vue框架学习(1)
一、vue的介绍
1.框架:
别人写好的一个函数库,使用时要按照定好的(模式)格式去写,即别人定义的一个架子,你在不同地方填入不同内容就行
2.vue是个框架,比起jquery框架更有高度,jquery仅仅只是一个函数库
3.vue写代码时和以前的写法都不一样,这才是框架
4.vue是华人尤雨溪开发的,是前google的员工
5.vue特点:
响应式
数据驱动(使用了数据劫持和观察者模式)
组件化
vue不支持ie8及其以下的版本
6.vue官网:
cn.vuejs.org
二、下一步学习要学会看文档
三 、vue使用总结
使用vue时,要在两个地方写代码:
1.html:模板(外观)
2.js中的vue对象里:
数据(要显示的模板里的直接数据(data属性),包括业务逻辑的处理(结果也是数据))
3解释:
vuejs里的数据如何呈现在页面上,是vue库做的事情,我们只需要告诉vuejs库数据应该显示在何处就行
下一步:分两部分同时学习:
1在html模板中都有哪些写法
2在vue对象里有哪些写法
声明式渲染:
你只需要告诉计算机,你要把哪个数据显示在html中哪个位置就行
四、vue的第一个程序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="box">
<!---声明式渲染-->
<p>{{msg}}:{{name}}</p>
</div>
<input type="button" value="修改" onclick="change()" >
</body>
</html>
<script src="js/vue.js"></script>
<!-- <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> -->
<script>
//vue库里有一个构造函数Vue,用来创建vue对象。
let vm = new Vue({
el:"#box",//el:就是element的缩写
data:{
msg:"hello",
name:"张三疯"
}
});
function change(){
vm.name="李四疯"; //在js里改变了数据,那么html中,也会跟着改变,这是数据驱动。
}
</script>
五、模板语法_插值
1.模板语法
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。所有 Vue.js 的模板都是合法的 HTML ,所以能被遵循规范的浏览器和 HTML 解析器解析。
2.插值-文本
数据绑定最常见的形式就是使用“Mustache”语法 (双花括号) 的文本插值
<p>{{name}}</p>
3.插值-原始HTML
双花括号会将数据解释为普通文本,而非 HTML 代码。为了输出真正的 HTML需要使用 v-html 指令:
<p v-html="str"></p>
data:{
str:"我是标题
"
},
4.插值-特性
Mustache 语法不能作用在 HTML 特性上,遇到这种情况应该使用 v-bind 指令
<p v-bind:id="tt" ></p>
let vm = new Vue({
data:{
tt:"pId01"
},
});
5.插值-javascript表达式
对于所有的数据绑定,Vue.js 都提供了完全的 JavaScript 表达式支持
<p>{{age+5}}</p>
这些表达式会在所属 Vue 实例的数据作用域下作为 JavaScript 被解析。有个限制就是,每个绑定都只能包含单个表达式
六、模板语法_指令
指令 (Directives) 是带有 v- 前缀的特殊特性。
指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM。
1、v-if 指令
用于条件性地渲染一块内容。这块内容只会在指令的表达式返回 truthy 值的时候被渲染。
<h1 v-if="show" >我是标题1</h1>
2、v-else-if
顾名思义,充当 v-if 的“else-if 块”,可以连续使用:
<p> 您的年龄是:{{age}}</p>
<h1 v-if="age<18" >未成年</h1>
<h1 v-else-if="age<=100" >已成年</h1>
<h1 v-else>已成仙</h1>
3、if-show
<h1 v-show="show" >我是标题1</h1>
4.v-if和v-show的区别:
v-if:控制元素显示和隐藏的思路:
添加元素和删除元素,
如果频繁切换显示和隐藏,v-if性能低下
首次加载时,如果本就是隐藏的,那么效率高(不用创建元素)
v-show:控制元素显示和隐藏的思路:
使用display属性,
如果频繁切换显示和隐藏,v-show性能高上。
首次加载时,如果本就是隐藏的,那么效率低(元素照样得创建)
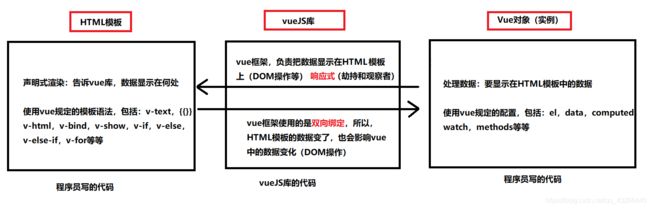
七、vue框架总结
1.vue框架的思路:
1)、首先:一个页面包括:结构(HTML模板),表现(css样式),行为(js)
2)、其次:原生JS中的做法:写好HTML的模板和css样式,用js产生数据(逻辑),
通过dom的方式控制数据显示在HTML中的那个位置,包括如何显示(DOM的方式改变样式)
3)、vue框架:
vue中,写好HTML模板, 并声明式地告知vuejs库,数据显示在何处,
然后,在vue对象中处理数据,不用做DOM操作(vuejs库负责)
2、vue使用步骤及注意点
1)、引入vue.js
2)、html代码(模板)
所有需要vue对象解析的,识别的代码都需要放在一个容器里。这个容器(如:div)的id的值和vue对象的el属性的值一样。
3)、js代码(Vue对象)
实例化一个Vue对象,Vue的构造函数里必须有一个el属性,el属性的值,和html标签的容器的id一样。
new Vue({
el:'#app'
});