- ArcGIS栅格计算器常见公式(赋值、0和空值的转换、补充栅格空值)
研学随笔
arcgis经验分享
我们在使用ArcGIS时通常经常用到栅格计算器,今天主要给大家介绍我日常中经常用到的几个公式,供大家参考学习。将特定值(-9999)赋值为0,例如-9999.Con("raster"==-9999,0,"raster")2.给空值赋予特定的值(如0)Con(IsNull("raster"),0,"raster")3.将特定的栅格值(如1)赋值为空值,其他保留原值SetNull("raster"==
- 【Python】tkinter及组件如何使用
小九不懂SAP
我的Python日记python开发语言tkinter
一、tkinter的应用场景tkinter是Python的标准GUI(图形用户界面)库,它提供了丰富的控件和工具,使得开发者能够轻松创建跨平台的桌面应用程序。以下是一些tkinter的常见应用场景:桌面应用程序开发:开发者可以使用tkinter来创建各种桌面应用程序,如文本编辑器、计算器、图片查看器、游戏等。这些应用程序可以具有复杂的用户界面,包括窗口、按钮、文本框、下拉菜单、滚动条等。数据可视化
- MATLAB语言基础教程、 小项目1:简单的计算器、 小项目2:有页面的计算器、使用App Designer创建GUI计算器
azuredragonz
学习教程matlab开发语言
MATLABMATLAB语言基础教程1.MATLAB简介2.基本语法变量与赋值向量与矩阵矩阵运算数学函数控制流3.函数4.绘图案例:简单方程求解小项目1:简单的科学计算器功能代码项目说明小项目2:有页面的计算器使用AppDesigner创建GUI计算器主要步骤:完整代码(使用MATLAB编写)说明:如何运行:小项目总结MATLAB语言基础教程1.MATLAB简介MATLAB(矩阵实验室)是一种用于
- 牛客周赛 Round 13 解题报告 | 珂学家 | 乘法原理场 + BFS上组合 + 众数贪心
Buoluochuixue
java
题解|#简单计算器##includeintmain(){doublea,b;charoperate;scanf(&迈瑞医疗一面等了面试官十几分钟,更气人在后面上来自我介绍完了就让开始做题。。。题不算很难,做完了之后,讲了下思路,后面根据简历提问。一分钟简单介绍下实习做的东西,我说到一半经纬恒润Java开发一面时长:35min1.聊项目2.gc3.线程共享私有4.类加载过程5.I/O相关6.Spri
- Android视频开发进阶-关于视频的那些术语,android软件开发计算器
wa32saa
程序员架构移动开发android
原文出处:jianshu正文说到安卓的视频开发,大多数朋友们都是用着开源的播放器,或者安卓自带的nativemediaplayer,拿来主义居多,我曾经也是。。。最近这半年因为开始着手重构公司的播放器,也开始学习了很多视频音频开发的相关知识,抱着独乐乐不如众乐乐的想法,开始写一些值得分享的东西。这次的连载和之前的RxJava分享一样,会分开不容的章节。第一次我打算分享一下视频开发中常见的一些知识点
- 和文案杀手创始人的,线下见面会
文案杀手嫡传弟子尚尚
❥8万高阶弟子密训+营销盈利宝典,你想不想知道?诺,我来深圳马上一周了,这一周里,我办了两件大事!!!一、参加了线下商业课,盈利思维私享课二、见了我的3分钟入百万的师父,没错(就是文案杀手创始人)除此之外,还有我的师兄妹,就是你仰望的大咖,一起相互交流干货探讨……脑袋里装的都是知识!!!还有我的亲师父,单次线上咨询9800+,你想想,一通电话1个小时算,两天按一天8小时……现在按一下你的计算器,啧
- Dojo-CodeLab: JavaScript与Dojo框架学习与实践指南
陈马登Morden
