- 人怎么才能认识自己?
阿尚青子自由写作人
人怎么才能认识自己?(原问题)我从不愿意上纲上线地确定偌大的话题,就直接说吧。纵使你能认识世界上的万事万物,你很难做到真实地认识自己。因为即使就这个世界,基本上每个人也很难做到客观、公正、科学地认识。对你好的人就是好吗?一件事情是否能够保持永远原来的样子?借不到钱的男友,女友想离开他就理直气壮?父母对子女有几分慷慨,又有几分是无私?工作的意义究竟是什么?是工作需要你,还是你需要工作呢?诸如此类的问
- 男女关系里的13条真理
梦仔i
1、爱情是一种神奇的力量,会使人从哪里摔倒就从哪里爬起来,除非摔得感情残废了。2、男的追女的,只要男的坚持不懈,最后一般可以追到;而女的追男的,只要男的不愿意,肯定追不到;因为男人皮较厚、心较硬,而女人则相反。3、男人往往可以同时有几个同性好朋友,这些朋友可以互相认识或不认识,可以相差很大;而女人的同性好朋友往往只能有一个,且是排他的。男人的朋友可以是有男有女且年长年幼的,而女人的朋友大多是男的且
- 《我的青葱岁月之缘来是你》 第二章 迎新晚会
思源思缘思怨
“怎么你也来了这里?”我愉快的问到,想着这是上天给的缘分吗?我还没去找他竟然就相遇了。那个让我开心的老乡。“你好,我也是舞蹈社的新人啊!”他说,笑起来回答我,眼睛弯弯的。“这么巧,我叫吴倩,你叫啥?”“我叫韩欢,你也是B市人吧,c中毕业的?”“我不是,我是f中的,不然肯定会认识你的”“是吗?以后多多关照了”他还冲我眨了眨眼睛。内心一阵悸动,这是……回到寝室,我兴奋的告诉我的室友这个事情,我再次觉得
- 【六】阿伟开始搭建Kafka学习环境
能源恒观
中间件学习kafkaspring
阿伟开始搭建Kafka学习环境概述上一篇文章阿伟学习了Kafka的核心概念,并且把市面上流行的消息中间件特性进行了梳理和对比,方便大家在学习过程中进行对比学习,最后梳理了一些Kafka使用中经常遇到的Kafka难题以及解决思路,经过上一篇的学习我相信大家对Kafka有了初步的认识,本篇将继续学习Kafka。一、安装和配置学习一项技术首先要搭建一套服务,而Kafka的运行主要需要部署jdk、zook
- linux 发展史
种树的猴子
内核java操作系统linux大数据
linux发展史说明此前对linux认识模糊一知半解,近期通过学习将自己对于linux的发展总结一下方便大家日后的学习。那Linux是目前一款非常火热的开源操作系统,可是linux是什么时候出现的,又是因为什么样的原因被开发出来的呢。以下将对linux的发展历程进行详细的讲解。目录一、Linux发展背景二、UINIX的诞生三、UNIX的重要分支-BSD的诞生四、Minix的诞生五、GNU与Free
- 读书笔记|《遇见孩子,遇见更好的自己》5
抹茶社长
为人父母意味着放弃自己的过去,不要对以往没有实现的心愿耿耿于怀,只有这样,孩子们才能做回自己。985909803.jpg孩子在与父母保持亲密的同时更需要独立,唯有这样,孩子才会成为孩子,父母才会成其为父母。有耐心的人生往往更幸福,给孩子留点余地。认识到养儿育女是对耐心的考验。为失败做好心理准备,教会孩子控制情绪。了解自己的底线,说到底线,有一点很重要,父母之所以发脾气,真正的原因往往在于他们自己,
- 难念的经
轩辕一风
今天中午从公司出来办事,站在马路旁边招手打的。不久来了一辆,路边停下,坐上,一转脸准备告诉师傅去哪的地址,惊呼,姚师傅?啊,咋是你?这也太巧了吧。在上海,出租车少说也有上万辆吧,而且地方这么大,况且在我出来的这个时间点上碰上了,有时候解释不了,就是那么巧。我和姚师傅咋认识的呢?因工作的原因,我要经常去外地出差,家住的离火车站比较远,每次都是打车过去。可能家在郊区的原因,平时门口公路上的出租车并不多
- 这段婚姻还有必要持继续下去吗?
