小部件(在写作时从API 4.7.4开始)直接渲染3D对象/蓝图/网格。
我会尽量清楚地说明我是如何实现的。这是我们试图得到的结果:[gif即将推出]
基本原理是将3D对象捕获到您可以在UMG小部件中使用的2D“图像”。
基本的解释是好的,但更多的细节更好!所以这里是步骤:
- 创建场景捕获蓝图
- 捕获到2D纹理
- 从该纹理创建材质
- 在您的小部件中使用该材料
 我觉得更像反向工程,而不必阅读我所说的话,我也在GitHub上提供了代码:p
我觉得更像反向工程,而不必阅读我所说的话,我也在GitHub上提供了代码:p
先决条件/项目设置
您需要遵循的是一个具有UMG小部件的UE4项目,其显示在游戏中的某个地方(基本上在您的HUD中)。
如果您没有这样的UE项目,您可以按照这个简单的教程 ,完成之后再回到这里。
但是,如果您自己的项目似乎适合该描述,则可以直接跳到场景捕获创建。
现在我们是在共同的理由,我们很好去!
1 - 创建场景捕获蓝图
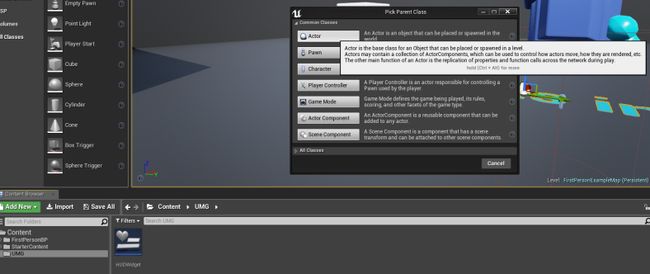
开始创建一个...是的,蓝图,多么令人惊讶!选择“演员”作为其父类。我命名为“CaptureBlueprint”。
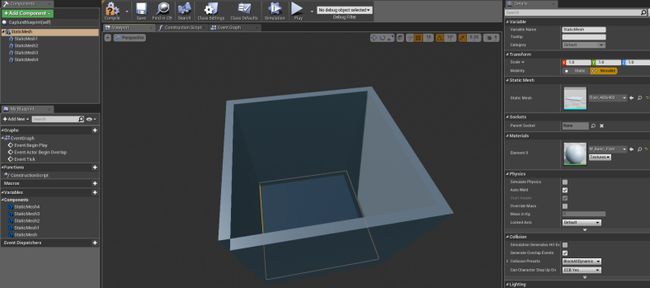
打开它。我们将从创建一个封闭的“房间”开始。为此,添加6个StaticMesh组件“Floor_400x400”(该引擎默认提供该网格)。确保BP的根组件是“房间”的实际楼层。“为什么我需要建立一个盒子?”,这可能是你现在想的。我知道这是“脱离蓝色”,但相信我,这将是有道理的!这是没有屋顶的样子:
现在我们有了我们的“工作室”(实际上我觉得这是一个很酷的描述性名字,我要把它叫做“工作室”,直到结束),我们需要改变它的墙壁颜色。我们愿意创建一个“蓝屏”,是的,就像他们拍摄电影时所用的那样!
