MSDN 有关 toast 文档: http://msdn.microsoft.com/zh-cn/library/windows/apps/hh779727.aspx
模版 : http://msdn.microsoft.com/zh-cn/library/windows/apps/hh761494.aspx
win8 的 toast 通知和 wp 的类似。win 8 的 toast 是显示在屏幕右上角,可以有文字,也可以加上图片。系统的通知同时做多显示三个,
如果多余三个,就会把多余的通知放到系统队列中,然后各个 Toast 通知依次显示固定时间。
在 Windows.UI.Notifications 命名空间下的枚举:
// 摘要: // 指定要在消息通知中使用的模版。 public enum ToastTemplateType { // 摘要: // 在三行文本中被包装的大型图像和单个字符串。 ToastImageAndText01 = 0, // // 摘要: // 大图像、加粗文本的一个字符串在第一行、常规文本的一个字符串包装在第二、三行中。 ToastImageAndText02 = 1, // // 摘要: // 大图像、加粗文本的一个字符串被包装在开头两行中、常规文本的一个字符串包装在第三行中。 ToastImageAndText03 = 2, // // 摘要: // 大图像、加粗文本的一个字符串在第一行、常规文本的一个字符串在第二行中、常规文本的一个字符串在第三行中。 ToastImageAndText04 = 3, // // 摘要: // 包装在三行文本中的单个字符串。 ToastText01 = 4, // // 摘要: // 第一行中加粗文本的一个字符串、覆盖第二行和第三行的常规文本的一个字符串。 ToastText02 = 5, // // 摘要: // 覆盖第一行和第二行的加粗文本的一个字符串。第三行中常规文本的一个字符串。 ToastText03 = 6, // // 摘要: // 第一行中加粗文本的一个字符串、第二行中常规文本的一个字符串、第三行中常规文本的一个字符串。 ToastText04 = 7, }
1、Creating a text-only toast:
这个示例演示如何使用调用本地的 notification APIs 来显示 toast 通知。
Toast notification 向用户显示比较 重要的、可控的通知。可以通过三种方式发送 Toast 通知,一个是
通过当你的应用运行时发送、为稍后的通知指定计划发送、或者通过你的应用的云端服务通过 Windows Push
Notification Service(WNS)进行发送。
Toast 通知是通过描述系统预定义模版的 XML 格式来绑定标题内容。Toast 应该是可控的,并且是可以忽略的。
你的应用应该在用户错过 Toast 通知时,把相关信息更新到 tile 或者 tile badge 通知上。
1) 通过引用 NotificationsExtensions 类库 ( 前言中有代码下载链接 ) 来发送 Toast 通知:
页面 XAML :
//显示最多三行的可换行的 文本
相应的 C# :
在页面的构造函数中添加下面代码,
//分别调用页面的 DisplayTextToast(ToastTemplateType templateType) 方法 Scenario1DisplayToastText01.Click += (sender, e) => { DisplayTextToast(ToastTemplateType.ToastText01); }; Scenario1DisplayToastText02.Click += (sender, e) => { DisplayTextToast(ToastTemplateType.ToastText02); }; Scenario1DisplayToastText03.Click += (sender, e) => { DisplayTextToast(ToastTemplateType.ToastText03); }; Scenario1DisplayToastText04.Click += (sender, e) => { DisplayTextToast(ToastTemplateType.ToastText04); };
在页面中添加 DisplayTextToast 方法 :
//调用 NotificationsExtensions 类库中预定义的模版 void DisplayTextToast(ToastTemplateType templateType) { IToastNotificationContent toastContent = null; if (templateType == ToastTemplateType.ToastText01) { IToastText01 templateContent = ToastContentFactory.CreateToastText01(); templateContent.TextBodyWrap.Text = "Body text that wraps over three lines"; toastContent = templateContent; } else if (templateType == ToastTemplateType.ToastText02) { IToastText02 templateContent = ToastContentFactory.CreateToastText02(); templateContent.TextHeading.Text = "Heading text"; templateContent.TextBodyWrap.Text = "Body text that wraps over two lines"; toastContent = templateContent; } else if (templateType == ToastTemplateType.ToastText03) { IToastText03 templateContent = ToastContentFactory.CreateToastText03(); templateContent.TextHeadingWrap.Text = "Heading text that is very long and wraps over two lines"; templateContent.TextBody.Text = "Body text"; toastContent = templateContent; } else if (templateType == ToastTemplateType.ToastText04) { IToastText04 templateContent = ToastContentFactory.CreateToastText04(); templateContent.TextHeading.Text = "Heading text"; templateContent.TextBody1.Text = "First body text"; templateContent.TextBody2.Text = "Second body text"; toastContent = templateContent; } // 定义消息通知的内容、关联元数据和事件以及过期时间。 ToastNotification toast = toastContent.CreateNotification();
