Unity Shader · 科技感矩阵效果
Unity Shader · 科技感矩阵效果
前言
最近想要做一个次世代卡通渲染(伪),选的是崩崩崩的小八(我最喜欢小八了)。
先放几张截图,等全部做完之后再分享用到的一些技术叭。

赶紧做完发B站,等到1.10号贺甲大佬一发直接没人看了。°----°
既然做崩坏三,那舞台肯定选用科技一点的,那就进入今天的主题如何用Unity Shader实现一个科技感矩阵效果。
效果截图
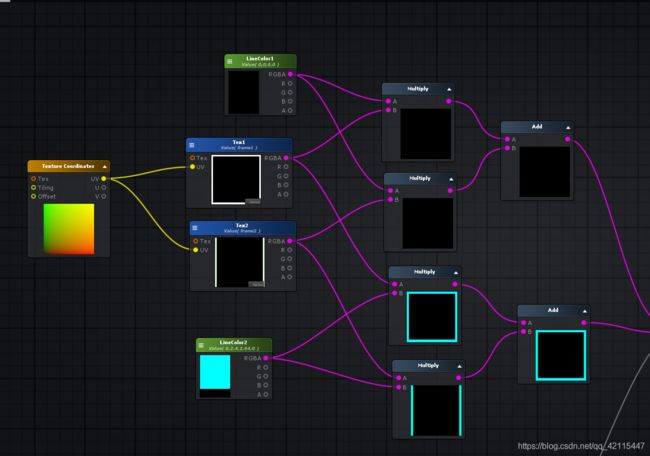
ASE连线图

这一部分是方块上下突起的实现,获取一个Player坐标然后oneMinus一下,为了让这个面积再大一点,再使用一个Power,然后在除以一个0.7来让它对比更强一点,下面就是uv流动然后乘上一个噪声图,一相加ok。

下面一块通过高度来分别给线框上个HDR色,然后和上图的除完的点作个Lerp。
Shader源码
上代码,里面的节点都重新命名了一下,不然太不好看懂了。
Shader "Kirk/Wave"
{
Properties
{
_depth("depth", Range( 0 , 4)) = 0
_Power("Power", Range( 1 , 150)) = 20
_xPos("_xPos", Float) = 0.5
_zPos("_zPos", Float) = 0.5
_Speed("Speed", Range( 0 , 1)) = 0.2
_Noise("Noise", 2D) = "white" {}
[HDR]_LineColor1("LineColor1", Color) = (0,0,0,0)
_Tex1("Tex1", 2D) = "white" {}
_Tex2("Tex2", 2D) = "white" {}
[HDR]_LineColor2("LineColor2", Color) = (0,2.400987,2.639016,0)
[HideInInspector] _texcoord2( "", 2D ) = "white" {}
[HideInInspector] _texcoord( "", 2D ) = "white" {}
[HideInInspector] __dirty( "", Int ) = 1
}
SubShader
{
Tags{ "RenderType" = "Opaque" "Queue" = "Geometry+0" "IgnoreProjector" = "True" "IsEmissive" = "true" }
Cull Back
CGPROGRAM
#include "UnityShaderVariables.cginc"
#pragma target 3.0
#pragma surface surf Standard keepalpha addshadow fullforwardshadows vertex:vertexDataFunc
struct Input
{
float2 uv2_texcoord2;
float2 uv_texcoord;
};
uniform float _depth;
uniform float _xPos;
uniform float _zPos;
uniform float _Power;
uniform sampler2D _Noise;
uniform float _Speed;
uniform float4 _LineColor1;
uniform sampler2D _Tex1;
uniform sampler2D _Tex2;
uniform float4 _LineColor2;
void vertexDataFunc( inout appdata_full v, out Input o )
{
UNITY_INITIALIZE_OUTPUT( Input, o );
float3 appendDepth = (float3(float2( 0,0 ) , _depth));
float2 aimPos = (float2(_xPos , _zPos));
float clampFirst = clamp( distance( aimPos , v.texcoord.xy ) , 0.0 , 1.0 );
float moveArea = ( pow( ( 1.0 - clampFirst ) , _Power ) / 0.07 );
float2 imgMove = (float2(( _Speed * _Time.y ) , 0.0));
float2 uvTex = v.texcoord.xy + imgMove;
float4 temp_cast_1 = (0.0).xxxx;
float4 temp_cast_2 = (1.0).xxxx;
float4 temp_cast_3 = (0.0).xxxx;
float4 temp_cast_4 = (0.7).xxxx;
float4 clampSecond = clamp( ( moveArea + (temp_cast_3 + (tex2Dlod( _Noise, float4( uvTex, 0, 0.0) ) - temp_cast_1) * (temp_cast_4 - temp_cast_3) / (temp_cast_2 - temp_cast_1)) ) , float4( 0,0,0,0 ) , float4( 1,1,1,0 ) );
v.vertex.xyz += ( float4( appendDepth , 0.0 ) * clampSecond ).rgb;
}
void surf( Input i , inout SurfaceOutputStandard o )
{
float4 Texture1 = tex2D( _Tex1, i.uv2_texcoord2 );
float4 Texture2 = tex2D( _Tex2, i.uv2_texcoord2 );
float2 aimPos = (float2(_xPos , _zPos));
float clampFirst = clamp( distance( aimPos , i.uv_texcoord ) , 0.0 , 1.0 );
float moveArea = ( pow( ( 1.0 - clampFirst ) , _Power ) / 0.07 );
float4 lerpResult = lerp( ( ( _LineColor1 * Texture1 ) + ( _LineColor1 * Texture2 ) ) , ( ( Texture1 * _LineColor2 ) + ( Texture2 * _LineColor2 ) ) , moveArea);
o.Emission = lerpResult.rgb;
o.Alpha = 1;
}
ENDCG
}
Fallback "Diffuse"
CustomEditor "Kirk"
}