本文还有配套的精品资源,点击获取简介:Dojo-CodeLab是一个提供学习和实践JavaScript及其Dojo框架的项目,专注于为初学者提供无需特定环境限制的编程平台。通过开发一个简单的计算器应用,学习者将掌握JavaScript基础语法和Dojo工具集的使用,涵盖变量、数据类型、控制结构、函数、对象、数学运算、事件处理和DOM操作等关键概念。本项目通过实际编码练习帮助学习者加深对前端开发的理
- Java课程设计——简易计算器
代码前哨站
java课程设计开发语言eclipseide
1.系统简介1.1设计背景随着人们物质生活水平的日益提高,人们对高质量的计算提出了更高的要求。当今世界,是云计算的生活和物联网发展和使用阶段,计算性能的高低和计算的效率直接影响到了人们的生活。对此,使用Java语言开发出一个为人们生活带来便利的计算器,主要完成对数据的高效计算。该系统实现了加、减、乘、除的四则运算。1.2开发工具及环境(1)开发工具及介绍Eclipse是Java集成开发环境(IDE
- JAVA制作的简易计算器——傻瓜计算器
咱是地球人
编程JAVA学习
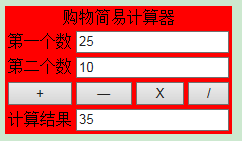
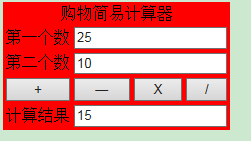
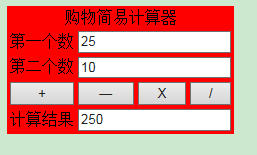
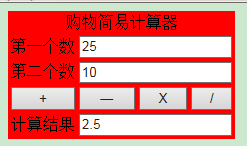
用JAVA编写的傻瓜计算器作用:1.可以实现加法、减法、乘法、除法简单运算且是单一运算,不可混合使用。2.CE为清除键3.没有小数点O(∩_∩)O思路:创建JFrame窗口,设置标题,创建JButton,创建文本框JTextField用作显示。先定义各种按钮类型,用作成员。定义窗口方法对窗口进行设置。定义按钮事件方法,每个按钮的每次点下在文本框都会进行打印。以运算符为界限对字符串进行分割,并把分割
- 卡西欧手表批发
正品大牌手表
卡西欧(Casio)是一家日本著名的电子产品制造商,成立于1946年,以生产手表、计算器、电子乐器等产品而闻名于世。卡西欧手表凭借其精湛的工艺、时尚的设计和卓越的性能,赢得了全球消费者的喜爱。在手表市场上,卡西欧手表批发业务为消费者提供了更多的选择和优惠。手表批发联系电话:85257032544卡西欧手表系列丰富多样,包括G-Shock、Edifice、ProTrek、Baby-G等多个子品牌,涵
- Linux统计,高级命令
Valder__
网络安全学习linux服务器网络
管道符将一个命令的标准输出重定向为另一个命令的标准输入(也可以理解为有一个AND的作用)查看file1文件的前5行的内容,并编号[root@localhostDesktop]#cat-nfile1|head-51hello:csvs:fsdfv2111:vsd34linuxlinux5ecnjsdkv:vsv:devc计算1+2将输出的1+2交给bc去执行,bc是一个简易计算器[root@loca
- 2022年四川省职业院校技能大赛网络搭建与应用赛项
Beluga
网络搭建与应用网络服务器运维数据库linux
2022年四川省职业院校技能大赛网络搭建与应用赛项(一)技能要求(总分1000分)网络搭建与应用赛项执委会及专家组2022年06月竞赛说明一、竞赛内容分布“网络搭建与应用”竞赛共分三个部分,其中:第一部分:网络搭建及安全部署项目(500分)第二部分:服务器配置及应用项目(480分)第三部分:职业规范与素养(20分)二、竞赛注意事项禁止携带和使用移动存储设备、计算器、通信工具及参考资料。请根据大赛所
- java之运行时内存
天天爆零
java
1.概念:一个java程序从编译到执行,大概经历过4个步骤,编译成字节码,用类的加载器进行加载,分配内存,引擎执行,而内存的如何分配,是我们平时对程序进行调优的主要对象。2.有几个区域:大体来说分为2个,线程共享和线程独享,线程共享又分为方法区和堆,线程独享分为程序计算器,栈,方法栈。3.逐一介绍:1.栈:众所周知,栈是一个先进后出的数据结构,在java中是用来存储局部变量的,你有想过为什么这个区
