CocosCreator+Axios+Express入门案例
摘要
不得不说 JavaScript 能做的太多了,网上也有着越来越多优秀的框架,比如易用、简洁的 http 库 Axios,快速、极简的 Web 开发框架 Express。今天 KUOKUO 就来教大家如何使用它们完成前后端通讯。(底部有具体视频演示链接哦!)
正文
环境
- CocosCreator 版本 2.1.2
- Node.js 环境
如无服务器可以在本地调试(localhost)
安装库
在终端键入如下指令,安装 Axios 库。
npm i axios
客户端get写法
安装完毕后我们就可以在 CocosCreator 的脚本 test.ts 的最上方导入这个库:
import axios from "axios"
然后在下方就可以使用 axios 的 get 与 post 方法。先在 onLoad 里写个获取服务器时间的 get 方法:
onLoad () {
const url = "http://localhost:3000/"
axios.get(url + "getTime")
.then((res) => {
console.log(res.data)
})
.catch((err) => {
console.error(err)
})
}
服务端get写法
新建个文件夹,然后新建个 app.js 文件。
同理安装 Express 库。
npm i express
执行 Express 库的安装后打入代码:(如果没安装到该文件夹下,可以先执行 npm init)
const express = require("express")
const app = express()
// 设置跨域
app.all('*', (req, res, next) => {
res.header('Access-Control-Allow-Origin', '*')
res.header('Access-Control-Allow-Headers', 'Content-Type')
res.header('Access-Control-Allow-Methods', '*')
res.header('Content-Type', 'application/json;charset=utf-8')
next()
})
app.get("/getTime", (req, server) => {
const time = new Date().getTime()
server.send({
time: time
})
})
app.listen(3000, () => {
console.log("run in port 3000")
})
然后在终端执行指令:
node app
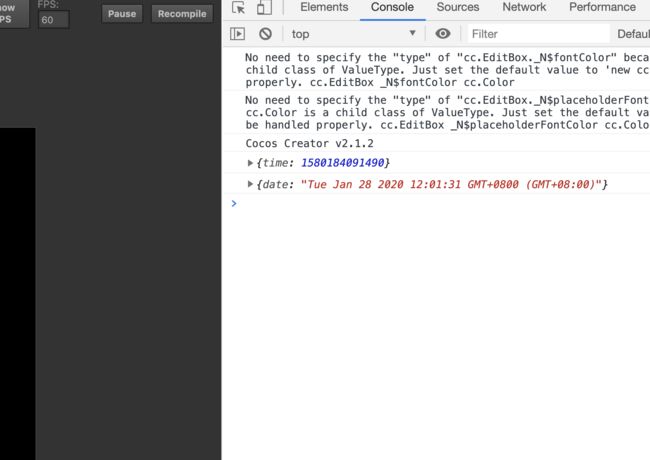
刷新 CocosCreator 并在浏览器中预览,成功图片如下。

post写法
同理,客户端代码:
import axios from "axios"
const {ccclass, property} = cc._decorator
@ccclass
export default class Test extends cc.Component {
onLoad () {
const url = "http://localhost:3000/"
axios.get(url + "getTime")
.then((res) => {
console.log(res.data)
})
.catch((err) => {
console.error(err)
})
axios.post(url + "getDate")
.then((res) => {
console.log(res.data)
})
.catch((err) => {
console.error(err)
})
}
}
服务端加一个 post 监听:
const express = require("express")
const app = express()
// 设置跨域
app.all('*', (req, res, next) => {
res.header('Access-Control-Allow-Origin', '*')
res.header('Access-Control-Allow-Headers', 'Content-Type')
res.header('Access-Control-Allow-Methods', '*')
res.header('Content-Type', 'application/json;charset=utf-8')
next()
})
app.get("/getTime", (req, server) => {
const time = new Date().getTime()
server.send({
time: time
})
})
app.post("/getDate", (req, server) => {
const date = new Date().toString()
server.send({
date: date
})
})
app.listen(3000, () => {
console.log("run in port 3000")
})
post带数据问题
在使用 post 请求时,一般我们都会带数据,但是 Axios 在这块有个坑!要知道 get 请求的参数以键值对的方式跟在 url 后面的,而 post 请求的参数是以键值对的方式在请求体里的,参数的传输方式是不一样的。但是服务端在取我们接口的请求参数时,用的方法其实却是一样的,所以会出错!因此,我们可以选择格式化客户端的请求数据,或者选择后端设置 post 的解析方法!因为网上很多用 qs 库来格式化客户端数据,文章很多,所以 KUOKUO 就用了第二种方法,设置 Express 的解析方式,给大家参考。设置代码:
app.use(express.urlencoded({ extended: false }))
app.use(express.json())
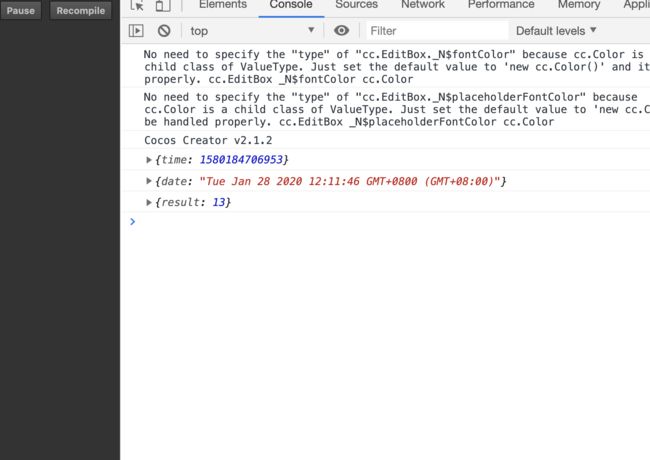
最终
客户端代码:
import axios from "axios"
const {ccclass, property} = cc._decorator
@ccclass
export default class Test extends cc.Component {
onLoad () {
const url = "http://localhost:3000/"
axios.get(url + "getTime")
.then((res) => {
console.log(res.data)
})
.catch((err) => {
console.error(err)
})
axios.post(url + "getDate")
.then((res) => {
console.log(res.data)
})
.catch((err) => {
console.error(err)
})
axios.post(url + "addTwoNumbers", {
number1: 5,
number2: 8
})
.then((res) => {
console.log(res.data)
})
.catch((err) => {
console.error(err)
})
}
}
服务端代码:
const express = require("express")
const app = express()
app.use(express.urlencoded({ extended: false }))
app.use(express.json())
// 设置跨域
app.all('*', (req, res, next) => {
res.header('Access-Control-Allow-Origin', '*')
res.header('Access-Control-Allow-Headers', 'Content-Type')
res.header('Access-Control-Allow-Methods', '*')
res.header('Content-Type', 'application/json;charset=utf-8')
next()
})
app.get("/getTime", (req, server) => {
const time = new Date().getTime()
server.send({
time: time
})
})
app.post("/getDate", (req, server) => {
const date = new Date().toString()
server.send({
date: date
})
})
app.post("/addTwoNumbers", (req, server) => {
const number1 = req.body.number1
const number2 = req.body.number2
server.send({
result: number1 + number2
})
})
app.listen(3000, () => {
console.log("run in port 3000")
})
教学视频链接
哔哩哔哩有从零开始的详细过程哦!!!
https://www.bilibili.com/video/av82497803
结语
Get 与 Post 都学会了,就可以搞事情了呦!!!
O(∩_∩)O~~
微信公众号
![]()