HTML基础
哪些元素是可以获取焦点的??自然有一些是不能获取焦点的。。
哪些元素是可以被激活的??自然有一些是不能被激活的。。
按钮可以处于被激活状态,表现为被按压下去(底色更深、边框颜色更深、向内投射阴影)
HTML语言
作用:用来摆放出页面上所有需要展示的东西的。
html(Hyper Text Markup Language)中文翻译为“超文本标记语言”,顾名思义她是一种语言,这种语言里面定义了N多标记,超文本标记是一种特殊的标记(在网页中实现页面跳转的文本称为超文本,即超链接标记),用这些标记对网页中的文本、图片、视频、音频、输入框等一切内容进行描述。比如input标记就描述的是一个输入框。
html之所以称为超文本标记语言,不仅是因为她通过标记描述了网页上的内容,同时也由于文本中包含了所谓的“超级链接”,通过超链接可以实现网页的跳转,从而构成了丰富多彩的web页面。
html文档后缀名
文件后缀名: 规定了文件打开的方式。
html文件后缀名: 早期dos系统支持3个字符的后缀名.htm 如今可以支持多字符的后缀名.html
html文档的基本格式
学习任何一门语言都要首先掌握她的基本格式,编辑器或编译器才能读懂你开发的源代码,就像写信需要符合书信的格式要求一样。
<!DOCTYPE html>--------用h5写的文件最开头是这样的格式,h5之前的一般都标明了具体的HTML语言的版本
<html lang="en">
<head>
<meta charset="utf-8">
<title>测试网页</title>
</head>
<body>
所有我们需要开发的界面源代码都写在该标记内。
</body>
</html>
称为根标记,告知浏览器这是一个 HTML 文档, 标记标志着HTML文档的开始,标记标志着HTML文档的结束,在他们之间的是文档的头部和主体内容。
向搜索引擎 (HTML文档与搜索引擎是什么样的关系???我们开发的网页不需要用到像百度、必应这种搜索引擎呢?) 阐明该页面是html语言,并且语言为英文网站,其"lang"的意思就是“language”,而“en”即表示"english",这个主要是给搜索引擎看的,搜索引擎不会去判断该站点 (站点指的是哪里????) 是中文站还是英文站,所以这句话就是让搜索引擎知道,你的站点是英文站,对html页面本身不会有影响。
标记用于定义HTML文档的头部信息,也称为头部标记,紧跟在标记之后,主要用来封装其他位于文档头部的标记。一个HTML文档只能含有一对标记,绝大多数文档头部包含的数据都不会真正作为内容显示在页面中。该标签内部可以放置css文件,js文件。
标记用于定义HTML页面所要显示的内容,也称为主体标记。浏览器中显示的所有文本、图像、音频和视频等信息都必须位于标记内,标记中的信息才是最终展示给用户看的。一个HTML文档只能含有一对标记,且标记必须在标记内,位于头部标记之后。
html中标记之间的关系
关系主要有两种,嵌套关系和并列关系,如上写的与这两个标记就是并列关系(类似兄弟关系);与
html标记有哪些?
标记分为两类,一类是双标记,一类是单标记。
什么是块级元素和行级(内联)元素?
