在线教育(4)
1、在模板中学习已有的功能如何开发的
-
因为后台管理系统使用一套模板进行开发
-
模板里面有很多文件和文件夹
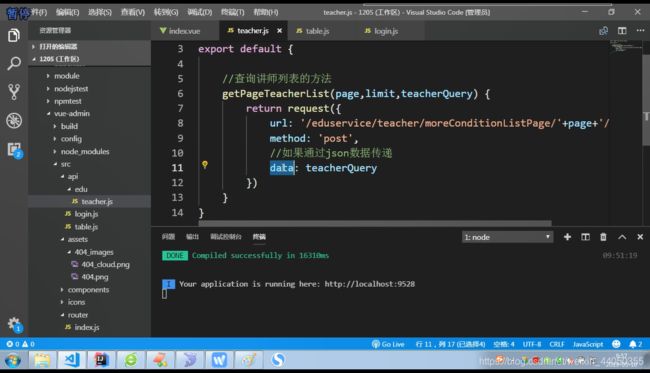
** api:定义访问后台接口路径
** components:引入其他的插件
** router:路由定义
** views:显示页面
*** 模板入口 mian.js
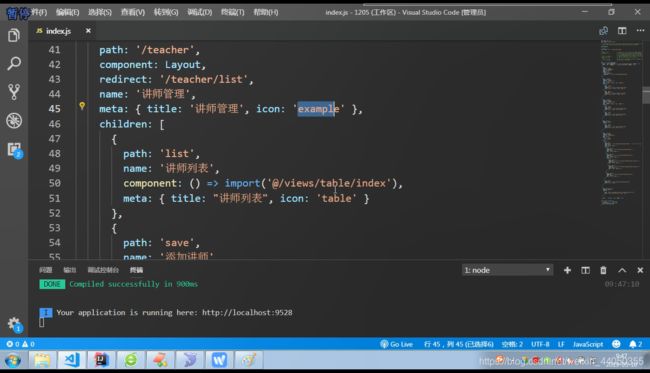
*学习模板
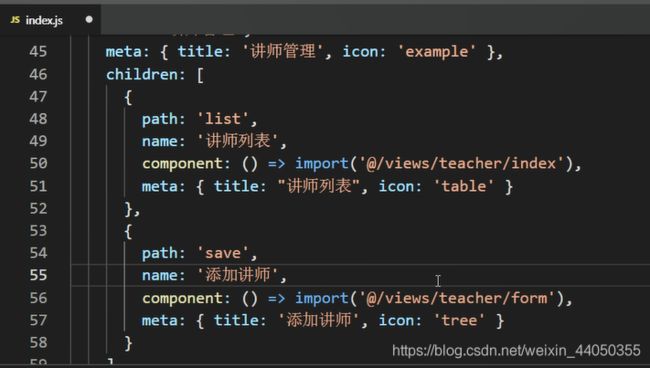
** 找到路由部分,在router里面index.js


2、把模板中使用easymock登录改造成本地
(1)在本地项目的controller创建两个方法
** 一个登录的方法
** 一个获取信息的方法
*** 根据easymock返回值,自己写两个方法返回和easymock相同的值
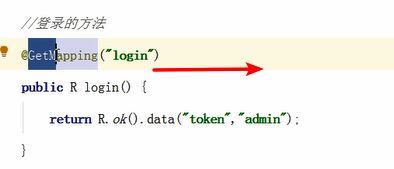
//登录的方法
@GetMapping(“login”)
public R login() {
return R.ok().data(“token”,“admin”);
}

//获取信息的方法
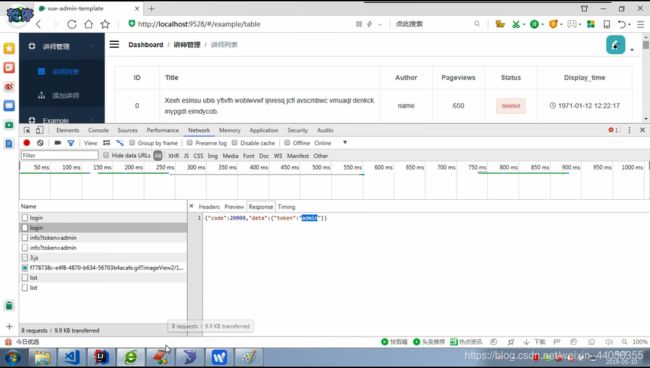
//{“code”:20000,“data”:{“roles”:[“admin”],“name”:“admin”,“avatar”:“https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif”}}
@GetMapping(“info”)
public R info() {
return R.ok().data(“roles”,"[admin]").data(“name”,“admin”).
data(“avatar”,“https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif”);
}

(2)修改前端代码
** 修改dev.env.js文件,把请求路径改成本地ip和端口号
BASE_API: ‘“http://localhost:8001”’,

** 修改api文件夹里面login.js文件修改本地路径

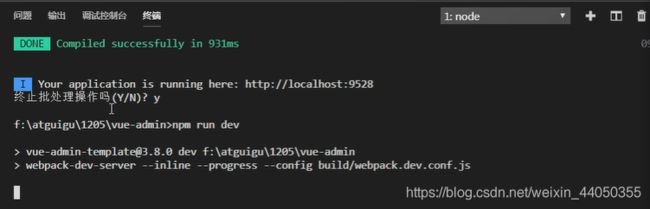
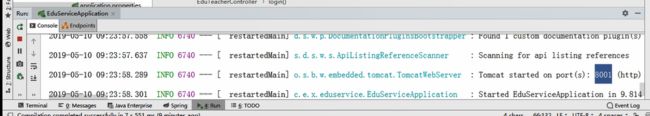
重启

