http状态码
get和post区别
- get :
字面意思:获取数据
1、url长度是有限制的
2、在浏览器中有缓存
3、参数保留在浏览器历史中 - post
字面意思:发送数据
1、url长度是没有限制的
2、可实现上传文件
3、不会缓存
4、参数位置在send中
5、请求头设置
6、get的安全性比较差,数据在url中对所有人都是可见的
7、post的安全比get好,数据不会显示在url中
JavaScript 详说事件机制之冒泡、捕获、传播、委托
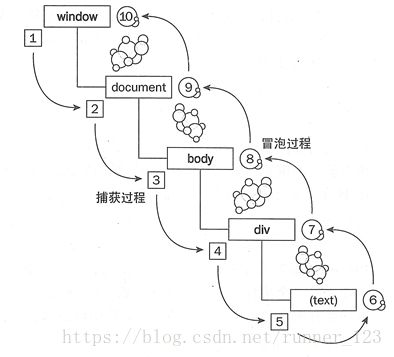
先捕获再冒泡
- 事件捕获--举栗:
1、当鼠标点击或者触发dom事件时,浏览器会从根节点开始由外到内进行事件传播,即点击了子元素,如果父元素通过事件捕获方式注册了对应的事件的话,会先触发父元素绑定的事件。
- 事件冒泡--举栗:
1、与事件捕获恰恰相反,事件冒泡顺序是由内到外进行事件传播,直到根节点。
如图解释:
1、事件捕获从document到
2、从目标阶段到,冒泡阶段发生,事件又传播回文档
- 普通事件onclick
注册多个事件,会出现后面会覆盖前面的事件
- 事件委托addEventListener
自己总结:
事件委托就是,多个子元素需要点击事件,这个时候可以使用事件委托,父元素设置点击事件,子元素共享父元素的事件
- 事件委托的优点:
提高性能:每一个函数都会占用内存空间,只需添加一个事件处理程序代理所有事件,所占用的内存空间更少。
动态监听:使用事件委托可以自动绑定动态添加的元素,即新增的节点不需要主动添加也可以一样具有和其他元素一样的事件。
对象的三大特性 封装、继承、多态
- 封装
1、将数据与功能组合到一起,即封装
2、js对象就是键值对的集合
3、键值对如果是函数,就称为方法method
4、对象就是将属性与方法封装起来
5、方法是将过程封装起来
- 继承性
所谓继承就是自己没有,别人有,拿过来为自己所用,并成为自己的东西
1、传统继承基于模板
2、js继承基于对象
- 优点:
1、减少耦合:可以独立地开发、测试、优化、使用、理解和修改
2、减轻维护的负担:可以更容易被程序员理解,并且在调试的时候可以不影响其他模块
3、有效地调节性能:可以通过剖析确定哪些模块影响了系统的性能
4、提高软件的可重用性
5、降低了构建大型系统的风险:即使整个系统不可用,但是这些独立的模块却有可能是可用的
6、封装的左右、减少耦合性
- 最常用的ES6特性
- let 和 const
- 解构赋值
- 函数
- 字符串扩展
- 数组扩展
- 新的定义对象的方式
class, extends(继承), super, arrow(箭头) functions(函数), template(模板引擎) string(字符串
), destructuring(结构赋值), default(导出), rest(重置) arguments(伪数组)
var、let、const的区别
var
变量名污染、之后定义的变量会覆盖之前的let:
1、let 定义变量,变量不可以再次(c重复)定义,但可以改变其值
2、具有块级作用域
3、没有变量提升,必须先定义再使用
4、let声明的变量不会压到window对象中,是独立的const:
1、使用const关键字定义常量
2、 常量是不可变的,一旦定义,则不能修改其值
4、 初始化常量时,必须给初始值
5、具有块级作用域
6、没有变量提升,必须先定义再使用
7、常量也是独立的,定义后不会压入到window对象中
8、const有一个很好的应用场景就是,引入第三方库。避免重命名而导致的bug数组结构赋值
// 情况1,变量和值一一对应
let arr = [5, 9, 10];
let [a, b, c] = arr;
console.log(a, b, c); // 输出 5 9 10
// 情况2,剩余值
let arr = [5, 9, 10, 8, 3, 2];
let [a, b, ...c] = arr; // ...c 接收剩余的其他值,得到的c是一个数组
console.log(a, b, c);
// 结果:
// a = 5,
// b = 9,
// c = [10, 8, 3, 2]
- 对象结构赋值
- 方便解析对象中的某些属性的值
// 情况3,变量名和属性名一致即可获取到值,不一定要一一对应
let {b} = {a: 'hello', b: 'world'};
console.log(b); // world
// 此时,没有定义变量a,所以使用a会报错
// 情况4,剩余值
let obj = {name:'zs', age:20, gender:'男'};
let {name, ...a} = obj;
console.log(name, a);
// 结果:
// name = zs
// a = {age: 20, gender: "男"};
- 箭头函数
箭头函数的基本定义
// 非箭头函数
let fn = function (x) {
return x * 2;
}
// 箭头函数,等同于上面的函数
let fn = (x) => {
return x * 2;
}
箭头函数的特点:
1、形参只有一个,可以省略小括号
2、函数体只有一句话,可以省略大括号,并且表示返回函数体的
3、箭头函数内部没有 arguments
4、箭头函数内部的 this 指向外部作用域中的 this ,或者可以认为箭头函数没有自己的 this
5、箭头函数不能作为构造函数
- 参数的默认值
// ES5 中给参数设置默认值的变通做法
function fn(x, y) {
y = y || 'world';
console.log(x, y);
}
fn(1)
// ES6 中给函数设置默认值
function fn(x, y = 'world') {
console.log(x, y);
}
fn(2)
fn(2,3)
- rest参数