块级元素:块级大多为结构性标记
块级(block)元素的特点:
①总是在新行上开始,她自己占一行,写在行内元素后面也会显示在下一行,因为她要从新行开始,自己占一行。
②高度,行高以及外边距和内边距都可控制;
③宽度缺省是它的容器的100%,除非设定一个宽度;
④它可以容纳内联元素和其他块元素。
行内/内联(inline)元素的特点:
①和其他元素都在一行上;
②高,行高及外边距和内边距不可改变;
③宽度就是它的文字或图片的宽度,不可改变;
④内联元素只能容纳文本或者其他内联元素。
| 序号 | 标记 | 描述 | 是否双标记 | 是否块级元素 | 是否空标记 | html5支持情况 |
|---|---|---|---|---|---|---|
| 1 | div | 定义HTML文档中的分隔(division)或部分(section) | 是 | 块级元素 | 是 | – |
| 2 | header | 定义HTML文档中的页眉 | 是 | 块级元素 | – | – |
| 3 | footer | 定义HTML文档中的页脚 | 是 | 块级元素 | – | – |
| 4 | section | 标签定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。作用同div,只是更语义化 | 是 | 块级元素 | – | – |
| 5 | input | 定义输入框 | 否 | 行内块元素(本质上是行内元素,但设置了宽高起作用) | – | – |
| 6 | label | 定义表单控件的标注 | 是 | 行内元素(设置了宽高不起作用,若向起作用,使用css中display属性,转换成行内块或者块级元素) | 否 | 是 |
| 7 | li | 定义列表项,有序列表和无序列表中都使用该标签。 | 是 | 块级元素 | – | – |
| 8 | ul | 定义无序列表 | 是 | 块级元素 | – | – |
| 9 | ol | 定义有序列表 | 是 | 块级元素 | – | – |
| 10 | dl | 定义自定义列表 | 是 | 块级元素 | – | – |
| 11 | dt | 定义自定义列表项 | 是 | 块级元素 | – | – |
| 12 | dd | 定义自定义列表项的描述 | 是 | 块级元素 | – | – |
| 11 | p | 定义HTML文档中的段落 | 是 | 块级元素 | – | – |
| 12 | span | 定义HTML文档中的段落 | 是 | 块级元素 | – | – |
| 13 | h1,h2,h3,h4,h5,h6 | 定义HTML文档中的标题 | 是 | 块级元素 | – | – |
| 13 | form | 定义HTML文档中的表单 | 是 | 块级元素 | – | – |
| 13 | strong | 定义重要文本 | 是 | 行内元素 | – | – |
| 13 | font | 规定文本的字体、字体尺寸、字体颜色 | 是 | 行内元素 | – | – |
| 13 | a | 是 | 行内元素 | – | – | |
| 13 | button | 是 | 行内元素 | – | – |
块级元素有如下这些:
nav:导航
article:文章
aside:文章侧栏
details:元素的细节
summary:details元素可见的标题
dialog:对话框窗口
dir:目录列表
menu:命令的菜单,列表
menuitem:菜单项目
command:命令按钮
form:表单
fieldset:围绕元素的边框(可用于表单内元素分组)
legend:在边框上的标题
select:选择列表(内联元素)
optgroup:组合选择列表选项
option:选择列表选项(也可做datalist选项)
datalist:下拉列表(id要与input中list属性值绑定)
table:表格
caption:表格标题
thead:组合表头内容(th)
tbody:组合主体内容(td)
tfoot:组合表注内容(td)
tr:表格行
th:表头单元格
td:表格单元
col:表格列属性;(空标签)
colgroup:表格格式化列组;
iframe:内联框架
figure:媒介内容分组
figcaption:figure标题
map:图像映射
area:图像区域
canvas:图形容器(脚本来绘制图形)
video:视频
source:媒介源
track:文本轨道
audio:声音内容
br:换行(空标签)
hr:水平分割线(空标签)
pre:格式文本
blockquote:块引用
address:文档联系信息
center:居中文本(不赞成使用)
spacer:在水平和垂直方向插入空间(空元素)
行级(内联)元素:
span:内联容器------空标记????
abbr:缩写
em:斜体强调
strong:粗体强调
mark:突出显示的文本
b:粗体
i:斜体
bdi:文本方向
bdo:文字方向
big:大字体
small:小字体
sup:上标
sub:下标
del:被删除的文本
strike:删除线
s:删除线
ins:被插入的文本
u:下划线
nobr:禁止换行
wbr:单词换行时机(空标签)
tt:打字机文本
kbd:键盘文本
time:日期/时间
cite:引用
q:短引用("")
font:字体设定(不常用)
acronym:缩写(html5不支持)
dfn:字段(不常用)
a:锚点
img:图片
embed:内嵌(空标签)
label:input标记(点击文本触发控件)
input:输入框
button:按钮
