HTML5和CSS3热潮正横扫网络,从事互联网行业,特别是前端工作者,大家或多或少都有了解、学习和使用,HTML5和CSS3包含丰富的技术 内容,在每周的技术分享交流会中,页面构建工程师@Sunshine珍兒 同学,从三个特别的角度出发,配合丰富的实例,概括了HTML5与CSS3对页面工作带来的息息相关的变化和精彩。
一、我们担心苦恼的那么事儿
1.1 对于页面构建者来说:
表现层会遇到一些难题,欣赏绚丽的UI设计稿的同时,也在苦恼怎样用现用的技术力量去实现圆角,阴影,高光,渐变,透明等各种表现效果。为了精准UI还原度,我们会不惜花费更多字节数切大图或者添加一些多余的空标签。
结构层同样也会遇到麻烦。首先看页面首行代码doctype,包含了,冗长而复杂,从事多年开发的你能记住这段话吗?
接着看满屏几乎都是毫无语义的div标签,为了实现复杂的设计效果,我们不得不使用多个层级嵌套,造成代码冗余。
再看看页面中一些交互动画效果,基本都是JS和flash开发人员所实现,页面构建在现有技术上只能有心而无力。
1.2 对于js开发人员来说:
一个简单的交互效果,一个又一个表单验证,需要使用一大段JS代码去实现,为了兼容各个浏览器,不得不多写数行代码。
1.3 对于flash开发人员来说:
Flash开发人员担心的是用户没有安装必要的插件,担心插件被禁用或者屏蔽,像现在apple的ipad就已经不支持flash插件了。
以上的担心与苦恼你曾有过吗?如果有,别怕,HTML5和CSS3来了,已经来了!
二、我们开心盼来的那么事儿
HTML5和CSS3的到来,让我们网页开发者可以做的更多,更好!
CSS3带来了圆角,半透明,阴影,渐变,多背景图等新的特征,轻松实现了设计稿中常见的图层样式,用简洁的代码替代图片,代替了多余的空标签。 CSS3带来的媒体查询可以为不同的显示设备定义相匹配的样式,灵活实现了智能的流体布局,CSS3还为我们带来了强大的选择器以及变形动画。下面让我们 一起来看看实际工作中的具体应用吧~
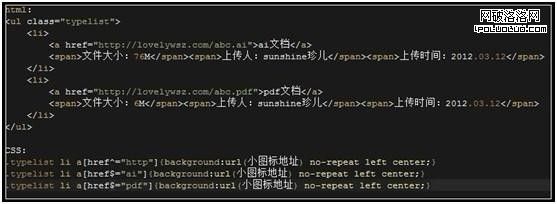
(实例一)
类似实例一的设计稿,我们常见的做法是在无序列表li里为不同小图标识写上不同的class类名,或者单独为每个小图标写上空标签定义样式,这样带来的问题之一是html结构不干净简洁,二是使后续的开发工程师多了一层判断。
而利用CSS3强大的选择器就能轻松解决这个问题,E[foo^=”bar”]表示的是选择匹配E的元素,且该元素定义了foo属性,foo属性值包含前缀为 bar的子字符串。
以下是片段代码。
CSS3包含了很多新的属性特征,动画效果尤为受大家喜爱。实例二是为这次分享做的一个学习转动盘。用JS和CSS3去控制转盘的指针转动效果。
(实例二)
该实例重点在于animation-play-state属性,paused表示的是暂停。
Animation属性包含了动画名称Animation-name, 动画时间Animation-duration, 动画播放方式Animation-timing-function,动画开始播放时间Animation-delay,动画播放次数Animation- iteration-count,动画播放方向Animation-direction等等,实例详细代码请见PPT。
领阅了CSS3带来的价值,那么HTML5给我们带来了哪些盼来的事儿呢?
HTML5的口号是简单至上,尽可能地简化:简化了doctype,如;简化了字符集声明;新增了更多语义化标记header、footer、 section、article、aside、nav;新增了很多标识元素如canvas、audio、video,配合简单而又强大的HTML5 API,让浏览器发挥它原生的能力,来替代复杂的javascript代码。
(实例三)
实例三是用canvas画的一个weibo logo图标。这里用到了两个知识重点:
其一,context.lineCap=[value],线帽风格有三种:对接(butt)默认值,圆形(round)方形(square);
其二,arc(x, y, radius,startAngle, endAngle, anticlockwise), x,y指定绘制的圆弧的圆心下xy轴坐标,radius是圆的半径,startAngle和endAngle指定了起始弧和结束 弧,anticlockwise指定是否使用逆时针方向绘图,逆时针方向(TRUE),顺时针方向(FALSE)。
(实例四)
实例四是用audio标签做的一个音乐播放器,用HTML5 API提供的属性去控制该控件的播放play(),暂停pause(),进度条,当前时间currentTime,音量volume,歌曲选择且封面和曲名相应变化等效果。
介绍audio标签常用的几个可脚本控制的特性:
Autoplay:控制音频在就绪后自动播放,或者查询是否已设置为autoplay。
Controls:向用户显示或隐藏默认控件界面,比如播放按钮。
loop:用来设置媒体文件是否循环播放。
currenTime:返回从开始播放到现在所用的时间(以S为单位)。
Muted:设置静音或者消除静音。
(实例五)
实例五是演示强大的表单,它的强大不仅体现在更多的type类型tel,email,url,search,range,number,color,datetime等更强的体现在它对应的HTML5 forms API.
讲三个工作中常见的交互效果所用到的特性:
1、autofocus指定某个表单元素自动获得焦点,但需要注意每个页面仅只允许一个autofocus特性。
2、placeholder 表单输入型控件的默认文案,当获得焦点或者输入值时,默认文案自动消失。
3、list特性和datalist元素,使用该组合,可以实现常见的联想输入浮层。
三、我们正满怀期待的那些事儿
理想总是美好的,然而不管是浏览器的历史遗留问题,还是互联网用户的习惯,都或多或少的限制着HTML5和CSS3的推广,我们期待规范制定者们能够尽快推出统一的标准,各个浏览器厂商能够更好更多地支持新特性。
期待我们不再为了兼容各种浏览器,而写上大量的私有特性,不再因为某些浏览器的限制,而采取不必要的冗余措施。
期待更多的互联网使用者尽快和老顽固IE6说拜拜。
期待在实际工作中让我们参与更多,做的更多。
因为HTML5和CSS3,一切不用担心。
PPT地址: http://momolovei.sinaapp.com(为了得到更好的视觉效果请使用FF浏览器)
作者:sunshine珍儿