Angular 8 基础
- 绑定数据
Angular 中使用{{}}绑定业务逻辑里面定义的数据
数据文本绑定:
绑定 html:
绑定属性:
- 数据循环*ngFor
*ngFor 普通循环
循环的时候设置 key
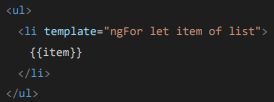
template 循环数据
- 条件判断 *ngIf
![]()
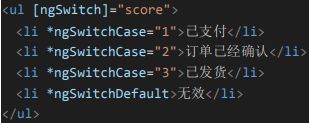
- *ngSwitch
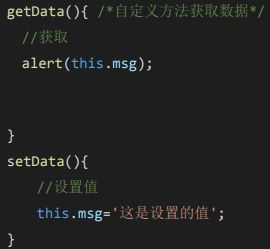
- 执行事件 (click)=”getData()”
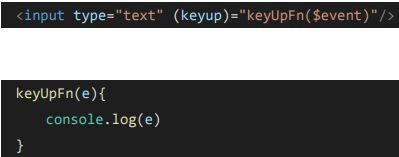
- 表单事件
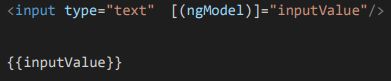
- 双向数据绑定
使用方式:
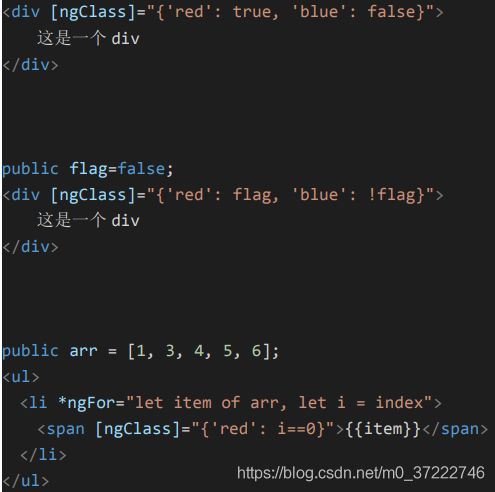
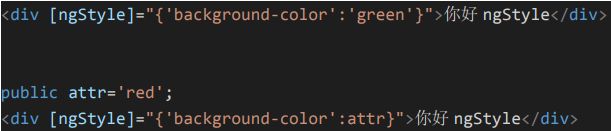
- [ngClass]、[ngStyle]
[ngClass]:
[ngStyle]:
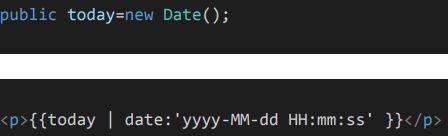
- 管道
其他管道: http://bbs.itying.com/topic/5bf519657e9f5911d41f2a34
创建管道:ng g pipe pipe/getAbsolute
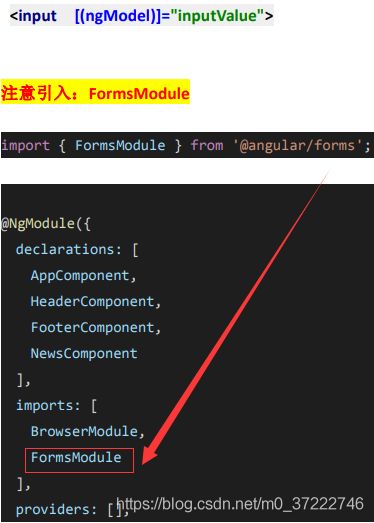
- ngModel
如果单独使用ngModel,且没有为其赋值的话,它会在其所在的ngForm.value对象上添加一个property,此property的key值为ngModel所在组件设置的name属性的值
{{ f.value | json }} // { "userName": "" }
此时需要注意的是,单独使用ngModel时,如果没有为ngModel赋值的话,则必须存在name属性。
也就是说,单独ngModel的作用是通知ngForm.value,我要向你那里加入一个property,其key值是组件的name属性值,其value为空字符串。
[ngModel]
可是,如果想向ngForm中添加一个有默认值的property需要怎么做呢?这时就需要使用单向数据绑定的格式了,也就是[ngModel]:
this.model = {
userName: 'Casear'
};
{{ f.value | json }} // { "userName": "Casear" }
{{ model | json }} // { "userName": "Casear" },不会随着f.value的变化而变化
这里我们使用了单向数据绑定的特点,可以为ngForm.value添加一个带有初始值的property。
注意单向数据绑定的特点,此时在表单输入框中做的任何改变都不会影响model中的数据,也就是说this.model.userName不会随着输入框的改变而改变。不过输入框改变会体现在f.value中。
[(ngModel)]
上述的单向数据绑定在单纯地提供初始值很有用,不过总是有些场景需要将用户输入体现在我们的model上,此时就需要双向数据绑定了,也即[(ngModel)]:
this.model = {
userName: 'Casear'
};
{{ f.value | json }} // { "userName": "Casear" }
{{ model | json }} // { "userName": "Casear" },会随着f.value的变化而变化
这里我们不仅为ngForm.value添加了一个带有初始值的property,还能实现Model和View层的联动,尽管这种方式可能并不好,但是在某些情况下也不失为一种简便的方案。
通过使用 #userName="ngModel" 方式,我们可以获取表单控件关联的 NgModel 对象,进而获取当前控件的相关信息,如控件的当前的状态或控件验证信息等。
import{Component}from'@angular/core';
import{NgForm}from'@angular/forms';
@Component({selector:'exe-app',
template:`
First name value: {{ first.value }}
First name valid: {{ first.valid }}
Form value: {{ f.value | json }}
Form valid: {{ f.valid }}
`,})
exportclassAppComponent{
onSubmit(f: NgForm){
console.log(f.value);// { first: '', last: '' }
console.log(f.valid);// false
}}