yy
请写出一个让元素旋转一周的动画关键帧。
@keyframes rotate {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}说说你所知道解决跨域问题的方案,越多越好。
flash,iframe,jsonp,本地代理,postMessage,http请求头设置Access-Control-Allow-Origin有如下一段css和html结构,最终#box的宽度和高度分别是多少?
Html部分:
<div id="box">div>
CSS部分:
#box { width: 100px; height: 50px; margin: 5px 2px 3px; padding:
3px 2px 1px; border: 3px solid #000; }width: 110px; height: 60px
从视觉上隐藏一个dom元素,既不考虑隐藏后是否占位,说说你所知道的所有方法。
① display: none;
② visibility: hidden;
③ position: absolute; left: -99999px; top: -99999px;
④ width: 0; height: 0; overflow: hidden;
margin: -99999px 0 0 -99999px;
⑤ opacity: 0;
⑥ transform: scale(0);
px、em、rem的区别是什么?
px的值是固定的,是指像素单位。
- 使用px会在浏览器放大或缩小的页面布局被打破
em的值不是固定的,相对于父元素的字体大小。
- 浏览器默认字体大小是16px
- 默认会在一开始全局设定font-size: 62.5%,这样以后1em = 10px
rem的值也不是固定的,相对于html节点的字体大小;用CSS分别定义IE6、7、8的width属性,使其在IE6下的值为10px,IE7为20px,IE8为30px?
:root { width: 10px\0; +width: 20px; _width: 10px; } 注意顺序不可颠倒
请写出一个立即调用的匿名函数( )。
(function(){})()
Gecko、Webkit、Tridentr的私有样式前缀分别是( )。
-moz、-webkit、-ms
圆角的CSS3代码是: ( )
border-radius
使用 ( ) 可以将JSON格式的数据转换为字符串格式。
JSON.stringify
请写出获取客户端系统当前时间时间戳的代码:_( ) 。
new Date().getTime()
在页面的head标签内,使用可以让移动设备的页面宽度等于设备的宽度 。
width=device-width
内联元素和块元素的区别是 ( ) 。
【换行】
块级元素会独占一行.
行内元素不会独占一行,相邻的行内元素会排列在同一行里,直到一行排不下,才会换行,其宽度随元素的内容而变化.
| 元素种类 | width/height | padding/margin |
|---|---|---|
| 块级元素 | 可设置 | 可设置 |
| 行内替换 | 可设置 | 可设置 |
| 行内非替换 | 不能设置,由实际内容决定 | 只在水平方向上有效 |
块级元素对应于display:block
行内元素对应于display:inline
用CSSHack写出IE6、7、8下的width:10px?
_width:10px\9;*width:10px;_width:10px;
前端页面分别由哪三层构成?
结构HTML,表现CSS,行为JS
请用html和css实现以下效果(移动设备),要求①三个圆形icon大小为80px,固定不变,②被三个圆形icon划分的四个间距相等,③黑色背景需要占满移动设备的宽度
①、插入四个空标签,设置flex:1
<ul class="share-list">
<li class="gap">li>
<li class="share-item">li>
<li class="gap">li>
<li class="share-item">li>
<li class="gap">li>
<li class="share-item">li>
<li class="gap">li>
ul>
.share-list{
display: flex;
}
.share-item{
width: 80px;
height: 80px;
}
.gap{
flex: 1;
width: 1%;
}双边框
用box-shadow或outline
Box-shadow: background:yellow;
Box-shadow: 0 0 0 5px red,
0 0 0 10px black;
Outline: background:yellow;
border: 5px solid red,
outline:5px solid black;
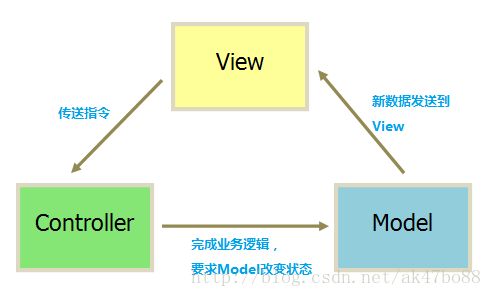
简单陈述下你对MVC框架的理解
MVC 是一种使用 MVC(模型-视图-控制器)设计创建 Web 应用程序的模式:
Model(模型):表示应用程序核心;
View(视图):显示数据;
Controller(控制器):处理业务;

所有通信都是单向的;
本质是:将数据展示和数据进行隔离,提高代码的复用性和扩展性。
MVC 模式的这三个部分的职责非常明确,而且相互分离,因此每个部分都可以独立的改变而不影响其他部分,从而大大提高了应用的灵活性和重用性;
简单陈述下你对MVVM的理解
当controller(控制器)变得很大,混杂了各种逻辑,越来越难以维护:
① 一切都和ViewModel交流
② View和Model之间没有联系;
① 视图中数据的变化会同步到数据源;
② 数据源的修改会反应到视图中。
那些操作会造成内存泄漏?
