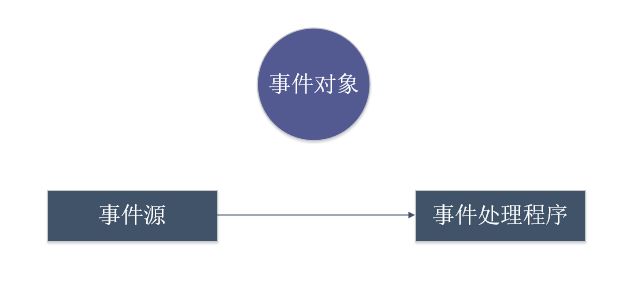
lightning component基于事件驱动模型来处理用户界面的交互。这种事件驱动模型和js的事件驱动模型也很相似,可以简单的理解成四部分:
1.事件源:产生事件的地方,可以是页面中的输入框,按钮等等;
2.事件: 点击,失去焦点,初始化等等;
3.事件对象:当在事件源触发某个事件的时候,一般会产生一个事件对象,记录着事件的事件源相关信息以及相关的事件信息;
4.事件处理程序(Event Handler):对当前的事件进行程序的处理或者函数。
接下来回到lightning中。在lightning component使用 handler方式作为事件处理程序绑定事件,用来当某些事件发生后,可以反馈到绑定到事件处理程序上。事件通过javascript controller层的action来触发执行。在事件触发以前,我们可以设置attribute值用来作为参数传递。
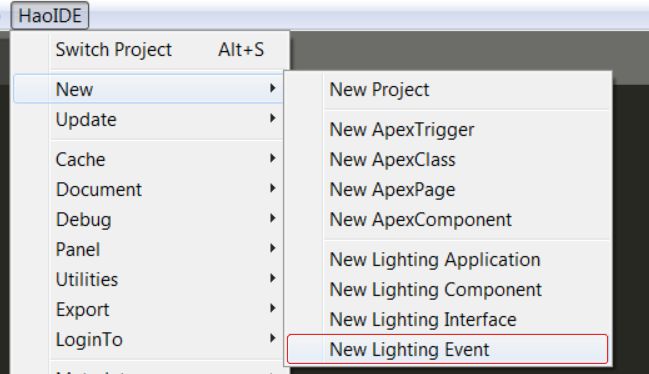
事件Events 通过aura:event来声明,声明后所在的位置为aura目录下,后缀名为.evt 如下图所示。
事件类型分成两类: component events 以及application events.官方推荐可以情况下尽量使用component events,后面的内容也是以component event进行说明,关于application events,感兴趣的可以自行查看文档。 event使用可以分成以下几步。
一. 创建自定义Event
自定义事件头部由aura:event作为开始, type可以为COMPONENT以及APPLICATION,type定义了当前的这个事件属于component event还是application event。
事件还可以添加多个aura:attribute,执行此事件前可以先对这些attribute赋值来传递参数数据。在js后台部分可以使用event.setParam('attributeName',attributeValue)方式对预装载的参数赋值。
我们简单声明一个component event,名称为 messageEvt,有一个attribute,名字是message,类型为String。
<aura:event type="COMPONENT"> <aura:attribute name="message" type="String"/> aura:event>
以下的二、三步均需要写在lightning component中,这里创建了一个lighnting component:MessageEventComponent.
二. 注册事件
创建完事件后需要在lightning component中进行注册以后才可以进行接下来的使用。使用aura:registerEvent标签进行注册事件。
aura:registerEvent有两个属性,一个是name,一个是type。name是任意起的,这个name需要和后面提到的aura:handler中的name一致。 type为你的namespace + ':' + 事件名称,这里为c:messageEvt。整体如下所示:
<aura:registerEvent name="componentEvent" type="c:messageEvt"/>
三. 设置事件的处理程序(handler)
当我们注册完事件以后,我们需要考虑当事件被触发以后,要做什么。所以这里我们需要配置一下事件的handler部分,当事件触发以后,我们让他去执行controller的某个方法去进行业务逻辑的操作。配置handler需要使用aura:handler标签,主要有几个属性:
name : 此属性用来定义handler句柄名称,此值需要和aura:registerEvent的name的值相同,这里是componentEvent;
event : 此属性用来绑定对应的component event,此值和aura:registerEvent的type的值相同,这里是c:messageEvt;
action : 此属性用来绑定当事件执行后需要调用的controller js的方法;
phase : 自定义事件可以分成两种phase,分别为Bubble和Capture,默认为Bubble。以后会对这两种区别进行说明;
value : 此属性用来定义监控的值,通常在自定义的事件中不会设置,此属性更多的会应用在 aura:handler name 为 'init' 以及'change'的情况。
<aura:component> <aura:attribute name="messageAttribute" type="String" default="test"/> <aura:registerEvent name="componentEvent" type="c:messageEvt"/> <aura:handler name="init" value="{!this}" action="{!c.handlerInit}"/> <aura:handler name="change" value="{!v.messageAttribute}" action="{!c.handlerMessageChange}"/> <aura:handler name="componentEvent" event="c:messageEvt" action="{!c.handlerMessageEvt}" phase="bubble"/> aura:component>
四. 触发事件(Fire Event):触发事件需要写在controller.js中,这里是MessageEventComponentController.js
当controller/helper js 可以使用component.getEvent(eventName) 来获取事件的实例化变量(这里的eventName取得是registerEvent中的name值),通过setParam方法设置自定义事件中设置的aura:attribute,通过fire()方法触发事件,事件触发后,事件驱动模型会执行绑定的处理程序的handlerMessageEvt方法。
此处的demo为lightning component初始化会调用event handler 方法执行handlerMessageEvt函数,通过messageAttribute的变化从而执行change事件的句柄handlerMessageChange函数。
({ handlerInit : function(component, event, helper) { console.log('execute init'); var messageEvent = component.getEvent('componentEvent'); messageEvent.setParam('message','testAfterUpdate'); messageEvent.fire(); }, handlerMessageChange : function(component,event,helper) { console.log('execute change'); console.log('old value : ' + event.getParam('oldValue')); console.log('current value : ' + event.getParam('value')); }, handlerMessageEvt : function(component,event,helper) { console.log(event.getParam('message')); component.set('v.messageAttribute',event.getParam('message')); } })
结果展示
创建一个MessageEventApplication包含messageEventComponent用于结果展示
<aura:application> <c:messageEventComponent/> aura:application>
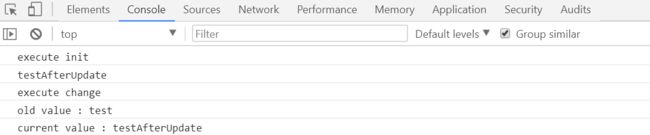
运行结果如下:通过运行结果可以看出来,初始化时会执行自定义事件,自定义事件对messageAttribute的改变会触发change标准事件。
总结:此篇只是简单的介绍lightning中自定义Component Event的实现步骤,至于自定义Event的两种phase以及生命周期等知识后期会深入介绍。篇中如果有错误的地方欢迎指正,有问题欢迎留言。