- Vue.js初学—简易计算器(使用属性监听watch,动态监听input及select的变化)
Dove_Y
笔记
Vue.js初学—简易计算器(监听input的输入值变化事件,从而实现结果的动态刷新)学习到了属性监听watch,对于简易计算器的有了新的思路。(虽然也不知道是不是改进,个人认为是改进了)效果与上面链接的效果完全一致。+-*/={{result}}newVue({el:'#app',data:{
- 使用Vue组件的watch监听-简单计算器
编程初学者01
vue.jsvue.js前端javascript前端框架
Vue组件的初探一、浅析这里做了一个全局的组件vue.component('mycomp',{})在中写组件,将id=comp1script中直接template:"#copm1"其他的部分就是之前所讲的watch来实现简易计算器差不多组件watch监听-计算(CQNU-ZJW)+=varcom=Vue.component('mycomp',{template:"#comp1",data(){re
- 日常散记(42)
艺味深藏
1那一年我因为生二胎需要辞职,办完所有交接手续后,还没有走出办公室,眼泪已经无法控制。我工作了几年的地方啊,这桌子椅子,这电脑电话,这文件夹和计算器……它们天天陪伴我,现在要说分手了。物体不会说话,尚且能对它们生出不舍之心,那天天在一起工作的同事呢?我们一间屋子办公,一张餐桌吃饭,共同分享小零食,互相讲个小笑话……别了,这样的日子也不再有了。流泪满面走出公司大门,我知道,我在这里的工作已经划上了句
- 【Python】Tkinter 实现计算器
南歌EuanSu
Pythonpython开发语言
Tkinter实现计算器Tkinter简介Tkinter是Python自带的标准GUI库,不需要单独安装,TKinter支持跨平台运行,不仅可以在Windows上运行,还支持在Linux和Mac上运行,可以较为简单的实现工具类图形化界面,较为复杂的界面需要评估TKinter是否能够实现。计算器的实现实现思路首先是图形化界面的实现,这里可以使用Tkinter的布局,可以参考https://docs.
- 计算错误可以用计算机ac,计算器AC是什么键?
木子李 文武斌
计算错误可以用计算机ac
在计算器中,AC键全称AllClear,意思为“全部清除”,是全部清除键,可以清除所有的计算;用户按下该键表示清除所有寄存器中的数值。另外还有一个CE键,只清除当前这步输入的数字,可重新输入。AC键(AllClear)就是全部清除键,MC可以清除存储的数据、MS可以存储当前的数值、MR可以显示存储的数值。AC=AllClear,清除所有的计算。CE=ClearEntry,只清除当前这步输入的数字,
- 『静夜心城』读“天的文学”之后
眺山
『1』读完丰子恺先生的随笔《天的文学》之后,我又细读了一遍,算是一种“放心”。再读时,如丰先生一样,我也把那个“天文学计算”用手工加计算器算了一遍,如丰先生一样,我也“头痛”。看来,如果不是“天才”的话,天文学不是一般人能做的,“天文数字的货币”或许能有耐心数一数,天文学数据真不是一般耐心所能够对待得了的。英雄各有出处,也各有归宿吧?自己干不了的事情不要硬干,能干的事情则一定要做好,努力谋求一个杰
- leetcode-227. 基本计算器 II
KpLn_HJL
OJ题目记录leetcode算法职场和发展
题目实现一个基本的计算器来计算一个简单的字符串表达式的值。字符串表达式仅包含非负整数,+,-,*,/四种运算符和空格。整数除法仅保留整数部分。示例1:输入:"3+2*2"输出:7示例2:输入:"3/2"输出:1示例3:输入:"3+5/2"输出:5解题思路Consider-asnegativenumbers说是栈的经典应用,结果好难做,哭哭最基本的题目,参考了这篇题解:https://leetcod
- 224. 基本计算器【 力扣(LeetCode) 】
理论最高的吻