keygen:生成秘钥(空标签)
textarea:多行文本输入框
output:输出结果
ruby:中文注音
rt:注音
rp:浏览器不支持ruby元素显示的内容
progress:进度条
meter:度量
var:定义变量
code:计算机代码文本
samp:计算机代码样本
select:下拉列表
双标记:
也称为提标记,是指由开始和结束两个标记符组成的标记,语法:<标记名>。该语法中“<标记名>”表示该标记的作用开始,一般称为“开始标记(start tag)”,“” 表示该标记的作用结束,一般称为“结束标记(end tag)”。和开始标记相比,结束标记只是在前面加了一个关闭符“/”,该符号不可省略。
上面格式里面介绍的几种标记这里不再赘述,如下是新学习的标记
段落标记
在网页中要把文字有条理地显示出来,离不开段落标记,就如同我们平常写文章一样,整个网页也可以分为若干个段落。是HTML文档中最常见的标记,默认情况下,文本在一个段落中会根据浏览器窗口的大小自动换行。
标题标记
为了使网页更具有语义化,我们经常会在页面中用到标题标记,HTML提供了6个等级的标题,即、
、
、
、
和
到重要性递减。其基本语法格式如下:
注意:一个页面中最好只出现一次h1标记
文本样式标记
多种多样的文字效果可以使网页变得更加绚丽,为此HTML提供了文本样式标记,用来控制网页中文本的字体、字号和颜色。其基本语法格式如下:文本内容
文本格式化标记,有好多个。
在网页中,有时需要为文字设置粗体、斜体或下划线效果,这时就需要用到HTML中的文本格式化标记,使文字以特殊的方式显示。文本格式化常用标记如下:
| 标记 | 显示效果 |
|---|---|
|
文字以粗体方式显示(XHTML推荐使用strong) |
|
文字以斜体方式显示(XHTML推荐使用em) |
|
文字以加删除线方式显示(XHTML推荐使用del) |
|
文字以加下划线方式显示(XHTML不赞成使用u) |
超链接标记
作用:实现页面跳转。
超链接中可以放置文字或者图片。
在HTML中创建超链接非常简单,只需用标记环绕需要被链接的对象即可,其基本语法格式如下:文本或图像。在上面的语法中,标记是一个行内标记,用于定义超链接,href和target为其常用属性,下面对它们进行具体地解释:
href:用于指定链接目标的url地址,当为标记应用href属性时,它就具有了超链接的功能。
target:用于指定链接页面的打开方式,其取值有_self和_blank两种,其中_self为默认值,_blank为在新窗口中打开方式。
title: 设置鼠标悬停到超链接上的文字提示。
这些属性也可以写到base标记里面。
注意事项:(1)暂时没有确定链接目标时,通常将标记的href属性值定义为“#”(即href="#"),表示该链接暂时为一个空链接。(2)不仅可以创建文本超链接,在网页中各种网页元素,如图像、表格、音频、视频等都可以添加超链接。(3)超链接也可以做下载的功能,但是不推荐,格式如下:下载
锚点链接与超链接的关系:锚点链接是超级链接的特殊情况。通过创建锚点链接,实现页面内部的跳转,用户能够快速定位到目标内容。(通常网页右下角有个“顶部”选项,就是使用的锚点链接)
创建锚点链接分为两步:(1)定义使用,md是id名。(2)使用链接文本
列表(list)相关标记:
作用是把页面内容制成表,以表形式显示。列表与表格有什么区别???
列表:一种包含文字或者图片的容器。可以让文字或者图片有规律的整齐的排列显示。
分为无序列表(
无序列表的各个列表项之间没有顺序级别之分,是并列的。其基本语法格式如下:
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ul>
在上面的语法中,标记嵌套在。无序列表中type属性的常用值有三个,它们呈现的效果不同。一般都在css中设置,具体代码???????
有序列表即为有排列顺序的列表,其各个列表项按照一定的顺序排列定义,有序列表的基本语法格式如下:
<ol >
<li >项一</li>
<li >项二</li>
</ol>
在上面的语法中,为具体的列表项,和无序列表类似,每对。有序列表其他属性 type start 语法格式:
<ol type=value1 start=value2>
<li></li>
</ol>
value1表示有序列表项目符号的类型, value2表示项目开始的数值. start是编号开始的数字,如start=2则编号从2开始,如果从1开始可以省略,或是在标签中设定value="n"改变列表行项目的特定编号,例如。type=用于编号的数字,字母等的类型,如type=a,则编号用英文字母。使用这些属性,把它们放在的的初始标签中。type属性取值如下,一般type的设置同样在css中设置。
| 描述 | 取值 |
|---|---|
| Type=1 | 表示列表项目用数字表示(1,2,3……) |
| Type=a | 表示列表项目用小写字母表示(a,b,c…) |
| Type=A | 表示列表项目用大写字母表示(A,B,C…) |
| Type=i | 表示列表项目用小写罗马数字表示(i,ii,iii….) |
| Type=I | 表示列表项目用大写罗马数字表示(I,II,III…) |
自定义列表:自定义列表常用于对术语或名词进行解释和描述,自定义列表的列表项前没有任何项目符号。其基本语法如下:
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
...
<dt>名词2</dt>
<dd>名词2解释1</dd>
<dd>名词2解释2</dd>
...
