收集的Css面试题
推荐题库网址:https://github.com/FEGuideTeam/FEGuide/tree/master/css%E9%97%AE%E9%A2%98
第1题
## 显示:无;与可见性:隐藏;的区别
相同:两者都能让元素不可见
区别:
1. 显示:无;不会造成元素完全从渲染树中消失,渲染的时候不重叠任何空间;可见性:隐藏;不会让元素从渲染树消失,渲染师元素继续占据空间,只是内容不可见
2. 显示:无;是非继承属性,子孙继承消失由于元素从渲染树消失造成,通过修改子孙例程属性无法显示;可见性:隐藏;是继承属性,子孙继承消失由继承隐藏,通过设置可见性:可见;可以让子孙纳米显显式
3. 修改常规流中元素的显示通常会造成文档重排。修改可见性只会造成本元素的重绘
4. 读屏器不会读取显示内容:无;元素内容;会阅读可见性:隐藏的元素内容
第2题
## css hack原理及常用hack
原理:利用不同的浏览器对CSS的支持和解析结果不一样编写针对特定的浏览器样式。常见的hack有1)属性hack。2)选择器hack。3)IE条件注释
1. IE条件注释:适用于[IE5,IE9]常见格式如下
<!-[如果IE 6]>
此处有关IE 6的特殊说明
<![endif]->
2. 选择器hack:不同浏览器对选择器的支持不一样
/ *****选择器破解****** /
/ * IE6及以下* /
* html #uno { 颜色:红色}
/ * IE7 * /
*:第一个孩子+ html #dos { 颜色:红色}
/ * IE7,FF,SAF,歌剧* /
HTML > 体 #TRES { 颜色:红色}
/ * IE8,FF,Saf,Opera(除IE 6,7之外的所有内容)* /
html > / ** / body #cuatro { color:red}
/ *歌剧9.27以下,野生动物园2 * /
HTML:第一胎 #辛科 { 颜色:红}
/ * Safari浏览器2-3 * /
HTML [ XMLNS * = “” ] 体:最后一子 #SEIS { 颜色:红}
/ *狩猎3+,铬1+,opera9 +,FF 3.5+ * /
体:第n的式(1)#SIETE { 颜色:红色}
/ *狩猎3+,铬1+,opera9 +,FF 3.5+ * /
体:第一的型 #八条 { 颜色:红色}
/ * saf3 +,chrome1 + * /
@media屏幕和(-webkit-min-device-pixel-ratio:0){
#diez { 颜色:红色}
}
/ * iPhone /移动Webkit * /
@media屏幕和(最大设备宽度:480 像素){
#静脉 { 颜色:红色}
}
/ * Safari浏览器2 - 3.1 * /
HTML [ XMLNS * = “” ]:根 #trece { 颜色:红色}
/ * Safari
2-3.1 ,Opera 9.25 * / * | html [ xmlns * = “” ] #catorce { 颜色:红色}
/ * IE6-8以外的所有内容* /
:根 * > #木瓜 { 颜色:红色}
/ * IE7 * /
* + html #dieciocho { 颜色:红色}
/ *仅适用于Firefox。1+ * /
#limbicuatro , x:-moz-any-link { 颜色:红色}
/ * Firefox 3.0+ * /
#静脉病毒, x:-moz-any-link , x:默认 { 颜色:红色}
3.属性hack:不同浏览器解析bug或方法
/ * IE6 * /
#一次 { _color:blue}
