- 2018-07-20
韻梅
念亲爱的好感谢亲爱的每天照顾我们!因为有你我们心里踏实!念儿子的好儿子感谢你昨晚为我们煎手抓饼,让我们感到你满满的爱与幸福:你煎的与外边买的没有区别,也是脆脆的金黄黄的!我也不担心你的温饱问题,因为你能自己做简单的点心啊!儿子已经长大了,妈妈可要享福了咯!儿子加油!只要你敢想敢行动定能会成功的!
- 每日头像|爱与时光,终年不遇
一宝先生
小可爱们晚上好呀今天晚上来推送一期情侣头像~喜欢的小可爱可以点赞收藏评论哟~部分素材来自网络,版权归原创者,如有侵权请联系删除今天的头像结束啦喜欢的小可爱可以点下关注哟~如果喜欢本期的内容可以转发分享哦~那我们下期再见咯~拜了个拜~
- 开始锻炼咯!
冰月清秋
两年前怀二宝时办了个健身卡,想着生完我就开始锻炼,可是我懒啊,一拖就拖到了二宝两岁多。前几日下定决心去锻炼,去了健身房一问可好,我的卡去年11月就开卡了,而我却不知道。如今第一年的锻炼时间只剩仨月,而健身房规定第一年锻炼够50次就赠一年。也就是说,未来的90天,我要练够50次才行!从一个角度看,我吃了亏,可是换个角度想,也许不是坏事呢!健身房逼着我把一件自认为不重要不紧急的事,变得又重要又紧急!也
- 坚持运动
慕莞Kate
下夜班,出完最后一趟诊,回家,吃完早饭,刷完手机,就睡觉了,一觉睡到一点钟,起来收拾收拾,洗洗衣服,洗洗脸,给自己煮了碗面。今天的面很好,我的糖心蛋很成功,还有青菜,我很喜欢今天的面。晚上去健身房,踢毽球,动感单车,洗澡,回家。其实是很充实的一天,我很开心,要好好学习咯,要自律。自律很难,希望自己坚持下去。作者语录:自律的人生,我也想拥有。
- 爱睡觉的小熊
千涤
住在幻彩森林多乐园里的小熊梢尔是极喜爱睡觉的,如果要问梢尔这个世界上最美好的事是什么,它准会伸一个长长的懒腰,打着呵欠,吞着口水说:"那当然是睡觉咯,没有比睡觉更好的事了!"一天,小动物们组织一次去野游的活动,它们准备到河那边的焰火山溶洞里玩耍,听多乐园德高望众的羊爷爷说,那个山洞中长满了五颜六色的钟乳石,形状奇特,十分壮观,小动物非常渴望到现场亲眼看看那传奇的美景,所以打算集体出动,去一探究竟。
- 2021年8月7号反思日记
37c089910fbe
一,健康今天甜品吃的多咯……导致最近体重55kg下不来咯。跳健身操的精神也不如之前咯,我就在想:奥运健将是多么了不起!十几年如一日的练习同一个项目。我才跳操几天就觉得很乏味咯。二,个人成长继续看《给教师的100条建议》,确实收获很多,其实都建议新老师培训上岗的时候,人手一本,这样边培训边学习!其实每天都有听书《丰乳肥臀》,这样的方式对于我这个家庭主妇也非常合适,但是听书建议听小说类,其他类别不是那
- 今天休息了一天
明天会更好_5e6b
2022年7月2日农历六月初四星期六今天停了半天电,直到下午4点多才来电。too漱口水漏LOL去了暮色女空调TM木楼too拖欧克欧咯木空我吐了头目科目三咯漱口水咯哦税控盘空桶诺哦哦too太lowtoo琢磨琢磨唔肯偏口鱼头绪Tom猫五同意一下V5美图控无咯慕容偏口鱼咯莫头痛涂抹无语了木空
- 我写我的,你能不能看到随缘分咯
卡卡西丫
来到写作也有快1个月了,基本上也能做到每天写点东西,无论是日常生活工作方面,还是情感感悟方面,或者日常积累方面。虽然一直没有阅读量,刚开始几天也会很失落,写的东西没有人能看到,没有人喜欢点赞,没有粉丝,但后来写着写着就养成了习惯,也有了好的心态,没有人看也好,就当做是自己的小天地,想写什么就写什么。给以后的自己看也是值得的。每天积累进步一点点,积少成多,时间会证明一切。PS:没人点赞,就日常给自己