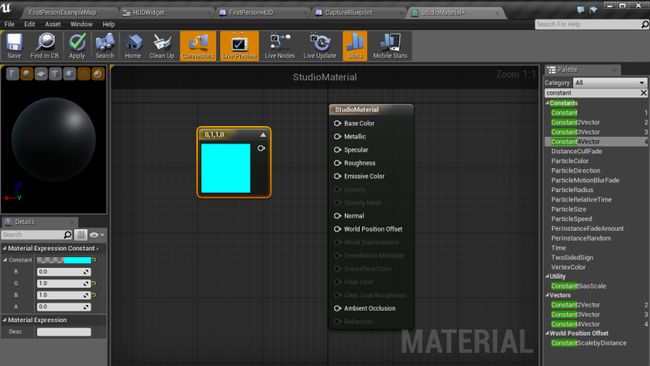
为此,我们将创建一个可以在墙上应用的材料。我把它命名为“StudioMaterial”。编辑它 从调色板中添加一个Constant4Vector组件,并将其颜色更改为3D模型不会包含的颜色(再次,这是一个蓝屏)。我选择了一个明亮的青色RGBA(0,1,1,0)。
将此颜色设置为材质的发光颜色。最后,将材质的阴影模型设为不亮。这一点非常重要,就像这个选择一样,我们的工作室墙壁不会受到3D物体阴影和灯光的影响,因此只会出现一种联合色(实际上我们刚选择的)。
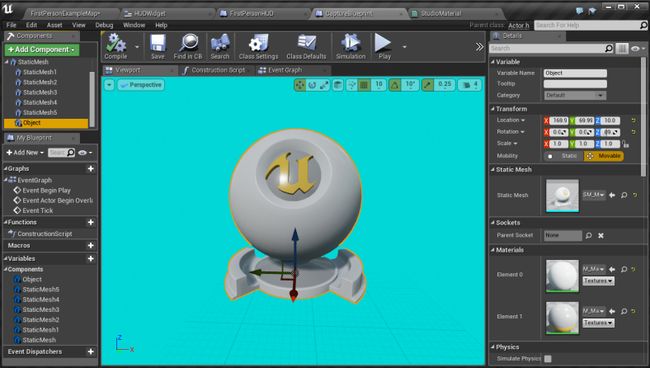
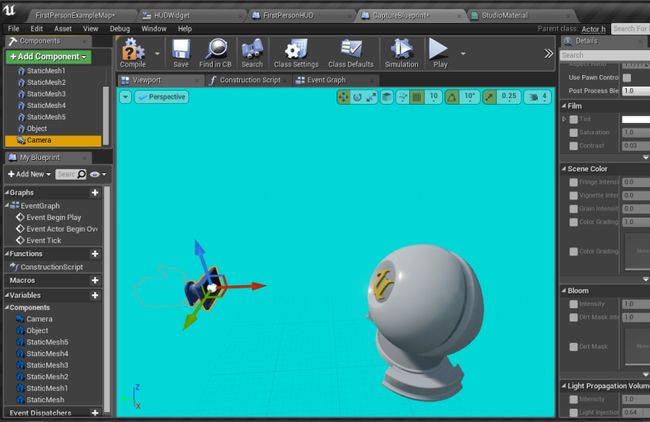
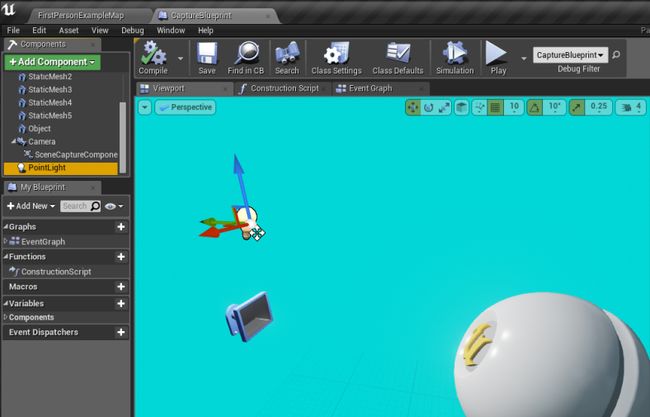
现在回到我们的工作室,将墙壁材料设置为我们刚刚创建的墙壁材料。您现在可以将要在UMG小部件中呈现的3D对象/网格添加到工作室!我没有时间找到一个有趣的模型来渲染,所以我只是选择一个默认的网格(SM_MatPreviewMesh_02)。确保它在工作室(至少你想看到的部分)。当然,如果需要,你可以使工作室更大。 然后将相机添加到蓝图。尝试将其放在Object的前面进行渲染,以便相机可以实际拍摄它。
然后将相机添加到蓝图。尝试将其放在Object的前面进行渲染,以便相机可以实际拍摄它。