/ * IE6,IE7 * /
#doce { * col 或:blue ; / *或#color:蓝色* / }
/ *除IE6以外的所有内容* /
#模切 { 颜色/ ** /:蓝色}
/ * IE6,IE7,IE8 * /
#diecinueve { color:blue \ 9; }
/ * IE7,IE8 * /
#静脉 { color / * \ ** /:blue \ 9; }
/ * IE6,
IE7- 充当!important * / #静脉特制 { color:blue!ie; } / *后面的字符串!可以是任何东西* /
第3题
## 链接与@import的区别
1. link是HTML方式,@import是CSS方式
2. link相互支持并行下载,@ import过多导致串行下载,出现FOUC
3. link可以通过rel =“ alternate stylesheet”指定预设样式
4. 浏览器对link支持早于@import,可以使用@import对老浏览器隐藏样式
5. @import必须在样式规则之前,可以在css文件中引用其他文件
6. 总体而言:link最低@import
第4题
## CSS有某种继承属性
1.关于文字排版的属性如:
字形
断字
字母间距
文字对齐
文字渲染
字距
空格
文字缩进
文字转换
文字阴影
2.行高
3.颜色
4.能见度
5.光标
第5题
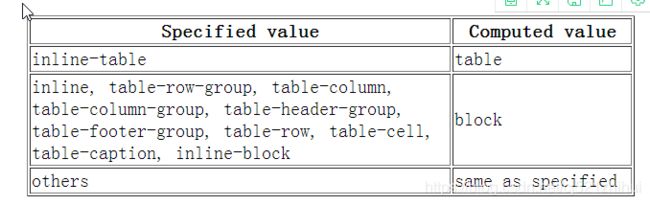
## 显示,浮动,位置的关系
1. 如果显示为没有,那么位置和浮动都不会起作用,这种情况下元素不产生框
2. 否则,如果position绝对值绝对或固定,框就是绝对定位的,float的计算变量none,display根据下面的表格进行调整
3. 否则,如果float不是none,框是浮动的,display根据预期进行调整
4. 否则,如果元素是根元素,display根据预期进行调整
5. 其他情况下display的定量指定值总结起来:绝对定位,浮动,根元素都需要调整display
第6题
## 外边距折叠(折叠边距)
1.外边距重叠就是margin-collapse
2.相邻的两个盒子(可能是兄弟关系也可能是祖先关系)的外边距可以结合成一个单独的外边距。这种合并外边距的方式被称为折叠,结合变成的外边距称为折叠外边距
3.折叠结果一致以下计算规则:
1 两个相邻的外边距都是正数时,折叠结果是它们两者之间之间的值
2 两个相邻的外边距都是负数时,折叠结果是两个绝对值的穿透值
3 两个外边距一正一负时,折叠结果是两者的相加的和
第7题
## 介绍一下标准的CSS的盒子模型?低版本IE的盒子模型有什么不同的?
1. 有两种,IE盒子模型,W3C盒子模型;
2. 盒模型:内容(content),填充(padding),边界(margin),边框(border);
3. 标准(W3C)盒模型:元素宽度=宽度+填充+边框+边距
4. 怪异(IE)盒模型:元素宽度=宽度+边距
5. 区别:IE的内容部分把边界和padding计算了进去;
6. 标准浏览器通过设置css3的框大小:border-box属性,触发“怪异模式”解析计算宽高
第8题
## CSS选择符有哪些?
1. id选择器(#myid)
2. 类选择器(.myclassname)
3. 标签选择器(div,h1,p)
4. 相邻选择器(h1 + p)
5. 子选择器(ul> li)
6. 后代选择器(li a)
7. 通配符选择器(*)
8. 属性选择器(a [rel =“ external”])
9. 伪类选择器(a:hover,li:nth-child)