</dl>
html表格相关标记
在HTML语言中,表格至少由table标记、tr标记、td标记这三对标记组成,表格基本结构有行、列、单元格。
table标记用于在html文档中创建表格,她包含表名和表格本身内容的代码。
tr标记定义表格中的每一行。
td标记定义某一行中的每个单元格,td是table data的缩写,她嵌套在tr标记内部。
表格基本语法如下:
<table>
<tr>
<td>
单元格内容1
</td>
</tr>
<tr>
<td>
单元格内容2
</td>
</tr>
...
</table>
表格的属性:填充属性和间距属性

注意:(1)如果给table 设置align属性,不会影响其内容的对齐方式。(2)如果想让表格内容对齐,给tr或者td设置align属性。
caption标记:定义表格的标题,该标记必须跟随table标记之后,而且一个table表格只能定义一个标题,通常这个标题会被居中于表格之上。
th标记:定义表头,表头一般位于表格的第一行或第一列,其文本加粗居中,如上表格中的属性名、含义、常用属性值所在的行就是表头。设置表头非常简单,只需要用表头标记
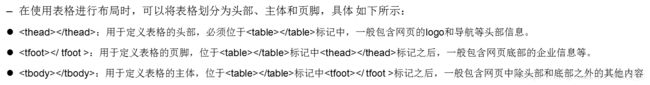
表格结构:
表格补充知识:合并单元格????,该技术可以后续补充上。
横向合并和纵向合并。
<!--横向合并-->
<tr>
<td colspan="2"></td>
<td>选项1</td>
<td>选项1</td>
</tr>
<!--纵向合并-->
<tr>
<td rowspan="2"></td>
<td>选项1</td>
<td>选项1</td>
</tr>
表单相关标记
什么是表单???用于实现信息采集功能的一系列标记的组合,这些标记组合成一条或多条信息的采集功能,网页上这一块区域称为表单。其中使用的所有标记,都称为表单控件。
常见的表单应用场景:银行开户、学籍录入、网上注册信息等等
表单的作用:主要负责数据的采集功能,表单构成部分:表单控件、提示信息、表单域。
表单控件:包含了具体的表单功能项,比如单行文本输入框、密码输入框、复选框、单选控件、下拉控件、提交按钮、重置按钮等。
提示信息:一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作。
表单域:他相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过他定义处理表单数据所用程序的URL地址,以及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传送到后台服务器。
表单语法:
name:定义表单的名称;
method:定义表单结果从浏览器传送到服务器的方式,默认参数是get
get提交: 将数据暴露在地址栏中,数据不安全
post提交: 数据通过后台处理程序直接提交
action:用来指定表单处理程序的位置(服务器端脚本处理程序)
input标记:在单标记内描述了
textarea标记:如果需要输入大量的信息,用到该标记,可以轻松创建多行文本输入框,基本语法:
<textarea cols="每行中的字符数" rows="显示的行数">
文本内容
</textarea>
cols:相当于宽度,rows:相当于高度。
select标记:用于制作下拉菜单。
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
</select>
<!--或者如果需要分组显示,如下代码参考-->
<select>
<optgroup label="河北">
<option value="">张家口</option>
<option value="">张家口</option>
<option value="">张家口</option>
</optgroup>
</select>
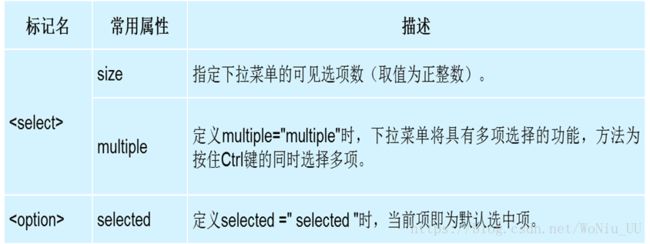
值得一提的是,在html中,可以为select和option标记定义属性,以改变下拉菜单的外观显示效果,见如下表:

单选控件要实现单选的效果,要给控件设置相同的name值。
组合表单的标记