rest参数:剩余参数,以...修饰符最后一个参数,把多余的参数都放到一个数组中,可以代替arguments的使用。
注意:rest 参数只能是最后一个参数
代码举栗:
// 参数很多,不确定多少个,可以使用剩余参数
function fn(...values) {
console.log(values); // [6, 1, 100, 9, 10]
}
// 调用
console.log(fn(6, 1, 100, 9, 10));
代码举栗2:
function fn(a, b, ...values) {
console.log(a); // 6
console.log(b); // 1
console.log(values); // [100, 9, 10]
}
// 调用
console.log(fn(6, 1, 100, 9, 10));
- 内置对象的扩展
- Array 的扩展
扩展运算符 ...
数组实例的 find() 和 findIndex()
Array.from():伪数组转数组
includes():查找数组是否存在某个值,返回true/false - String 的扩展
- Number 的扩展
- Set
// 合并两个数组
let arr1 = [1, 2];
let arr2 = [3, 4];
let arr3 = [...arr1, ...arr2];
console.log(arr3); // [1, 2, 3, 4]
// 把数组展开作为参数,可以替代 apply
// 求数组的最大值
let arr = [6, 99, 10, 1];
let max = Math.max(...arr); // 等同于 Math.max(6, 99, 10, 1);
2、Array.from()
- 把伪数组转换成数组
- 伪数组必须有length属性,没有length将得到一个空数组
- 转换后的数组长度,是根据伪数组的length决定的
let fakeArr = {
0: 'a',
1: 'b',
2: 'c',
length: 3
};
let arr = Array.from(fakeArr);
console.log(arr); // ['a', 'b', 'c']
// 转数组的对象必须有length值,因为得到的数组的成员个数是length指定的个数
// 上例中,如果length为2,则得到的数组为 ['a', 'b']
数组实例的 find() 和 findIndex()
- find和findIndex方法,会遍历传递进来的数组
- 回调函数有三个参数,分别表示数组的值、索引及整个数组
- 回调函数中return的是一个条件,find和findIndex方法的返回值就是满足这个条件的第一个元素或索引
- find 找到数组中第一个满足条件的成员并返回该成员,如果找不到返回undefined。
- findIndex 找到数组中第一个满足条件的成员并返回该成员的索引,如果找不到返回 -1。
findIndex 的使用和 find 类似,只不过它查找的不是值,而是下标
// 语法结构
let arr = [1, 2, 4, 0, -4, 3, -2, 9];
arr.find(function (item, index, self) {
console.log(item); // 数组中的每个值
console.log(index); // 数组中的每个索引/下标
console.log(self); // 当前的数组
});
// 用法:找数组中第一个小于0的数字
let arr = [1, 2, 4, 0, -4, 3, -2, 9];
let result = arr.find(function (item) {
return item < 0; //遍历过程中,根据这个条件去查找
});
console.log(result); // -4
- 数组实例的 includes()
判断数组是否包含某个值,返回 true / false
参数1,必须,表示查找的内容
参数2,可选,表示开始查找的位置,0表示开头的位置
let arr = [1, 4, 3, 9];
console.log(arr.includes(4)); // true
console.log(arr.includes(4, 2)); // false, 从2的位置开始查,所以没有找到4
console.log(arr.includes(5)); // false
template模板引擎string模板字符串
模板字符串
- 模板字符串解决了字符串拼接不便的问题
- 模板字符串使用反引号 ` 括起来内容
- 模板字符串中的内容可以换行
- 变量在模板字符串中使用 ${name} 来表示,不用加 + 符号
Number的扩展
ES6 将全局方法parseInt()和parseFloat(),移植到Number对象上面,行为完全保持不变。
- Number.parseInt()
- Number.parseFloat()
Set
ES6 提供了新的数据结构 Set。它类似于数组,但是成员的值都是唯一的,没有重复的值。
基本使用:
// 1. 基本使用
let set = new Set();
// 得到一个空的Set对象
// 2、去重
var arr = [2, 3, 5, 4, 5, 2, 2]
console.log(...new Set(arr))
Set本身是一个构造函数,用来生成 Set 数据结构。
Set的特点就是该对象里面的成员不会有重复。
定义对象简洁的方式
let name = 'zhangsan', age = 20, gender = '女';
ES6 虽好,但是有兼容性问题,IE7-IE11 基本不支持 ES6
解决:降级处理
降级处理 babel 的使用步骤
- 安装 Node.js
- 命令行中安装 babel
- 配置文件 .babelrc
- 运行
import引入模块
-
default导出模块
说说Cookie和Session的区别?