第9题
## CSS3添加伪类有那些?
1. p:first-of-type选择属于其父元素的首个
元素的每个
元素。
2. p:last-of-type选择属于其父元素的最后
元素的每个
元素。
3.p:only-of-type选择属于其父元素唯一的
元素的每个
元素。
4. p:独生子女选择属于其父元素的唯一子元素的每个
元素。
5. p:nth-child(2)选择属于其父元素的第二个子元素的每个
元素。
6. :after在元素之前添加内容,也可以用来做清除浮动。
7. :before在元素之后添加内容
8. :enabled选择器匹配每个已启用的元素(主要是在表单元素上)。
9. :disabled控制表单控件的局部状态。
10. :checked单选框或校准被选中
第10题
## 如何居中div?如何居中一个浮动元素?如何让绝对定位的div居中?
1. 如果需要居中的元素为常规流中inline元素,为父元素设置text-align:center;可实现
如果需要居中的元素为常规流中block元素,1)为元素设置宽度,2)设置左右边距为auto。3)IE6下需在父元素上设置text-align:center ;,再给子元素恢复需要的值
< 正文>
< div 类 =“ 内容 ” >
aaaaaa aaaaaa aaaaaaaa
< 风格>
体 {
背景:# DDD ;
text-align:center; / * 3 * /
}
。内容 {
宽度:500 像素 ; / * 1 * /
text-align:左; / * 3 * /
margin:0自动; / * 2 * /
背景:紫色;
}
2 .如果需要居中的元素为浮动元素,1)为元素设置宽度,2)位置:相对;,3)浮动方向转换量(左或右)设置为50%,4)浮动方向上的边距设置为元素宽度一半乘以-1
< 正文>
< div 类 =“ 内容 ” >
aaaaaa aaaaaa aaaaaaaa
< 风格>
体 {
背景:# DDD ;
}
。内容 {
宽度:500 像素 ; / * 1 * /
float:左;
职位:相对; / * 2 * /
左:50 % ; / * 3 * /
左边距:-250px; / * 4 * /
背景色:紫色;
}
3 .如果需要居中的元素为绝对定位元素,1)为元素设置宽度,2)偏移量设置为50%,3)改变方向外边距设置为元素宽度一半乘以-1
< 正文>
< div 类 =“ 内容 ” >
aaaaaa aaaaaa aaaaaaaa
< 风格>
体 {
背景:# DDD ;
职位:相对;
}
。内容 {
宽度:800 像素 ;
位置:绝对;
左:50 % ;
左边距:-400px;
背景色:紫色;
}
4. 如果需要居中的元素为绝对定位元素,1)为元素设置宽度,2)设置左右分隔量都为0,3)设置左右外边距都为auto
< 正文>
< div 类 =“ 内容 ” >
aaaaaa aaaaaa aaaaaaaa
< 风格>
体 {
背景:# DDD ;
职位:相对;
}
。内容 {
宽度:800 像素 ;
位置:绝对;
保证金:0自动;
左:0 ;
正确:0 ;
背景色:紫色;
}
第11题
## 如何简洁居中一个元素
1. 绝对定位居中
2. 如果居中的是行内元素,可以设置父级height与line-height近似
3. 设置margin / padding居中
4. 相对位置转变居中
5. flex居中设置align-items:center即可
第12题
## 显示有什么值?说明他们的作用
1. block象块类型元素一样显示。
2. none初始值。象行内元素类型一样显示。
3. inline-block象行内元素一样显示,但其内容象块类型元素一样显示。
4. list-item象块类型元素一样显示,并添加样式列表标记。
5. 表此元素会作为块级表格来显示
6. 继承规定应该从父元素继承display属性的值
第13题
## position有一些值相对和绝对定位原点是?
1. absolute生成绝对定位的元素,相对于值不为static的第一个父元素进行定位。
2. fixed(老IE不支持)生成绝对定位的元素,相对于浏览器窗口进行定位。
3. relative生成相对定位的元素,相对于其正常位置进行定位。
4. 没有定位,元素出现在正常的流中(忽略top,bottom,left,right-z-index声明)。
5. 继承规定从父元素继承位置属性的值
第14题
## CSS3有什么新特性?
1. 新增选择器p:nth-child(n){颜色:rgba(255,0,0,0.75)}
2. 弹性盒模型display:flex;
3. 多列布局column-count:5;
4. 媒体查询@media(最大宽度:480像素){.box:{列数:1;}}
5. 个性化字体@ font-face {font-family:BorderWeb; src:url(BORDERW0.eot);}
6. 颜色鲜艳颜色:rgba(255,0,0,0.75);
7. 圆角border-radius:5px;
8. 渐变background:linear-gradient(红色,绿色,蓝色);
9. 阴影box-shadow:3px 3px 3px rgba(0,64,128,0.3);
10. 倒影box-reflect:2px以下;
11. 文字装饰的笔触颜色:红色;
12. 文字溢出text-overflow:省略号;
13. 背景效果background-size:100px 100px;
14. 边框效果border-image:url(bt_blue.png)0 10;
15. 平滑过渡:所有.3s缓和.1s;
16. 动画@keyframes anim-1 {50%{border-radius:50%;}}动画:anim-1 1s;
17. 转换:
旋转变换:rotate(20deg);
倾斜变换:偏斜(150deg,-10deg);
位移transform:translation(20px,20px);
缩放transform:scale(.5);
第15题
## 用纯CSS创建一个三角形的原理是什么?
/ *把上,左,右三条边隐藏掉(颜色设置为透明)* /
#demo {
width:0 ;
高度:0 ;
边框宽度:20 像素 ;
边框样式:实心;
边框颜色:透明透明红色透明;
}
第16题
## 一个满屏品字布局如何设计?
简单的方式:
1. 上面的div宽100%,
2. 下面的两个div分别宽50%,
3. 然后用float或inline可以实现不换行即可
第17题
## 经常遇到的浏览器的兼容性有哪些?原因,解决方法是什么,常用hack的技巧?
1. png24位的图片在iE6浏览器上出现背景,解决方案是嵌入PNG8。
2. 解决方案是加一个类别的* {margin:0; padding:0;}来统一
3. IE下,可以使用获取常规属性的方法来获取自定义属性,也可以使用getAttribute()获取自定义属性;
4. Firefox下一个,只能使用getAttribute()获取自定义属性。解决方法:统一通过getAttribute()获取自定义属性
5. IE下,即使对象有x,y属性,但没有pageX,pageY属性
6. Firefox下一个,事件对象有pageX,pageY属性,但是没有x,y属性
第18题
## li与li之间有看不见的空白间隔是什么原因引起的?有什么解决办法?(也称幽灵字符)
行框的分隔会受到中间空白(回车\空格)等的影响,因为间隔也属于字符,这些空白也会被应用样式,替换空间,所以会有间隔,把字符大小设为0,就没有空格了
第19题
## display:inline-block间隙问题怎么解决?(携程)
可移除空间,使用margin负值,使用font-size:0,letter-spacing,word-spacing
第20题
## display:inline-block什么时候会显示间隙
1. 相邻的inline-block元素之间有换行或间隔分隔的情况下会产生间距
2. 非inline-block水平元素设置为inline-block也会有水平间距
3. 可以通过vertical-align:top; 消除垂直间隙
4. 可以在父级加字体大小:0; 在子元素里设置需要的字体大小,消除垂直间隙
5. 把li标签写到同一行可以消除垂直间隙,但代码精确性差
第21题
## css定义的权重
一:网上有指定某种id权重100,类权重10等计算方法,这是不正确的。应当应该如下:
1. 如果一个声明来自style属性而不是选择器,计作1或者a = 1(在一个html文档中,元素“ style”的值是样式表规则,这个规则中没有选择器,所以a = 1,b = 0,c = 0,d = 0)
2. 选择器中id属性的个数,计作b
3. 选择器中其他属性以及伪类的个数,计作c
4. 选择器中元素及伪元素的个数,计作d
二: 一些例子:
* {} / * a = 0 b = 0 c = 0 d = 0->优先级= 0,0,0,0 * /
li {} / * a = 0 b = 0 c = 0 d = 1->优先级= 0,0,0,1 * /
li:第一行 {} / * a = 0 b = 0 c = 0 d = 2->优先级= 0,0,0,2 * /
ul li { } / * a = 0 b = 0 c = 0 d = 2->优先级= 0,0,0,2 * /
ul ol + li {} / * a = 0 b = 0 c = 0 d = 3- >优先级= 0,0,0,3 * /
h1 + * [ rel = up ] {} / * a = 0 b = 0 c = 1 d = 1->优先级= 0,0,1,1 * /
ul ol li。红色 {} / * a = 0 b = 0 c = 1 d = 3->优先级= 0,0,1,3 * /
李。红色。级别 {} / * a = 0 b = 0 c = 2 d = 1->优先级= 0,0,2,1 * /
#x34y {} / * a = 0 b = 1 c = 0 d = 0- >优先级= 0,1,0,0 * /
style = “” / * a = 1 b = 0 c = 0 d = 0->优先级= 1,0,0,0 * /
[备注]
:一线伪元素
[ rel = up ]其他属性
三:优先级只基与选择器的形式,特殊的,一个” [id = p33]“形式的选择器是按照属性选择器来计算的(a = 0,b = 0,c = 1,d = 0) ,即使用定义中包含ID。
四:当然权重最高的是!important,会覆盖以上所有。行内样式也高不过它。
五:些幅生动的图可以展示这个规则: 大鱼吃小鱼
第22题
## CSS优先级算法如何计算?
1. 优先级就近原则,同权重情况下样式定义最近者为准
2. 加载样式以最后加载的为准
3. 重要> id> class>标签重要比内联优先级高
第23题
## 谈谈浮动和清除浮动
浮动的框可以向左或向右移动,直到他的外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框不在文档的普通流中,所以文档的普通流的块框表现得就像浮动框不存在一样。浮动的块框会漂浮在文档普通流的块框上
解决方法:
1.父级div定义伪类:after和zoom(推荐使用,建议定义公共类,以减少CSS代码)
。clearfloat:{
之后显示:block;
清除:both;
内容:“” ;
可见性:隐藏;