leetcode算法职场和发展C++栈逆波兰表达式
一、题目描述给你一个字符串表达式s,请你实现一个基本计算器来计算并返回它的值。注意:不允许使用任何将字符串作为数学表达式计算的内置函数,比如eval()。二、测试用例示例1:输入:s="1+1"输出:2示例2:输入:s="2-1+2"输出:3示例3:输入:s="(1+(4+5+2)-3)+(6+8)"输出:23提示:1op_set={{"n",1},{"+",1},{"-",1},{"(",2},
- Maui的xaml中的换行符
rrokoko
.netMaui
代码:
vb.net开发安卓软件的方法:[原创]vb.net开发安卓软件的方法_vbnet开发安卓-CSDN博客免费资源下载:简易计算器(源码+程序):https://download.csdn.net/download/wgxds/89696805带百分比的进度条控件(ProgressBar)源码:带百分比的进度条控件(ProgressBar)源码-CSDN博客万能粘贴手(可将任意文件转
- 2022-2023学年广州市中等职业学校学生技能竞赛网络建设与运维赛项样题
爱网猫
运维网络服务器
2022-2023学年广州市中等职业学校学生技能竞赛网络建设与运维赛项样题2023年09月一、竞赛内容分布“网络建设与运维”竞赛共分四个部分,其中:第一部分:网络运维及安全部署项目(450分)第二部分:服务器配置及运维项目(500分)第四部分:职业规范与素养(50分)二、竞赛注意事项禁止携带和使用移动存储设备、计算器、通信工具及参考资料。请根据大赛所提供的比赛环境,检查所列的硬件设备、软件清单、材
- 【算法】C++贪心算法解题(单调递增数字、坏了的计算器、合并区间)
卜及中
算法算法贪心算法c++
文章目录前言算法题1.单调递增的数字2.坏了的计算器3.合并区间前言关于贪心算法/策略的概念、理解性问题在:【算法】贪心算法解析:基本概念、策略证明与代码例题演示算法题1.单调递增的数字思路题目要求:找到满足单调递增的999n=233,ret=233不难看出来,当n的位数第一次出现递减时,ret的该位应该降位;但降位之前应该确保n的递减位前面没有值相同的,所以应该先向前检索则总结出思路:首先找出首
- [54]电容充电-字节跳动2018秋
jdzhangxin
1.题目描述有一台用电容组成的计算器,其中每个电容组件都有一个最大容量值(正整数)。对于单个电容,有如下操作指令:指令1:放电操作-把该电容当前电量值清零指令2:充电操作-把该电容当前电量补充到其最大容量值对于两个电容A和B,有如下操作指令:指令3:转移操作-从A中尽可能多的将电量转移到B,转移不会有电量损失,如果能够充满B的最大容量,那剩余的电量仍然会留在A中现在已知有两个电容,其最大容量分别为
- 使用STM32实现简单的图形界面
xiaoalla
stm32单片机嵌入式硬件
在STM32上实现简单的图形界面,最常用的方法是使用TFTLCD屏幕。以下是一个基于STM32F4的例子,使用TFTLCD屏幕和触摸屏实现一个简单的计算器界面。硬件准备:STM32F4开发板TFTLCD屏幕(带触摸屏)Jumper线软件准备:STM32CubeIDESTemWinGUI库步骤1:创建新项目在STM32CubeIDE中创建一个新的STM32F4项目,并选择合适的型号和启动文件。步骤2
- 每日一题:Leetcode-224 基本计算器
L.2626
Leetcode面试题算法
力扣题目解题思路java代码力扣题目:给你一个字符串表达式s,请你实现一个基本计算器来计算并返回它的值。注意:不允许使用任何将字符串作为数学表达式计算的内置函数,比如eval()。示例1:输入:s="1+1"输出:2示例2:输入:s="2-1+2"输出:3示例3:输入:s="(1+(4+5+2)-3)+(6+8)"输出:23解题思路:算法原理:这道题使用两个栈,一个数字栈numStack存储数字,
- 使用Windows10计算器计算得出的结果明显错误,怎么办?
