- AI人工智能代理工作流AI Agent WorkFlow:设计智能任务处理流程
AI天才研究院
计算AI大模型企业级应用开发实战DeepSeekR1&大数据AI人工智能大模型计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
AI人工智能代理工作流AIAgentWorkFlow:设计智能任务处理流程作者:禅与计算机程序设计艺术/ZenandtheArtofComputerProgramming1.背景介绍1.1问题的由来在当今的数字化时代,随着数据量的爆炸式增长和复杂性的提升,传统的手动任务处理方式已经无法满足高效、准确的需求。人工智能技术的发展为自动化任务处理提供了新的可能性。AI人工智能代理(AIAgent)作为一
- 基于STM32+微信小程序设计的环境监测系统(腾讯云IOT)
DS小龙哥
智能家居与物联网项目实战stm32微信小程序腾讯云
一、设计需求基于STM32设计的环境检测系统(腾讯云物联网+微信小程序实现)【1】项目背景随着人们生活水平的提高,人们对生活环境的求越来越高尤其是在家居环境有害气体污染已经引起了人们的注意,温度和湿度控制等。有关研究人员发现,天然气主要组成部分为甲烷气,而且还有少量的乙烷、丙烷、丁烷等烷烃,还含有二氧化碳、氧、氮、硫化氢、水分等。甲醛是一种破坏生物细胞蛋白质的原生质毒物,会对人的皮肤、呼吸道及内脏
- Ada语言的数据结构与算法
尤宸翎
包罗万象golang开发语言后端
Ada语言的数据结构与算法引言在计算机科学的领域里,数据结构与算法是核心的组成部分,围绕着如何高效地存储和处理数据。这些概念不仅是程序设计的重要基础,也是提高程序性能的关键。Ada是一种强类型、结构化的编程语言,早在20世纪80年代就被设计用于军用和实时系统。由于其高可靠性和可维护性,Ada逐渐在航空航天、军事和其他需要高安全性的领域获得了广泛应用。本文将探讨Ada语言中的数据结构和算法,包括常见
- 软件设计师之树与二叉树:非线性数据结构的深度探索
一杯年华@编程空间
软考中级数据结构
软件设计师之树与二叉树:非线性数据结构的深度探索在软件开发领域,数据结构是程序设计的核心基础,其中树和二叉树作为重要的非线性数据结构,在众多场景中都有着广泛应用。我写这篇博客,就是希望和大家一起学习进步,深入解析树和二叉树的相关知识,用通俗易懂的语言结合图表和Java代码示例进行讲解,帮助大家更好地掌握这些内容。一、树的定义与基本概念树的定义树是由n(n≥0)个结点组成的有限集合。当n=0时,为空
- C语言基础(函数)
指尖DE格桑花
c语言开发语言初学者嵌入式
函数的概述函数:实现一定功能的,独立的代码模块。对于函数的使用,一定是先定义,后使用。使用函数的优势:①我们可以通过函数提供功能给别人使用。当然我们也可以使用别人提供的函数,减少代码量。②借助函数可以减少重复性的代码。③实现结构化(模块化)程序设计思想。关于结构化设计思想:将大型的任务功能划分为相互独立的小型的任务模块来设计。函数是C语言程序的基本组成单元:C语言程序是由一个(必然是main函数)
- 嵌入式程序软件架构
zhuimeng_1234
编程语言
