- Django+Vue基于OpenCV的人脸识别系统的设计与实现
赵广陆
projectdjangovue.jsopencv
目录1项目介绍2项目截图3核心代码3.1需要的环境3.2Django接口层3.3实体类3.4config.ini3.5启动类3.5Vue4数据库表设计5文档参考6计算机毕设选题推荐7源码获取1项目介绍博主个人介绍:CSDN认证博客专家,CSDN平台Java领域优质创作者,全网30w+粉丝,超300w访问量,专注于大学生项目实战开发、讲解和答疑辅导,对于专业性数据证明一切!主要项目:javaweb、
- UE4物理材质bate0118
深呼吸10911
物理材质用于模拟图元物理效果的资产。分为直接应用以及通过材质应用。可用于配置并控制模拟所用的物理属性。物理材质(PhysicalMaterials)用于定义物理对象在与世界场景动态交互时的响应。物理材质非常容易使用。创建一个物理材质将提供一组默认值,这与应用于所有物理对象的默认物理材质相同。示例为角色的无生命物体(布娃娃)、可移动大木箱等。物理材质主题物理材质操作指南各种着重介绍物理材质的创建和使
- SprinBoot+Vue远程教育网站的设计与实现
赵广陆
projectvue.js前端javascript
目录1项目介绍2项目截图3核心代码3.1Controller3.2Service3.3Dao3.4application.yml3.5SpringbootApplication3.5Vue4数据库表设计5文档参考6计算机毕设选题推荐7源码获取1项目介绍博主个人介绍:CSDN认证博客专家,CSDN平台Java领域优质创作者,全网30w+粉丝,超300w访问量,专注于大学生项目实战开发、讲解和答疑辅导
- SprinBoot+Vue动漫交流与推荐平台的设计与实现
赵广陆
projectvue.js前端javascript
目录1项目介绍2项目截图3核心代码3.1Controller3.2Service3.3Dao3.4application.yml3.5SpringbootApplication3.5Vue4数据库表设计5文档参考6计算机毕设选题推荐7源码获取1项目介绍博主个人介绍:CSDN认证博客专家,CSDN平台Java领域优质创作者,全网30w+粉丝,超300w访问量,专注于大学生项目实战开发、讲解和答疑辅导
- UE4材质函数参考——枢轴绘制器工具2.0材质函数bate0114
深呼吸10911
枢轴绘制器工具2.0材质函数旨在使枢轴绘制器2MAXScript能够用于虚幻引擎着色器网络的材质函数。枢轴绘制器2的材质函数使您能够利用纹理来访问和解码枢轴绘制器2MAXScript存储的有用模型信息。MAXScript输出的每个纹理都可以在材质中直接引用,但是如果在采样纹理之后没有应用适当的步骤,那么这些值将不正确。本页中给出的这些材质函数可让您轻松快速解码纹理信息。本页中包含的很多材质函数将使
- 搭建一个组件库(vue3)
yu_zhili
vue.js前端javascript
1.Monorepo(单仓库,多项目)作用:在一个项目里面管理多个模块,并且互不干扰npminstallpnpm-g2.初始化package.jsonpnpminit3.新建配置文件.npmrc//扁平化依赖解决幽灵依赖的问题shamefully-hoist=true4.新建pnpm-workspace.yaml仿照elemen-uipackages:-'packages/**'-'example
- Django+Vue协同过滤算法图书推荐系统的设计与实现
赵广陆
projectdjangovue.js算法
目录1项目介绍2项目截图3核心代码3.1需要的环境3.2Django接口层3.3实体类3.4config.ini3.5启动类3.5Vue4数据库表设计5文档参考6计算机毕设选题推荐7源码获取1项目介绍博主个人介绍:CSDN认证博客专家,CSDN平台Java领域优质创作者,全网30w+粉丝,超300w访问量,专注于大学生项目实战开发、讲解和答疑辅导,对于专业性数据证明一切!主要项目:javaweb、
- Django+Vue家居全屋定制系统的设计与实现
赵广陆
projectdjangovue.jssqlite
目录1项目介绍2项目截图3核心代码3.1需要的环境3.2Django接口层3.3实体类3.4config.ini3.5启动类3.5Vue4数据库表设计5文档参考6计算机毕设选题推荐7源码获取1项目介绍博主个人介绍:CSDN认证博客专家,CSDN平台Java领域优质创作者,全网30w+粉丝,超300w访问量,专注于大学生项目实战开发、讲解和答疑辅导,对于专业性数据证明一切!主要项目:javaweb、