小牛笔记
使用Windows10计算器计算得出的结果明显错误,怎么办?背景今天在使用电脑自带的计算器时,呼呼呼敲了一串式子算出了一个结果。那么大家有没有发现哪里不对劲呢?哈哈,对了,当时的我是一脸懵——这结果明显不对呀。于是我又算了一遍,结果也一样。解决方案唉,可能是这里的计算器和手机上的计算方式不一样,用惯了手机计算器的小伙伴容易被电脑坑。在手机中输入一串算式,是按照加减乘除优先级来算的,没有什么问题;而
- Java设计模式【解释器模式】-行为型
lianyinghhh
Javajava设计模式解释器模式
1.介绍1.1什么是解释器模式?解释器模式(InterpreterPattern)是一种行为型设计模式,它为某种语言定义其文法的一种表示,并定义一个解释器,使用该解释器来解释语言中的句子。通俗来说,解释器模式用于解析和处理一种特定的语言或表达式,使其能够被转换为计算机能够理解的形式。解释器模式通常用来构建简单的语言解释器或表达式求值引擎,例如计算器、命令解析器等。1.2优缺点优点:易于扩展:可以很
- 为了活着, 谁都没有错
乱世佳虎
图片发自App十一月的深圳,应该算是一年中最舒适的间隙。暑气已退,凛冬未至。温暖中透露着些许清凉,是爬山涉水露营野餐享受生活的大好时光。享受生活,需要成本。在这里呆久了,耳闻目染潜移默化,做一件事情之前就如同为了蝇头小利绞尽脑汁的小贩一般,先掏出计算器,计算着时间,计算着花费,计算着是否有利可图,是否能立马获得收益。假如不能,即使再想做的事,也会忍痛放弃。就这么算着算着,大好青春和时光悄悄溜走,留
- knob UI插件使用
换个号韩国红果果
JavaScriptjsonpknob
图形是用canvas绘制的
js代码
var paras = {
max:800,
min:100,
skin:'tron',//button type
thickness:.3,//button width
width:'200',//define canvas width.,canvas height
displayInput:'tr
- Android+Jquery Mobile学习系列(5)-SQLite数据库
白糖_
JQuery Mobile
目录导航
SQLite是轻量级的、嵌入式的、关系型数据库,目前已经在iPhone、Android等手机系统中使用,SQLite可移植性好,很容易使用,很小,高效而且可靠。
因为Android已经集成了SQLite,所以开发人员无需引入任何JAR包,而且Android也针对SQLite封装了专属的API,调用起来非常快捷方便。
我也是第一次接触S
- impala-2.1.2-CDH5.3.2
dayutianfei
impala
最近在整理impala编译的东西,简单记录几个要点:
根据官网的信息(https://github.com/cloudera/Impala/wiki/How-to-build-Impala):
1. 首次编译impala,推荐使用命令:
${IMPALA_HOME}/buildall.sh -skiptests -build_shared_libs -format
2.仅编译BE
${I
- 求二进制数中1的个数
周凡杨
java算法二进制
解法一:
对于一个正整数如果是偶数,该数的二进制数的最后一位是 0 ,反之若是奇数,则该数的二进制数的最后一位是 1 。因此,可以考虑利用位移、判断奇偶来实现。
public int bitCount(int x){
int count = 0;
while(x!=0){
if(x%2!=0){ /
- spring中hibernate及事务配置
g21121
Hibernate
hibernate的sessionFactory配置:
<!-- hibernate sessionFactory配置 -->
<bean id="sessionFactory"
class="org.springframework.orm.hibernate3.LocalSessionFactoryBean">
<
- log4j.properties 使用
510888780
log4j
log4j.properties 使用
一.参数意义说明
输出级别的种类
ERROR、WARN、INFO、DEBUG
ERROR 为严重错误 主要是程序的错误
WARN 为一般警告,比如session丢失
INFO 为一般要显示的信息,比如登录登出
DEBUG 为程序的调试信息
配置日志信息输出目的地
log4j.appender.appenderName = fully.qua
- Spring mvc-jfreeChart柱图(2)
布衣凌宇
jfreechart
上一篇中生成的图是静态的,这篇将按条件进行搜索,并统计成图表,左面为统计图,右面显示搜索出的结果。
第一步:导包
第二步;配置web.xml(上一篇有代码)
建BarRenderer类用于柱子颜色
import java.awt.Color;
import java.awt.Paint;
import org.jfree.chart.renderer.category.BarR
- 我的spring学习笔记14-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。
PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java
- maven 之 cobertura 简单使用
antlove
maventestunitcoberturareport
1. 创建一个maven项目