1.线性架构:一种最简单的程序设计结构;2.模块化架构:模块化架构是一种将程序分解为独立模块的设计方法,每个模块执行特定的任务。3.层次化架构:层次化架构是一种将系统分解为多个层次的设计方法,每个层次负责不同的功能。4.事件驱动架构:事件驱动架构是一种编程范式,其中程序的执行流程由事件触发。5.状态机架构:在单片机开发中,状态机常用于处理复杂的逻辑和事件序列,如用户界面管理、协议解析等。6.面向对
- 聊聊Python都能做些什么
·零落·
Python入门到掌握python开发语言
文章目录一、Python简介二、Python都能做些什么1.Web开发2.数据分析和人工智能3.自动化运维和测试4.网络爬虫5.金融科技三、Python开源库都有哪些1.Web开发2.数据分析和科学计算3.机器学习和深度学习4.网络爬虫5.自动化和测试6.其他常用库四、相关链接一、Python简介Python是一种解释型、面向对象、动态数据类型的高级程序设计语言。它最初由GuidovanRossu
- 开发规范与编码标准原理与代码实战案例讲解
AI天才研究院
DeepSeekR1&大数据AI人工智能大模型AI大模型企业级应用开发实战AI大模型应用入门实战与进阶计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
开发规范与编码标准原理与代码实战案例讲解作者:禅与计算机程序设计艺术/ZenandtheArtofComputerProgramming/TextGenWebUILLM开发规范与编码标准原理与代码实战案例讲解1.背景介绍1.1问题的由来随着软件工程的快速发展,尤其是在大型团队协作下开发复杂系统时,一致性、可读性、维护性成为影响代码质量的关键因素。不一致的开发风格、冗余的代码模式以及缺乏标准化的命名
- C语言中数据的载体【变量和常量】
寒雒
C语言初阶c语言程序人生
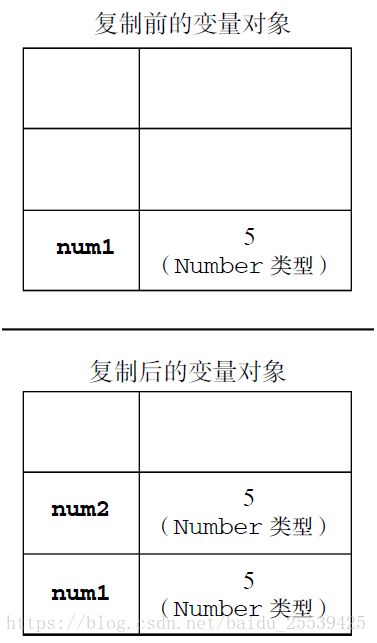
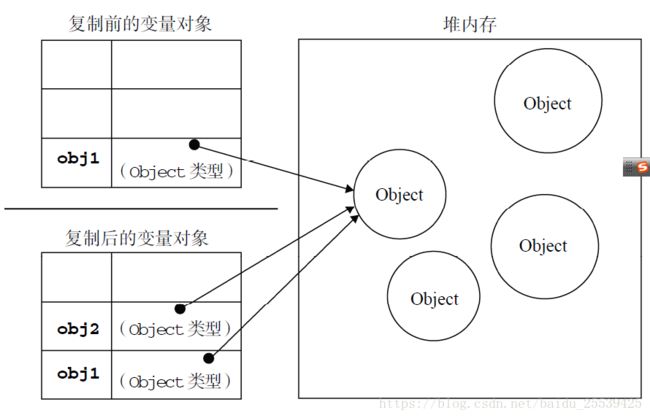
在C语言中,变量和常量是编程过程中不可或缺的载体。它们承载着程序中的数据和信息,为程序的运行提供了基础。变量可以存储不同类型的数据,并且可以在程序执行过程中被修改,而常量则是不可更改的固定数值。了解和掌握这两个概念,对于编写高效且可靠的程序至关重要。在本篇博客中,我们将深入探讨C语言中的变量和常量,帮助读者更好地理解它们在程序设计中的作用和用法。一、变量1、变量的定义和赋值在使用一个变量存放数据时
- Android BaseActivity的设计(一)
小翘学Framework
Android从入门到跑路androidBaseActivityMVC
Android开发中BaseActivity在程序设计对于项目的架构重要性不言而喻,一个好的BaseActivity设计可以让项目的Activity代码看起来更加简洁且易编写,同时BaseActivity也是MVC,MVP和MVVM架构体现。BaseActivity使用场景1多个子类有公有的方法,并且逻辑基本相同时。2重要、复杂的算法,可以把核心算法设计为模板方法,周边的相关细节功能则由各个子类实
- ECMAScript(ES6+)
爱好是吃的蓝胖
ES6javascript开发语言前端ecmascript