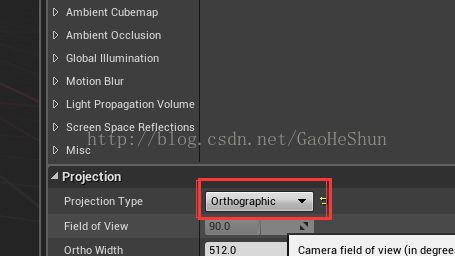
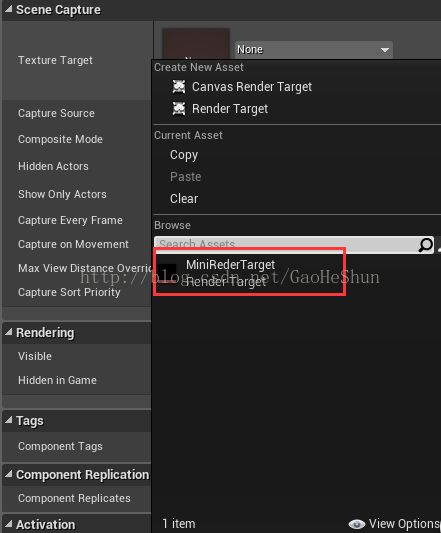
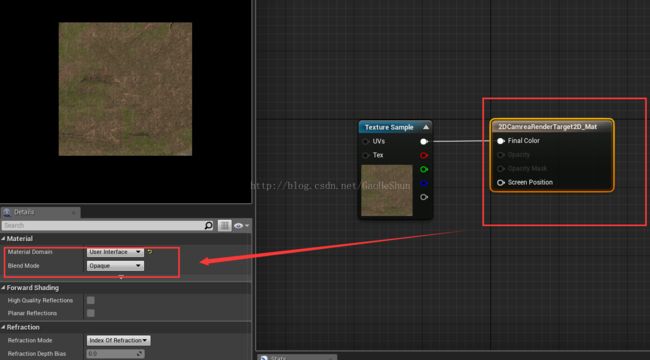
- UE4 switch材质节点
__AAAce
UE4ue4材质
2024-3-26修改:经网友提醒,在将float返回值连接到if的输入节点时会报错,提示输入类型不是float类型,检查后发现,输入参数类型只检测了MCT_Float1-4,但是输入参数会识别为MCT_Float导致判断类型错误返回了INDEX_NONE,加入MCT_Float判断后解决在实际项目中,很多次遇到在材质中需要根据index选择输出对应的数据,一个两个用if节点去连问题不大,但是数据
- Nginx_Rewrite功能配置
python之行
Nginxnginx运维
Rewrite功能配置1、简介2、set指令3、Rewrite常用全局变量4、if指令4.1.变量名。如果变量名对应的值为空字符串或'0',if都判断为false,其他条件为true4.2使用'='和'!='比较变量和字符串是否相等,满足条件为true,不满足为false4.3使用正则表达式对变量进行匹配,匹配成功返回true,否则返回false。4.4判断请求的文件是否存在使用'-f'和'!-f
- [UE4] 常用控制台命令
somnusand
UE4ue4
~“键调用控制台命令0,技巧键盘↑键可以看到之前输入过的指令控制台指令并不需要打全名,空格+指令可以模糊搜索Ctrl+Shift+逗号,打开GPUProfile面1,调试类statfps——显示帧率statunit——显示包括DrawCall,游戏逻辑等各种项的消耗statUnitGraph——显示各个参数的实时曲线图statrhi——显示各种GPU上的消耗细则statgame——显示当前帧的时间
- UE4游戏内容的打包(Pak)与加载
小江村儿的文杰
ue4
游戏内容打包初学者可能会认为Pak仅仅是给热更资源使用的,其实不考虑热更,普通的游戏内容的打包,也是打包到Pak的。根据http://t.csdnimg.cn/fwch8的介绍,对小Demo进行打包构建,在输出目录中,可以看到UE4工程中的默认的包名是{我的项目}\Saved\Output\WindowsNoEditor\{我的项目名}\Content\Paks\pak-0-0-pakchunk0
- 【学习笔记】用Mac自学虚幻4
左上方的天空&roc
虚幻4学习笔记ue4macos
文章目录前言学习过程总结前言首先,我是大学自学的前端,之后实习做的是前端是Webgl可视化工作,从实习到转正再到离职大概一年时间,辞职以后我考虑了目前比较火的UE引擎,于是重新学习了一遍C++和数据结构后,开始自学UE。由于本人手里只有一台MacBookAir,本次学习全程用Mac来运行。提示:建议学习UE的新人去学一遍C++,并且了解一下STL源码,以及底层的数据结构。一、安装UE4进入UE官网
- UE4 编译Editor的大坑
justmeifen
UE4
1.遇到了UE的坑在编译UE项目的时候是不能用平台宏的,例如#ifdefined(PLATFORM_ANDROID)之类的,虽然是在Mac上编译,他还是会走到这些平台宏里面去。而且报错非常奇葩,根本想不到是平台宏的问题。目前是先把移动平台相关代码注释掉,等编译通过了,再打开注释。。2.使用命令行编译出包的时候,需要先构建UEEditor才可以导出移动平台的包。而构建UEEditor时,要先cd到U
- 微信小程序判断wx:if wx:for template
信管1134-22
微信小程序微信小程序
view是组件类wx:iftrue4}}">542使用block控制多个标签,不是一个组件,仅仅是包装元素。不在页面做任何渲染。===========wx:if和hidden===============wx:if是惰性的初始渲染条件为真的时候才渲染。hidden始终被渲染,如果是频繁切换情景使用hidden.*********列表渲染*********wx:for{{index}}:{{item
- vue3什么场景使用computed?如何使用
fury_123