会造成内存泄漏的操作:
1、闭包引起的内存泄漏;
2、意外的全局变量引起的内存泄漏;
3、没有清理的DOM元素引起的内存泄漏;
4、被遗忘的定时器或者回调函数;
5、子元素存在引用引起的内存泄漏;
ECMAScript和javaScript的关系
javaScript包含核心(ECMAScript)、文档对象模型(DOM)、游览器对象模型(BOM)
ECMAScript是JavaScript的规范,JavaScript是ECMAScript的实现。
sass是什么?它有哪些好处和坏处?
是CSS预处理器。
比CSS多出很多功能:变量、函数、嵌套、运算、颜色处理等;
缺点:
1 css的文件大小、复杂度不可控制;
2 调试难度增加等
background-position:top left,其中top,left对应的css盒子模型中的哪个矩形框的左上角,可以修改它的默认值吗?如果可以如何修改
1.对应border(边框)矩形的左上角。
2.可以。使用background-origin.
background-origin:border-box | padding-box | content-box.
padding-box:背景图下相对于内边距定位。
border-box:背景图像从边框开始显示。
content-box:背景图像从内容开始显示。
null和undefined的区别,null == undefined的结果是?
null是一个表示”无”的对象,转为数值时为0;undefined是一个表示”无”的原始值,转为数值时为NaN。
当声明的变量还未被初始化时,变量的默认值为undefined。
null用来表示尚未存在的对象,常用来表示函数企图返回一个不存在的对象。
undefined表示”缺少值”,就是此处应该有一个值,但是还没有定义。
Doctype 严格模式与混杂模式的区别在哪里?
解析方式不同
严格模式:按照w3c标注解析渲染页面,以浏览器支持的最高标准运作。(如果页面上有完整的dtd声明则是严格模式)
混杂模式:页面以宽松的向后兼容的方式显示。(即可实现IE5.5以下版本浏览器的渲染方式)
请使用CSS3画出一个线性渐变,渐变的方向是从右上角到左下角,起点颜色是从白色到黑色,请写出标准的写法 1
background: linear-gradient(to bottom left, #fff, #000)
请写出HTML5新增的布局标签
header、hgroup、nav、aside、section、article、footer、figure、menu
在ES6中提供了_ 1 _用于二进制的操作。
ArrayBuffer、TypeArray、DataView
请用HTML5+CSS3实现左中右的三列布局(图1),默认内容宽度为960px并居中,里面的六种颜色可自由配色,但不能超过七种色彩;当窗口宽度小于960px并大于768px时,变成(图2)的布局;当窗口宽度小于768px时,变成(图3)的布局。(10分)
<html lang="en">
<head>
<meta charset="UTF-8">
<title>promisetitle>
<style>
html,body{
width: 100%;
margin: 0;
padding: 0;
font-size: 0;
}
.left{
background: green;
}
.right{
background: purple;
}
.pink-color{
background: pink;
box-sizing: border-box;
border: gray 10px solid;
}
.yellow-color{
background: yellow;
box-sizing: border-box;
border: gray 10px solid;
}
.black-color{
background: black;
box-sizing: border-box;
border: gray 10px solid;
}
.container{
width: 100%;
margin: 0 auto;
}
@media (min-width: 960px){
.container{
width: 960px;
}
.left{
width: 16.6%;
height: 300px;
display: inline-block;
}
.center{
display: inline-block;
width: 74.999%;
font-size: 0;
height: 300px;
}
.right{
display: inline-block;
width: 8%;
height: 300px;
}
.pink{
width: 100%;
display: inline-block;
height: 33.3%;
}
.yellow{
width: 25%;
display: inline-block;
height: 33.3%;
}
.black{
width: 50%;
display: inline-block;
height: 33.3%;
}
}
@media (min-width: 768px) and (max-width: 960px) {
.container{
width: 960px;