- 小兔子~香蕉鸡蛋饼
熠歆
文/熠歆图片发自App香蕉鸡蛋饼香蕉泥+鸡蛋一个+面粉应该调制好就下锅弄(我这个有点黑是因为香蕉被空气氧化了)图片发自App紫薯糯米粥图片发自App我的米奇碗和桌垫噢耶早安!终于到周四!学生期中考试咯……图片发自App
- 2019-05-04
泰优汇车GPS房抵小唐1316
1.付出不亚于任何人的努力2.要谦虚,不要骄傲3.要每天反省4.活着,就要感谢5.积善行,思利他6.不要有感性的烦恼今日分享:在家休息几天,整的比上班还累,腰酸背痛的,调整心态,明天好好上班咯
- UI设计行业实战课——工具
玉思盈蝶
PxCook墨刀AdobeXDVisioAxureXMindPS:这里先记录下工具吧,有些还没用过。今天开始学习设计篇咯,算是入个门吧。
- 妈妈做的布鞋最有味道
武传华
如今住在都市,每次回到老家,我所做的第一件事就是换鞋,换上妈妈亲手做的布鞋,穿在脚上。不为别的,就因为这布鞋的针针线线都深含着质朴而又淳真的母爱,有母爱相随,不管处于怎样的境地,面对怎样的状况,心中都会踏实的。白的千层底,黑的鞋面和鞋帮,白是纯白,黑是全黑,不事雕琢,也不加修饰;软和,抱脚,透气,脚又成了我的脚,我又成了我。别看场面上,我们都穿着皮鞋,走起路来咯登咯登的,气派,光彩,如同人物一样。
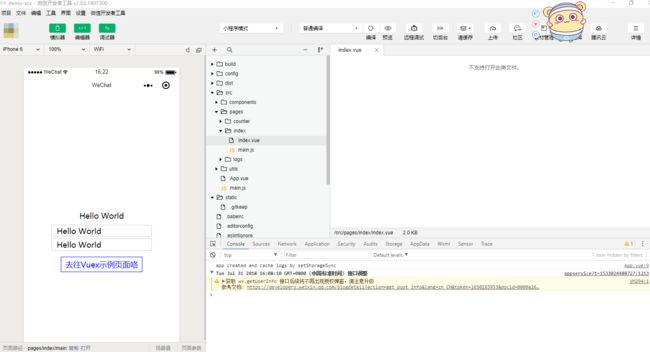
- 微信小程序入门【三】:实现简单登录退出和个人信息页面
山岫
微信小程序微信小程序小程序
效果图预览这个框很是惆怅,但是真机调试没出现过,这个bug下次再解决吧。这次说说登录。效果图:附上代码:home.wxml-->-->-->-->Hi游客{{userInfo.nickName}}-->退出登录@技术支持:江阔jk921home.wxss/*pages/scroll/scroll.wxss*/.top{width:100%;height:400rpx;background-colo
- 嗨咯大家好
redtank
嗨咯大家好,初来驾到,多多关照中国原油期货上线一张图给你讲明白期货是什么;5G时代新机会要来了一场颠覆性巨变将被引爆;铁总去年利润18亿5年新高收入首破万亿;滴滴顺风车再爆审核漏洞整改成效几何?;吉林松原军分区已集结官兵和职工;四川侦破特大制贩毒案摧毁跨省制贩毒通道;奥凯航空成功接收波音第9999架737飞机(图);辽宁越狱事件调查:部分监狱管理人员非在编干警;被曝“踩脑袋”执法城管队长有啥底气号
- 随遇而安(二)
菲芃老葛
随遇而安(二)人生就是不断的学习与使用的过程。也是不断的积蓄与消费的过程。也是不断的接触新资源排除无用资源的过程。也是迎来送往吐故纳新的过程。天气也一样,积聚了好几天的闷热,今早的暴雨下得那是一个彻底。倾盆,如注,伴着近在耳边的炸雷还有远方的轰隆轰隆的绵延不绝。虽然是说有一点点让胆小的人害怕,但真的挺过瘾。爆发一下咯。压抑着真不大好。这几天有几个人的离去真的毫无征兆,挺可惜的。世事好无常。一个是我
- 第三章 大年初六
秋一只