1.ECMAScript简介ECMA(EuropeanComputerManufacturersAssociation)中文名称为欧洲计算机制造商协会,这个组织的目标是评估、开发和认可电信和计算机标准。1994年后该组织改名为Ecma国际。ECMAScript是由Ecma国际通过ECMA-262标准化的脚本程序设计语言Ecma国际制定了许多标准,而ECMA-262只是其中的一个,查看Ecma标准。
- Java学习总结归纳
eyes______
java学习开发语言
202402150625卢芊涵一、第一章:初始java与面向对象程序设计1.1java概述1.1.1计算机编程语言发展史:编程语言从早期的机器语言,逐步发展到汇编语言,再到高级语言。机器语言是二进制代码,直接由计算机硬件执行,但可读性和可维护性极差;汇编语言使用助记符代替二进制指令,一定程度上提高了可读性;高级语言如Java则更接近人类语言,提高了开发效率。例如,机器语言可能是一串010101,而
- 实现RPC框架的流量控制与限流策略
AI天才研究院
计算编程实践架构师必知必会系列计算大数据人工智能语言模型AI大模型LLMJavaPython架构设计AgentRPA
1.背景介绍实现RPC框架的流量控制与限流策略作者:禅与计算机程序设计艺术1.背景介绍1.1RPC简介RPC(RemoteProcedureCall),即远程过程调用,是一种常见的分布式系统中的通信方式。它允许程序员像调用本地函数一样去调用网络上位于其他机器上的函数。RPC通过将参数序列化为消息,然后发送到服务器上执行相应的函数,最后将结果反序列化返回给客户端。1.2流量控制与限流策略在分布式系统
- 学懂C++(六): C++ 数据抽象特性详解
猿享天开
c++开发语言数据抽象虚函数
数据抽象是面向对象编程中的一个核心特性,它允许程序员将复杂的现实世界问题简化为易于管理和理解的模型。在C++中,数据抽象通过类和对象的机制实现。以下是对C++数据抽象特性的详细解析。1.什么是数据抽象数据抽象是一种处理复杂性的方法,它通过隐藏实现细节并只暴露必要的接口来简化程序设计。通过数据抽象,程序员可以专注于对象的功能,而不必关注其内部实现。1.1抽象的好处简化复杂性:仅提供必要的信息,隐藏不
- 《Python程序设计基础 》课堂笔记整理
金土火
Pythonpython
1数据1.1基本数据类型1.1.2数字类型x//yx与y整数商,即不大于x与y之商的最大整数x的y次幂,即(x+yj).real复数的实部;(x+yj).imag复数的虚部1.1.3优先级等于,顺序从右向左1.2组合数据类型1.2.1序列类型列表类型字符串使用双引号或单引号括起来的零个或多个字符,字符串是字符的序。1.正向递增序号:正向递增以最左侧字符序号为0,向右依次递增,最右侧字符序号为L-1
- L2-023 图着色问题(Java)
Loongnoy
Java题解算法
题目链接:PTA|程序设计类实验辅助教学平台图着色问题是一个著名的NP完全问题。给定无向图G=(V,E),问可否用K种颜色为V中的每一个顶点分配一种颜色,使得不会有两个相邻顶点具有同一种颜色?但本题并不是要你解决这个着色问题,而是对给定的一种颜色分配,请你判断这是否是图着色问题的一个解。输入格式:输入在第一行给出3个整数V(0set=newHashSet0){int[]arr=newint[v+1
- SQL注入-01-什么是SQL注入?