javascripthtml5vue.js
使用computed的原因:基础示例:模板中的表达式虽然方便,但也只能用来做简单的操作。如果在模板中写太多逻辑,会让模板变得臃肿,难以维护。比如说,我们有这样一个包含嵌套数组的对象:jsconstauthor=reactive({name:'JohnDoe',books:['Vue2-AdvancedGuide','Vue3-BasicGuide','Vue4-TheMystery']})我们想
- golang学习笔记——Context 并发编程简明教程
怪我冷i
golang从入门到入门golang学习笔记
文章目录1为什么需要Context2context.WithCancel2.1控制单个协程2.2控制多个协程3context.WithValue4context.WithTimeout5context.WithDeadline1为什么需要ContextWaitGroup和信道(channel)是常见的2种并发控制的方式。如果并发启动了多个子协程,需要等待所有的子协程完成任务,WaitGroup非常
- UE4 C++笔记
毛甘木
UE4ue4c++
UE4C++笔记添加日志//FPSDemoGameModeBase.h#pragmaonce#include"CoreMinimal.h"#include"GameFramework/GameModeBase.h"#include"FPSDemoGameModeBase.generated.h"UCLASS()classFPSDEMO_APIAFPSDemoGameModeBase:publicA
- MayaToUE4之毛发
井底一蛤蟆
UE4MayaUE4Groomxgen
毛发说明Maya流程使用XGenUE4流程毛发导入预设置导入毛发设置骨骼网格体的Groom毛发材质毛发物理效果UE4假发一顶说明UE4毛发官方文档Maya毛发创建XGen导出abc格式,并导入UE4Maya流程UE4官方文档毛发创建XGen指南使用XGen头皮模型展UV打开XGen面板选中头皮模型,创建Description一系列操作后,头发做好了(5分钟做了一堆杂草!)选中collection,
- UE4材质函数参考——程序性bate0108
DigitalCreation
程序性以程序方式生成的纹理和操作,例如根据现有的高度贴图来创建法线贴图。GeneratedBand(生成的色带)GeneratedBand(生成的色带)函数根据默认的纹理坐标生成水平或垂直的色带。GeneratedOffsetBands(生成的偏移色带)与GeneratedBand(生成的色带)函数相似,GeneratedOffsetBands(生成的偏移色带)以程序方式在UV空间中创建生成的纹理
- js设计模式:策略模式
青阳流月
js设计模式javascript设计模式策略模式前端
作用:根据不同的条件去进行相应的业务逻辑处理就好比针对每种情况都制定对应的方案,触发条件就启动某项方案策略示例://策略对象constarrangeFun={model1:(value1,value2,value3,value4)=>{return`${value1}${value2}${value3}:${value4}`},model2:(value1,value2,value3,value4
- JavaScript基础第五天
cj_jax
函数数组去重思路:1.调用去重函数,将任意数组作为实参输入到函数中。2.创建一个新的数组,用于接收去重后的新的元素,根据输入的数组,遍历数组,将当前遍历的元素都与数组中的每个元素进行比较。3.调用比较函数,传入两个参数,判断数值与数组中遍历的元素是否相等,如果相等直接returnfalse;否则returntrue4.根据比较函数的返回值,去重函数直接判断,如果返回值为true则将当前的遍历的元素
- UE4 C++联网RPC教程笔记(一)(第1~4集)
犀利贝XD
UE4/5的学习笔记ue4c++rpc笔记
UE4C++联网RPC教程笔记(一)(第1~4集)前言1.教程介绍与资源2.自定义Debug功能3.Actor的复制4.联网状态判断前言本系列笔记将会对梁迪老师的《UE4C++联网RPC框架开发吃鸡》教程进行个人的知识点梳理与总结,此课程也像全反射零耦合框架的课程那样,已经超过报名截止时间了,无法通过正常方法观看。笔者依旧是采取神奇的方法,通过手机浏览器(不同浏览器的效果有差别,有的会直接要求你登