今天也是12点半小伊准时到岗,穿好围裙站在吧台里,看着诗诗说:带了点年货,在仓库里,自己拿去吃。诗诗走进仓库说:哇,带了那么多。小伊走到仓库的门口说:放这,想吃就拿。诗诗:我先下班吃饭,走咯。诗诗便拿着自己带的饭菜去图书仓库吃了。小伊:好。员工吃饭都是去图书仓库吃的,比较大,吃完累了可以趴着休息一下。小伊看没单要做,就去外围巡视了一圈,有几桌顾客,便帮他们都加了水,看到可以收的空盘子或杯子,就收走
- 妈妈,请您原谅女儿的不懂事
瑶瑶_eac2
高考结束了,看着外面的天气很是惆怅,怎么天气变化这么快刚高考完就阴雨连绵,这天气我总不好出去找暑假工做吧。起床咯,这刚高考完你也不能几个月就这样每天呆在家里吧我来找找看舅妈他们厂里还要不要人,让你进去找点事做(虽然嘴上总是说,但也没见她找过舅妈)。其实我心里也挺急的,不想在家里呆着几个月呢呆的会发霉的拿起手机一看时间这么晚了(难怪妈妈会来叫我起床)赶紧起床。洗漱好后吃饭,妈妈来问我,你这在家呆两天
- 妈妈,我不喝奶奶了,你快点回家吧
颜无言
我想陪着孩子,一点点的看着他长大,仅此而已。宝宝已经一岁三个月了。在他四个月半时,我产假结束回单位上班。那时的他还是小小只,不会因为与妈妈分开而哭闹。每当爷爷奶奶抱着他,看我在门厅前换鞋子出门,总会逗他:妈妈走咯,妈妈上班去了,快点哭,追妈妈。宝宝黑黝黝的眼睛望着我,脸色茫然,才四个多月的他不知道上班的意思,也不知道妈妈去上班就意味着一整天都看不到妈妈。也许,在他小小的脑袋里,甚至没有“妈妈”的概
- 校内生活信息 3.29
啪叽一下
【九龙湖攻略之医院科室分布】九龙湖医院科室分布表,以后若是去医院,再也不用怕找不到科室了呢~图片发自App图片发自App【夏天来了,奶茶店也来咯】相信梅园的同学们已经注意到啦,梅园食堂旁边一家店已经装修完成,没错!就是我们心心念念的奶!茶!店!这家店叫“千熹萌可”,除了奶茶咖啡一类,还将会有蛋糕、烘焙的西点等,夏天也将推出酸奶、沙冰、鲜榨果汁等季节特定~今天已开始进行饮品试营业,明天面包也会贩售啦
- 公平不公平不是你说了算
c40c71d7df4a菲菲
生活中许许多多不公平之事,不能随着自己的心愿去做的事也很多,也有很多的无奈,没有什么可以改变的事实,那只能顺其自然吧!当你在工作中遇到不顺心的事,你只能自己扛,不是所有人都能想怎样就怎样的,明明自己的想法是对的,做法也可行,可领导的一句话你可不听吗?可反对吗?事实改变不了的,就算你有一百个不愿意也要听从指挥吧。都说胳膊扭不过大腿,你只能乖乖听话照做咯,别不服气哦,事实就是如此,你说是不是?生活中不
- 复查
尘尘啊
文|尘明天早上去医院复查一下眼睛,眼药水快用完了。希望明天复查的医生,是给我做手术的那个医生,上次给我复查的是另一个年纪比较大的医生,我总感觉不太靠谱,因为他不了解我的情况,也不太明白的样子。晚安咯,明天早起,医院8点开门。我要第一个就诊。
- 第四章 引商刻羽 III
水镜白龙
三个月后,就在人们以为光明再不会降临之时,魔物们终于偃旗息鼓——它们就像是得到了什么整齐的号令一样,攻势逐渐减弱,甚至从局部开始进行着有序的撤退。很快的,最后一轮丧钟在联合广场的中心敲响;紧接着,在战争中幸存下来的人们纷纷涌向街头,迎接胜利的欢呼响彻了整片雅利安大陆。不论走到哪里,空气中都洋溢着劫后余生的庆幸,以及向死而生的喜悦。“饕餮走啦!”“魔物们要退回东胜神州咯!”“雅利安就要回归安宁啦!“
- 陪伴我们成长的电视剧(一):家有儿女经典台词(3)
cheese多
