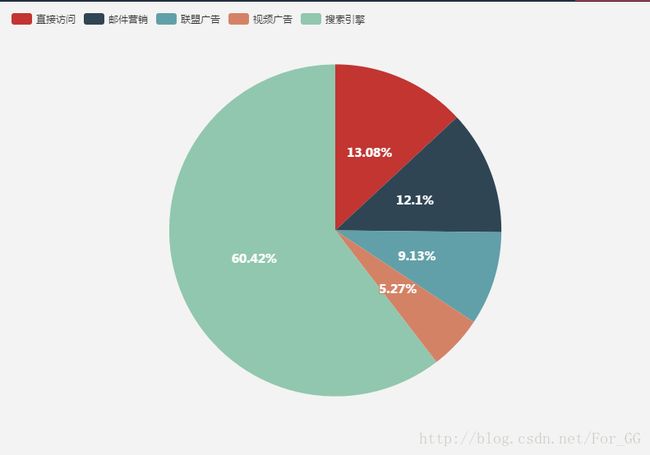
echart饼状图上显示百分比
echart 3.0写法:
option = {
//提示框组件,鼠标移动上去显示的提示内容
tooltip: {
trigger: 'item',
formatter: "{a}
{b}: {c} ({d}%)"//模板变量有 {a}、{b}、{c}、{d},分别表示系列名,数据名,数据值,百分比。
},
//图例
legend: {
//图例垂直排列
orient: 'vertical',
x: 'left',
//data中的名字要与series-data中的列名对应,方可点击操控
data:['直接访问','邮件营销','联盟广告','视频广告','搜索引擎']
},
series: [
{
name:'访问来源',
type:'pie',
//饼状图
// radius: ['50%', '70%'],
avoidLabelOverlap: false,
//标签
label: {
normal: {
show: true,
position: 'inside',
formatter: '{d}%',//模板变量有 {a}、{b}、{c}、{d},分别表示系列名,数据名,数据值,百分比。{d}数据会根据value值计算百分比
textStyle : {
align : 'center',
baseline : 'middle',
fontFamily : '微软雅黑',
fontSize : 15,
fontWeight : 'bolder'
}
},
},
data:[
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1548, name:'搜索引擎'}
]
}
]
};echart 2.0写法:
//其余部分相同,label部分有所区别,在2.0中label是itemStyle的一项属性
series: [
{
name:'访问来源',
type:'pie',
//饼状图
// radius: ['50%', '70%'],
avoidLabelOverlap: false,
//标签
itemStyle : {
normal : {
label:{
show : true,
position : 'inner',
formatter: '{d}%',
distance : 0.7 //这项是标识距离中心点的距离
textStyle : {
align : 'center',
baseline : 'middle',
fontFamily : '微软雅黑',
fontSize : 15,
fontWeight : 'bolder'
}
},
labelLine:{
show : false
}
}
},
data:[
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1548, name:'搜索引擎'}
]
}
]因为没有仔细看版本,纠结了好半天写法,果然学前端最重要的就是:认真看文档,认真看文档,认真看文档!重要的事情说三遍!!!
另外推荐2个官网网站,可以实施编辑echart,非常方便:
这是echart3.0:
http://www.echartsjs.com/gallery/editor.html?c=pie-doughnut,
这是echart2.0:
http://echarts.baidu.com/echarts2/doc/example.html