margin: 0 auto;
}
.pink,.yellow,.black{
width:100%;
height: 100px;
}
.center{
float: left;
width: 33.3%;
border: 10px white solid;
border-top: 0;
}
.left{
float: left;
width: 30%;
height: 100px;
}
.right{
float: left;
width: 33.3%;
height: 100px;
}
}
@media (max-width: 768px){
.container{
width: 100%;
height: 100px;
}
.left,.right{
width: 100%;
display: block;
height: 100px;
}
.center{
width: 100%;
}
.pink,.yellow,.black{
width: 100%;
height: 100px;
}
}
style>
head>
<body>
<div class="container">
<div class="left">div>
<div class="center">
<div class="pink pink-color ">div>
<div class="yellow yellow-color">div>
<div class="yellow yellow-color">div>
<div class="black black-color">div>
<div class="black black-color">div>
<div class="yellow yellow-color">div>
<div class="yellow yellow-color">div>
div>
<div class="right">div>
div>
body>
html>请用js实现一个简单的双向循环链表,定义出类的成员变量和主要方法,并实现从链表头部插的方法,尽量用ES6完成。
class Chain {
constructor() {
this.size = 0;
this.head = null;
}
travel() { } // 遍历
getHead() { } // 得到链表head
insertHead(data) {
let node = new Node();
this.size++;
if (this.head === null) {
node.prev = node;
node.next = node;
this.head = node;
} else {
let p = this.head;
node.prev = p.prev;
node.next = p;
p.prev.next = node;
p.prev = node;
}
}
}
class Node {
constructor(data) {
this.next = null;
this.prev = null;
this.data = data;
}
}请实现一个闭包,并说明它的作用。
function getCounter(){
var i = 0;
return function(){
i++;
console.log(i);
}
}
var counter=getCounter();
counter();
你觉得https和http的区别是什么?有什么优点和缺点?
区别:【能答对一半即可】
1. http 的URL 以http:// 开头,https以https:// 开头
2. http 标准端口是80 ,https是443
3.https 协议需要到ca申请证书,http不需要。
4.http 是超文本传输协议,信息是明文传输,https 则是具有安全性的ssl加密传输协议
5.http 的连接很简单,是无状态的,https协议是由SSL+http协议构建的可进行加密传输、身份认证的网络协议 要比http协议安全
优点:
1. 通过证书可以更信任服务器
2. 更安全,防篡改
缺点:
1. https 需要证书。
2. 因为对传输进行加密,会一定程度增加cpu消耗。
3. 由于https 要还密钥和确认加密算法的需要,所以首次建立连接会慢一些。
4. 带宽消耗会增加。
什么是TCP中的RTT和RTO?
RTT,客户端到服务器往返时间。RTO,重传超时时间。
请问当执行这句代码var jay = new Person();时new运算符所做的工作,请尽量详细描述。
(1)创建一个新对象;
(2)将构造函数的作用域赋给新对象(因此this就指向了这个新对象);
(3)执行构造函数中的代码(为这个新对象添加属性);
(4)返回新对象。
==和===的区别是
是否会进行强制类型转换
HTML5的设计目的
为了在移动设备上支持多媒体
CSS属性position有哪些属性值?
static、fixed、relative、absolute
浏览器为了重新渲染部分或整个页面,重新计算页面元素位置和几何结构的进程叫做
重排(也叫回流,reflow)
写出4个正则表达式中的特殊字符
$ * () + . [ ? \ ^ | {
css reset的作用和用途
reset重置浏览器的css默认属性 浏览器的品种不同,样式不同,然后重置,让他们统一