- UE4中的GameplayTag:使用层级概念标签来管理对象
张悟基
UE4学习游戏引擎
简介:GameplayTag原本是用在GAS(GameplayAbilitySystem,技能系统插件)中,但是现在出现在UE4默认类型中,明显GameplayTag可以用在其它很多地方。与ActorTag或ComponentTag等字符串类型的Tag不同,GameplayTag更像是与Category一样具有层级结构,因此可以用作识别、匹配、分类或过滤对象。优点:使用概念标签给对象快速归类,便于
- UE4/5中DataTable数据表的使用
电子云与长程纠缠
UE5ue5ue4学习
我们在UE中经常要对配置数据进行编辑,用好UE自己的DataTable自然对日常使用有所帮助。1.蓝图使用流程1.1DataTable创建使用数据表首先得创建自定义结构体,这样才好定义每一行的格式,例如这里创建如下:然后右键选择创建DataTable,对应结构体选择之前创建的:1.2DataTable访问接下里需要在蓝图中访问DataTable获取对应数据,可以使用GetDataTableRowN
- UE4读取CSV表格配置数据
啸狼
Unreal
开发游戏时,经常会采用表格文件来存储游戏相关配置数,比如玩家的最大健康值、魔法值等,以及NPC的属性配置等。在Unreal下,无须自己编写表格文件的读取及解析代码,可以直接使用Unreal自带的读取表格数据功能。下面通过一个简单示例来说明如何通过Unreal来读取CVS格式的表格数据。表格数据示例如下:注意,表格第一个单元格必须为空,第一行为每一列的名称,该行数据也是存取每一列数据的唯一标识。表格
- 【白话前端】快速区分webGL,webGPU,unity3D和UE4
贝格前端工场
前端webglue4unity3dthree.jsweb3d
在3D图形渲染的渲染领域,很多友友们对上述概念傻傻分不清,站在前端开发角度,我用简单语言说下,结论在文章最后。一、四者都能进行3D图形渲染它们之间有一些区别,下面我将对它们进行简单的区分:WebGPU:WebGPU是一种Web图形API,是基于底层的GPU硬件架构设计的,可以更好地利用现代GPU的并行计算能力,提供更高的图形渲染性能。WebGPU可以在Web浏览器中使用,同时也可以在其他平台上使用
- Carla自学整理——其它基本API
小新奕
自动驾驶人工智能
设置ClientandWorld#localhost为当前主机,2000为端口client=carla.Client('localhost',2000)#最长连接时间,若2s后仍未连接上则自动退出client.set_timeout(2.0)#加载想要的地图——‘Town01’在路径Unreal/CarlaUE4/Content/Carla/Maps中client.load_world('Town
- 【UE4】在UE4的蓝图中实现文件的下载
小眼怪�
UE4
在日常的UE4使用场景中,可能会存在这样的需求:输入一个url的地址,来改变当前游戏的某项内容,如音乐、背景等等在这过程中就会涉及到内容的下载,UE4自带的蓝图中已经存在了一些自带的下载工具,但是只是针对特定格式类型的文件,所以就需要一个通用的文件下载功能来应对不同的文件由于要将数据传输到蓝图,所以功能函数一般写在ALevelScriptActor中,具体代码如下:.h文件中:UFUNCTION(
- python学习 day6_双层循环、for循环
跃上青空
之前的江湖python
python学习day6双层循环练习十行十列小星星十行十列隔列换色小星星十行十列隔行换色小星星99乘法表方向一方向二方向三方向四求吉利数字方法一方法二字符串形式百钱买百鸡passbreakcontinueelse1.pass2.break3.continue4.elsefor...in循环特性格式介绍遍历等长的二级容器变量的解包遍历不等长的二级容器range对象(配合for循环使用)总结:双层循环
- C/C++Win32编程基础详解视频下载
择善Zach
编程C++Win32
课题视频:C/C++Win32编程基础详解
视频知识:win32窗口的创建
windows事件机制
主讲:择善Uncle老师
学习交流群:386620625
验证码:625
--
- Guava Cache使用笔记
bylijinnan
javaguavacache
1.Guava Cache的get/getIfPresent方法当参数为null时会抛空指针异常