2020从这里开始
今夜辗转难眠,脑海一直在思考以后的路怎么走,是继续,还是结束?“七年之痒”对我的婚姻也真的是如期而至。七年前的前天领的结婚证,七年后的今晚我们却在沟通如何修补我们的婚姻,当初结婚与他于我都是因为大龄青年,在家里父母催促下,当时双方相处也觉得合适。在认识恋爱半年后便匆匆结婚,因为我彼此性格都属于不善表达,也不喜好争吵,因此日常生活琐事的不满基本都几语带过,原以为平淡生活都是这么过的。未曾想这些怨愤都
- 计算机木马详细编写思路
小熊同学哦
php开发语言木马木马思路
导语:计算机木马(ComputerTrojan)是一种恶意软件,通过欺骗用户从而获取系统控制权限,给黑客打开系统后门的一种手段。虽然木马的存在给用户和系统带来严重的安全风险,但是了解它的工作原理与编写思路,对于我们提高防范意识、构建更健壮的网络安全体系具有重要意义。本篇博客将深入剖析计算机木马的详细编写思路,以及如何复杂化挑战,以期提高读者对计算机木马的认识和对抗能力。计算机木马的基本原理计算机木
- 男人口中的渣女是怎样炼成的
小白的火龙果
A与A先生纠缠了也有大半年了,是时候该给他一个答复了。A先生刚毕业三年,而我恰好又是他的师妹,糊里糊涂的就在群里认识,剧情和狗血段子一样,一见如故?一见钟情?这或许更适合用来形容A先生,A先生有着大多数年轻人都有的特质,阳光、开朗、热爱生活,也爱猫。你问我他有多爱猫?一整个月在猫身上的花费比自己吃饭和房租都多,不过这也只是以前。我很讨厌猫,上一次搬家是因为小区里不知道什么时候多出了一只黑猫,它的眼
- 坚持“三步走”,推动我国人权事业发展
Ariel_Yogurt
6月16日出版的第12期《求是》杂志将发表中共中央总书记、国家主席、中央军委主席习近平的重要文章《坚定不移走中国人权发展道路,更好推动我国人权事业发展》。尊重和保障人权,是中国共产党人的不懈追求。努力夯实理论基础。推动人权事业发展的第一步是理解人权。作为青年干部,要想在人权事业全民发展的新浪潮中站稳脚步,就应该积极接受人权理论学习,坚持以人民为中心的人权思想,深刻认识党的领导是中国特色社会主义人权
- 2022-05-10
6d27355807f4
2022年5月10月《儿童纪律教育》培训总结---翟少静春蕾四幼给孩子自由是指在思想上给孩子自由,而管孩子是指在行为规范上管孩子。这二者的关系不仅不对立,而且需要相互配合。给孩子自由并不是让孩子想做什么就做什么,而是允许孩子思考自己行为的原因,思考各种可能性及后果,培养孩子对自我的清楚认识和思考的全面性。管孩子也不是让孩子什么都按照父母的标准去做,而是教孩子思考、寻找行为的现实性,培养孩子的责任感
- 2023-4-6晨间日记
百里清风柏年醉
今天是什么日子起床:7:00就寝:10:30天气:阳光明媚心情:沉闷,忧心忡忡纪念日:无任务清单昨日完成的任务,最重要的三件事:看咨询工程师的书锻炼身体记75个单词改进:自己做饭习惯养成:看纸质书籍不刷抖音每天日更周目标·完成进度学习·信息·阅读健康·饮食·锻炼人际·家人·朋友保持与朋友交流,多认识、结交新的朋友工作·思考怎么做好向上管理该学习什么新的技能怎么与同事更好相处,更好地开展工作最美好的