野菜的故事爷爷:今天一大早起来啊,我就上交外了,你看我挖了这么一大袋子野菜,回头啊,让孩子们吃一顿忆苦饭姥姥:就这野菜也能吃?爷爷:野菜什么不能吃啊?我小时候要不是吃着野菜,我跟你说我早就饿死了我。刘梅:妈,爸这意思是啊!就是说想让孩子们都受受教育。让孩子们知道知道老人过去受过的苦,才知道今天的日子有多甜。爷爷:对咯。姥姥:这有道理,我举双手赞成。爷爷:我告诉你呀,我呀,最担心的就是怕过不了你这一
- 发现新大陆咯
窗外的橘子花
原来发现新大陆的时候,时间就真的一点都不经用。今天,打开小红书,发现关注的一位博主更新了一篇副业的文章,我就打开看了看,介绍了十几种,有石塑黏土、挂毯、羊毛毡、饰品制作等等。石塑黏土?挂毯?羊毛毡?这些都是啥?我立马去搜了一下,天呐,怎么还有这种东西,感觉自己超级容易上手的,哈哈哈哈哈哈。了解了一下,都很喜欢,就是不知道什么时候有机会来搞这些东西。没想到,从看到这篇文章开始一晃就两个多小时过去了,
- 2018-05-04
薇薇安_b57f
图片发自App神奇呀!薄荷居然在水里长出了根。这一棵是留兰香薄荷,闻起来有薄荷口香糖的味道。之前种了一棵柠檬薄荷,以为会有柠檬香味儿,是口香糖那种味道的薄荷,但是不是,原来这个留兰香薄荷才是我想要的那种薄荷味道。我把它装在水里也是出于偶然的。有一次我把它泡在水里准备喝的,因他有一个淡淡的薄荷香味儿。然后我就用凉白开泡水咯,第二天发现居然长高了,长出了新的小芽,然后我就想看一看,它会长出根么?结果放
- 第101次戒烟
逆袭吧Michael
我想问问大家有没有让你们又爱又恨的东西?有,除了爱情,就是烟。每一个吸烟者的吸烟史好像都是类似的故事,一开始因为好奇,因为要有个性很酷,因为生活、工作、学业的压力,因为周围抽烟的人组成的抽烟的环境影响等,从一开始完全不会抽,来者都拒,到那就试试咯,开始每天一两根,一周一包,到一天一包,到一天两包,来者不拒了,还去勾引那些不抽烟的人来抽烟。我曾经就是一位重度吸烟者,在座的很多加入早一些的会员都见过我
- 某短视频新算法之a_bogus逆向分析
往日情怀酿做酒 V1763929638
常见爬虫前端爬虫大数据
本文纯技术交流,与平台无任何关系1.抓包分析我们进入到章若楠的主页面,进行抓包分析,发现有很多包,发现web/aweme/post这个包比其他的包都大,很有可能就是我们想要的数据进去查看预览发现这个就是我们想要的数据请求标头里没发现有需要逆向的参数载荷里发现sec_user_id明显就是章若楠小姐姐对应的id咯,然后就是a_bogus和msToken这两个看起来都像是需要逆向的,想练手的可以试着都
- 新春第一周看盘总结
幸福体验师
2.11兄弟,钱不是那么好赚的好吧!认真点咯!1.要把交易策略,交易理由写下来2.要考虑自己人性的方面!这是非常关键的因素,避免自己的各种偏差3.大盘好的时候,一定要敢于加仓,因为还有向上的动能,不会一下子就消耗完毕。4.要注意大盘的走势,今天大盘的走势,非常的健康,而且我应该注意到才对,又失策了,尴尬。5.明天大概率要清仓,应对14,15号中美的贸易会谈和回调需求。6.当代明诚无故超跌,双V跌,
- 微信小程序 手写签名_微信小程序实现手写签字
weixin_39710991
微信小程序手写签名
无纸化办公,这是老板对我的要求,然而有人现场执法文件全部电子化,只有签字部分让一个搞web的人有点儿头疼,不能为了这个找个人来开发app吧于是想到了小程序,对于一个新接触小程序的人来说还是有挑战性的,因为我第一次写小程序。还好有文档。所以思路来了,触碰屏幕记录开始画的位置手指在屏幕上滑动就是画咯,画完了记录最后的离开屏幕的位置下一个笔画开始还是先触碰屏幕手指滑动最后点击一个完成签字就行了小程序的c
