本篇参考:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/sort
salesforce开发过程中,数组在前端的使用中基本是不可避免,下面的demo大家猜一下输出结果。
arraySortSample.html
<template> <lightning-card title="integer item sort"> <ul> <template for:each={sortedIntegerArray} for:item="integerItem"> <li key={integerItem}> {integerItem} li> template> ul> lightning-card> <lightning-card title="string item sort"> <ul> <template for:each={sortedStringArray} for:item="stringItem"> <li key={stringItem}> {stringItem} li> template> ul> lightning-card> template>
arraySortSample.js
import { LightningElement } from 'lwc';
export default class ArraySortSample extends LightningElement {
integerArray = [2,5,23,4,16];
stringArray = ['a','A','b','B'];
get sortedIntegerArray() {
return this.integerArray.sort();
}
get sortedStringArray() {
return this.stringArray.sort();
}
}
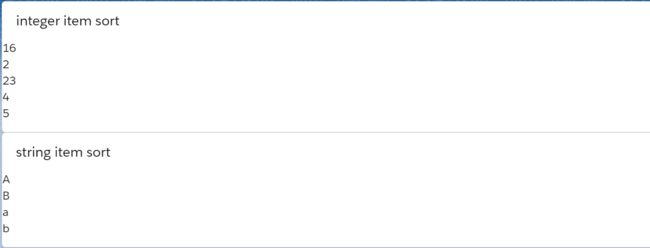
结果展示
如果对前端不熟悉的人可能有点疑问。
1. 数字比较没有按照常规的大小顺序?
2. 字符排序没有按照 abcd等顺序?
当我们查看官方的API以后,可以发现:
1. sort比较第一件事先将每一个item转换成字符,也就是说即使整型他也会先转成字符;
2. 按照unicode位点进行排序。我们查看ASC码可以看出来A对应65,B对应66,a对应97,b对应98。 所以排序为 ABab。
显然这种排序不符合我们的要求,如何进行自定义的排序?
sort基于原地算法,方法提供了一个可选择的比较函数,可以提供两个参数,这两个参数相邻的并对这两个参数进行比较。我们只需要进行自定义的sort方法设置,通过比较a,b两个参数是否大于0即可知道a/b两个谁大然后array便会对两个参数进行自定义排序。
在lwc中,可以使用 array.sort((a,b) => {logic})方式去操作,a代表第一个item,b代表第二个item。logic返回大于0或者小于等于0即可。
我们对代码进行简单的变换。
import { LightningElement } from 'lwc';
export default class ArraySortSample extends LightningElement {
integerArray = [2,5,23,4,16];
stringArray = ['a','A','b','B'];
items = [
{ name: 'Edward', value: 21 },
{ name: 'Sharpe', value: 37 },
{ name: 'And', value: 45 },
{ name: 'The', value: -12 },
{ name: 'Magnetic' },
{ name: 'Zeros', value: 37 }
];
get sortedItemArray() {
return this.items.sort((a,b) => {
return (a.value - b.value);
});
}
get sortedIntegerArray() {
return this.integerArray.sort((a,b) => a - b);
}
get sortedStringArray() {
//return this.stringArray.sort();
return this.stringArray.sort((a,b) => {
a = a.toLocaleLowerCase();
b = b.toLocaleLowerCase();
if(a <= b) {
return -1;
} else {
return 1;
}
});
}
}
对应的arraySortSample.html如下:
<template> <lightning-card title="integer item sort"> <ul> <template for:each={sortedIntegerArray} for:item="integerItem"> <li key={integerItem}> {integerItem} li> template> ul> lightning-card> <lightning-card title="string item sort"> <ul> <template for:each={sortedStringArray} for:item="stringItem"> <li key={stringItem}> {stringItem} li> template> ul> lightning-card> <lightning-card title="object item sort"> <ul> <template for:each={sortedItemArray} for:item="objectItem"> <li key={objectItem.value}> {objectItem.name} li> template> ul> lightning-card> template>
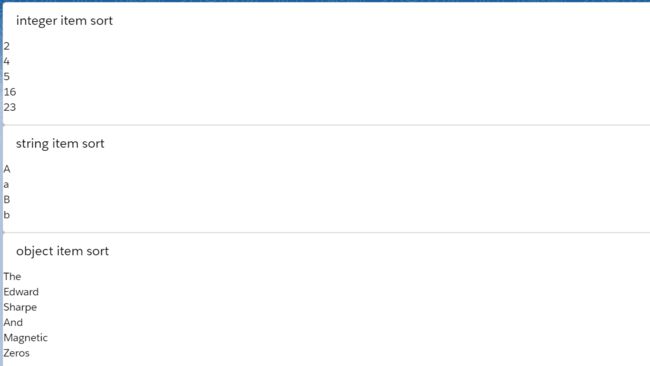
结果展示
总结:篇中主要简单介绍了一下如何进行自定义sort以及标准sort的排序标准。篇中错误地方欢迎指出,有不懂欢迎留言。