布尔教育 PHP学习笔记
朋友正在学JS, 到闭包这一块遇到了一些障碍.
我在网上帮她找了一些文章,但又写的又枯燥又长,我来写一篇简单点的吧.
从一次穿越说起—–
有姐妹俩,大桃花和小桃花相继出生,
有一次小桃花在河边洗衣服,出现奇特星像–十字连珠,小桃花穿越到了清朝.
还进宫见到了四阿哥,身边有一群宫女,和小桃花妹相称.
四阿哥问:”小桃花,你的姐姐是谁?”
小桃花怎么答? 这牵涉到一个问题—-
人穿越后,对其亲人的计算,以”出生时的环境“为准,还是”当前问她时的环境“为准?
如果你回答:”以当前问她是为准”,那你是”卖姐求荣”啊!
如果你回答:”以她出生时为准,即回答大桃花” —-,恭喜你,你已理解了闭包.
闭包即 函数定义时,连同其定义环境的上下文,形成一个整体.
不管该函数在哪儿运行,其对变量的访问,都要从定义处开始寻找.
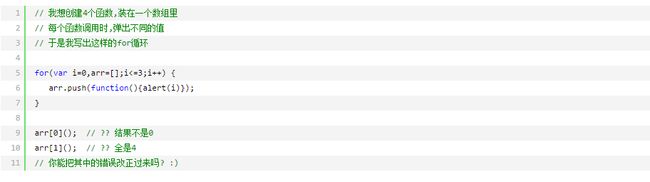
例子1: 看你理解了闭包没
例子二: 再复杂一点,来个闭包计数器
如果你准备在页面内建一个”统一id号生成器”,
比如为各种事件句柄,或者事件调用统一分配不重复的id,
(jquery里就有类似的应用).
—如何来做呢?
你可能说:”好办,弄个全局变量,叫count, 每次都把+1″,
全局变量可以做到,但是这种做法不够优雅,造成全局变量污染.
更坏的是这个变量,容易被别人(不小心)定义的同名全局变量给覆盖了.:(
怎么办? 用闭包!
在上面的例子中,
1:除了counter()函数,其他语句对于cnt都够不着,摸不到.
2: 匿名函数执行后,给人的感觉是—-函数内的局部变量 cnt应该消失才对,
实际上没有消失—-被返回的函数所捕捉,形成了一个”环境变量+函数”的包,
外界又打不进去, 所以叫闭包啊.大笑
例子三: 如何在JS的面向对象应用中,写一个私有属性?
你已经猜到了,还是用闭包.
例子四: 看你确实掌握了闭包没?
闭包很简单,,只是大家给形容难了….