1、Cookie和Session都是会话技术,Cookie是运行在客户端,Session是运行在服务器端。
2、Cookie有大小限制以及浏览器在存cookie的个数也有限制,Session是没有大小限制和服务器的内存大小有关。
3、Cookie有安全隐患,通过拦截或本地文件找得到你的cookie后可以进行攻击。
4、Session是保存在服务器端上会存在一段时间才会消失,如果session过多会增加服务器的压力。
localStorage和sessionStorage一样都是用来存储客户端临时信息的对象。
- localStorage生命周期是永久,除非手动删除
- sessionStorage 浏览器关闭,存储的数据也就被清空了
Vue常用的指令
v-bind====
:绑定属性
v-on === @click 绑定一个事件监听器
v-for实现表单输入和应用状态之间的双向绑定
v-if v-else v-if-else实现表单输入和应用状态之间的双向绑定
v-show根据条件展示元素内部css属性为display:none/block
v-model:实现表单输入和应用状态之间的双向绑定
- vue插值表达式
v-bind 简写 :
js方式 双大括号
{{}}
v-text 插入文本
vue父传子
子:this.$emit('事件名',数据)
父: :事件名="在data里定义一个数组/对象"
vue子传父
父:在组件属性post="数据"
子:props:[post]//接受数据--直接使用
- axios和ajax的区别
区别总结1
axios是通过promise实现对ajax技术的一种封装,就像jQuery实现ajax封装一样。
简单来说: ajax技术实现了网页的局部数据刷新,axios实现了对ajax的封装。
区别总结2
ajax和axios区别
Ajax是一种创建交互式网页应用的网页开发技术
ajax = 异步JavaScript和XML(标准通用标记语言的子集)
Ajax是一种用于创建快速动态网页的技术
Ajax是一种在无需加载整个网页的情况下,能够更新部分网页的技术
通过在后台与服务器进行少量数据交互,ajax可以使网页实现异步更新,可以在不重新加载整个网页的情况下,对网页的某部分进行更新
传统的网页(不适用Ajax),如果需要重新更新内容,必须重载整个网页页面
axios: 用于浏览器和node.js的基于Promise的HTTP客户端
1 从浏览器制作XML HttpRequests
2 让HTTP从node.js的请求
3 支持Promise API
4 拦截请求和响应
5 转换请求和响应数据
6 取消请求
7 自动转换为JSON数据
8 客户端支持防止XSRF
VueX状态管理
- State:
vuex中的数据源,我们需要保存的数据就保存在这里,可以在页面通过 this.$store.state来获取我们定义的数据;
创建vuex实例
const store = new vuex.store({
state: {
count:1
}
})
在组件直接使用
举栗:
{{this.$store.state.count}}
`然后在页面上就可以看到 1`
- Getters:
Getter相当于vue中的computed计算属性,getter 的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算,这里我们可以通过定义vuex的Getter来获取,Getters 可以用于监听、state中的值的变化,返回计算后的结果,这里我们修改Hello World.vue文件如下:
state:存储状态(变量)
getters:对数据获取之前的再次编译,可以理解为state的计算属性。我们在组件中使用 $sotre.getters.fun()
mutations:修改状态,并且是同步的。在组件中使用$store.commit('',params)。这个和我们组件中的自定义事件类似。
actions:异步操作。在组件中使用是$store.dispath('')
modules:store的子模块,为了开发大型项目,方便状态管理而使用的。这里我们就不解释了,用起来和上面的一样。