2. 创建com.CoberturaStart.java
package com;
public class CoberturaStart {
public void helloEveryone(){
System.out.println("=================================================
- 程序的执行顺序
百合不是茶
JAVA执行顺序
刚在看java核心技术时发现对java的执行顺序不是很明白了,百度一下也没有找到适合自己的资料,所以就简单的回顾一下吧
代码如下;
经典的程序执行面试题
//关于程序执行的顺序
//例如:
//定义一个基类
public class A(){
public A(
- 设置session失效的几种方法
bijian1013
web.xmlsession失效监听器
在系统登录后,都会设置一个当前session失效的时间,以确保在用户长时间不与服务器交互,自动退出登录,销毁session。具体设置很简单,方法有三种:(1)在主页面或者公共页面中加入:session.setMaxInactiveInterval(900);参数900单位是秒,即在没有活动15分钟后,session将失效。这里要注意这个session设置的时间是根据服务器来计算的,而不是客户端。所
- java jvm常用命令工具
bijian1013
javajvm
一.概述
程序运行中经常会遇到各种问题,定位问题时通常需要综合各种信息,如系统日志、堆dump文件、线程dump文件、GC日志等。通过虚拟机监控和诊断工具可以帮忙我们快速获取、分析需要的数据,进而提高问题解决速度。 本文将介绍虚拟机常用监控和问题诊断命令工具的使用方法,主要包含以下工具:
&nbs
- 【Spring框架一】Spring常用注解之Autowired和Resource注解
bit1129
Spring常用注解
Spring自从2.0引入注解的方式取代XML配置的方式来做IOC之后,对Spring一些常用注解的含义行为一直处于比较模糊的状态,写几篇总结下Spring常用的注解。本篇包含的注解有如下几个:
Autowired
Resource
Component
Service
Controller
Transactional
根据它们的功能、目的,可以分为三组,Autow
- mysql 操作遇到safe update mode问题
bitray
update
我并不知道出现这个问题的实际原理,只是通过其他朋友的博客,文章得知的一个解决方案,目前先记录一个解决方法,未来要是真了解以后,还会继续补全.
在mysql5中有一个safe update mode,这个模式让sql操作更加安全,据说要求有where条件,防止全表更新操作.如果必须要进行全表操作,我们可以执行
SET
- nginx_perl试用
ronin47
nginx_perl试用
因为空闲时间比较多,所以在CPAN上乱翻,看到了nginx_perl这个项目(原名Nginx::Engine),现在托管在github.com上。地址见:https://github.com/zzzcpan/nginx-perl
这个模块的目的,是在nginx内置官方perl模块的基础上,实现一系列异步非阻塞的api。用connector/writer/reader完成类似proxy的功能(这里
- java-63-在字符串中删除特定的字符
bylijinnan
java
public class DeleteSpecificChars {
/**
* Q 63 在字符串中删除特定的字符
* 输入两个字符串,从第一字符串中删除第二个字符串中所有的字符。
* 例如,输入”They are students.”和”aeiou”,则删除之后的第一个字符串变成”Thy r stdnts.”
*/
public static voi
- EffectiveJava--创建和销毁对象
ccii
创建和销毁对象
本章内容:
1. 考虑用静态工厂方法代替构造器
2. 遇到多个构造器参数时要考虑用构建器(Builder模式)
3. 用私有构造器或者枚举类型强化Singleton属性
4. 通过私有构造器强化不可实例化的能力
5. 避免创建不必要的对象
6. 消除过期的对象引用
7. 避免使用终结方法
1. 考虑用静态工厂方法代替构造器
类可以通过
- [宇宙时代]四边形理论与光速飞行
comsci
从四边形理论来推论 为什么光子飞船必须获得星光信号才能够进行光速飞行?
一组星体组成星座 向空间辐射一组由复杂星光信号组成的辐射频带,按照四边形-频率假说 一组频率就代表一个时空的入口
那么这种由星光信号组成的辐射频带就代表由这些星体所控制的时空通道,该时空通道在三维空间的投影是一
- ubuntu server下python脚本迁移数据
cywhoyi
pythonKettlepymysqlcx_Oracleubuntu server
因为是在Ubuntu下,所以安装python、pip、pymysql等都极其方便,sudo apt-get install pymysql,
但是在安装cx_Oracle(连接oracle的模块)出现许多问题,查阅相关资料,发现这边文章能够帮我解决,希望大家少走点弯路。http://www.tbdazhe.com/archives/602
1.安装python
2.安装pip、pymysql
- Ajax正确但是请求不到值解决方案
dashuaifu
Ajaxasync
Ajax正确但是请求不到值解决方案
解决方案:1 . async: false , 2. 设置延时执行js里的ajax或者延时后台java方法!!!!!!!