** 测试代码出现403问题
*** axios请求后台controller,如果提交的方式要求方式不一样


ajax请求(环境)
跨域问题(面试可说)
**** 请求时候,如果有三个地方,任意一个地方不一样,出现跨域
***** 请求协议
***** 请求ip地址
***** 请求端口号



解决跨域问题
**** nginx(请求转发)
**** 使用httpClient(可以模拟浏览器的效果)
**** 在controller类上面添加注解 @CrossOrigin
**** 使用网关
(3)不使用
Eslint语法检查
** 禁用Eslint插件
** config里面找到index.js,修改一行代码 useEslint: false,
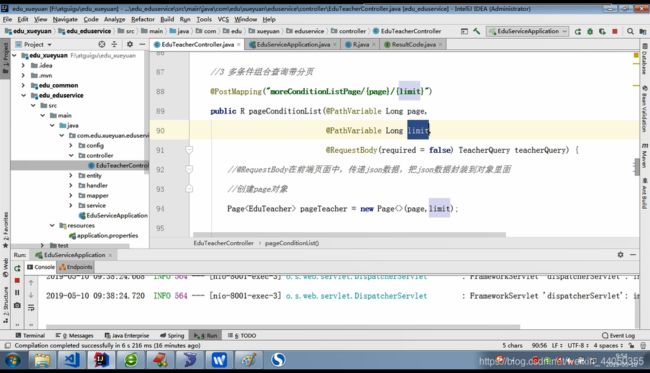
3 开发讲师列表功能(
条件查询带分页
)
(1)模板使用 vue + element-ui
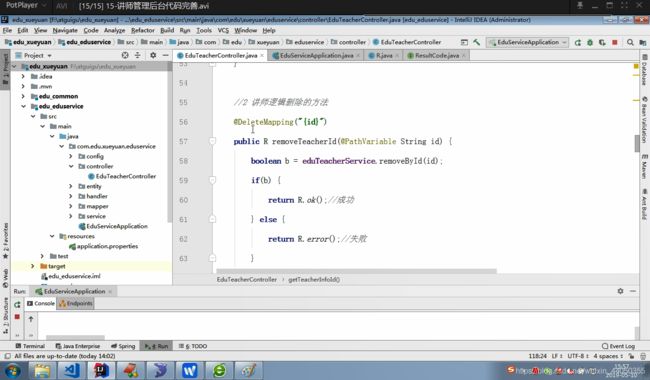
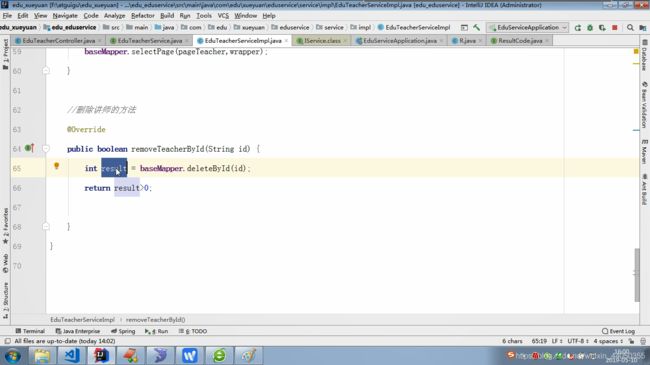
//删除讲师的方法
removeTeacherId(id) {
//teacher.deleteTeacherId(id)
this.$confirm(‘此操作将永久删除该讲师, 是否继续?’, ‘提示’, {
confirmButtonText: ‘确定’,
cancelButtonText: ‘取消’,
type: ‘warning’
}).then(() => {//点击确定,执行then方法
//调用api里面的方法实现删除
return teacher.deleteTeacherId(id)
}).then(()=> {
//刷新整个页面
this.getListTeacher()
//提示信息
this.$message({
type: 'success',
message: '删除成功!'
});
})
.catch((response) => {
if (response === 'cancel') {
this.$message({
type: 'info',
message: '已取消删除'
});
} else {
this.$message({
type: 'info',
message: '删除失败'
});
}
});
}
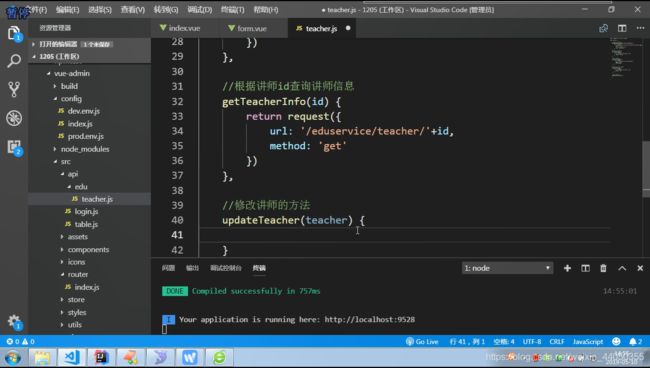
5、开发修改讲师的功能
(1)做讲师数据回显功能
** 点击修改按钮,根据讲师id进行查询,查询出来讲师信息显示到表单里面
** 因为添加和修改使用同一个表单页面,做法:
*** 需要在路由里面添加一个,不需要显示 hidden: true
*** 因为点击修改按钮,根据id查询讲师,传递讲师id,这个id一般通过路由传递
path: ‘edit/:id’,