- 《爱情》
杜文霞
杜文霞坚持原创分享第39天(20190214)图片发自App对爱情的认识我越来越清晰了。真正的爱情是成年人的游戏,双方在关系中是平等的。就像舒婷《致橡树》中写的:我如果爱你——绝不学痴情的鸟儿,为绿荫重复单调的歌曲;必须是你近旁的一株木棉,作为树的形象和你站在一起。我们共享雾霭、流岚、虹霓。仿佛永远分离,却又终身相依。爱情中的爱是相互的,是爱与被爱的流动,不是控制和占有。如果一方总觉得另一方“应该
- 6月复盘之重新认识自己
插画君王木木
经历了漫长的疫情恐慌期,每个人都想重新开启的2020上半年一不小心就结束了,但疫情还在继续,趁着这段特殊时期,邀请你一起打开重新认识自己的大门。趁早图先来回顾一下关于你的上半年是怎样过来的呢?看看我们是不是有一样的状况呢?在1月份信誓旦旦的立下全年目标,可能经历了2周时间,这面旗子就倒了;1月底-2月中的春节期间,完全陷入了低谷期,面对大环境的变革,我该何去何从?2月底回上海,意识到真的不能这样堕
- 学写作的第四天
石声藤
第四节如何坚持长期写下去?①摘要学好写作,重要的是持续性。如何坚持,就从淡化“坚持”这个词开始。做很多事,根本不是用坚持来驱动的,而是你清晰的认识,这件事很重要,你才坚持。②从本质认识写作的重要性意识决定人的行动。如果你从本质认识到某件事的重要性,即使没人逼你,你也会去坚持做,比如赚钱。认识写作的重要性,不认识,重新多学几遍第一节。③要让自己不断从写作中收益一件事能不断给你带来回报,是驱动你坚持做
- 《蛤蟆先生去看心理医生》读后感
我是八零后
《蛤蟆先生去看心理医生》,听书名像是童书,其实是一本专业心理学书籍,一本可以给成年人带来的心灵疗愈的书。走进书本,我们一起跟着蛤蟆先生跟随心理医生的咨询,探寻情绪的根源,进行自我突破,完成个人状态的转变,实现自我的疗愈。一、刷重点1个前提。改变的唯一前提是认识你自己,在这个世界上能帮你的人,只有你自己。2个思维。人人在理性与感性之间徘徊。真正厉害的人,是理性与感性并存。3个状态。每个人都有儿童、父
- 0412《演讲的力量》演讲的价值在于传播有价值的思想
言时
【书名】《演讲的力量》【阅读内容】第十九章(演讲的复兴:知识的相关性)、第二十章(为什么重要:人与人的互联性)、第二十一章(你的时机已到:哲学家的秘密)【阅读主题】演讲的价值在于传播有价值的思想【三个问题】1、公共演讲的复兴背后的两个推手是什么?公共演讲复兴的第一个有力推手就是:我们正在走进的知识时代需要一种不同的知识,鼓励我们接受自己传统专业领域之外的人们的启发,从而加深对世界的认识,加深对我们
- 乱说话 要承担后果
余生要幸福888