高度:0 }
。clearfloat { 缩放:1 }
2.在结尾处添加空div标签clear:both
< div class =“ parent ” >
< div class =“ left ” >左
< div class =“ right ” >右
< div class =“ clearfloat ” >
< 样式>
。左 { float:左}
。clearfloat { clear:both}
3. 父级div定义高度
4. 父级div定义溢出:自动
5. 父级div定义:隐藏
6. 父级div也一起浮动
7. 父级div定义显示:表格
8. 两端处加br标签clear:both
第24题
## box-sizing常用的属性有哪些?分别有什么作用?
1. 框大小:内容框;//默认的标准(W3C)盒模型元素效果
2. 框大小:border-box;//触发怪异(IE)盒模型元素的效果
3. 大小调整:继承;//继承父元素box-sizing属性的值
第25题
## 请列出几种隐藏元素的方法
1. 可见性:隐藏;这个属性只是简单的隐藏某个元素,但是元素占用的空间任然存在
2. 不透明度:0;CSS3属性,设置0可以使一个元素完全透明
3. 位置:绝对;设置一个很大的left负值定位,使元素定位在可见区域之外
4. 显示:无;元素会变得不可见,并且不会再占用文档的空间。
5. 变换:标度(0); 将一个元素设置为缩放无限小,元素将不可见,元素原来所在的位置将被保留
6. HTML5属性,效果和显示:无;相同,但此属性用于记录一个元素的状态
7. 高度:0;将元素高度设为0,并消除边框
8. 过滤器:blur(0); CSS3属性,将一个元素的模糊度设置为0,从而使这个
第26题
## rgba()和opacity的透明效果有什么不同?
1. opacity作用于元素以及元素内的所有内容(包括文字)的透明度
2. rgba()只作用于元素本身的颜色或背景色,子元素不会继承透明效果
第27题
## css属性内容有什么作用?
content属性专门应用在伪元素上,之前/之后,用于插入额外内容或样式
第28题
## 请解释一下CSS3的Flexbox(弹性盒布局模型)以及适用场景?
Flexbox用于不同尺寸屏幕中创建可自动扩展和收缩布局
第29题
## 请写出多种等高布局
1. 在列的父元素上使用这个背景图进行Y轴的铺放,从而实现一种等高列的假像
2. 模仿表格布局等高列效果:兼容性不好,在ie6-7无法正常运行
3. css3 flexbox布局:.container {display:flex; align-items:Stretch;}
第30题
## 圣杯布局的实现原理?
1. 要求:三列布局;中间主体内容一致,且宽度自适应;两边内容定宽
2. 好处:重要的内容放在文档流前面可以优先渲染
3. 原理:利用相对定位,浮动,负边距布局,而不添加额外标签
。容器 {
padding-left:150 px ;
padding-right:190 像素;
}
。main {
float:left;
宽度:100 % ;
}
。左 {
float:左;
宽度:190 像素 ;
左边距:-100 % ;
职位:相对;
左:-150px;
}
。右 {
浮动:左;
宽度:190 像素 ;
左边距:-190px;
职位:相对;
右:-190px;
}
第31题
## 什么是双飞翼布局?实现原理?
1. 双飞翼布局:对圣杯布局(使用相对定位,对以后布局有局限性)的改进,消除相对定位布局
2. 原理:主体元素上设置左右边距,替换两个翼位置。左右两栏使用浮动和负边距归位,消除相对定位。
。容器 {
/ * padding-left:150px; * /
/ * padding-right:190px; * /
}
。主包装 {
宽度:100 %;
浮动:左;
}
。main {
margin-left:150 px ;
右边距:190 px ;
}
。左 {
float:左;
宽度:150 像素 ;
左边距:-100 % ;
/ *位置:相对; * /
/ *左:-150px; * /
}
。右 {
浮动:左;
宽度:190 像素 ;
左边距:-190px;
/ * position:relative; * /
/ * right:-190px; * /
}
第32题
## 在CSS样式中常使用px,em在表现上有什么区别?
1. px相对于显示器屏幕分辨率,无法用浏览器字体放大功能
2. em值并非固定的,会继承父级的字体大小:
第33题
## 为什么要初始化CSS样式?
1. 不同浏览器对某些标签样式的默认值解析不同
2. 不初始化CSS会造成各现浏览器之间的页面显示差异
3. 可以使用reset.css或Normalize.css做CSS初始化
第34题
## reset.css和Normalize.css理解
1 reset.css意为重置样式。HTML中绝大部分标签元素在网页显示中都有一个替换属性值,通常为了避免重复定义元素样式,需要进行重置样式
2. Eric Meyer(CSS重置)推荐
html , body , div , span , applet , object , iframe ,
h1 , h2 , h3 , h4 , h5 , h6 , p , blockquote , pre ,
a , abbr , 首字母缩写词, 地址, big , cite , code ,
del , dfn , em , 字体, img , ins , kbd , q , s , samp ,
small , strike , strong , sub , sup , tt , var ,
b , u , i , center ,
dl , dt , dd , ol , ul , li ,
fieldset , form , label , 图例,
表格, 标题, tbody , tfoot , thead , tr , th , td {
margin:0 ;
填充:0 ;
边界:0 ;
轮廓:0 ;
字体大小:100 % ;
垂直对齐:基线;
背景:透明;
}
身体 {
line-height:1 ;
}
ol , ul {
list-style:none;
}
blockquote , q {
引号:无;
}
blockquote:之前, blockquote:之后,
q:之前, q:之后 {
内容:'' ;
内容:无;
}
/ *记住定义焦点样式!* /
:焦点 {
轮廓:0 ;
}
/ *请记住以某种方式突出显示插入内容!* /
ins {
文本装饰:无;
}
del {
text-decoration:line-through;
}
/ *表在标记中仍然需要'cellspacing =“ 0”'* /
表 {
border-collapse:塌陷;
边框间距:0;
}
3. Normalize.css只是一个很小的css文件,但它在替换的HTML元素样式上提供了跨浏览器的高度一致性。归于传统的css reset,Normalize.css是一种现代的,为HTML5准备的优质替代方案。
4.Normalize.css是一种CSS reset的替代方案。经历@necolas和@jon neal花了几百个小时来努力研究不同的浏览器的交替样式的差异,这个项目终于变成了现在这样。
5.我们创造normalize.css有下几个目的:
1 保护有用的浏览器默认样式而不是完全去掉它们
2 一般化的样式:为大部分HTML元素提供
3 修复浏览器自身的bug并保证各浏览器的一致性
4 优化CSS可用:用一些小技巧
5 解释代码:用注释和详细的文档来
第35题
## 什么是FOUC(未样式化内容的Flash)?如何来避免FOUC?
1. 当使用@import导入CSS时,会导致某些页面在IE出现奇怪的现象:没有样式的页面内容显示瞬间闪烁,这种现象称为“文档样式短暂性”,简称为FOUC
2. 产生原因:当样式表晚于结构性html加载时,加载到此样式表时,页面将停止之前的渲染。
3. 等待此样式表被下载和解析后,再重新渲染页面,期间导致短暂的花屏现象。
4. 解决方法:使用link标签将样式表放在文档head
第36题
## 介绍使用过的CSS预处理器?
1. CSS预处理器基本思想:为CSS增加了一些编程的特性(变量,逻辑判断,函数等)
2. 开发者使用这种语言进行网站页面样式设计,再编译成正常的CSS文件使用
3. 使用CSS预处理器,可以使CSS更加简洁,适应性更强,预期性更佳,无需考虑兼容性
4. 最常用的CSS预处理器语言包括:Sass(SCSS)和LESS
第37题
## CSS优化,提高性能的方法有哪些?
1. 多个css合并,尽量减少HTTP请求
2. 将css文件放在页面最上面
3. 移除空的css规则
4. 避免使用CSS表达式
5. 选择器优化嵌套,尽量避免层级过深
6. 充分利用css继承属性,减少代码量
7. 抽象提取公共样式,减少代码量
8. 属性类别0时,不加单位(可以减少字节数)
9. 属性类别小于1的小数时,省略小数点前面的0
10. css雪碧图
第38题
## 浏览器是怎样解析CSS选择器的?
浏览器解析CSS选择器的方式是从右到左
第39题
## 在网页中的应该使用奇数还是偶数的字体?
在网页中的应该使用“偶数”字体:
1. 偶数字号相对更容易和web设计的其他部分构成比例关系
2. 使用奇数号字体时文本先前无法分解
3. 宋体的中文网页排布中使用最多的就是12和14
第40题
## margin和padding分别适合什么场景使用?
1. 需要在border侧面添加空白,并且空白处不需要背景(色)时,使用margin
2. 需要在border内测添加空白,并且空白处需要背景(色)时,使用padding
第41题
## 抽离样式模块怎么写,说出思路?
CSS可以分为成2部分:公共CSS和业务CSS:
1. 网站的配色,字体,交互提取出为公共CSS。这部分CSS命名替代涉及具体的业务
2. 对于业务CSS,需要有统一的命名,使用公用的前缀。可以参考面向对象的CSS
第42题
## 元素竖向的百分比设定是相对于容器的高度吗?
元素竖向的百分比设定是相对于容器的宽度,而不是高度(这句话说的有问题)正确说明:如果是height的话,是相对于容器高度,如果是padding-height,margin-height则是相对于容器的宽度。