我刚开始使用时还以为Guava Cache跟HashMap一样,get(null)返回null。
实际上Guava整体设计思想就是拒绝null的,很多地方都会执行com.google.common.base.Preconditions.checkNotNull的检查。
2.Guava
- 解决ora-01652无法通过128(在temp表空间中)
0624chenhong
oracle
解决ora-01652无法通过128(在temp表空间中)扩展temp段的过程
一个sql语句后,大约花了10分钟,好不容易有一个结果,但是报了一个ora-01652错误,查阅了oracle的错误代码说明:意思是指temp表空间无法自动扩展temp段。这种问题一般有两种原因:一是临时表空间空间太小,二是不能自动扩展。
分析过程:
既然是temp表空间有问题,那当
- Struct在jsp标签
不懂事的小屁孩
struct
非UI标签介绍:
控制类标签:
1:程序流程控制标签 if elseif else
<s:if test="isUsed">
<span class="label label-success">True</span>
</
- 按对象属性排序
换个号韩国红果果
JavaScript对象排序
利用JavaScript进行对象排序,根据用户的年龄排序展示
<script>
var bob={
name;bob,
age:30
}
var peter={
name;peter,
age:30
}
var amy={
name;amy,
age:24
}
var mike={
name;mike,
age:29
}
var john={
- 大数据分析让个性化的客户体验不再遥远
蓝儿唯美
数据分析
顾客通过多种渠道制造大量数据,企业则热衷于利用这些信息来实现更为个性化的体验。
分析公司Gartner表示,高级分析会成为客户服务的关键,但是大数据分析的采用目前仅局限于不到一成的企业。 挑战在于企业还在努力适应结构化数据,疲于根据自身的客户关系管理(CRM)系统部署有效的分析框架,以及集成不同的内外部信息源。
然而,面对顾客通过数字技术参与而产生的快速变化的信息,企业需要及时作出反应。要想实
- java笔记4
a-john
java
操作符
1,使用java操作符
操作符接受一个或多个参数,并生成一个新值。参数的形式与普通的方法调用不用,但是效果是相同的。加号和一元的正号(+)、减号和一元的负号(-)、乘号(*)、除号(/)以及赋值号(=)的用法与其他编程语言类似。
操作符作用于操作数,生成一个新值。另外,有些操作符可能会改变操作数自身的
- 从裸机编程到嵌入式Linux编程思想的转变------分而治之:驱动和应用程序
aijuans
嵌入式学习
笔者学习嵌入式Linux也有一段时间了,很奇怪的是很多书讲驱动编程方面的知识,也有很多书将ARM9方面的知识,但是从以前51形式的(对寄存器直接操作,初始化芯片的功能模块)编程方法,和思维模式,变换为基于Linux操作系统编程,讲这个思想转变的书几乎没有,让初学者走了很多弯路,撞了很多难墙。
笔者因此写上自己的学习心得,希望能给和我一样转变
- 在springmvc中解决FastJson循环引用的问题
asialee
循环引用fastjson
我们先来看一个例子:
package com.elong.bms;
import java.io.OutputStream;
import java.util.HashMap;
import java.util.Map;
import co
- ArrayAdapter和SimpleAdapter技术总结
百合不是茶
androidSimpleAdapterArrayAdapter高级组件基础
ArrayAdapter比较简单,但它只能用于显示文字。而SimpleAdapter则有很强的扩展性,可以自定义出各种效果
ArrayAdapter;的数据可以是数组或者是队列
// 获得下拉框对象
AutoCompleteTextView textview = (AutoCompleteTextView) this
- 九封信
bijian1013
人生励志
有时候,莫名的心情不好,不想和任何人说话,只想一个人静静的发呆。有时候,想一个人躲起来脆弱,不愿别人看到自己的伤口。有时候,走过熟悉的街角,看到熟悉的背影,突然想起一个人的脸。有时候,发现自己一夜之间就长大了。 2014,写给人