- 国庆第一天~平淡安定~
淡言屋
国庆长假第一天,今天上午队友带公公婆婆回老家,老妈过来帮我带娃。虽然涌涌只要醒着就没个消停,但幸好还只是婴儿,力气不大,还能应付。彤彤很懂事,今天上午自己在家练习跆拳道,看书,看了一会手机。下午就在家做作业,看书。傍晚开着小电动带她出去兜兜风买文具。晚上因为中午没有午睡,一早喝完牛奶就睡着了。晚上九点多我载老妈回家,回来两只小神兽都睡了。和队友一起完成班里的打卡作业,国庆第一天接近尾声咯~今晚载老
- 用MiddleGenIDE工具生成hibernate的POJO(根据数据表生成POJO类)
AdyZhang
POJOeclipseHibernateMiddleGenIDE
推荐:MiddlegenIDE插件, 是一个Eclipse 插件. 用它可以直接连接到数据库, 根据表按照一定的HIBERNATE规则作出BEAN和对应的XML ,用完后你可以手动删除它加载的JAR包和XML文件! 今天开始试着使用
- .9.png
Cb123456
android
“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边
- 算法的效率
天子之骄
算法效率复杂度最坏情况运行时间大O阶平均情况运行时间
算法的效率
效率是速度和空间消耗的度量。集中考虑程序的速度,也称运行时间或执行时间,用复杂度的阶(O)这一标准来衡量。空间的消耗或需求也可以用大O表示,而且它总是小于或等于时间需求。
以下是我的学习笔记:
1.求值与霍纳法则,即为秦九韶公式。
2.测定运行时间的最可靠方法是计数对运行时间有贡献的基本操作的执行次数。运行时间与这个计数成正比。
- java数据结构
何必如此
java数据结构
Java 数据结构
Java工具包提供了强大的数据结构。在Java中的数据结构主要包括以下几种接口和类:
枚举(Enumeration)
位集合(BitSet)
向量(Vector)
栈(Stack)
字典(Dictionary)
哈希表(Hashtable)
属性(Properties)
以上这些类是传统遗留的,在Java2中引入了一种新的框架-集合框架(Collect
- MybatisHelloWorld
3213213333332132
//测试入口TestMyBatis
package com.base.helloworld.test;
import java.io.IOException;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibat
- Java|urlrewrite|URL重写|多个参数
7454103
javaxmlWeb工作
个人工作经验! 如有不当之处,敬请指点
1.0 web -info 目录下建立 urlrewrite.xml 文件 类似如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE u
- 达梦数据库+ibatis
darkranger
sqlmysqlibatisSQL Server
--插入数据方面
如果您需要数据库自增...
那么在插入的时候不需要指定自增列.