平日里,我们说话一定要特别注意,有些话是万万不能说的,会很灵验的!当说了不该说的话后,可能引发的后果,将是你始料不及的!01乱说话遭遇“鬼打墙”几年前,我认识的一个客户给我讲了一段他的亲身经历:他们公司在北京十三陵附近的一个度假村召开公司年会,会期三天。会议的第二天下午,他和另外两个朋友临时回市区办点事。等到办完事往回赶,快到度假村时,天已经接近傍晚了。车里三个人一路走一路闲聊,其中一个人就突然感
- 交错时光的爱恋【第五章】
苏羽花
第二天上马车,幻儿教无瑕认识几个简单的字,一早上就在写字中度过。下午幻儿就与无忌共乘一匹马。因为在她的缠功之下,使得石无忌只好点头答应。列出一长串三年以来北方上门求亲的名单。幻儿发现,举凡世家公子多为纨挎子弟不成材者!商人子弟尤为流气。她可要小心注意了,石家财大业大,生下的后代可别也成了那般!教育绝对不可缺,她背靠在丈夫怀中念着:“高大平,擅长调戏下女、上妓院。方天恩,好赌成性、挥霍无度。就只有这
- 从门氏元素周期表看三皇五帝在关中论
霜叶红似二月花y
世间所有物质,都是由不同元素组成的,科学家们”认识物质初期,所有元素也是多年逐一认识的。著名的俄罗斯化学家门捷列耶夫(DmitriMendeleev1834-1907),在1869年首创的元素周期表,想必大家都很熟悉。他是怎么发现元素周期规律并制成表的?最权威的说法是他自己笔记中所记载的,是他做梦所得。门氏元素周期表这个表开始并不完善,但已经有个雏形了。当时只有已知的63种元素。但门氏预测应该有1
- 努力不需要仪式感
宇韩叔叔
在一次踏青活动中,我认识了彩虹,一个皮肤很白的小美女。她对自己的外形不太满意,一米六的身高,体重接近130斤。听说我是一个跑步爱好者,她马上加微信,希望每天能跟我一起晨跑,锻炼出一个好身材。我满口答应,承诺每天电话催她起床,到约定地点一起跑。第一天见面,彩虹让我眼前一亮:崭新的运动服、高束的马尾辫、箍在大臂上的手机袋,浑身上下都透着一股踌躇满志的精气神。我开始跟她讲路线和跑步要领,她却摆摆手示意我
- JVM源码分析之堆外内存完全解读
HeapDump性能社区
概述广义的堆外内存说到堆外内存,那大家肯定想到堆内内存,这也是我们大家接触最多的,我们在jvm参数里通常设置-Xmx来指定我们的堆的最大值,不过这还不是我们理解的Java堆,-Xmx的值是新生代和老生代的和的最大值,我们在jvm参数里通常还会加一个参数-XX:MaxPermSize来指定持久代的最大值,那么我们认识的Java堆的最大值其实是-Xmx和-XX:MaxPermSize的总和,在分代算法
- 现在做什么副业比较赚钱?现在副业干什么挣钱?
手机聊天员赚钱平台
什么副业适合晚上下班?现在很多人白天正常工作,晚上做副业,不仅可以打发无聊的时间,还可以提高收入!有些人的副业收入可能比主营业务收入高!给大家推荐一个陪聊赚米项目叭,正规陪聊项目,网易云旗下大平台,无任何费用,下方有微信二维码,可扫码了解,也可点击链接,联系我们了解:https://www.jianshu.com/p/a8b7493d9f71我长期从事人力资源工作,也认识很多下班后从事副业的人。有
- 高省app官网下载?高省app是正规的吗?
