JS中关于跨域及实现方法
作者:plainnany
链接:https://www.jianshu.com/p/b6c40d8c9ad4
來源:简书
1. 什么是跨域
提起跨域,我们要先了解一下同源政策,需要明确一点的是,同源政策是针对于浏览器的,不是针对JS
同源策略限制从一个源加载的文档或脚本如何与来自另一个源的资源进行交互。这是一个用于隔离潜在恶意文件的关键的安全机制。--MDN
通俗来讲就是浏览器出于安全方面的考虑,只允许与本域下的接口交互。不同源的客户端脚本在没有明确授权的情况下,不能读写对方的资源。那么怎样是同源呢?
同源指的是:
- 同协议:如都是http或者https
- 同域名:如都是
http://jirengu.com/a和http://jirengu.com/b - 同端口:如都是80端口
以https://plainnany.github.io为例
该url的协议为https,域名是plainnany.github.io,端口为443,默认端口可以省略。
https://plainnany.github.io/archives同源,协议、域名、端口都相同http://plainnany.github.io不同源,协议不同https://other.github.io不同源,域名不同https://plainnany.github.io:442不同源,端口不同
那么问题来了,我就是想访问其他域(非同源)的资源----即跨域,该怎么做呢?
2. 如何跨域
常用的跨域方法有JSONP,CORS,postmessage等,
2.1 JSONP
JSONP是JSON with padding(填充式JSON或参数是JSON)的简写,是应用JSON的一种新方法,JSONP看起来和JSON差不多,只不过是被包含在函数调用的JSON,像这样:callback({name: 'nany'})。
2.1.1 JSONP跨域原理
我们知道html中script通过src属性可以引入其他域下的js,比如引入线上的jquery库。也可以引入非js的文件,利用这个特性,可实现跨域访问接口。该方法需要后端支持。
- 定义数据处理函数_fun
- 创建script标签,src的地址执行后端接口,最后加个参数callback=_fun
- 服务端在收到请求后,解析参数,计算返还数据,输出 fun(data) 字符串。
- fun(data)会放到script标签做为js执行。此时会调用fun函数,将data做为参数。
2.1.2 实现方式
以下面例子为例,我们用nodejs监听后端文件,同时在本地打开前端页面来模拟跨域。
前端页面
index.html
// 发送请求
后端页面
const url = require('url');
require('http').createServer((req, res) => {
const data = {
x: 10
}
const callback = url.parse(req.url, true).query.callback //
res.writeHead(200)
res.end(`${callback}(${JSON.stringify(data)})`) // 服务器收到请求后,解析参数,
// 将callback(data)以字符串的形式返还数据,前端页面会将callback(data)作为js执行
// 调用jsonpCallback(data)函数。
}).listen(3000, '127.0.0.1');
console.log('启动服务,监听 127.0.0.1:3000');
image
JSONP跨域不像下面的CORS跨域那样受同源政策的影响,而且兼容性也比较好,但JSONP跨域也有其缺点,主要表现在:
- 它支持 GET 请求而不支持 POST 等其它类行的 HTTP 请求。
- 它只支持跨域 HTTP 请求这种情况,不能解决不同域的两个页面或 iframe 之间进行数据通信的问题
- JSONP从其他域中加载代码执行,如果该域不安全并且夹带一些恶意代码,会存在安全隐患
- 要确定JSONP请求是否失败并不容易
2.2 CORS
2.2.1 CORS原理
CORS 全称是跨域资源共享(Cross-Origin Resource Sharing),是一种 ajax 跨域请求资源的方式,支持现代浏览器,IE支持10以上。 实现方式很简单,当你使用 XMLHttpRequest 发送请求时,浏览器发现该请求不符合同源策略,会给该请求加一个请求头:Origin,后台进行一系列处理,如果确定接受请求则在返回结果中加入一个响应头:Access-Control-Allow-Origin; 浏览器判断该相应头中是否包含 Origin 的值,如果有则浏览器会处理响应,我们就可以拿到响应数据,如果不包含浏览器直接驳回,这时我们无法拿到响应数据。所以 CORS 的表象是让你觉得它与同源的 ajax 请求没啥区别,代码完全一样。
CORS又分简单请求和非简单请求
简单请求:
比如发送了一个origin的头部
Origin : http: //www.nczonline.net
如果服务器认为这个请求可以接受,就在Access-Control-Allow-Origin头部回发相同的源信息
Access-Control-Allow-Origin : http: //www.nczonline.net
比如发送了一个origin的头部Origin : http: //www.nczonline.net
如果服务器认为这个请求可以接受,就在Access-Control-Allow-Origin头部回发相同的源信息Access-Control-Allow-Origin : http: //www.nczonline.net
非简单请求:
非简单请求是那种对服务器有特殊要求的请求,比如请求方法是PUT或DELETE,或者Content-Type字段的类型是application/json。
非简单请求的CORS请求,会在正式通信之前,增加一次HTTP查询请求,称为“预检”请求(preflight)。
浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些HTTP动词和头信息字段。只有得到肯定答复,浏览器才会发出正式的XMLHttpRequest请求,否则就报错。
详见阮一峰 CORS通信
2.2.2 实现方式
我们用nodejs监听后端文件,用http-server打开前端文件来模拟跨域
前端
index.html
后端代码
const url = require('url')
require('http').createServer((req, res) => {
res.writeHead(200, {
'Access-Control-Allow-Origin': 'http://localhost:8080'
})
res.end('用CORS跨域成功')
}).listen(3000, '127.0.0.1')
console.log('启动服务,监听 127.0.0.1:3000')
image
CORS 的优缺点:
- 使用简单方便,更为安全
- 支持 POST 请求方式
- CORS 是一种新型的跨域问题的解决方案,存在兼容问题,仅支持 IE 10 以上
2.3 降域
2.3.1 降域原理
当两个页面不同域,但是它们的父域之上都相同(端口),那么可以使用降域的方法来实现跨域。
对于主域相同而子域不同的情况下,可以通过设置 document.domain 的办法来解决,
具体做法是可以在url为a.nany.com:8080下的a.html 和b.nany.com:8080下的b.html 两个文件分别加上 document.domain = "nany.com";然后通过 a.html 文件创建一个 iframe,去控制 iframe 的 window,从而进行交互,当然这种方法只能解决主域相同而二级域名不同的情况。
实现方式
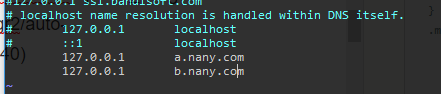
首先配置系统的hosts文件,如果你的git bash安装的不是在c盘,千万不要直接去找 /etc下的hosts文件。
如我的是在
然后添加
a.html 代码
使用降域实现跨域
b.html 代码
用http-server监听,在浏览器输入http://b.nany.com:8080/a.html 或者http://a.nany.com:8080/a.html 即可实现跨域
参考:
- 关于跨域,你想知道的全在这里
- 阮一峰 CORS通信