- Linux下安装MySQL Web 管理工具phpMyAdmin
sunjing
PHPInstallphpMyAdmin
PHP http://php.net/
phpMyAdmin http://www.phpmyadmin.net
Error compiling PHP on CentOS x64
一、安装Apache
请参阅http://billben.iteye.com/admin/blogs/1985244
二、安装依赖包
sudo yum install gd
- 分布式系统理论
bit1129
分布式
FLP
One famous theory in distributed computing, known as FLP after the authors Fischer, Lynch, and Patterson, proved that in a distributed system with asynchronous communication and process crashes,
- ssh2整合(spring+struts2+hibernate)-附源码
白糖_
eclipsespringHibernatemysql项目管理
最近抽空又整理了一套ssh2框架,主要使用的技术如下:
spring做容器,管理了三层(dao,service,actioin)的对象
struts2实现与页面交互(MVC),自己做了一个异常拦截器,能拦截Action层抛出的异常
hibernate与数据库交互
BoneCp数据库连接池,据说比其它数据库连接池快20倍,仅仅是据说
MySql数据库
项目用eclipse
- treetable bug记录
braveCS
table
// 插入子节点删除再插入时不能正常显示。修改:
//不知改后有没有错,先做个备忘
Tree.prototype.removeNode = function(node) {
// Recursively remove all descendants of +node+
this.unloadBranch(node);
// Remove
- 编程之美-电话号码对应英语单词
bylijinnan
java算法编程之美
import java.util.Arrays;
public class NumberToWord {
/**
* 编程之美 电话号码对应英语单词
* 题目:
* 手机上的拨号盘,每个数字都对应一些字母,比如2对应ABC,3对应DEF.........,8对应TUV,9对应WXYZ,
* 要求对一段数字,输出其代表的所有可能的字母组合
- jquery ajax读书笔记
chengxuyuancsdn
jQuery ajax
1、jsp页面
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()
- JWFD工作流拓扑结构解析伪码描述算法
comsci
数据结构算法工作活动J#
对工作流拓扑结构解析感兴趣的朋友可以下载附件,或者下载JWFD的全部代码进行分析
/* 流程图拓扑结构解析伪码描述算法
public java.util.ArrayList DFS(String graphid, String stepid, int j)
- oracle I/O 从属进程
daizj
oracle
I/O 从属进程
I/O从属进程用于为不支持异步I/O的系统或设备模拟异步I/O.例如,磁带设备(相当慢)就不支持异步I/O.通过使用I/O 从属进程,可以让磁带机模仿通常只为磁盘驱动器提供的功能。就好像支持真正的异步I/O 一样,写设备的进程(调用者)会收集大量数据,并交由写入器写出。数据成功地写出时,写入器(此时写入器是I/O 从属进程,而不是操作系统)会通知原来的调用者,调用者则会
- 高级排序:希尔排序
dieslrae
希尔排序
public void shellSort(int[] array){
int limit = 1;
int temp;
int index;
while(limit <= array.length/3){
limit = limit * 3 + 1;
- 初二下学期难记忆单词
dcj3sjt126com
englishword
kitchen 厨房
cupboard 厨柜
salt 盐
sugar 糖
oil 油
fork 叉;餐叉
spoon 匙;调羹
chopsticks 筷子
cabbage 卷心菜;洋白菜
soup 汤
