利用ReportNG生成自动化测试报告
概述
自动化测试,输出的测试报告可以通过利用html模板,然后填入测试数据来实现的,所以拥有良好的前端知识可以很好的自定义和美化输出报告。我们可以看一个很好的例子:http://www.cnblogs.com/lingfengblogs/p/7045656.html 和http://www.jianshu.com/p/92eb0375fb43。理论上我们可以直接导入源码来使用,这样的好处是方便调试,但是冗余的代码量可能比较多,而且测试报告一旦确定,一般不会改动,所以建议还是以jar包的形式来使用。源码里有相应的测试用的case,有兴趣的同学可以调试源码来学习ReportNG.
ReportNG的使用
首先,我们要先准备好使用ReportNG所以依赖的包:
ReportNG1.4.1.jar:我们所使用的报告输出的html模板就在这个包里,包括css样式和JS文件,我们都可以进行二次开发重现编译来输出我们想要看到的报告。
velocity-dep-1.4.jar:ReportNG所依赖的包。
guice-3.0.jar:网上资料基本上都遗漏这个包,但是缺少这个包,会获取不到数据,具体作用自行研究
在导入这个包后,我们需要在testng.xml里加上监听器,依次分别是HTML形式的报告监听器、xml形式的报告监听器、截图的监听器(两种方式选一种即可)。
<listeners>
<listener class-name="org.uncommons.reportng.HTMLReporter" />
<listener class-name="org.uncommons.reportng.JUnitXMLReporter" />
<listener class-name="com.edusoho.util.ScreenFailtureListener"/>
listeners>
还有一种值得注意的,我们最好关闭testng自带的输出报告的监听器,不然会生成大量的文件,但是不影响ReportNG输出报告,ReportNG输出的测试报告一般的test-out/html文件下。本地一般是默认不打开的监听器,不需要进行额外的操作,如果有可以通过以下配置来关闭。
<property>
<name>userdefaultlistenersname>
<value>falsevalue>
property>
执行完后,就可以在根目录下的test-out/html文件夹里查看测试报告。



这个里输出报告,需要在相应的你想要输出日志的地方调用Reportng.log()方法来输出日志。在这里可能会出现输出报告中文乱码的问题,我们可以直接下载别人分享已解决中文乱码问题的reportng.jar包。也可以反编译修改jar包中的代码来解决中文乱码的问题,然后重新打包。
修改类AbstractReporter中的generateFile这个方法中的代码
改为:
protected void generateFile(File file, String templateName, VelocityContext context) throws Exception{
//Writer writer = new BufferedWriter(new FileWriter(file));
//encoding to utf-8
OutputStream out=new FileOutputStream(file);
Writer writer = new BufferedWriter(new OutputStreamWriter(out,"utf-8"));
try
{
Velocity.mergeTemplate(classpathPrefix + templateName,ENCODING, context, writer);
writer.flush();
} finally {
writer.close();
}
}
自定义ReportNG优化测试报告
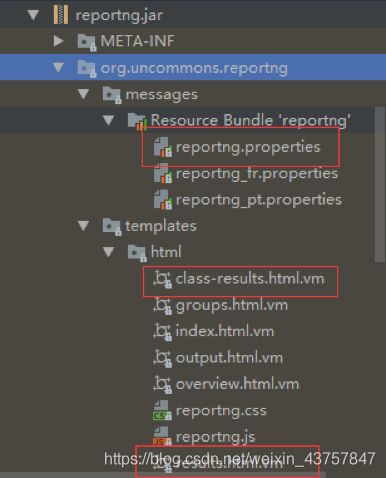
目前采用的方法是下载ReportNG源码,直接修改源码后重新编译,把编译出来的jar解压,再取出修改后的文件,替换掉reportng.jar里的相应文件。
那需要修改什么文件呢 (reportng.properties, class-results.html.vm, results.html.vm):

报告可以有更详细的信息,并且在每个方法执行情况下,能够打印相应的日志,报错能够有截图进行查看,效果如下图

如何配置?
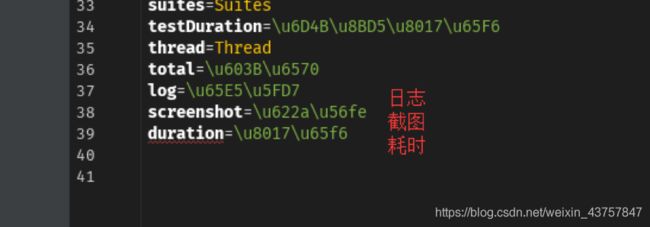
- 修改Properties文件

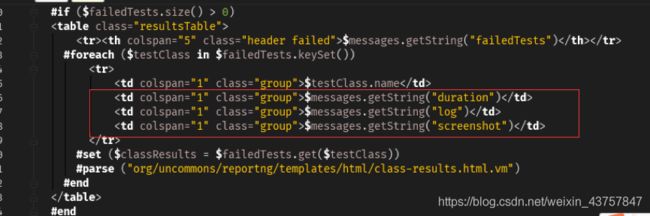
- 修改 results.html.vm
找到if(failedTests.size()>0)的相关内容,表示如果有执行失败的case才显示这部分内容,我们可以添加上刚在Properties配置的标识。这样就配置完成了我们希望在case执行失败时获取的信息结构,接下来就是解决如何获取数据的问题。同理我们可以找到passTests和skippedTests的,代码如下

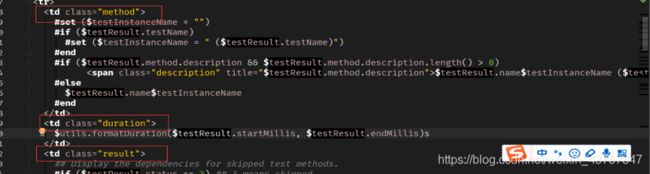
- 修改class-results.html.vm
数据的填入都是根据来区分的。以“图2-2:自定义后报告效果图1”中,我们显示的执行错误的case方法名,耗时和日志为例,我们就是通过下图中td标签来,控制它显示的位置,具体获取数据的方法都是可以参考源码的实现方法。

上一篇 利用Jmeter对WebSocket进行压力测试
下一篇 浅谈Scrum(一)-- 什么是Scrum?
EduSoho官网 https://www.edusoho.com/
EduSoho开源地址 https://github.com/edusoho/edusoho
我们正在寻找开发者