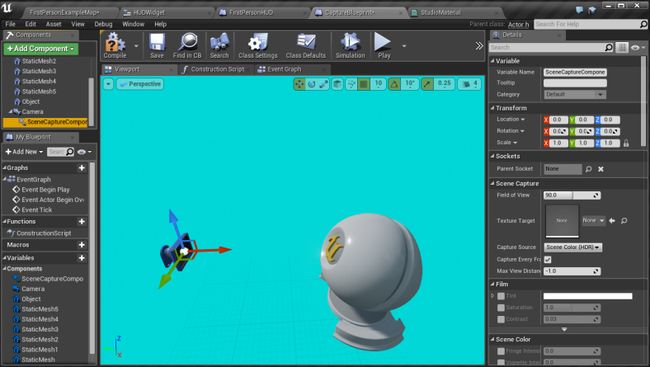
最后,添加一个SceneCaptureComponent2D到相机。这是我们要用来渲染相机拍摄到2D纹理的组件。
作为我们工作室的最后一步,我们向蓝图添加了一些亮点。我将Light组件插入到我的对象之前,我将灯光选项设置为默认值。你当然可以添加多个选项,调整他们的选择,并将它们放在任何你喜欢的地方。如果你不添加光,那么你的捕捉会看起来很黑暗(但它可能是你想要的效果,我不知道!)。
你现在可以放松,我们完成了这个棘手的部分。与我们已经在这里实现的相比,剩下的就像我的第一个女孩一样容易...不,我取消这个句子。
2 - 捕获到2D纹理
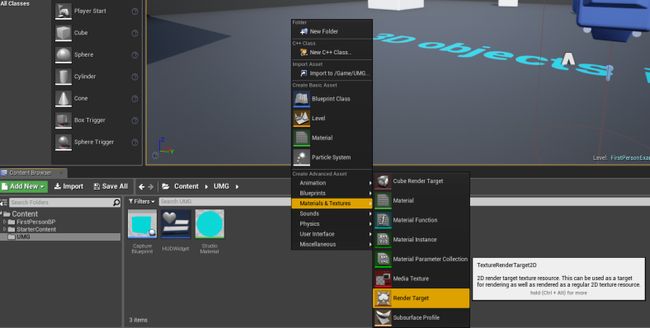
现在我们需要告诉我们的SceneCaptureComponent来保存它所捕获的内容。为此,我们首先必须在我们的项目中创建一个新的TextureRenderTarget2D。我命名为“TextureRenderTarget”。
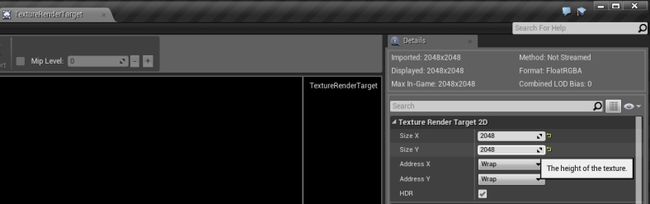
编辑它,并将“大小X”和“大小Y”设置为适合您的需求。请注意,默认值为256×256,这些大小将影响UMG中呈现的质量。这里我选择的最大尺寸是2048×2048。
现在回到我们的“CaptureBlueprint”,只需将这个全新元素设置为场景捕获组件的纹理目标,然后保存。
就是这样,相机捕获的内容将保存到您的2D纹理!