如果想自己指定ID列的值, 那么要设置
set identity_insert 数据库名.模式名.表名;
----然后插入数据;
example:
create table zhabei.test(
id bigint identity(1,1) primary key,
nam
- XML 解析 四种方式
aijuans
android
XML现在已经成为一种通用的数据交换格式,平台的无关性使得很多场合都需要用到XML。本文将详细介绍用Java解析XML的四种方法。
XML现在已经成为一种通用的数据交换格式,它的平台无关性,语言无关性,系统无关性,给数据集成与交互带来了极大的方便。对于XML本身的语法知识与技术细节,需要阅读相关的技术文献,这里面包括的内容有DOM(Document Object
- spring中配置文件占位符的使用
avords
1.类
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.o
- 前端工程化-公共模块的依赖和常用的工作流
bee1314
webpack
题记: 一个人的项目,还有工程化的问题嘛? 我们在推进模块化和组件化的过程中,肯定会不断的沉淀出我们项目的模块和组件。对于这些沉淀出的模块和组件怎么管理?另外怎么依赖也是个问题? 你真的想这样嘛? var BreadCrumb = require(‘../../../../uikit/breadcrumb’); //真心ugly。
- 上司说「看你每天准时下班就知道你工作量不饱和」,该如何回应?
bijian1013
项目管理沟通IT职业规划
问题:上司说「看你每天准时下班就知道你工作量不饱和」,如何回应
正常下班时间6点,只要是6点半前下班的,上司都认为没有加班。
Eno-Bea回答,注重感受,不一定是别人的
虽然我不知道你具体从事什么工作与职业,但是我大概猜测,你是从事一项不太容易出现阶段性成果的工作
- TortoiseSVN,过滤文件
征客丶
SVN
环境:
TortoiseSVN 1.8
配置:
在文件夹空白处右键
选择 TortoiseSVN -> Settings
在 Global ignote pattern 中添加要过滤的文件:
多类型用英文空格分开
*name : 过滤所有名称为 name 的文件或文件夹
*.name : 过滤所有后缀为 name 的文件或文件夹
--------
- 【Flume二】HDFS sink细说
bit1129
Flume
1. Flume配置
a1.sources=r1
a1.channels=c1
a1.sinks=k1
###Flume负责启动44444端口
a1.sources.r1.type=avro
a1.sources.r1.bind=0.0.0.0
a1.sources.r1.port=44444
a1.sources.r1.chan
- The Eight Myths of Erlang Performance
bookjovi
erlang
erlang有一篇guide很有意思: http://www.erlang.org/doc/efficiency_guide
里面有个The Eight Myths of Erlang Performance: http://www.erlang.org/doc/efficiency_guide/myths.html
Myth: Funs are sl
- java多线程网络传输文件(非同步)-2008-08-17
ljy325
java多线程socket
利用 Socket 套接字进行面向连接通信的编程。客户端读取本地文件并发送;服务器接收文件并保存到本地文件系统中。
使用说明:请将TransferClient, TransferServer, TempFile三个类编译,他们的类包是FileServer.
客户端:
修改TransferClient: serPort, serIP, filePath, blockNum,的值来符合您机器的系
- 读《研磨设计模式》-代码笔记-模板方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
- 配置心得
chenyu19891124
配置
时间就这样不知不觉的走过了一个春夏秋冬,转眼间来公司已经一年了,感觉时间过的很快,时间老人总是这样不停走,从来没停歇过。
作为一名新手的配置管理员,刚开始真的是对配置管理是一点不懂,就只听说咱们公司配置主要是负责升级,而具体该怎么做却一点都不了解。经过老员工的一点点讲解,慢慢的对配置有了初步了解,对自己所在的岗位也慢慢的了解。
做了一年的配置管理给自总结下:
1.改变
从一个以前对配置毫无
- 对“带条件选择的并行汇聚路由问题”的再思考
comsci
算法工作软件测试嵌入式领域模型
2008年上半年,我在设计并开发基于”JWFD流程系统“的商业化改进型引擎的时候,由于采用了新的嵌入式公式模块而导致出现“带条件选择的并行汇聚路由问题”(请参考2009-02-27博文),当时对这个问题的解决办法是采用基于拓扑结构的处理思想,对汇聚点的实际前驱分支节点通过算法预测出来,然后进行处理,简单的说就是找到造成这个汇聚模型的分支起点,对这个起始分支节点实际走的路径数进行计算,然后把这个实际
- Oracle 10g 的clusterware 32位 下载地址
daizj
oracle
