gradle神器~Android多渠道配置管理之自动替换图标ICON和资源图片(3)
背景:
公司是B2B在线英语口语平台模式的,移动端的主要任务就是给第三方机构提供SDK和定制化的APP,这就需要工程结构、功能模块业务清晰并且代码独立,保证给第三方提供定制化的APP功能,同时也方便自己的攻城狮维护代码,也便于团队合作开发。工程架构方面的我目前研究还比较浅就不在这里献丑了,就给大家讲讲怎么根据不同的渠道实现打包时候替换APP的图标。
遇到的困惑:
做B2B定制化APP 功能的有可能遇到个这样的情景,同时打包很多个APP但是每家定制的APP要求使用自己的APP名字和APP图标,如果有100个合作商家就有100张APP图标图片,一张图片按照10K大小100张就相当于1M,全部放在APP的资源文件夹中会造成APP的臃肿,怎么能实现每个APP的图标只对应当前合作的商家的呢?看看gradle如何大显神威吧!
提示:APP渠道配置不理解的请看 https://blog.csdn.net/weixin_39539092/article/details/80682416
gradle技术文档参考链接:https://www.w3cschool.cn/gradle/5vdr1hug.html
解决方案:
在这之前需要先了解一下,Android Studio打包的时候都会执行哪些任务,不了解gradle任务是什么的可以参考上面的链接文档先对gradle有个基本的概念。在命令终端执行 gradlew assembleRelease:
:app:preBuild UP-TO-DATE
:app:preReleaseBuild UP-TO-DATE
:app:checkReleaseManifest
:app:preDebugBuild UP-TO-DATE
:app:prepareAndroidArchLifecycleRuntime100Library
:app:prepareComAndroidSupportAnimatedVectorDrawable2610Library
:app:prepareComAndroidSupportAppcompatV72610Library
:app:prepareComAndroidSupportConstraintConstraintLayout110Library
:app:prepareComAndroidSupportSupportCompat2610Library
:app:prepareComAndroidSupportSupportCoreUi2610Library
:app:prepareComAndroidSupportSupportCoreUtils2610Library
:app:prepareComAndroidSupportSupportFragment2610Library
:app:prepareComAndroidSupportSupportMediaCompat2610Library
:app:prepareComAndroidSupportSupportV42610Library
:app:prepareComAndroidSupportSupportVectorDrawable2610Library
:app:prepareReleaseDependencies
:app:compileReleaseAidl
:app:compileReleaseRenderscript
:app:generateReleaseBuildConfig
:app:generateReleaseResValues
:app:generateReleaseResources
:app:mergeReleaseResources
:app:processReleaseManifest
:app:processReleaseResources
:app:generateReleaseSources
:app:incrementalReleaseJavaCompilationSafeguard
:app:javaPreCompileRelease
:app:compileReleaseJavaWithJavac
:app:compileReleaseJavaWithJavac - is not incremental (e.g. outputs have changed, no previous execution, etc.).
:app:compileReleaseNdk UP-TO-DATE
:app:compileReleaseSources
:app:lintVitalRelease
:app:mergeReleaseShaders
:app:compileReleaseShaders
:app:generateReleaseAssets
:app:mergeReleaseAssets
:app:transformClassesWithDexForRelease
:app:mergeReleaseJniLibFolders
:app:transformNativeLibsWithMergeJniLibsForRelease
:app:transformNativeLibsWithStripDebugSymbolForRelease
:app:processReleaseJavaRes UP-TO-DATE
:app:transformResourcesWithMergeJavaResForRelease
:app:validateSigningRelease
:app:packageRelease
:app:assembleRelease
BUILD SUCCESSFUL
Total time: 8.576 secs
以上就是输出结果,每个任务代表什么我在这里就不细说了,我个人是利用的:app:prepareReleaseDependencies这个任务的大体意思就是 准备Release下的依赖,我个人理解是检查第三方的依赖库的情况。
1. 在上篇的基础上修改channel.json文件
[
{
"channel_name" : "hello",
"versionCode" : 1,
"versionName" : "1.0",
"icon": "@mipmap/app_icon"
},
{
"channel_name" : "nihao",
"versionCode" : 2,
"versionName" : "2.0",
"icon": "@mipmap/app_icon"
}
]
在上次文件的基础上每个渠道都增加了 “icon”:“@mipmap/app_icon”这个就是最后在res文件夹中的资源图片的名字,非常重要!!!