例如:
$.ajax({ &
- windows安装配置php+memcached
dcj3sjt126com
PHPInstallmemcache
Windows下Memcached的安装配置方法
1、将第一个包解压放某个盘下面,比如在c:\memcached。
2、在终端(也即cmd命令界面)下输入 'c:\memcached\memcached.exe -d install' 安装。
3、再输入: 'c:\memcached\memcached.exe -d start' 启动。(需要注意的: 以后memcached将作为windo
- iOS开发学习路径的一些建议
dcj3sjt126com
ios
iOS论坛里有朋友要求回答帖子,帖子的标题是: 想学IOS开发高阶一点的东西,从何开始,然后我吧啦吧啦回答写了很多。既然敲了那么多字,我就把我写的回复也贴到博客里来分享,希望能对大家有帮助。欢迎大家也到帖子里讨论和分享,地址:http://bbs.csdn.net/topics/390920759
下面是我回复的内容:
结合自己情况聊下iOS学习建议,
- Javascript闭包概念
fanfanlovey
JavaScript闭包
1.参考资料
http://www.jb51.net/article/24101.htm
http://blog.csdn.net/yn49782026/article/details/8549462
2.内容概述
要理解闭包,首先需要理解变量作用域问题
内部函数可以饮用外面全局变量
var n=999;
functio
- yum安装mysql5.6
haisheng
mysql
1、安装http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm
2、yum install mysql
3、yum install mysql-server
4、vi /etc/my.cnf 添加character_set_server=utf8
- po/bo/vo/dao/pojo的详介
IT_zhlp80
javaBOVODAOPOJOpo
JAVA几种对象的解释
PO:persistant object持久对象,可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作.
VO:value object值对象。通常用于业务层之间的数据传递,和PO一样也是仅仅包含数据而已。但应是抽象出的业务对象,可
- java设计模式
kerryg
java设计模式
设计模式的分类:
一、 设计模式总体分为三大类:
1、创建型模式(5种):工厂方法模式,抽象工厂模式,单例模式,建造者模式,原型模式。
2、结构型模式(7种):适配器模式,装饰器模式,代理模式,外观模式,桥接模式,组合模式,享元模式。
3、行为型模式(11种):策略模式,模版方法模式,观察者模式,迭代子模式,责任链模式,命令模式,备忘录模式,状态模式,访问者
- [1]CXF3.1整合Spring开发webservice——helloworld篇
木头.java
springwebserviceCXF
Spring 版本3.2.10
CXF 版本3.1.1
项目采用MAVEN组织依赖jar
我这里是有parent的pom,为了简洁明了,我直接把所有的依赖都列一起了,所以都没version,反正上面已经写了版本
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="ht
- Google 工程师亲授:菜鸟开发者一定要投资的十大目标
qindongliang1922
工作感悟人生
身为软件开发者,有什么是一定得投资的? Google 软件工程师 Emanuel Saringan 整理了十项他认为必要的投资,第一项就是身体健康,英文与数学也都是必备能力吗?来看看他怎么说。(以下文字以作者第一人称撰写)) 你的健康 无疑地,软件开发者是世界上最久坐不动的职业之一。 每天连坐八到十六小时,休息时间只有一点点,绝对会让你的鲔鱼肚肆无忌惮的生长。肥胖容易扩大罹患其他疾病的风险,
- linux打开最大文件数量1,048,576
tianzhihehe
clinux
File descriptors are represented by the C int type. Not using a special type is often considered odd, but is, historically, the Unix way. Each Linux process has a maximum number of files th
- java语言中PO、VO、DAO、BO、POJO几种对象的解释
衞酆夼
javaVOBOPOJOpo
PO:persistant object持久对象
最形象的理解就是一个PO就是数据库中的一条记录。好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作。
BO:business object业务对象
封装业务逻辑的java对象