第43题
## 全屏滚动的原理是什么?用到了CSS的那些属性?
1. 原理类似图片轮播原理,超出隐藏部分,滚动时显示
2. 可能用到的CSS属性:overflow:hidden; 转换:转换(100%,100%); 显示:无;
第44题
## 什么是响应式设计?响应式设计的基本原理是什么?如何兼容低版本的IE?
1. 响应式设计就是网站能够兼容多个终端,而不是为每个终端做一个特定的版本
2. 基本原理是利用CSS3媒体查询,为不同尺寸的设备适应不同样式
3. 对于低版本的IE,可采用JS获取屏幕宽度,然后通过resize方法来实现兼容:
$ (窗口)。调整大小(函数 () {
screenRespond ();
} );
screenRespond ();
功能 screenRespond (){
var screenWidth = $ (窗口)。宽度();
if (screenWidth <= 1800 ){
$ (“ body” )。attr (“ class” , “ w1800” );
}
if (screenWidth <= 1400 ){
$ (“ body” )。attr (“ class” , “ w1400” );
}
if (screenWidth > 1800 ){
$ (“ body” )。attr (“ class” , “” );
}
}
第45题
## 什么是视差滚动效果,如何给每页做不同的动画?
1. 一般将网页解剖为:背景层,内容层和悬浮层。当滚动鼠标滚轮时,各层叠以不同速度移动,形成视差的实现原理
2. 以“页面滚动条”为“视差动画进度条”
3. 以“滚轮刻度”考虑“动画帧度”去播放动画的
4. 监听mousewheel事件,事件被触发即播放动画,实现“翻页”效果
第46题
## 标签上四个伪类的执行顺序是怎么样的?
链接>已访问>悬停>活动
第47题
## 伪元素和伪类的区别和作用?
1. 伪元素:在内容元素的前后插入额外的元素或样式,但是这些元素实际上并不在文档中生成。它们只在外部显示可见,但不会在文档的源代码中找到它们,因此,称为“伪”元素。例如:
p :: 之前 { 内容:“第一章:” ;}
p :: 之后 { 内容:“热!” ;}
p :: 第一行 { background:red;}
p :: 第一字母 { font-size:30 px ;}
2. 伪类:将特殊的效果添加到特定选择器上。它是现有元素上添加类别的,不会产生新的元素。
a:悬停 { 颜色:# FF00FF }
p:第一个孩子 { 颜色:红色}
第48题
## :: before和:after中双冒号和单冒号有什么区别?
1. 在CSS中伪类一直用:表示,如:hover,:active等
2. 伪元素在CSS1中已存在,当时语法是用:表示,如:before和:after
3. 后来在CSS3中修订,伪元素用::表示,如:: before和:: after,从而区分伪元素和伪类
4. 由于低版本IE对双冒号不兼容,开发者为了兼容性各浏览器,继续使使用:在这种老语法表示伪元素之后
5. 综上所述::: before是CSS3中写伪元素的新语法;:after是CSS1中存在的,兼容IE的老语法
第49题
## 如何修改Chrome记住密码后自动填充表单的黄色背景?
1. 产生原因:由于Chrome默认会给自动填充的输入表格加上输入:-webkit-autofill专有属性造成的
2. 解决方案1:在表格标签上直接关闭了表单的自动填充:autocomplete =“ off”
3. 解决方案2:input:-webkit-autofill {background-color:transparent; }
输入[type = search]搜索框右侧小图标如何美化?
输入 [ type = “ search” ] :: -webkit-search-cancel-button {
-webkit-appearance:none;
高度:15 像素 ;
宽度:15 像素 ;
边框半径:8 像素;
背景:url(“ images / searchicon.png”)不重复0 0 ;
背景尺寸:15 像素 15 像素;
}
第50题
## 网站图片文件,如何点击下载?而非点击预览?
< 一个 HREF = “ logo.jpg ” 下载>下载 < 一个 HREF =“ logo.jpg ” 下载 =“ 网站LOGO ” >下载
第51题
## iOS Safari如何阻止“橡皮筋效果”?
$ (文档)。准备(函数(){
VAR stopScrolling = 函数(事件) {
事件。的preventDefault ();
}
文件。的addEventListener ('touchstart' , stopScrolling , 假);
文档。的addEventListener ('touchmove' , stopScrolling , 假);
} );