标记没有必须的或唯一的属性。该标记用于从逻辑上将表单中的元素组合起来。标签会在相关表单元素周围绘制边框。
标记为定义标题
单标记:
也称为空标记,是指用一个标记符号即可完整地描述某个功能的标记,语法:<标记名/>
input标记:
水平线标记
在网页中常常看到一些水平线将段落与段落之间隔开,使得文档结构清晰,层次分明。这些水平线可以通过插入图片实现,也可以简单地通过标记来完成,
换行标记
在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后自动换行。如果希望某段文本强制换行显示,就需要使用换行标记
图像标记![]()
HTML网页中任何元素的实现都要依靠HTML标记,要想在网页中显示图像就需要使用图像标记,接下来将详细介绍图像标记
| 属性 | 属性值 | 描述 |
|---|---|---|
| src | 图像的路径 | URL |
| alt | 文本 | 图像不能显示时的替换文本 |
| title | 文本 | 鼠标悬停时显示的内容 |
| width | 像素(XHTML不支持%页面百分比) | 设置图像的宽度 |
| height | 像素(XHTML不支持%页面百分比) | 设置图像的高度 |
src路径有相对路径和绝对路径之分。
相对路径:不带有盘符,通常是以HTML文件路径为起点,通过层级关系描述目标图像的位置。比如:
设置相对路径方式:(1)图像文件和html文件位于同一文件夹:只需输入图像文件的名称即可,如


绝对路径:绝对路径一般是指带有盘符的路径。比如:“D:\HTML+CSS网页制作\chapter02\img\logo.gif”,或完整的网络地址,例如“http://www.itcast.cn/images/logo.gif”
基本URL标记
通常情况下,浏览器会从当前文档的 URL 来填写相对 URL 中的空白。
使用 、 标签中的 URL。、、
请把
在一个文档中,最多能使用一个
假设图像的绝对地址是:

现在我们在页面中的 head 部分插入
<head>
<base href="http://www.w3school.com.cn/i/" />
</head>
在上例中的页面上插入图像时,我们必须规定相对的地址,浏览器会寻找文件所使用的完整 URL:

| 属性 | 值 | 描述 |
|---|---|---|
| href | URL 规定作为基准 URL | 在页面中使用的 URL |
| target | _blank _parent _self _top | 在何处打开页面上的链接。该属性会被每个链接中的 target 属性覆盖 |
注释标记
注释便于阅读和理解但又不需要显示在页面上,语法: 注释内容不会显示在浏览器窗口中,但是作为HTML文档内容的一部分,也会被下载到用户的计算机上,查看源代码时就可以看到。
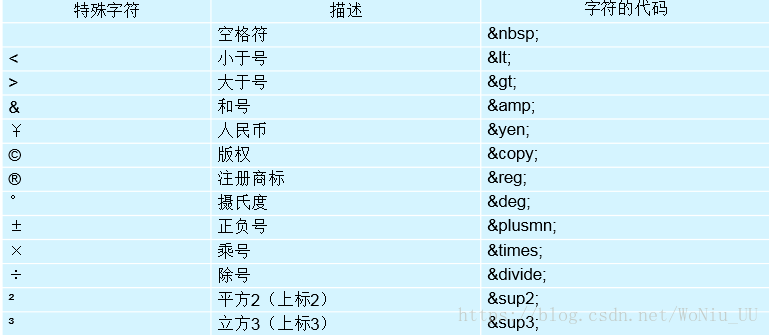
特殊字符标记
描述网页标记
meta标记定义网址
主要应用:
(1)设置字符集:
(2)设置网页关键字:,给搜索引擎用的
(3)设置网页描述: 给搜索引擎用的
(4)网页重定向:
网页重定向标记
作用:(1)引用外部css文件 (2)引用网页标题上面左侧小图标icon 如:
html有哪些属性,可以用于标记中。
属性分为全局属性和私有属性吗?????
html标记语义化
标签语义化概念:根据内容的结构化(内容语义化),选择合适的标签(代码语义化)
标签语义化意义:
1:网页结构合理
2:有利于seo: 和搜索引擎建立良好沟通,有了良好的结构和语 义你的网页内容自然容易被搜索引擎抓取;
3:方便其他设备解析(如屏幕阅读器、盲人阅读器、移动设备)
4:便于团队开发和维护
爬虫:是一种按照一定的规则,自动地抓取万维网信息的程序或者脚本
标记使用注意:
1:尽可能少的使用无语义的标签div和span;
2:在语义不明显时,既可以使用div或者p时,尽量用p, 因为p在默认情况下有上下间距,对兼容特殊终端有利;
3:不要使用纯样式标签,如:b、font、u等,改用css设置。?????
4:需要强调的文本,可以包含在strong或者em标签中strong默认样式是加粗(不要用b),em是斜体(不用i)