高省APP大九
随着网购的人数越来越多,各种优惠卷软件如雨后春笋般冒出来,但资历良莠不齐,这时候,我们就要慧眼识泰山了,那么我为什么唯独对高省情有独钟呢?往下看,一起来认识一下高省app怎么样,优势如何,靠谱吗?大家好,我是【高省】最大团队创始人大九,咱们高省是一个可省钱佣金高,能赚钱有收益的平台,百度有几百万篇报道,也期待你的加入。大九导师,高省邀请码999999,送2皇冠会员,送万元推广大礼包。下面继续跟大家
- 故事||我是一本书(3)
贪玩
我的房间在精装洋房的第二层。这个楼层在书类的房子里,属于黄金楼层,因为无论是被家人选中来作文字交流,还是独自站在房间观察周围,这层都是最佳位置,不高不低,视野开阔。每日放学后,老贝在书桌上写作业的时候,我都能清晰的观察她。毕竟我刚刚认识她,对这个漂亮的、有点调皮的小姑娘,我很想深入的了解她。妈妈在创造我时,记录了一些小朋友学习文化知识情景的小故事,因此我灵魂深处,有一些这方面的记忆,但是毕竟不多,
- 《今天也要认真穿》
花开与浪者
第129期谢谢你能来图/Pexels.com文/海椒的海10月30号买的书,11月9号看完。现在写一写关于这本书的一些事情和一些感悟。01、认识黎贝卡大概是件很奇妙的事情大概是2018年开始吧,我姐曾三次向我推荐黎贝卡的公众号,说写得挺好的,可以培养培养审美。我曾三次关注,但也三次都取关了。原因无他,只是我不太喜欢看这些东西罢了。每个人都有自己喜欢的东西,没有好坏之分。只是有些不喜欢的东西也会变得
- 每日一书|《亲密关系》(Day5)
采臣在等我
采臣在等我-广州【书籍名称】《亲密关系》图片发自App【阅读目标】1.了解“亲密关系”的几个阶段及特点2.认识和理解有效沟通的技巧和原则3.思考自己在亲密关系建立中的角色和心理,以及面临的挑战【阅读感受】这本书是克里斯多福研究亲密关系的智慧结晶,阅读的整体感受是:书中文字亲切,有种娓娓道来的感觉。书中的逻辑感较强,也有详细的小结和应用建议,适合应用和反思。1.亲密关系的4个阶段和特点阶段一:月晕A
- 第三十一节:Vue路由:前端路由vs后端路由的了解
曹老师
1.认识前端路由和后端路由前端路由相对于后端路由而言的,在理解前端路由之前先对于路由有一个基本的了解路由:简而言之,就是把信息从原地址传输到目的地的活动对于我们来说路由就是:根据不同的url地址展示不同的页面内容1.1后端路由以前咱们接触比较多的后端路由,当改变url地址时,浏览器会向服务器发送请求,服务器根据这个url,返回不同的资源内容后端路由的特点就是前端每次跳转到不同url地址,都会重新访
- 关于华德福亲子课
跟你在一起
为什么要上亲子课?关于华德福亲子课:亲子课是为那些准备上幼儿园的孩子提供一个短期适应的过程,有了这个时期安全感的建立相信入园时会很轻松。也为那些还在思考和判断比较的家庭提供一个更深入、更贴近真识的了解华德福教育的机会。亲子班的开设并不只是为了给孩子提供一个适合他年龄的环境,更主要的是让家长参与,从老师的言行中学习要给孩子什么,认识这个年龄阶段的孩子状态,学习如何看待孩子的呈现,如何引导孩子渡过不同
- 关于旗正规则引擎中的MD5加密问题
何必如此
jspMD5规则加密
一般情况下,为了防止个人隐私的泄露,我们都会对用户登录密码进行加密,使数据库相应字段保存的是加密后的字符串,而非原始密码。
在旗正规则引擎中,通过外部调用,可以实现MD5的加密,具体步骤如下:
1.在对象库中选择外部调用,选择“com.flagleader.util.MD5”,在子选项中选择“com.flagleader.util.MD5.getMD5ofStr({arg1})”;
2.在规
- 【Spark101】Scala Promise/Future在Spark中的应用
bit1129
Promise
Promise和Future是Scala用于异步调用并实现结果汇集的并发原语,Scala的Future同JUC里面的Future接口含义相同,Promise理解起来就有些绕。等有时间了再仔细的研究下Promise和Future的语义以及应用场景,具体参见Scala在线文档:http://docs.scala-lang.org/sips/completed/futures-promises.html
- spark sql 访问hive数据的配置详解
daizj
spark sqlhivethriftserver
spark sql 能够通过thriftserver 访问hive数据,默认spark编译的版本是不支持访问hive,因为hive依赖比较多,因此打的包中不包含hive和thriftserver,因此需要自己下载源码进行编译,将hive,thriftserver打包进去才能够访问,详细配置步骤如下:
1、下载源码
2、下载Maven,并配置
此配置简单,就略过
- HTTP 协议通信
周凡杨
javahttpclienthttp通信
一:简介
HTTPCLIENT,通过JAVA基于HTTP协议进行点与点间的通信!
