第二章 Blender的使用
blender最快的学习方法就是看视频教程了,这里要感谢一位台湾大哥,制作了一整套的适合初学者的视频教程:http://v.youku.com/v_show/id_XMzI4MjkyNDAw.html?f=16694862
因为我也是初学者,所以这里我把自己学习过程中遇到的一些问题列出来,想必会对其他初学者有所帮助。
1,Blender极其灵活的窗口系统。
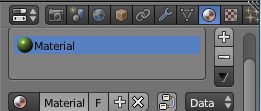
初学软件,我一般习惯胡乱点开各种菜单功能,先随意转悠转悠。但玩到最后好几个重要的菜单都丢了,只剩下一个乱七八糟的模型在画面中央摆着,让我好不丧气。比如下图的这个拥有一堆工具按钮,包含无数神奇功能的入口的视窗,如果弄没了会导致视频教程中的纹理设置部分都没法跟随下去了。
这个问题的解决需要领悟blender软件的两个基本特征,那就是,任何的窗口地位都是平等的,是可以互相置换的;任何的窗口都可以copy出一个一模一样的窗口来。所以,只要你的界面里面还有一个窗口是打开状态,那么就一定有办法达到任何的窗口状态。这两个特征的关键点就在于窗口的左上角和右上角,分别如下:
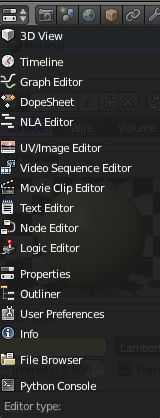
a. 当点击左上角的时候,会有如下弹出窗,这是对当前窗体属性的选择,所有的窗体主要属性都包括在这里面了。上面看到的窗体是“Properties”。如果我们切换到“Info”,嘿,这个包含一堆工具图标的窗体瞬间变成了只包含“File”,“Add”,“Render”和“Help”四个选项的窗体了。当然,如果我们想把模型导出为Three.js支持的json格式时,正是需要“File”这个菜单了。
b. 当鼠标放置到右上角时,鼠标变成了十字星装,这时候可以向左下角拖拽,于是奇迹出现了,一个和当前窗体一模一样的窗体在拖拽形成的区域出现了!
配合上面两个基本特性,所有的工具条,可以用鼠标拖动把它们收起隐藏掉;当鼠标放置两个窗体中缝线上点击鼠标右键时,可以选择“join area”把两个窗体再合并为一个。如果不能合并,就把工具条先都收起来。这些在视频教程里都有讲。
2,在视频教程的马克杯制作时,我们在制作被子把柄时需要按k键用刻刀刻出一条线。
这里2.63里的用法似乎和视频上不一致。我们可以按下k键,然后不用一直按下鼠标左键,只需逐点点击,会自动连接点击点形成刻线。鼠标点击完成后按下回车键就会把线刻上。但是这种方法刻的线不能自动环绕,我们可以在按下k键后按下z键,然后再切,能够自动环绕。
3,贡献一下我在看视频教程时记录的三十多个快捷键:
鼠标右键:点选
a:解除点选
鼠标中键按下不放:旋转模型
鼠标中间 + shift:移动模型
鼠标左键:移动准星
shift + c:让准星回到场景中央
数字键1:前视图
数字键3:侧视图
数字键5:平视图
数字键7:上视图
t:收拉左侧视窗
Ctrl + u:保存用户设置
Ctrl + 左右方向键:切换设置
Ctrl + 上方向键:当前窗口最大化
鼠标位于工具条上方时中键按住不放:左右移动可以左右移动工具条上的项目
工具条上点右键:Flip to top可将其放置于窗口上方
鼠标左键点击模型箭头:可按箭头方向移动物体
Ctrl + Tab:可选择vertex/edge/face,用于点选、线选或面选模型
z:表面模式和线图模式切换
tab:object mode和edit mode间切换
Shift + a:调出增加模型的菜单
m:把某个物件移动到其它图层
b:出现十字准星后鼠标左键拖拽可框选
Ctrl + 鼠标左键:复制当前模型到新的位置
e:extrude功能,增加新的表面
x:删除物件
s:缩放
g:移动
r:旋转
F12:预览
数字0:摄影机角度看模型
k:刻刀,k然后z为环切
f:使用选中的3个或4个点建立表面