AnQ_xiao
SQL注入-【入门】SQL注入数据库安全黑客攻击数据泄露参数验证
什么是SQL注入?1、正常的web端口访问正常访问是web传入程序设计者所希望的参数值,由程序查询数据库完成处理后,呈现结果页面给用户。2、SQL注入是如何访问?(1)SQL注入也是正常的web端口访问(2)只是传入的参数值并非是程序设计者所希望的,而是传入了嵌套SQL代码的参数值(3)参数值利用程序处理注入者的逻辑,按注入者的期望执行数据库查询SQL注入:是通过应用程序把带有SQL代码的参数传递
- 使用 Go 语言实现高性能网络服务: 包括TCP连接管理、内存池、epoll、缓存设计、序列化等
AI天才研究院
Golang实战一天一门编程语言自然语言处理人工智能语言模型编程实践开发语言架构设计
作者:禅与计算机程序设计艺术1.简介Go是一门开源的编程语言,由Google开发并于2009年正式发布。其拥有以下特征:静态强类型:在编译时已经把变量的数据类型确定下来,并进行严格类型检查;自动垃圾回收:不需要手动分配和释放内存,通过引用计数实现自动释放无用对象;接口:支持接口、多态特性,可以方便地实现依赖注入、适配器模式、代理模式等;goroutine:采用协程(Coroutine)机制,使得编
- 架构设计与模式之:容器化与云原生架构设计模式
AI天才研究院
Python实战DeepSeekR1&大数据AI人工智能大模型大数据人工智能语言模型JavaPython架构设计
作者:禅与计算机程序设计艺术1.简介当今,企业越来越依赖云计算服务来获得快速、经济和弹性伸缩的能力。云原生架构正逐渐成为主流,而容器技术也已经在为企业提供更灵活、更高效的开发环境。本文将从云原生架构和容器技术的角度出发,结合实际应用场景,系统全面剖析容器化及云原生架构的设计模式及优缺点,并为读者提供参考指导。2.背景介绍什么是云原生?云原生(CloudNative)的概念源于Google在Kube
- AIGC从入门到实战:可能消失的职业和新出现的机会
AGI大模型与大数据研究院
DeepSeekR1&大数据AI人工智能计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
AIGC从入门到实战:可能消失的职业和新出现的机会作者:禅与计算机程序设计艺术1.背景介绍人工智能生成内容(AIGC)正在迅速改变我们的世界。从文本、代码到图像和音乐,AIGC正在各个领域展示其强大的能力,并开始挑战传统的创意产业。本篇文章将深入探讨AIGC的概念、技术原理、应用场景以及其对未来职业的影响,并为读者提供入门AIGC的实用指南。1.1AIGC的兴起AIGC的兴起得益于近年来人工智能技
- 探秘Executor的生命周期:从启动到销毁
AI天才研究院
计算AI大模型企业级应用开发实战ChatGPT计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
探秘Executor的生命周期:从启动到销毁作者:禅与计算机程序设计艺术1.背景介绍1.1Executor概述在并发编程领域,Executor框架扮演着至关重要的角色。它提供了一种高效、灵活且可管理的方式来执行异步任务,将任务的提交与执行过程解耦,从而简化了并发编程的复杂性。1.2Executor的优势Executor框架的优势主要体现在以下几个方面:提高资源利用率:通过线程池技术,Executo
- python基础版课件_Python入门基础ppt课件.ppt
六间仓库的仓老师
python基础版课件
《Python入门基础ppt课件.ppt》由会员分享,可在线阅读,更多相关《Python入门基础ppt课件.ppt(30页珍藏版)》请在人人文库网上搜索。1、Python语言基础,1,Python诞生于20世纪90年代初,是一种解释型、面向对象、动态数据类型的高级程序设计语言,是最受欢迎的程序设计语言之一。这节课我们主要来介绍Python语言的基本情况和基础知识。,课程描述,2,课程知识点,1初识
- c语言%-8.3,C语言程序设计第8章-8.3.pptx
蓝精神
c语言%-8.3
C语言程序设计第8章-8.3.pptxC语言程序设计实例教程8.3二维数组和指针,C语言程序设计实例教程,第8章指针,二维数组的定义方法通过二维数组名引用二维数组元素二维数组与一维数组的关系通过定义指针变量来引用二维数组元素通过数组名的运算实现指针的移动来引用数组元素,本节要点实例37二维数组名和数组元素的地址二维数组的成员介绍,【实例任务】定义一个二维数组并赋初值,然后分别输出二维数组名的值,各
- 四个学生三门成绩 C语言二维数组,C语言程序设计第6章-6.2.pptx
马宇宸
四个学生三门成绩C语言二维数组
C语言程序设计第6章-6.2.pptxC语言程序设计实例教程6.2二维数组,C语言程序设计实例教程,第6章数组,二维数组的定义和数组元素的引用方法二维数组的初始化方法,本节要点实例21二维数组的定义与引用-统计总成绩及平均成绩,【实例任务】从键盘上任意输入某班n个学生的三门课程的成绩,计算每个学生的平均成绩、计算每门课程的平均成绩,并且打印成绩单,输出三门课程成绩的平均分及课程的平均分。运行结果如