二: 代码举例
测试类:
import java
- java unix时间戳转换
g21121
java
把java时间戳转换成unix时间戳:
Timestamp appointTime=Timestamp.valueOf(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date()))
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd hh:m
- web报表工具FineReport常用函数的用法总结(报表函数)
老A不折腾
web报表finereport总结
说明:本次总结中,凡是以tableName或viewName作为参数因子的。函数在调用的时候均按照先从私有数据源中查找,然后再从公有数据源中查找的顺序。
CLASS
CLASS(object):返回object对象的所属的类。
CNMONEY
CNMONEY(number,unit)返回人民币大写。
number:需要转换的数值型的数。
unit:单位,
- java jni调用c++ 代码 报错
墙头上一根草
javaC++jni
#
# A fatal error has been detected by the Java Runtime Environment:
#
# EXCEPTION_ACCESS_VIOLATION (0xc0000005) at pc=0x00000000777c3290, pid=5632, tid=6656
#
# JRE version: Java(TM) SE Ru
- Spring中事件处理de小技巧
aijuans
springSpring 教程Spring 实例Spring 入门Spring3
Spring 中提供一些Aware相关de接口,BeanFactoryAware、 ApplicationContextAware、ResourceLoaderAware、ServletContextAware等等,其中最常用到de匙ApplicationContextAware.实现ApplicationContextAwaredeBean,在Bean被初始后,将会被注入 Applicati
- linux shell ls脚本样例
annan211
linuxlinux ls源码linux 源码
#! /bin/sh -
#查找输入文件的路径
#在查找路径下寻找一个或多个原始文件或文件模式
# 查找路径由特定的环境变量所定义
#标准输出所产生的结果 通常是查找路径下找到的每个文件的第一个实体的完整路径
# 或是filename :not found 的标准错误输出。
#如果文件没有找到 则退出码为0
#否则 即为找不到的文件个数
#语法 pathfind [--
- List,Set,Map遍历方式 (收集的资源,值得看一下)
百合不是茶
listsetMap遍历方式
List特点:元素有放入顺序,元素可重复
Map特点:元素按键值对存储,无放入顺序
Set特点:元素无放入顺序,元素不可重复(注意:元素虽然无放入顺序,但是元素在set中的位置是有该元素的HashCode决定的,其位置其实是固定的)
List接口有三个实现类:LinkedList,ArrayList,Vector
LinkedList:底层基于链表实现,链表内存是散乱的,每一个元素存储本身
- 解决SimpleDateFormat的线程不安全问题的方法
bijian1013
javathread线程安全
在Java项目中,我们通常会自己写一个DateUtil类,处理日期和字符串的转换,如下所示:
public class DateUtil01 {
private SimpleDateFormat dateformat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
public void format(Date d
- http请求测试实例(采用fastjson解析)
bijian1013
http测试
在实际开发中,我们经常会去做http请求的开发,下面则是如何请求的单元测试小实例,仅供参考。
import java.util.HashMap;
import java.util.Map;
import org.apache.commons.httpclient.HttpClient;
import
- 【RPC框架Hessian三】Hessian 异常处理
bit1129
hessian
RPC异常处理概述
RPC异常处理指是,当客户端调用远端的服务,如果服务执行过程中发生异常,这个异常能否序列到客户端?