第52题
## 你对line-height是如何理解的?
1. line-height指一行字的高度,包含了字间距,实际上是下一行垂直到上一行垂直距离
2. 如果一个标签没有定义height属性,那么其最终表现的高度是由line-height决定的
3. 一个容器没有设置高度,那么撑开容器高度的是line-height而不是容器内的文字内容
4. 把line-height值设置为height一样大小的值可以实现单行文字的垂直居中
5. line-height和height可以撑开一个高度,height会触发haslayout,而line-height不会
第53题
## line-height三种赋值方式有何区别?(带单位,纯数字,百分比)
1. 带单位:px是固定值,而em会参考父元素font-size值计算自身的行高
2. 例如,父级行高为1.5,子元素字体为18px,则子元素行高为1.5 * 18 = 27px
3. 百分比:将计算后的值传递给后代
第54题
## 设置元素浮动后,该元素的display值会如何变化?
设置元素浮动后,该元素的display值自动变成block
第55题
## 怎么让Chrome支持小于12px的文字?
。收缩 {
-webkit-transform:scale(0.8);
-o-transform:比例(1);
显示:inline-block;
}
第56题
## 让页面里的字体变清晰,变细用CSS怎么做?(IOS手机浏览器字体齿轮设置)
-webkit-font-smoothing:抗锯齿;
第57题
## font-style属性oblique是什么意思?
字体样式:斜;使没有italic属性的文字实现倾斜
第58题
## 如果需要手动写动画,你认为最小时间间隔是多久?
16.7ms多数显示器频率为60Hz,即1秒刷新60次,所以理论上最小间隔:1s / 60 * 1000 = 16.7ms
第59题
## 溢出:滚动时不能平滑滚动的问题怎么处理?
监听滚轮事件,然后滚动到一定距离时用jquery的animate实现平滑效果。
第60题
## 一个高度自适应的div,里面有两个div,一个高度100px,希望另一个填满剩下的高度
方案1:.sub {height:calc(100%-100px); }
方案2:.container {position:relative; } .sub {position:absolute; 顶部:100px;底部:0 }
方案3:.container {display:flex; flex-direction:column; } .sub {flex:1; }
第61题
## CSS中类class和id的区别
1. 对于CSS而言,id和class都是选择器,唯一不同的地方在于权重不同。如果只说CSS,上面那一句话就讲完了。扩展出来,对于html而言,id和class都是dom元素的id还一个老特性是锚点功能,当浏览器地址栏有一个#xxx,页面会自动滚动到id = xxx时,属性值。不同的地方在于id属性的值是唯一的,而class属性值可以重复。的元素上面。
2.更直接的:id给js用,类给css用(趋势)
第62题
## 如何优化网页的打印样式
< link rel =“ stylesheet ” type =“ text / css ” media =“ screen ” href =“ xxx.css ” />
其中media指定的属性就是设备,显示器上就是screen,打印机则是print,电视是tv,投影仪是projection。
< link rel =“ stylesheet ” type =“ text / css ” media =“ print ” href =“ yyy.css ” />
但打印样式表也应有些注意事项:
1. 打印样式表中最好不要使用背景图片,因为打印机不能打印CSS中的背景。如要显示图片,请使用html插入到页面中。
2. 最好不要使用该参数作为单位,因为打印样式表要打印出来的会是实物,所以建议使用pt和cm。
3. 隐藏掉绝对的内容。(@ print div {display:none;})
4. 打印样式表中最好少用浮动属性,因为它们会消失。
第63题
## 请问为何要使用transform而不是绝对定位,或反之的理由?为什么?
1. 使用transform或position实现动画效果时是有很大的差异。
2. 使用transform时,可以让GPU参与运算,动画的FPS更高。
3. 使用position时,最小的动画变化的单位是1px,而使用transform参与时,可以做4. 到更小(动画效果更加平滑)
4. 功能都一样。但是翻译不会引起浏览器的重绘和重排,这就相当不错了。
反之:
1. 改变固定子元素的定位对象
2. 改变改变元素顺序依次 变换
第64题
## 请解释CSS Sprites,以及你要如何在页面或网站中实现它
1. CSS Sprites其实就是把网页中一些背景图片整合到一张图片文件中,再利用CSS的“ background-image”,“ background-repeat”,“ background-position”的组合进行背景定位,background-position可以用数字能精确的定位出背景图片的位置。
2. CSS Sprites为一些大型的网站节约了很多,让提高了用户的加载速度和用户体验,不需要加载更多的图片。
下面的属性在SVG和CSS中是一样的,只是在SVG的变换和尺寸中稍有区别:
1. 字体系列,字体大小,字体样式,字体变化和字体粗细
2. 宽度和高度
3. 缩放,旋转,倾斜
第66题
## 如果设计中使用了非标准的字体,你该如何去实现?
1. 用图片代替
2. 网络字体在线字库
3. @ font-face
第题
第题