- 数据分析:数据的存储结构、数据类型、数据集成技术、存储模型、查询语言、API、驱动器等
AI天才研究院
Python实战自然语言处理人工智能语言模型编程实践开发语言架构设计
作者:禅与计算机程序设计艺术1.简介数据分析是一个复杂的工程,需要用到多个数据库、数据表、数据文件等数据集成资源。不同的数据集成环境(如分布式系统、异构数据库)会影响数据分析的效率和效果。在进行数据分析时,首先要确定数据集成方案、选择合适的数据模型和索引策略,以及评估各种解决方案之间的优劣。因此,掌握数据的存储结构、数据类型、数据集成技术、存储模型、查询语言、API、驱动器等关键信息对数据分析工作
- 青少年编程与数学 02-010 C++程序设计基础 46课题、链接库
明月看潮生
编程与数学第02阶段青少年编程c++编程与数学开发语言
青少年编程与数学02-010C++程序设计基础46课题、链接库一、链接库(LinkLibrary)1.静态链接库(StaticLibrary)特点:示例:创建和使用静态链接库2.动态链接库(DynamicLibrary)特点:示例:创建和使用动态链接库1.2创建动态链接库2.编写使用链接库的程序3.编译和链接程序3.1编译和链接静态链接库3.2编译和链接动态链接库4.使用第三方链接库4.1下载和安
- Java多线程与并发编程实战——从基础到进阶
AI天才研究院
Python实战Java实战自然语言处理人工智能语言模型编程实践开发语言架构设计
作者:禅与计算机程序设计艺术1.简介互联网企业都在大力拓展自己的业务,而新的技术革命也带来了海量的数据量,因此,单机并发处理能力已经无法满足现代信息时代对高速数据的需求。大数据和云计算带来的分布式系统架构,让单台计算机不仅能够执行单个任务,而且可以横向扩展处理大量任务。在这种情况下,如何充分利用多核CPU、共享内存等资源并发地处理多项任务就成为现代系统设计者们必备技能之一。本书将以实操为导向,全面
- 大语言模型原理与工程实践:大语言模型强化对齐
AGI大模型与大数据研究院
DeepSeekR1&大数据AI人工智能计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
大语言模型原理与工程实践:大语言模型强化对齐作者:禅与计算机程序设计艺术/ZenandtheArtofComputerProgramming1.背景介绍1.1问题的由来随着人工智能技术的迅猛发展,大语言模型(LargeLanguageModels,LLMs)如GPT-3、LaMDA等,在自然语言处理(NLP)领域取得了显著的突破。这些模型在问答、翻译、文本生成等方面展现出惊人的能力,但同时也引发了
- 从零开始大模型开发与微调:PyTorch 2.0深度学习环境搭建
AI智能涌现深度研究
DeepSeekR1&大数据AI人工智能Python入门实战计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
从零开始大模型开发与微调:PyTorch2.0深度学习环境搭建作者:禅与计算机程序设计艺术/ZenandtheArtofComputerProgramming1.背景介绍1.1问题的由来随着深度学习在各个领域的广泛应用,大模型开发与微调成为了当前研究的热点。大模型能够学习到丰富的知识,并在各个下游任务上取得优异的性能。然而,大模型开发与微调需要强大的计算资源和专业的知识背景,这对于许多初学者和研究
- C++程序设计语言笔记——抽象机制:泛型程序设计
钺不言
C++笔记c++笔记开发语言经验分享
0模板可传递实参类型而不丢失信息。在C++中,模板传递实参类型时保留所有类型信息的关键在于正确使用引用和转发机制。以下是几种常见场景的解决方案:1.使用万能引用(UniversalReference)和完美转发通过T&&捕获任意类型的引用(左值/右值),结合std::forward保留原始类型信息:templatevoidwrapper(T&&arg){//完美转发,保留所有类型信息(包括cons
- jQuery 跨域访问的三种方式 No 'Access-Control-Allow-Origin' header is present on the reque
qiaolevip
每天进步一点点学习永无止境跨域众观千象
XMLHttpRequest cannot load http://v.xxx.com. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:63342' is therefore not allowed access. test.html:1
- mysql 分区查询优化
annan211
java分区优化mysql
分区查询优化
引入分区可以给查询带来一定的优势,但同时也会引入一些bug.