如果服务在执行过程中可能发生异常,那么在服务接口的声明中,就该声明该接口可能抛出的异常。
在Hessian中,服务器端发生异常,可以将异常信息从服务器端序列化到客户端,因为Exception本身是实现了Serializable的
- 【日志分析】日志分析工具
bit1129
日志分析
1. 网站日志实时分析工具 GoAccess
http://www.vpsee.com/2014/02/a-real-time-web-log-analyzer-goaccess/
2. 通过日志监控并收集 Java 应用程序性能数据(Perf4J)
http://www.ibm.com/developerworks/cn/java/j-lo-logforperf/
3.log.io
和
- nginx优化加强战斗力及遇到的坑解决
ronin47
nginx 优化
先说遇到个坑,第一个是负载问题,这个问题与架构有关,由于我设计架构多了两层,结果导致会话负载只转向一个。解决这样的问题思路有两个:一是改变负载策略,二是更改架构设计。
由于采用动静分离部署,而nginx又设计了静态,结果客户端去读nginx静态,访问量上来,页面加载很慢。解决:二者留其一。最好是保留apache服务器。
来以下优化:
- java-50-输入两棵二叉树A和B,判断树B是不是A的子结构
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/25411174201011445550396/
import ljn.help.*;
public class HasSubtree {
/**Q50.
* 输入两棵二叉树A和B,判断树B是不是A的子结构。
例如,下图中的两棵树A和B,由于A中有一部分子树的结构和B是一
- mongoDB 备份与恢复
开窍的石头
mongDB备份与恢复
Mongodb导出与导入
1: 导入/导出可以操作的是本地的mongodb服务器,也可以是远程的.
所以,都有如下通用选项:
-h host 主机
--port port 端口
-u username 用户名
-p passwd 密码
2: mongoexport 导出json格式的文件
- [网络与通讯]椭圆轨道计算的一些问题
comsci
网络
如果按照中国古代农历的历法,现在应该是某个季节的开始,但是由于农历历法是3000年前的天文观测数据,如果按照现在的天文学记录来进行修正的话,这个季节已经过去一段时间了。。。。。
也就是说,还要再等3000年。才有机会了,太阳系的行星的椭圆轨道受到外来天体的干扰,轨道次序发生了变
- 软件专利如何申请
cuiyadll
软件专利申请
软件技术可以申请软件著作权以保护软件源代码,也可以申请发明专利以保护软件流程中的步骤执行方式。专利保护的是软件解决问题的思想,而软件著作权保护的是软件代码(即软件思想的表达形式)。例如,离线传送文件,那发明专利保护是如何实现离线传送文件。基于相同的软件思想,但实现离线传送的程序代码有千千万万种,每种代码都可以享有各自的软件著作权。申请一个软件发明专利的代理费大概需要5000-8000申请发明专利可
- Android学习笔记
darrenzhu
android
1.启动一个AVD
2.命令行运行adb shell可连接到AVD,这也就是命令行客户端
3.如何启动一个程序
am start -n package name/.activityName
am start -n com.example.helloworld/.MainActivity
启动Android设置工具的命令如下所示:
# am start -
- apache虚拟机配置,本地多域名访问本地网站
dcj3sjt126com
apache
现在假定你有两个目录,一个存在于 /htdocs/a,另一个存在于 /htdocs/b 。
现在你想要在本地测试的时候访问 www.freeman.com 对应的目录是 /xampp/htdocs/freeman ,访问 www.duchengjiu.com 对应的目录是 /htdocs/duchengjiu。
1、首先修改C盘WINDOWS\system32\drivers\etc目录下的
- yii2 restful web服务[速率限制]
dcj3sjt126com
PHPyii2
速率限制
为防止滥用,你应该考虑增加速率限制到您的API。 例如,您可以限制每个用户的API的使用是在10分钟内最多100次的API调用。 如果一个用户同一个时间段内太多的请求被接收, 将返回响应状态代码 429 (这意味着过多的请求)。
