background属性用法总结
background用于在一个背景中设置背景属性,像css其他属性一样,有两种表示方法
- 简写形式,如border:1px solid #ccc;
- 具体形式,如border-width:10px;
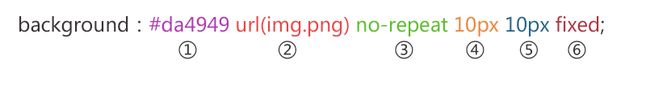
1、简写形式
位置含义解释:
- 位置①:设置背景颜色(不设置则背景为透明)
- 位置②:设置背景图片(url)
- 位置③:设置背景平铺方式,不设置该属性,默认为repeat,背景图像将在垂直方向和水平方向重复。可能的值有(repeat-x, repeat-y, no-repeat)
- 位置④:设置背景图距左边的距离(默认为0),可能的值(数值表示,%表示,top,left,bottom,center,right表示法),注意center占用两个位置(④⑤);
- 位置⑤:设置背景图距上边的距离(默认为0),可能的值(数值表示,%表示,top,left,bottom,center,right表示法),注意center占用两个位置(④⑤);
- 位置⑥:设置图片的滚动方式(默认scroll,背景图像会随着页面其余部分的滚动而移动),可能的值为(scroll,fixed)
总结:如果要用这种形式,位置①和位置②至少写一个,应该值得注意的是,位置③,④,⑤,⑥都是为了修饰位置②,所以但不写位置②的时候,其他位置也没有写的必要了。
以上位置在写的时候无先后顺序。但是习惯一个好的顺序非常必要。
2、具体形式
1.background-color
用于设置背景颜色,默认元素背景色为透明(transparent)
一共三种表示法,如下:
background-color: red;
background-color: #ccc;
background-color: rgb(255, 255, 255);2.background-image
设置背景图片,默认无图片
background-image: url(img.png);3.background-position
设置背景图片的位置,相对于元素进行定位,默认位置左上角(0,0),可以用的表示方法
- 数值表示,如(10px,10px);
- 百分比表示,如(10%, 10%);
方向位置表示法,
top left top center top right center left center center(==center) center right bottom left bottom center bottom right
background-position: top left;
background-position: 10px 10px;
background-position: 10% 10%;4.background-attachment
设置背景图的滚动方式,默认背景图像会随着页面其余部分的滚动而移动(scroll)
- scroll,背景图像会随着页面其余部分的滚动而移动
- fixed,当页面的其余部分滚动时,背景图像不会移动
background-attachment: fixed;5.background-repeat
设置背景图片的平铺显示方式,默认背景图像将在垂直方向和水平方向重复。
- repeat,背景图像将在垂直方向和水平方向重复
- no-repeat,背景图像将仅显示一次
- repeat-x,背景图像将在水平方向重复
- repeat-y,背景图像将在垂直方向重复
background-repeat: no-repeat;至此,简写形式,具体形式的background讲完了,接下来说说background的其他属性
3.background其他属性(复杂)
1.background-size
用于设置背景图的尺寸大小,其实也挺常用的一个属性。默认值auto,其他选项值(数值法,百分比法,cover,contain),详解如下:
- 数值法,如(10px,10px),含义即(宽,高),当设置第一值时候,第二个值默认auto
- 百分比法,如(10%,10%),含义即(宽,高),当设置第一值时候,第二个值默认auto
- cover,把背景图片扩展至足够大,以使背景图片完全覆盖背景区域。背景图片的某些部分也许无法显示在背景定位区域中。
eg:找到一个370*392大小的图片,做个测试
①当背景图片小于背景区域时
<html>
<head>
<title>title>
<style type="text/css">
div{
width: 200px;
height: 200px;
background-image: url(1111.png);
background-repeat:no-repeat;
border: 20px dotted #ccc;
background-size: cover;
}
style>
head>
<body >
<div>div>
body>
html>
<html>
<head>
<title>title>
<style type="text/css">
div{
width: 400px;
height: 400px;
background-image: url(1111.png);
background-repeat:no-repeat;
border: 20px dotted #ccc;
background-size: cover;
}
style>
head>
<body >
<div>div>
body>
html>图看到这里,相信大家已经看出点什么了,在使用background-size:cover时候,总结:
优点:图片不失真(不拉伸变形),整个背景区域不会出现背景色(默认白色),
缺点:图片变得不完整,会隐藏一部分,
无论背景图如何,总会拉伸或压缩,使得背景图完全覆盖背景区域。多余的则向右或向下隐藏。
contain,容纳,即将背景图片等比缩放至某一边紧贴容器边缘为止。(把背景图片扩展至最大尺寸,以使背景图片其宽度和高度完全适应背景区域),
①当背景图片小于背景区域时候,背景就会出现背景色(默认白色),如下图:
<html>
<head>
<title>title>
<style type="text/css">
div{
width: 420px;
height: 420px;
background-image: url(1111.png);
background-repeat:no-repeat;
border: 1px solid red;
}
style>
head>
<body >
<div>div>
body>
html>
<html>
<head>
<title>title>
<style type="text/css">
div{
width: 300px;
height: 300px;
background-image: url(1111.png);
background-repeat:no-repeat;
border: 20px dotted #ccc;
background-size: contain;
}
style>
head>
<body >
<div>div>
body>
html>通过上面的例子,当时用background-size:contain时候,总结:
优点:背景图不失真(不拉伸变形),且全部出现在背景区域里面
缺点:背景区域会出现背景色(默认白色)。
无论背景图如何,总会拉伸会压缩,使得背景图完全适应背景区域。剩余的区域会出现背景色(默认白色)
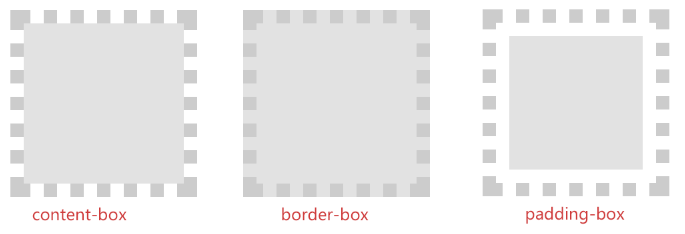
2.background-clip(css3新属性)
规定背景的绘制区域,包括背景颜色和背景图片的绘制方法
可选的值:(padding-box,content-box,border-box),效果图如下: 

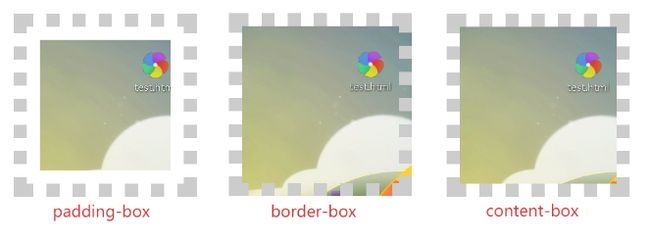
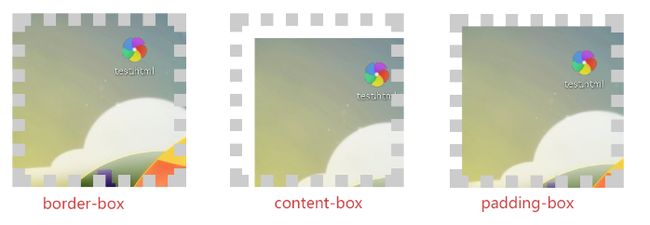
3.background-origin(css3新属性)
规定背景图片的定位位置,通过上下两图可以认真对比background-origin和background-clip的区别
可选的值:(padding-box,content-box,border-box),效果图如下: 
background的属性也就总结完了.