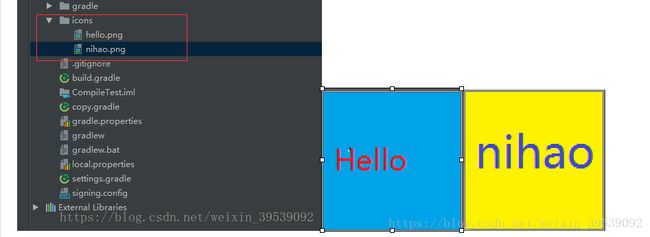
2. 在工程目录下创建存放APP ICON 的文件夹目录 /icons,每个渠道ICON图片的名字必须和配置文件中的名字一样,
示例: 我配置文件中的两个渠道是hello和nihao,对应的就是 hello——hello.png nihao——nihao.png
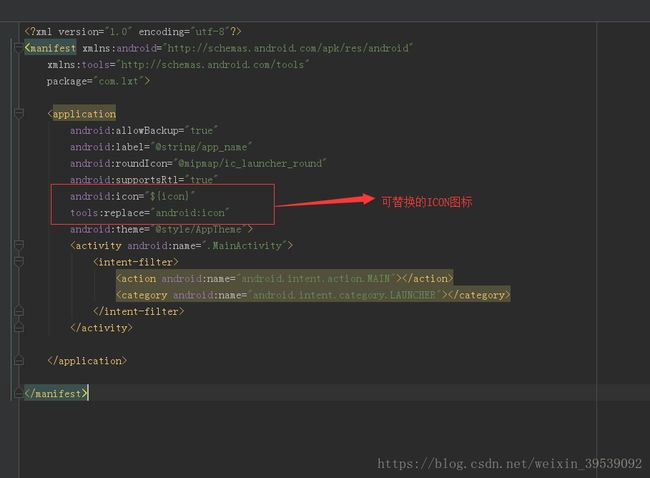
3.在AndroidManifest.xml中修改成以下所示:
4.配置渠道列表
productFlavors {
def json = file("${projectDir.path}/channel.json").getText("UTF-8")//读取app目录下的channel.json文件内容
def flavors = new JsonSlurper().parseText(json) //转换成Jsons数组对象
flavors.each { flavor ->
"${flavor.channel_name}"{//渠道名称,对应文件中的channel_name
versionCode flavor.versionCode //渠道版本号,对应文件中的versionCode
versionName flavor.versionName //渠道版本名称,对应文件中的versionName
manifestPlaceholders = [ icon: flavor.icon] //APP要显示的ICON图标,对应文件中的icon
}
}
}
把上篇的配置渠道脚本修改成这样,添加icon的信息。为了保证编译的正确,可以在res/mipmap-xhdpi放一张以app_icon.png命令的任意图片。
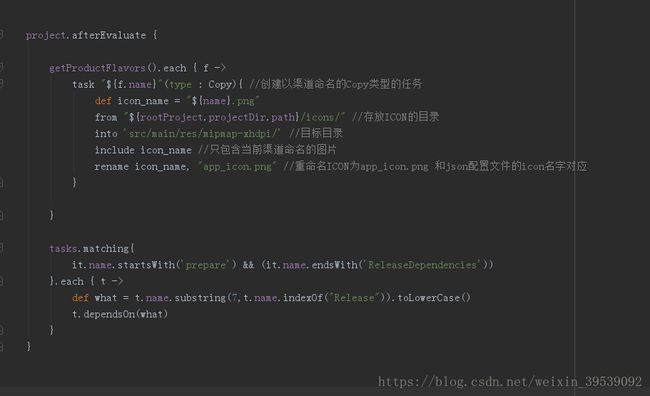
5.添加自己的.gradle文件或在app的build.gradle中添加任务和依赖,这里的演示我就直接写在build.gradle里面了。
简单对上面的代码做个说明:
afterEvaluate:个人理解是gradle每次配置的时候最后执行的任务代码块
dependsOn : 任务依赖
t.dependsOn(what): t代表任务:app:prepareReleaseDependencies what:就是上面创建的以渠道命名的任务
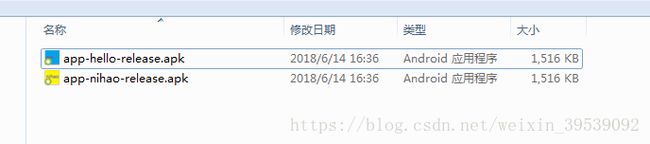
执行gradlew assembleRelease打包命令:
非常完美的实现了根据渠道信息替换对应的ICON图标。其他更复杂资源替换暂时就不演示了
版权声明:本文为博主原创文章,转载请标明出处。