要启用速率限制, [[yii\web\User::identityClass|user identity class]] 应该实现 [[yii\filter
- Hadoop2.5.2安装——单机模式
eksliang
hadoophadoop单机部署
转载请出自出处:http://eksliang.iteye.com/blog/2185414 一、概述
Hadoop有三种模式 单机模式、伪分布模式和完全分布模式,这里先简单介绍单机模式 ,默认情况下,Hadoop被配置成一个非分布式模式,独立运行JAVA进程,适合开始做调试工作。
二、下载地址
Hadoop 网址http:
- LoadMoreListView+SwipeRefreshLayout(分页下拉)基本结构
gundumw100
android
一切为了快速迭代
import java.util.ArrayList;
import org.json.JSONObject;
import android.animation.ObjectAnimator;
import android.os.Bundle;
import android.support.v4.widget.SwipeRefreshLayo
- 三道简单的前端HTML/CSS题目
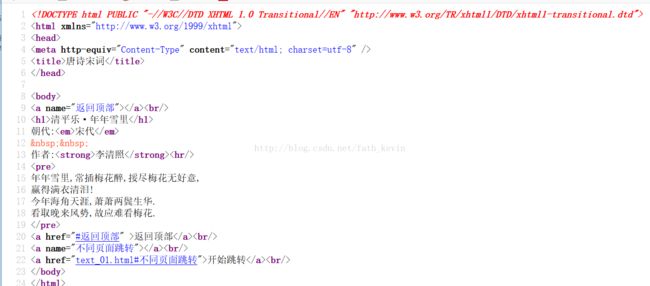
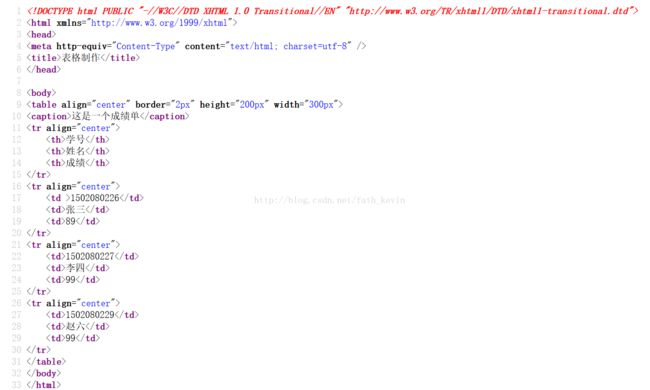
ini
htmlWeb前端css题目
使用CSS为多个网页进行相同风格的布局和外观设置时,为了方便对这些网页进行修改,最好使用( )。http://hovertree.com/shortanswer/bjae/7bd72acca3206862.htm
在HTML中加入<table style=”color:red; font-size:10pt”>,此为( )。http://hovertree.com/s
- overrided方法编译错误
kane_xie
override
问题描述:
在实现类中的某一或某几个Override方法发生编译错误如下:
Name clash: The method put(String) of type XXXServiceImpl has the same erasure as put(String) of type XXXService but does not override it
当去掉@Over
- Java中使用代理IP获取网址内容(防IP被封,做数据爬虫)
mcj8089
免费代理IP代理IP数据爬虫JAVA设置代理IP爬虫封IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
Java语言有两种方式使用代理IP访问网址并获取内容,
方式一,设置System系统属性
// 设置代理IP
System.getProper
- Nodejs Express 报错之 listen EADDRINUSE
qiaolevip
每天进步一点点学习永无止境nodejs纵观千象
当你启动 nodejs服务报错:
>node app
Express server listening on port 80
events.js:85
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE
at exports._errnoException (
- C++中三种new的用法
_荆棘鸟_
C++new
转载自:http://news.ccidnet.com/art/32855/20100713/2114025_1.html
作者: mt
其一是new operator,也叫new表达式;其二是operator new,也叫new操作符。这两个英文名称起的也太绝了,很容易搞混,那就记中文名称吧。new表达式比较常见,也最常用,例如:
string* ps = new string("
- Ruby深入研究笔记1
wudixiaotie
Ruby
module是可以定义private方法的
module MTest
def aaa
puts "aaa"
private_method
end
private
def private_method
puts "this is private_method"
end
end