Oracle 10g 的clusterware 32位 下载地址
http://pan.baidu.com/share/link?shareid=531580&uk=421021908
http://pan.baidu.com/share/link?shareid=137223&uk=321552738
http://pan.baidu.com/share/l
- 非常好的介绍:Linux定时执行工具cron
dongwei_6688
linux
Linux经过十多年的发展,很多用户都很了解Linux了,这里介绍一下Linux下cron的理解,和大家讨论讨论。cron是一个Linux 定时执行工具,可以在无需人工干预的情况下运行作业,本文档不讲cron实现原理,主要讲一下Linux定时执行工具cron的具体使用及简单介绍。
新增调度任务推荐使用crontab -e命令添加自定义的任务(编辑的是/var/spool/cron下对应用户的cr
- Yii assets目录生成及修改
dcj3sjt126com
yii
assets的作用是方便模块化,插件化的,一般来说出于安全原因不允许通过url访问protected下面的文件,但是我们又希望将module单独出来,所以需要使用发布,即将一个目录下的文件复制一份到assets下面方便通过url访问。
assets设置对应的方法位置 \framework\web\CAssetManager.php
assets配置方法 在m
- mac工作软件推荐
dcj3sjt126com
mac
mac上的Terminal + bash + screen组合现在已经非常好用了,但是还是经不起iterm+zsh+tmux的冲击。在同事的强烈推荐下,趁着升级mac系统的机会,顺便也切换到iterm+zsh+tmux的环境下了。
我为什么要要iterm2
切换过来也是脑袋一热的冲动,我也调查过一些资料,看了下iterm的一些优点:
* 兼容性好,远程服务器 vi 什么的低版本能很好兼
- Memcached(三)、封装Memcached和Ehcache
frank1234
memcachedehcachespring ioc
本文对Ehcache和Memcached进行了简单的封装,这样对于客户端程序无需了解ehcache和memcached的差异,仅需要配置缓存的Provider类就可以在二者之间进行切换,Provider实现类通过Spring IoC注入。
cache.xml
<?xml version="1.0" encoding="UTF-8"?>
- Remove Duplicates from Sorted List II
hcx2013
remove
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numbers from the original list.
For example,Given 1->2->3->3->4->4->5,
- Spring4新特性——注解、脚本、任务、MVC等其他特性改进
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- MySQL安装文档
liyong0802
mysql
工作中用到的MySQL可能安装在两种操作系统中,即Windows系统和Linux系统。以Linux系统中情况居多。
安装在Windows系统时与其它Windows应用程序相同按照安装向导一直下一步就即,这里就不具体介绍,本文档只介绍Linux系统下MySQL的安装步骤。
Linux系统下安装MySQL分为三种:RPM包安装、二进制包安装和源码包安装。二
- 使用VS2010构建HotSpot工程
p2p2500
HotSpotOpenJDKVS2010
1. 下载OpenJDK7的源码:
http://download.java.net/openjdk/jdk7
http://download.java.net/openjdk/
2. 环境配置
▶
- Oracle实用功能之分组后列合并
seandeng888
oracle分组实用功能合并
1 实例解析
由于业务需求需要对表中的数据进行分组后进行合并的处理,鉴于Oracle10g没有现成的函数实现该功能,且该功能如若用JAVA代码实现会比较复杂,因此,特将SQL语言的实现方式分享出来,希望对大家有所帮助。如下:
表test 数据如下:
ID,SUBJECTCODE,DIMCODE,VALUE
1&nbs
- Java定时任务注解方式实现
tuoni
javaspringjvmxmljni
Spring 注解的定时任务,有如下两种方式:
第一种:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http
- 11大Java开源中文分词器的使用方法和分词效果对比
yangshangchuan
word分词器ansj分词器Stanford分词器FudanNLP分词器HanLP分词器
本文的目标有两个:
1、学会使用11大Java开源中文分词器
2、对比分析11大Java开源中文分词器的分词效果
本文给出了11大Java开源中文分词的使用方法以及分词结果对比代码,至于效果哪个好,那要用的人结合自己的应用场景自己来判断。
11大Java开源中文分词器,不同的分词器有不同的用法,定义的接口也不一样,我们先定义一个统一的接口:
/**
* 获取文本的所有分词结果, 对比