像素和视口这些基本概念
说起移动端,基本是不存在兼容问题的,绝大多数都是支持css3,简直不要太给力,因为移动端基本都是高
版本的各浏览器,不存在低版本不兼容一说,有个别兼容问题也可以添加各浏览器前缀:
前缀 浏览器
-webkit- chrome、safari
-moz- firefox
-ms- IE
-o- operaso,一些很屌的弹性布局用起来溜得飞起,关于flex的介绍戳这里。(一会儿记得加链接)
当然我还没有全部掌握,大家不要学我,我很快会又挨骂。
要搞懂移动端的适配问题,就要先搞明白像素和视口。
像素
像素是网页布局的基础,但是我们一直在用直觉使用它。
(比如,我们再给元素设置 width:100px 的时候发生了什么,这里的px到底是多长呢?)
其实存在两种像素:
- 设备像素
屏幕的物理像素,任何设备屏幕的物理像素的数量都是固定不变的,单位是pt。
- CSS像素
在CSS、JS中使用的一个抽象的概念,单位是 px。
(CSS像素也可以称为设备独立像素(device-independent pixels),简称为dips,单位是dp。)
当给一个元素设置了width:200px 的时候,这个元素跨越了200个css元素,200个CSS元素相当于多少个设备像素取决于两个条件:
- 页面是否缩放
- 屏幕是否为高密度
设备像素比
屏幕是否为高密度也会影响设备像素和CSS像素的关系。
在缩放程度为100%(这个条件很重要,因为缩放也会影响他们)时,他们的比例叫做设备像素比(device pixel ratio):
dpr = 设备像素 / CSS像素可以通过JS得到: window.devicePixelRatio
设备像素比也和视口有关:
dpr = 屏幕横向设备像素 / 理想视口的宽缩放
缩放与设备像素、CSS像素的关系
缩放是在放大或缩小CSS像素,比如一个宽度为 200px 的元素,放大,还是200个CSS像素。但是因为这些像素被放大了,所以CSS像素也就跨越了更多的设备像素。(缩小则相反)
缩放与视口
缩放会影响视觉视口的尺寸
页面被用户放大,视觉视口内CSS像素数量减少;被用户缩小,视觉视口内CSS像素数量增多。
梳理一下手机硬件之间的关系(这里使用的都是物理像素)
以 iPhone5 为例,我们已知的是:
- 分辨率:1136pt x 640pt
指屏幕上垂直有 1136 个物理像素,水平有 640 个物理像素 - 屏幕尺寸: 4英寸
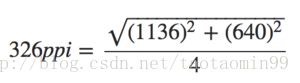
注意英寸是长度单位,不是面积单位。4英寸指的是屏幕对角线的长度。 - 屏幕像素密度:326dpi
屏幕像素密度(Pibel Per Inch)简称 ppi ,单位是 dpi(dot per inch)。这里指屏幕水平或垂直每英寸有326个物理像素。原则上来说,ppi越高越好,因为图像会更加细腻清晰。
ppi 是可以通过 分辨率 和 屏幕尺寸 计算得到的:
这个网站列出了很多设备的分辨率和屏幕尺寸,并且计算了ppi。
公式:
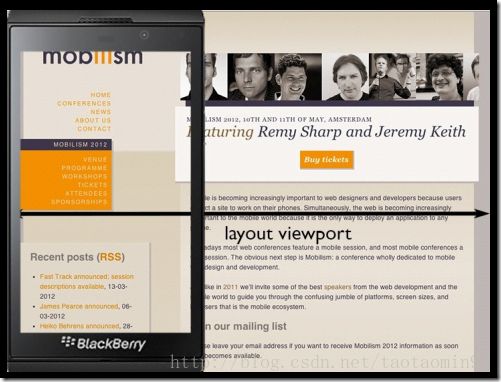
视口
它是所有CSS百分比宽度推算的根源,作用是给CSS布局限制了一个最大宽度,视口的宽度和浏览器窗口宽度一致。
但是在移动端,情况就很复杂了。
在手机上,视口与移动端浏览器屏幕宽度不再相关联,是完全独立的,这个浏览器厂商定的视口被称为布局视口。布局视口我们是看不见的,只知道网页的最大宽度是 980px ,并且被缩放在了屏幕内。(视口宽度一般在768px ~ 1024px 之间,最常见的宽度是 980px。)
设置布局视口宽度:
<meta name="viewport" content="width=640">媒体查询与布局视口
CSS
@media (min-width: 700px){
...
}布局视口的最小宽度为700px
(document.documentElement.clientWidth/Height返回布局视口的尺寸)
视觉视口
视觉视口是用户正在看到的网页的区域,大小是屏幕中CSS像素的数量。
(window.innerWidth/Height返回视觉视口的尺寸)
理想视口
布局视口明显对用户是不友好的,完全忽略了手机本身的尺寸。所以苹果引入了理想视口的概念,它是对设备来说最理想的布局视口尺寸。
可以这样设置告诉浏览器使用它的理想视口:
<meta name="viewport" content="width=device-width">禁止缩放
<meta name="viewport" content="user-scalable=no">设置缩放
<meta name="viewport" content="initial-scale=2">使用initial-scale有一个副作用:同时也会将布局视口的尺寸设置为缩放后的尺寸。所以initial-scale=1与width=device-width的效果是一样的。
完美视口
解决各种浏览器兼容问题的理想视口设置
<meta name="viewport" content="width=device-width,initial-scale=1">