Italian 意大利的
Indian 印度的
workplace 工作场所
even 甚至;更
Italy 意大利
laugh 笑
m
- Go语言使用MySQL数据库进行增删改查
dcj3sjt126com
mysql
目前Internet上流行的网站构架方式是LAMP,其中的M即MySQL, 作为数据库,MySQL以免费、开源、使用方便为优势成为了很多Web开发的后端数据库存储引擎。MySQL驱动Go中支持MySQL的驱动目前比较多,有如下几种,有些是支持database/sql标准,而有些是采用了自己的实现接口,常用的有如下几种:
http://code.google.c...o-mysql-dri
- git命令
shuizhaosi888
git
---------------设置全局用户名:
git config --global user.name "HanShuliang" //设置用户名
git config --global user.email "
[email protected]" //设置邮箱
---------------查看环境配置
git config --li
- qemu-kvm 网络 nat模式 (四)
haoningabc
kvmqemu
qemu-ifup-NAT
#!/bin/bash
BRIDGE=virbr0
NETWORK=192.168.122.0
GATEWAY=192.168.122.1
NETMASK=255.255.255.0
DHCPRANGE=192.168.122.2,192.168.122.254
TFTPROOT=
BOOTP=
function check_bridge()
- 不要让未来的你,讨厌现在的自己
jingjing0907
生活 奋斗 工作 梦想
故事one
23岁,他大学毕业,放弃了父母安排的稳定工作,独闯京城,在家小公司混个小职位,工作还算顺手,月薪三千,混了混,混走了一年的光阴。 24岁,有了女朋友,从二环12人的集体宿舍搬到香山民居,一间平房,二人世界,爱爱爱。偶然约三朋四友,打扑克搓麻将,日子快乐似神仙; 25岁,出了几次差,调了两次岗,薪水涨了不过百,生猛狂飙的物价让现实血淋淋,无力为心爱银儿购件大牌
- 枚举类型详解
一路欢笑一路走
enum枚举详解enumsetenumMap
枚举类型详解
一.Enum详解
1.1枚举类型的介绍
JDK1.5加入了一个全新的类型的”类”—枚举类型,为此JDK1.5引入了一个新的关键字enum,我们可以这样定义一个枚举类型。
Demo:一个最简单的枚举类
public enum ColorType {
RED
- 第11章 动画效果(上)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Eclipse中jsp、js文件编辑时,卡死现象解决汇总
ljf_home
eclipsejsp卡死js卡死
使用Eclipse编辑jsp、js文件时,经常出现卡死现象,在网上百度了N次,经过N次优化调整后,卡死现象逐步好转,具体那个方法起到作用,不太好讲。将所有用过的方法罗列如下:
1、取消验证
windows–>perferences–>validation
把 除了manual 下面的全部点掉,build下只留 classpath dependency Valida
- MySQL编程中的6个重要的实用技巧
tomcat_oracle
mysql
每一行命令都是用分号(;)作为结束
对于MySQL,第一件你必须牢记的是它的每一行命令都是用分号(;)作为结束的,但当一行MySQL被插入在PHP代码中时,最好把后面的分号省略掉,例如:
mysql_query("INSERT INTO tablename(first_name,last_name)VALUES('$first_name',$last_name')");
- zoj 3820 Building Fire Stations(二分+bfs)
阿尔萨斯
Build
题目链接:zoj 3820 Building Fire Stations
题目大意:给定一棵树,选取两个建立加油站,问说所有点距离加油站距离的最大值的最小值是多少,并且任意输出一种建立加油站的方式。
解题思路:二分距离判断,判断函数的复杂度是o(n),这样的复杂度应该是o(nlogn),即使常数系数偏大,但是居然跑了4.5s,也是醉了。 判断函数里面做了3次bfs,但是每次bfs节点最多