Vue 的环境的搭建和项目部署
Vue 的环境的搭建和项目部署
第一章 vue的环境搭建
1.1安装nodejs
2.下载相应位数nodeJs
第二章 vue的打包部署
第三章nginx代理vue项目
第一章 vue的环境搭建
1.1安装nodejs
1.先看系统配置,是32位和64位
uname –a2.下载相应位数nodeJs
从nodejs官网(http://nodejs.cn/download/)下载安装包 
3.在/opt/建立相关文件夹并将nodejs压缩包上传到vue文件夹并解压
解压上传上来的nodejs压缩包
tar –xvf node-v10.16.0-linux-x64.tar.xz4.建立软连接(相当于快捷键)
sudo ln –s /opt/vue/nodejs/bin/node /usr/local/bin/node
sudo ln –s /opt/vue/nodejs/bin/npm /usr/local/bin/ npm5.验证node是否安装成功
node -v和npm –v 1.2 安装cnpm
安装cnpm是因为使用npm install安装包时速度很慢,所以建议安装cnpm后使用cnpm install来安装包
1.用命令
npm install -g cnpm --registry=https://registry.npm.taobao.org2.建立软连接(否则用cnpm会报No command 'cnpm' found的错误)
sudo ln –s –s /opt/vue/nodejs/bin/node /usr/local/bin/cnpm1.3安装vue-cli
1.用命令
cnpm install -g vue-cli2.建立软连接
sudo ln -s /opt/vue/nodejs/bin/ /usr/local/bin/vue3.建一个测试项目测试是否安装成功
vue init webpack firstproject有问题选都按Y就可以
4.cd到 firstproject目录下
5. 安装项目依赖
cnpm install6. 项目启动
cnpm run dev启动成功linux界面
自动分配一个地址,输入后成功访问效果图
至此,vue的linux环境就搭建完毕
第二章 vue的打包部署
2.1 方式一
1.线下打包成dist,用xshell传到服务器,放在Nginx或者tomcat的webapp目录下都可以
打包命令
npm run build192.16.1.41的Tomcat 在/opt/tomcat位置.
端口为7001
2.查看tomcat端口
Ps –ef|grep tomcat 强制杀死进程
Kill -9 XXX3. 启动tomcat
sh tomcat/bin/startup.sh4. 实时查看最新的500行日志
tail -500f tomcat/log/ catalina.log2.2 方式二
线下写好代码提交到svn服务器(要与部署的服务器一致),在服务器上打包部署
以192.168.1.41为例
1.如果开发者第一次导入,可以用命令
svn co https://ip/svn/ 下载到/opt/svn/xx/code/目录2.然后再npm install (如果线下已经安装上传了相关依赖就可以省略这一步)
3. npm dev run 启动项目(或者npm dev serve)
4.出现启动成功界面,浏览器输入地址既可访问
第三章nginx代理vue项目
1.若不记得目录可以用 whereis命令找
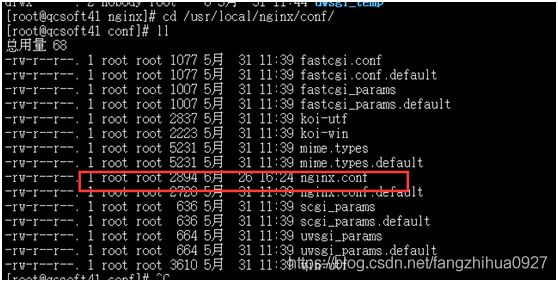
2.进入/usr/local/nginx/conf/配置目录,修改nginx.conf文件
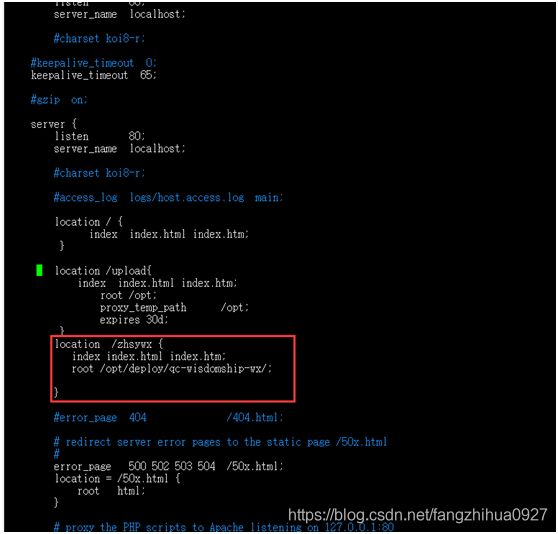
3.vim nginx.conf修改配置
意思是访问localhost:80/zhsywx目录会去/opt/deploy/qc-xx-wx/zhsywx下面找项目
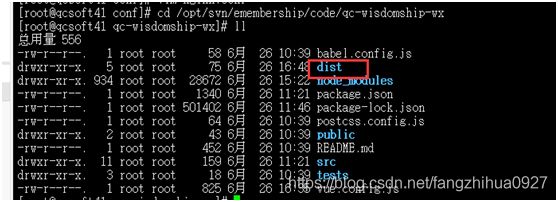
4.在/opt/svn/emembership/code/qc-wisdomship-wx目录中(SVN提交目录)用npm run build命令打包好;会在qc-xx-wx的目录下生成dist文件夹;再mv dist/* /opt/deploy/qc-xx-wx/zhsywx/移动到Nginx代理目录;如果是第二次部署就用
\cp -fr dist/* /opt/deploy/qc-xx-wx/zhsywx/强制替换命令,替换掉Nginx代理目录的下的dist;里的内容
5.在浏览器输入Nginx代理的目录http://ip/zhsywx/,可以看到部署代理成功了