分区最大的优点就是优化器可以根据分区函数来过滤掉一些分区,通过分区过滤可以让查询扫描更少的数据。
所以,对于访问分区表来说,很重要的一点是要在where 条件中带入分区,让优化器过滤掉无需访问的分区。
可以通过查看explain执行计划,是否携带 partitions
- MYSQL存储过程中使用游标
chicony
Mysql存储过程
DELIMITER $$
DROP PROCEDURE IF EXISTS getUserInfo $$
CREATE PROCEDURE getUserInfo(in date_day datetime)-- -- 实例-- 存储过程名为:getUserInfo-- 参数为:date_day日期格式:2008-03-08-- BEGINdecla
- mysql 和 sqlite 区别
Array_06
sqlite
转载:
http://www.cnblogs.com/ygm900/p/3460663.html
mysql 和 sqlite 区别
SQLITE是单机数据库。功能简约,小型化,追求最大磁盘效率
MYSQL是完善的服务器数据库。功能全面,综合化,追求最大并发效率
MYSQL、Sybase、Oracle等这些都是试用于服务器数据量大功能多需要安装,例如网站访问量比较大的。而sq
- pinyin4j使用
oloz
pinyin4j
首先需要pinyin4j的jar包支持;jar包已上传至附件内
方法一:把汉字转换为拼音;例如:编程转换后则为biancheng
/**
* 将汉字转换为全拼
* @param src 你的需要转换的汉字
* @param isUPPERCASE 是否转换为大写的拼音; true:转换为大写;fal
- 微博发送私信
随意而生
微博
在前面文章中说了如和获取登陆时候所需要的cookie,现在只要拿到最后登陆所需要的cookie,然后抓包分析一下微博私信发送界面
http://weibo.com/message/history?uid=****&name=****
可以发现其发送提交的Post请求和其中的数据,
让后用程序模拟发送POST请求中的数据,带着cookie发送到私信的接入口,就可以实现发私信的功能了。
- jsp
香水浓
jsp
JSP初始化
容器载入JSP文件后,它会在为请求提供任何服务前调用jspInit()方法。如果您需要执行自定义的JSP初始化任务,复写jspInit()方法就行了
JSP执行
这一阶段描述了JSP生命周期中一切与请求相关的交互行为,直到被销毁。
当JSP网页完成初始化后
- 在 Windows 上安装 SVN Subversion 服务端
AdyZhang
SVN
在 Windows 上安装 SVN Subversion 服务端2009-09-16高宏伟哈尔滨市道里区通达街291号
最佳阅读效果请访问原地址:http://blog.donews.com/dukejoe/archive/2009/09/16/1560917.aspx
现在的Subversion已经足够稳定,而且已经进入了它的黄金时段。我们看到大量的项目都在使
- android开发中如何使用 alertDialog从listView中删除数据?
aijuans
android
我现在使用listView展示了很多的配置信息,我现在想在点击其中一条的时候填出 alertDialog,点击确认后就删除该条数据,( ArrayAdapter ,ArrayList,listView 全部删除),我知道在 下面的onItemLongClick 方法中 参数 arg2 是选中的序号,但是我不知道如何继续处理下去 1 2 3
- jdk-6u26-linux-x64.bin 安装
baalwolf
linux
1.上传安装文件(jdk-6u26-linux-x64.bin)
2.修改权限
[root@localhost ~]# ls -l /usr/local/jdk-6u26-linux-x64.bin
3.执行安装文件
[root@localhost ~]# cd /usr/local
[root@localhost local]# ./jdk-6u26-linux-x64.bin&nbs
- MongoDB经典面试题集锦
BigBird2012
mongodb
1.什么是NoSQL数据库?NoSQL和RDBMS有什么区别?在哪些情况下使用和不使用NoSQL数据库?