3 - 从纹理创建材质
在这里,我们将通过删除其蓝色背景(或您为工作室墙壁选择的颜色)“转换”我们捕获的2D纹理,并将其转换为我们最终将能够在UMG中使用的材质。
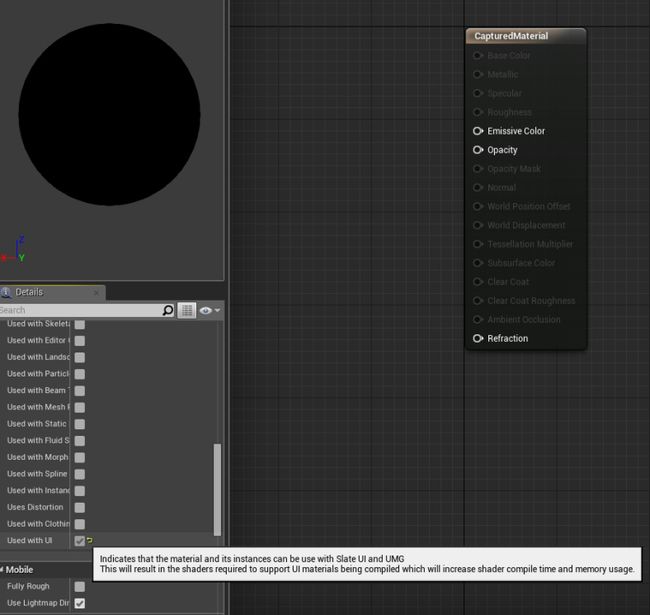
首先,创建一个新的材料。我把它命名为“CapturedMaterial”。保存并编辑它。将其混合模式设置为“半透明”,因为我们需要一些透明度( 如果您想了解更多关于它们的信息,虚幻引擎维基对混合模式非常有见地见解)。然后将其着色模式设置为“不亮”,以确保在我们的HUD中,任何动态光都不会被更改。
一旦完成,请确保在设置的“使用”面板中检查“使用UI”,如果您不这样做,您将无法在UMG小部件中选择此材料。
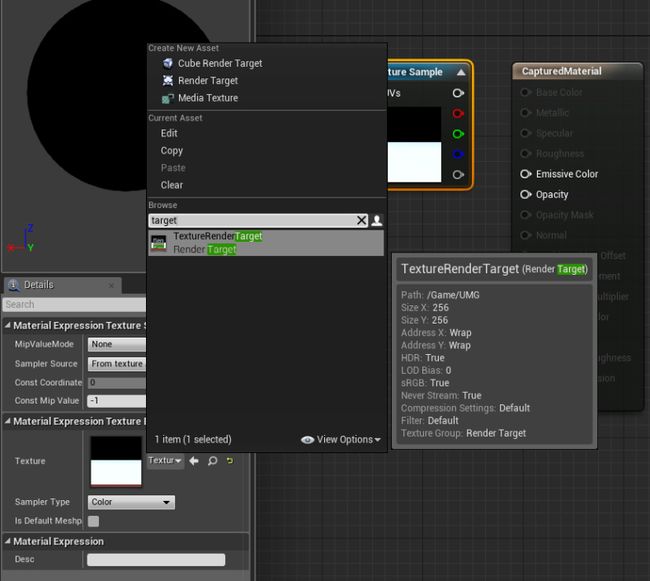
现在我们很好去 在材质中添加一个纹理样本,并在“设置”面板中将“TextureRenderTarget”设置为“纹理”。
现在,我们将使我们的工作室背景颜色透明的部分,以便只有我们的模型将在我们的HUD中可见。
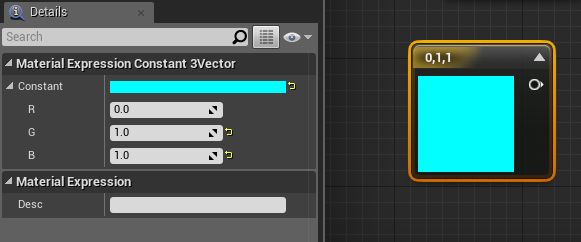
从调色板中添加一个Constant3Vector组件,并将其颜色更改为用作墙壁颜色的颜色 - 记住我使用了RGBA(0,1,1)的颜色。
