flutter底部导航栏
更多文章请查看 lutter从入门 到精通
实现底部导航栏并点击切换页面可简述为有三种方式
- TabBar + TabBarView
- BottomNavigationBar + BottomNavigationBarItem
- 自定义 BottomAppBar
flutter BottomNavigationBar
- 一般来说,点击底部导航栏都是要进行页面我们需要动态的改变一些状态,所以,我们要继承自StatefulWidget.
- bottomNavigationBar 是属于 Scaffold 中的一个位于底部的控件。通常和 BottomNavigationBarItem 配合 开发底部导航栏。
1 基本构造方法说明
1.1 BottomNavigationBar构造方法
BottomNavigationBar({
Key key,
@required this.items,
this.onTap,
this.currentIndex = 0,
BottomNavigationBarType type,
this.fixedColor,
this.iconSize = 24.0,
})
| 属性 | 值类型 | 说明 |
|---|---|---|
| items | BottomNavigationBarItem类型的List | 底部导航栏的显示项 |
| onTap | ValueChanged < int > | 点击导航栏子项时的回调 |
| currentIndex | int | 当前显示项的下标 |
| type | BottomNavigationBarType | 底部导航栏的类型,有fixed和shifting两个类型,显示效果不一样 |
| fixedColor | Color | 底部导航栏type为fixed时导航栏的颜色,如果为空的话默认使用ThemeData.primaryColor |
| iconSize | double | BottomNavigationBarItem icon的大小 |
1.2 BottomNavigationBarItem
底部导航栏要显示的Item,有图标和标题组成
BottomNavigationBarItem的构造方法
const BottomNavigationBarItem({
@required this.icon,
this.title,
Widget activeIcon,
this.backgroundColor,
})
| 属性 | 值类型 | 说明 |
|---|---|---|
| icon | Widget | 要显示的图标控件,一般都是Iocn |
| title | Widget | 要显示的标题控件,一般都是Text |
| activeIcon | Widget | 选中时要显示的icon,一般也是Icon |
| backgroundColor | Color | BottomNavigationBarType为shifting时的背景颜色 |
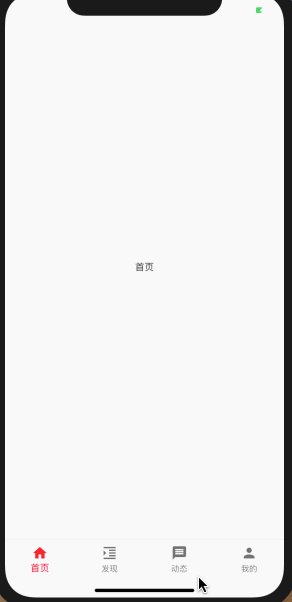
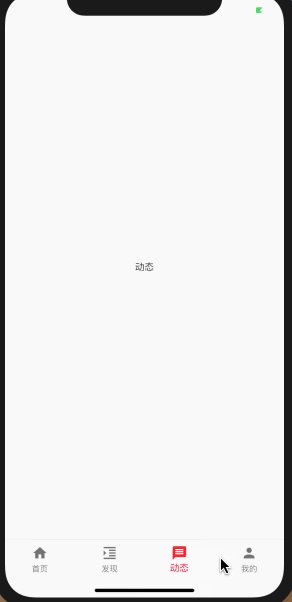
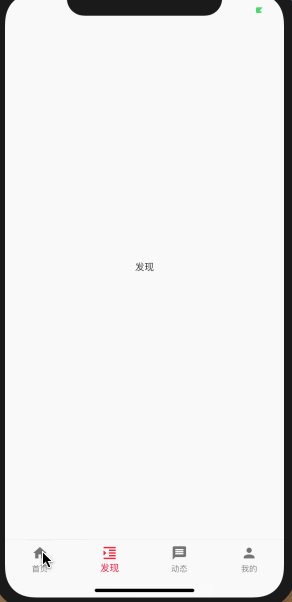
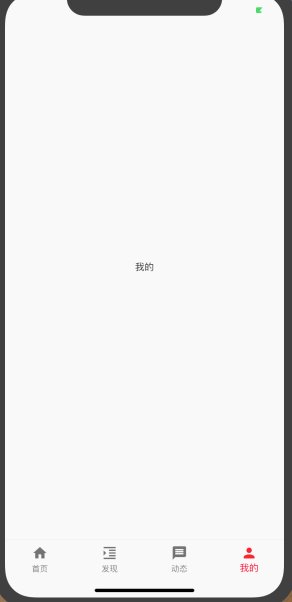
2 效果实现
import 'package:flutter/material.dart';
/**
* 有状态StatefulWidget
* 继承于 StatefulWidget,通过 State 的 build 方法去构建控件
*/
class BotomeMenumPage extends StatefulWidget {
通过构造方法传值
BotomeMenumPage();
//主要是负责创建state
@override
BotomeMenumPageState createState() => BotomeMenumPageState();
}
/**
* 在 State 中,可以动态改变数据
* 在 setState 之后,改变的数据会触发 Widget 重新构建刷新
*/
class BotomeMenumPageState extends State {
BotomeMenumPageState();
@override
void initState() {
///初始化,这个函数在生命周期中只调用一次
super.initState();
}
@override
Widget build(BuildContext context) {
//构建页面
return buildBottomTabScaffold();
}
//当前显示页面的
int currentIndex = 0;
//底部导航栏显示的内容
final List bottomNavItems = [
BottomNavigationBarItem(
backgroundColor: Colors.blue,
icon: Icon(Icons.home),
title: Text("首页"),
),
BottomNavigationBarItem(
backgroundColor: Colors.blue[600],
icon: Icon(Icons.format_indent_increase),
title: Text("发现"),
),
BottomNavigationBarItem(
backgroundColor: Colors.blue[800],
icon: Icon(Icons.message),
title: Text("动态"),
),
BottomNavigationBarItem(
backgroundColor: Colors.blue[900],
icon: Icon(Icons.person),
title: Text("我的"),
),
];
//点击导航项是要显示的页面
final pages = [
ChildItemView("首页"),
ChildItemView("发现"),
ChildItemView("动态"),
ChildItemView("我的")
];
Widget buildBottomTabScaffold() {
return Scaffold(
bottomNavigationBar: BottomNavigationBar(
items: bottomNavItems,
currentIndex: currentIndex,
//所以一般都是使用fixed模式,此时,导航栏的图标和标题颜色会使用fixedColor指定的颜色,
// 如果没有指定fixedColor,则使用默认的主题色primaryColor
type: BottomNavigationBarType.fixed,
//底部菜单点击回调
onTap: (index) {
_changePage(index);
},
),
//对应的页面
body: pages[currentIndex],
);
}
/*切换页面*/
void _changePage(int index) {
/*如果点击的导航项不是当前项 切换 */
if (index != currentIndex) {
setState(() {
currentIndex = index;
});
}
}
}
对应的页面View
//子页面
class ChildItemView extends StatefulWidget {
String _title;
ChildItemView(this._title);
@override
_ChildItemViewState createState() => _ChildItemViewState();
}
class _ChildItemViewState extends State<ChildItemView> {
@override
Widget build(BuildContext context) {
return Container(
child: Center(child: Text(widget._title)),
);
}
}