NoSQL是非关系型数据库,NoSQL = Not Only SQL。
关系型数据库采用的结构化的数据,NoSQL采用的是键值对的方式存储数据。
在处理非结构化/半结构化的大数据时;在水平方向上进行扩展时;随时应对动态增加的数据项时可以优先考虑使用NoSQL数据库。
在考虑数据库的成熟
- JavaScript异步编程Promise模式的6个特性
bijian1013
JavaScriptPromise
Promise是一个非常有价值的构造器,能够帮助你避免使用镶套匿名方法,而使用更具有可读性的方式组装异步代码。这里我们将介绍6个最简单的特性。
在我们开始正式介绍之前,我们想看看Javascript Promise的样子:
var p = new Promise(function(r
- [Zookeeper学习笔记之八]Zookeeper源代码分析之Zookeeper.ZKWatchManager
bit1129
zookeeper
ClientWatchManager接口
//接口的唯一方法materialize用于确定那些Watcher需要被通知
//确定Watcher需要三方面的因素1.事件状态 2.事件类型 3.znode的path
public interface ClientWatchManager {
/**
* Return a set of watchers that should
- 【Scala十五】Scala核心九:隐式转换之二
bit1129
scala
隐式转换存在的必要性,
在Java Swing中,按钮点击事件的处理,转换为Scala的的写法如下:
val button = new JButton
button.addActionListener(
new ActionListener {
def actionPerformed(event: ActionEvent) {
- Android JSON数据的解析与封装小Demo
ronin47
转自:http://www.open-open.com/lib/view/open1420529336406.html
package com.example.jsondemo;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
impor
- [设计]字体创意设计方法谈
brotherlamp
UIui自学ui视频ui教程ui资料
从古至今,文字在我们的生活中是必不可少的事物,我们不能想象没有文字的世界将会是怎样。在平面设计中,UI设计师在文字上所花的心思和功夫最多,因为文字能直观地表达UI设计师所的意念。在文字上的创造设计,直接反映出平面作品的主题。
如设计一幅戴尔笔记本电脑的广告海报,假设海报上没有出现“戴尔”两个文字,即使放上所有戴尔笔记本电脑的图片都不能让人们得知这些电脑是什么品牌。只要写上“戴尔笔
- 单调队列-用一个长度为k的窗在整数数列上移动,求窗里面所包含的数的最大值
bylijinnan
java算法面试题
import java.util.LinkedList;
/*
单调队列 滑动窗口
单调队列是这样的一个队列:队列里面的元素是有序的,是递增或者递减
题目:给定一个长度为N的整数数列a(i),i=0,1,...,N-1和窗长度k.
要求:f(i) = max{a(i-k+1),a(i-k+2),..., a(i)},i = 0,1,...,N-1
问题的另一种描述就
- struts2处理一个form多个submit
chiangfai
struts2
web应用中,为完成不同工作,一个jsp的form标签可能有多个submit。如下代码:
<s:form action="submit" method="post" namespace="/my">
<s:textfield name="msg" label="叙述:">
- shell查找上个月,陷阱及野路子
chenchao051
shell
date -d "-1 month" +%F
以上这段代码,假如在2012/10/31执行,结果并不会出现你预计的9月份,而是会出现八月份,原因是10月份有31天,9月份30天,所以-1 month在10月份看来要减去31天,所以直接到了8月31日这天,这不靠谱。
野路子解决:假设当天日期大于15号
- mysql导出数据中文乱码问题
daizj
mysql中文乱码导数据
解决mysql导入导出数据乱码问题方法:
1、进入mysql,通过如下命令查看数据库编码方式:
mysql> show variables like 'character_set_%';
+--------------------------+----------------------------------------+
| Variable_name&nbs
- SAE部署Smarty出现:Uncaught exception 'SmartyException' with message 'unable to write
dcj3sjt126com
PHPsmartysae
对于SAE出现的问题:Uncaught exception 'SmartyException' with message 'unable to write file...。
官方给出了详细的FAQ:http://sae.sina.com.cn/?m=faqs&catId=11#show_213
解决方案为:
01
$path
- 《教父》系列台词
dcj3sjt126com
Your love is also your weak point.