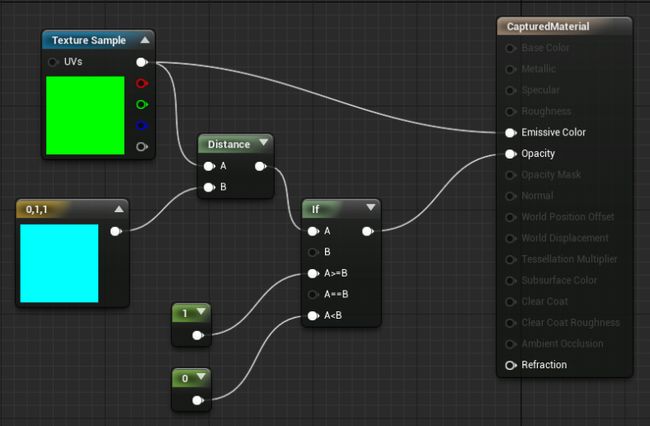
然后添加必要的元素,使您的材料看起来像这样(“0”和“1”是简单的常量元素):
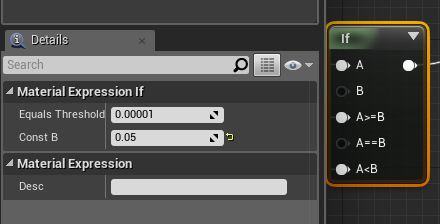
不要忘记设置If组件的B常数。如果您稍后注意到,当渲染对象的边框是蓝色时,调整它的值(值越高,蓝色越透明,但是如果该值太高,则可能是某些意外的对象消失了)。
这只是处理背景颜色透明度的部分。我认为它做得很简单。
保存。而已!我们的材料完成了!
4 - 使用UMG小部件中的素材
现在我们可以在UMG中使用一种材料,让我们来吧,让我们来吧!
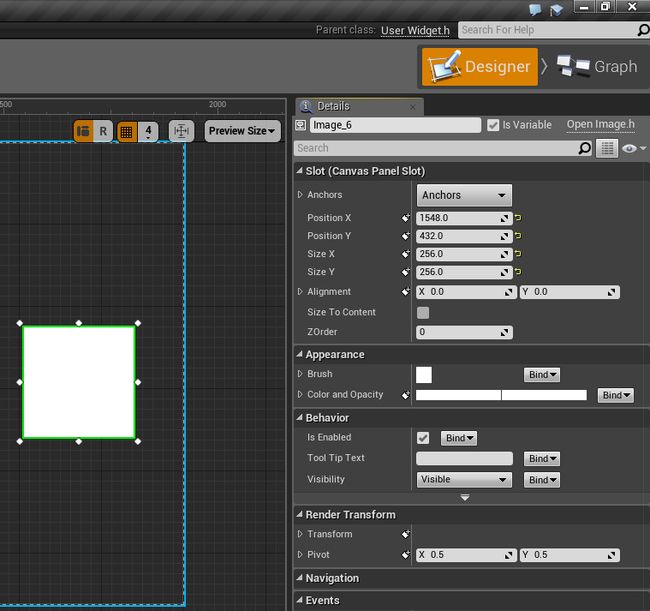
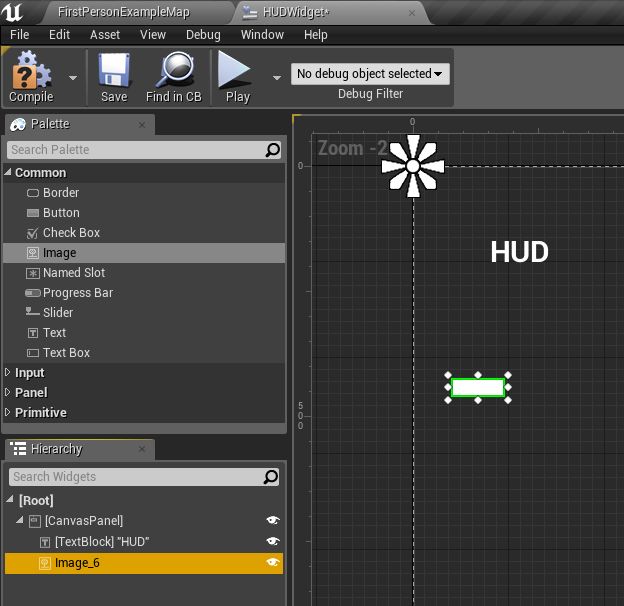
编辑要在其中显示3D对象的UMG窗口小部件,并将要显示对象的图像组件添加到其中。我将简单地将其添加到基本的“画布”面板中,如您所见。
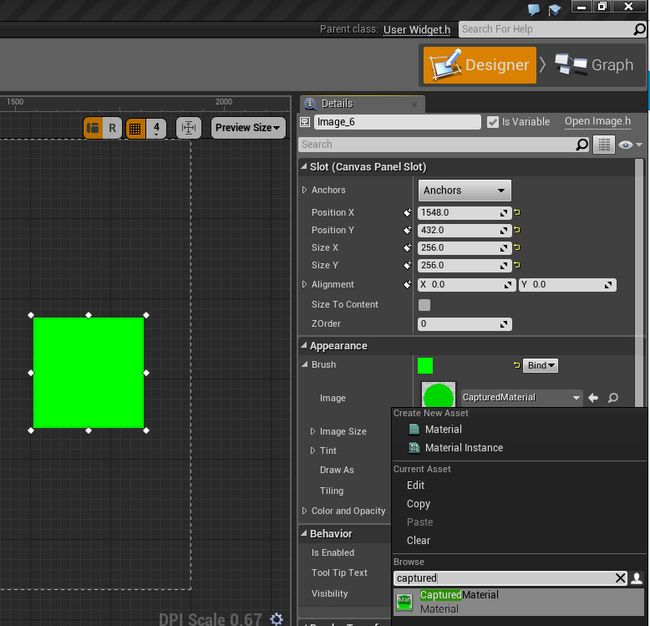
然后,在“外观”面板中的“画笔”下,将“CapturedMaterial”设置为“图像”。
编译保存。
最后一步,我们需要将我们的CaptureBlueprint添加到我们的地图中,因为它不会捕获任何东西,如果它不存在于世界上。放置它,使玩家不会意识到它的存在(基本上在地图下或地图下)。 请注意,当您选择其中有相机的蓝图时,会打开一个小窗口,并显示相机看到的内容。
请注意,当您选择其中有相机的蓝图时,会打开一个小窗口,并显示相机看到的内容。
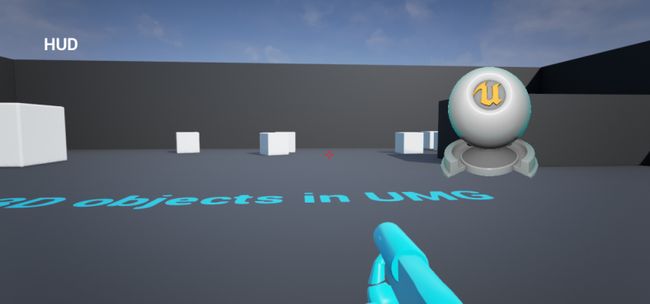
保存,点击播放,享受:您的对象实际上呈现在HUD上!请注意,由于工作室墙壁的反射,我的对象的边界有点蓝色。如果发生这种情况,您可以通过在CaptureBlueprint中向工作室添加灯光和/或通过增加对象材料粗糙度来修复它。
最后…就这样,我们已经在UMG中呈现了3D对象!现在呢,它没有什么特别的,只能站在那里,但是,毕竟这是一个蓝图,你可以想象到所有的行为和功能。我不知道,为什么不是一个3D健康测量仪,有一些粒子效应像蒸汽一样红色吗?或任何你需要的!
如果您需要,该项目可在GitHub上获得。随意克隆/ fork /下载吧!
结论
我必须承认,这看起来更像是一个真正好的和完美的解决方案的解决方案,我意识到它需要 许多有些调皮看起来体面。但是,除了史诗游戏让它成为这个伟大的UMG的本土特征之外,它还会做的。我希望...。如果我说了吗?