你的所爱同时也是你的弱点。
If anything in this life is certain, if history has taught us anything, it is
that you can kill anyone.
不顾家的人永远不可能成为一个真正的男人。 &
- mongodb安装与使用
dyy_gusi
mongo
一.MongoDB安装和启动,widndows和linux基本相同
1.下载数据库,
linux:mongodb-linux-x86_64-ubuntu1404-3.0.3.tgz
2.解压文件,并且放置到合适的位置
tar -vxf mongodb-linux-x86_64-ubun
- Git排除目录
geeksun
git
在Git的版本控制中,可能有些文件是不需要加入控制的,那我们在提交代码时就需要忽略这些文件,下面讲讲应该怎么给Git配置一些忽略规则。
有三种方法可以忽略掉这些文件,这三种方法都能达到目的,只不过适用情景不一样。
1. 针对单一工程排除文件
这种方式会让这个工程的所有修改者在克隆代码的同时,也能克隆到过滤规则,而不用自己再写一份,这就能保证所有修改者应用的都是同一
- Ubuntu 创建开机自启动脚本的方法
hongtoushizi
ubuntu
转载自: http://rongjih.blog.163.com/blog/static/33574461201111504843245/
Ubuntu 创建开机自启动脚本的步骤如下:
1) 将你的启动脚本复制到 /etc/init.d目录下 以下假设你的脚本文件名为 test。
2) 设置脚本文件的权限 $ sudo chmod 755
- 第八章 流量复制/AB测试/协程
jinnianshilongnian
nginxluacoroutine
流量复制
在实际开发中经常涉及到项目的升级,而该升级不能简单的上线就完事了,需要验证该升级是否兼容老的上线,因此可能需要并行运行两个项目一段时间进行数据比对和校验,待没问题后再进行上线。这其实就需要进行流量复制,把流量复制到其他服务器上,一种方式是使用如tcpcopy引流;另外我们还可以使用nginx的HttpLuaModule模块中的ngx.location.capture_multi进行并发
- 电商系统商品表设计
lkl
DROP TABLE IF EXISTS `category`; -- 类目表
/*!40101 SET @saved_cs_client = @@character_set_client */;
/*!40101 SET character_set_client = utf8 */;
CREATE TABLE `category` (
`id` int(11) NOT NUL
- 修改phpMyAdmin导入SQL文件的大小限制
pda158
sqlmysql
用phpMyAdmin导入mysql数据库时,我的10M的
数据库不能导入,提示mysql数据库最大只能导入2M。
phpMyAdmin数据库导入出错: You probably tried to upload too large file. Please refer to documentation for ways to workaround this limit.
- Tomcat性能调优方案
Sobfist
apachejvmtomcat应用服务器
一、操作系统调优
对于操作系统优化来说,是尽可能的增大可使用的内存容量、提高CPU的频率,保证文件系统的读写速率等。经过压力测试验证,在并发连接很多的情况下,CPU的处理能力越强,系统运行速度越快。。
【适用场景】 任何项目。
二、Java虚拟机调优
应该选择SUN的JVM,在满足项目需要的前提下,尽量选用版本较高的JVM,一般来说高版本产品在速度和效率上比低版本会有改进。
J
- SQLServer学习笔记
vipbooks
数据结构xml
1、create database school 创建数据库school
2、drop database school 删除数据库school
3、use school 连接到school数据库,使其成为当前数据库
4、create table class(classID int primary key identity not null)
创建一个名为class的表,其有一