// 创建并初始化绑定到调用应用程序的 ToastNotification 的新实例,此操作可让您引发对该应用程序的消息通知。
ToastNotificationManager.CreateToastNotifier().Show(toast);
}
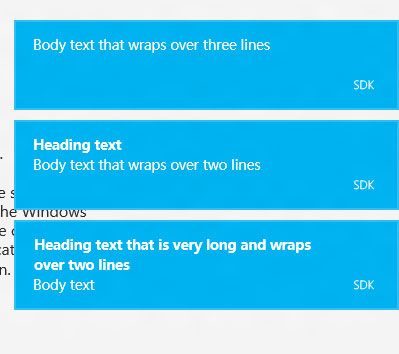
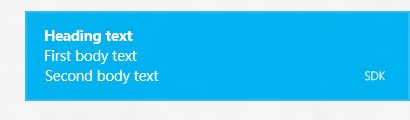
四个按钮的事件触发后,依次显示的结果截图 (显示在屏幕的 右上角):
2) 通过自定义的 Toast 模版字符串发送通知 (显示效果和 1) 相同):
页面的 XAML :
"Scenario1DisplayToastText01String" Content="ToastText01"/> "Scenario1DisplayToastText02String" Content="ToastText02"/> "Scenario1DisplayToastText03String" Content="ToastText03"/> "Scenario1DisplayToastText04String" Content="ToastText04"/>
同样在页面的构造函数中添加四个按钮的单击事件:
Scenario1DisplayToastText01String.Click += (sender, e) => { DisplayTextToastWithStringManipulation(ToastTemplateType.ToastText01); }; Scenario1DisplayToastText02String.Click += (sender, e) => { DisplayTextToastWithStringManipulation(ToastTemplateType.ToastText02); }; Scenario1DisplayToastText03String.Click += (sender, e) => { DisplayTextToastWithStringManipulation(ToastTemplateType.ToastText03); }; Scenario1DisplayToastText04String.Click += (sender, e) => { DisplayTextToastWithStringManipulation(ToastTemplateType.ToastText04); };
调用页面中的另一个方法:
void DisplayTextToastWithStringManipulation(ToastTemplateType templateType) { string toastXmlString = String.Empty; if (templateType == ToastTemplateType.ToastText01) { toastXmlString = "" + " " + " " + " Body text that wraps over three lines " + "" + "" + ""; } else if (templateType == ToastTemplateType.ToastText02) { toastXmlString = "" + " " + " " + " Heading text " + "Body text that wraps over two lines " + "" + "" + ""; } else if (templateType == ToastTemplateType.ToastText03) { toastXmlString = "" + " " + " " + " Heading text that is very long and wraps over two lines " + "Body text " + "" + "" + ""; } else if (templateType == ToastTemplateType.ToastText04) { toastXmlString = "" + " " + " " + " Heading text " + "First body text " + "Second body text " + "" + "" + ""; } Windows.Data.Xml.Dom.XmlDocument toastDOM = new Windows.Data.Xml.Dom.XmlDocument(); toastDOM.LoadXml(toastXmlString); ToastNotification toast = new ToastNotification(toastDOM); ToastNotificationManager.CreateToastNotifier().Show(toast); }
单击按钮的显示效果和 1) 相同。
2、Using package images with text :
在本示例中显示包含本地计算机中的图片的 Toast 通知。
1) 使用 NotificationsExtensions 库 :
页面的四个按钮的 xaml :
// Toast 通知的左侧是一张图片,右侧是做多显示三行的文本串"Scenario2DisplayToastImage01" Content="ToastImageAndText01"/> //一张图片,一行粗体的文本,最多显示两行的文本字符串 "Scenario2DisplayToastImage02" Content="ToastImageAndText02" /> //一张图片,最多两行的粗体文本,第三行是普通的文本 "Scenario2DisplayToastImage03" Content="ToastImageAndText03" /> //一张图片,一行粗体文本,第二行和第三行分别一行普通的文本 "Scenario2DisplayToastImage04" Content="ToastImageAndText04" />
在页面的构造函数中添加按钮的单击事件 :
Scenario2DisplayToastImage01.Click += (sender, e) => { DisplayPackageImageToast(ToastTemplateType.ToastImageAndText01); }; Scenario2DisplayToastImage02.Click += (sender, e) => { DisplayPackageImageToast(ToastTemplateType.ToastImageAndText02); }; Scenario2DisplayToastImage03.Click += (sender, e) => { DisplayPackageImageToast(ToastTemplateType.ToastImageAndText03); }; Scenario2DisplayToastImage04.Click += (sender, e) => { DisplayPackageImageToast(ToastTemplateType.ToastImageAndText04); };
分别调用方法:
//调用 NotificationsExtensions 类库中预定义的模版 void DisplayPackageImageToast(ToastTemplateType templateType) { IToastNotificationContent toastContent = null; if (templateType == ToastTemplateType.ToastImageAndText01) { IToastImageAndText01 templateContent = ToastContentFactory.CreateToastImageAndText01(); templateContent.TextBodyWrap.Text = "Body text that wraps"; templateContent.Image.Src = TOAST_IMAGE_SRC; templateContent.Image.Alt = ALT_TEXT; toastContent = templateContent; } else if (templateType == ToastTemplateType.ToastImageAndText02) { IToastImageAndText02 templateContent = ToastContentFactory.CreateToastImageAndText02(); templateContent.TextHeading.Text = "Heading text"; templateContent.TextBodyWrap.Text = "Body text that wraps."; templateContent.Image.Src = TOAST_IMAGE_SRC; templateContent.Image.Alt = ALT_TEXT; toastContent = templateContent; } else if (templateType == ToastTemplateType.ToastImageAndText03) { IToastImageAndText03 templateContent = ToastContentFactory.CreateToastImageAndText03(); templateContent.TextHeadingWrap.Text = "Heading text that wraps"; templateContent.TextBody.Text = "Body text"; templateContent.Image.Src = TOAST_IMAGE_SRC; templateContent.Image.Alt = ALT_TEXT; toastContent = templateContent; } else if (templateType == ToastTemplateType.ToastImageAndText04) { IToastImageAndText04 templateContent = ToastContentFactory.CreateToastImageAndText04(); templateContent.TextHeading.Text = "Heading text"; templateContent.TextBody1.Text = "Body text"; templateContent.TextBody2.Text = "Another body text"; templateContent.Image.Src = TOAST_IMAGE_SRC; templateContent.Image.Alt = ALT_TEXT; toastContent = templateContent; } rootPage.NotifyUser(toastContent.GetContent(), NotifyType.StatusMessage); ToastNotification toast = toastContent.CreateNotification(); ToastNotificationManager.CreateToastNotifier().Show(toast); }
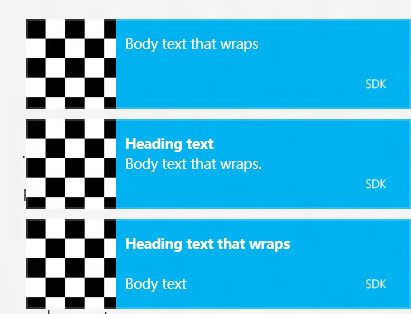
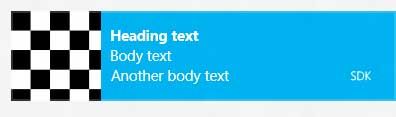
点击四个按钮,显示结果:
2) 自定义 Toast 的 xml 格式模版 :
xaml 页面四个按钮:
"Scenario2DisplayToastImage01String" Content="ToastImageAndText01"/> "Scenario2DisplayToastImage02String" Content="ToastImageAndText02"/> "Scenario2DisplayToastImage03String" Content="ToastImageAndText03"/> "Scenario2DisplayToastImage04String" Content="ToastImageAndText04"/>
在页面的构造函数中添加:
Scenario2DisplayToastImage01String.Click += (sender, e) => { DisplayPackageImageToastWithStringManipulation(ToastTemplateType.ToastImageAndText01); }; Scenario2DisplayToastImage02String.Click += (sender, e) => { DisplayPackageImageToastWithStringManipulation(ToastTemplateType.ToastImageAndText02); }; Scenario2DisplayToastImage03String.Click += (sender, e) => { DisplayPackageImageToastWithStringManipulation(ToastTemplateType.ToastImageAndText03); }; Scenario2DisplayToastImage04String.Click += (sender, e) => { DisplayPackageImageToastWithStringManipulation(ToastTemplateType.ToastImageAndText04); };
调用方法:
void DisplayPackageImageToastWithStringManipulation(ToastTemplateType templateType) { string toastXmlString = String.Empty; if (templateType == ToastTemplateType.ToastImageAndText01) { toastXmlString = "" + " " + " " + " Body text that wraps over three lines " + "" + "" + "" + ""; } else if (templateType == ToastTemplateType.ToastImageAndText02) { toastXmlString = " " + " " + " " + " Heading text " + "Body text that wraps over two lines " + "" + "" + "" + ""; } else if (templateType == ToastTemplateType.ToastImageAndText03) { toastXmlString = " " + " " + " " + " Heading text that wraps over two lines " + "Body text " + "" + "" + "" + ""; } else if (templateType == ToastTemplateType.ToastImageAndText04) { toastXmlString = " " + " " + " " + " Heading text " + "First body text " + "Second body text " + "" + "" + "" + ""; } Windows.Data.Xml.Dom.XmlDocument toastDOM = new Windows.Data.Xml.Dom.XmlDocument(); toastDOM.LoadXml(toastXmlString); ToastNotification toast = new ToastNotification(toastDOM); ToastNotificationManager.CreateToastNotifier().Show(toast); }
3、Adding web images :
把 2、 的本地图片地址换成网络端的图片的地址 (http:// 。。。),即变成使用 web 图片。
4、Changing default sounds :
本示例演示,当发出 Toast 通知时,同时播放系统的声音。
1) 页面的 xaml 按钮:
//声音类型 //Silent"Scenario4DisplayToastSilent" Content="Silent" /> //Default "Scenario4DisplayToastDefault" Content="Notification.Default"/> //Mail "Scenario4DisplayToastMail" Content="Notification.Mail" /> //SMS "Scenario4DisplayToastSMS" Content="Notification.SMS" /> //IM "Scenario4DisplayToastIM" Content="Notification.IM" /> //Reminder "Scenario4DisplayToastReminder" Content="Notification.Reminder"/>
在页面的构造函数中添加:
Scenario4DisplayToastSilent.Click += (sender, e) => { DisplayAudioToast("Silent"); };
Scenario4DisplayToastDefault.Click += (sender, e) => { DisplayAudioToast("Default"); };
Scenario4DisplayToastMail.Click += (sender, e) => { DisplayAudioToast("Mail"); };
Scenario4DisplayToastSMS.Click += (sender, e) => { DisplayAudioToast("SMS"); };
Scenario4DisplayToastIM.Click += (sender, e) => { DisplayAudioToast("IM"); };
Scenario4DisplayToastReminder.Click += (sender, e) => { DisplayAudioToast("Reminder"); };
调用方法:
//调用 NotificationsExtensions 类库中预定义的模版 void DisplayAudioToast(string audioSrc) { IToastText02 toastContent = ToastContentFactory.CreateToastText02(); toastContent.TextHeading.Text = "Sound:"; toastContent.TextBodyWrap.Text = audioSrc; toastContent.Audio.Content = (ToastAudioContent)Enum.Parse(typeof(ToastAudioContent), audioSrc); rootPage.NotifyUser(toastContent.GetContent(), NotifyType.StatusMessage); ToastNotification toast = toastContent.CreateNotification(); ToastNotificationManager.CreateToastNotifier().Show(toast); }
2) 使用自定义的 Toast 的 xml 模版字符串:
xaml 按钮:
"Scenario4DisplayToastSilentString" Content="Silent"/> "Scenario4DisplayToastDefaultString" Content="Notification.Default"/> "Scenario4DisplayToastMailString" Content="Notification.Mail"/>
在页面的构造函数中添加:
Scenario4DisplayToastSilentString.Click += (sender, e) => { DisplayAudioToastWithStringManipulation("Silent"); };
Scenario4DisplayToastDefaultString.Click += (sender, e) => { DisplayAudioToastWithStringManipulation("Default"); };
Scenario4DisplayToastMailString.Click += (sender, e) => { DisplayAudioToastWithStringManipulation("Mail"); };
调用方法:
void DisplayAudioToastWithStringManipulation(string audioSrc) { string toastXmlString = String.Empty; if (audioSrc.Equals("Silent")) { toastXmlString = "" + " " + " " + " Sound: " + "" + audioSrc + "" + "" + "" + "" + ""; } else if (audioSrc.Equals("Default")) { toastXmlString = " " + " " + " " + " Sound: " + "" + audioSrc + "" + "" + "" + ""; } else { toastXmlString = " " + " " + " " + " Sound: " + "" + audioSrc + "" + "" + "" + "" + ""; } Windows.Data.Xml.Dom.XmlDocument toastDOM = new Windows.Data.Xml.Dom.XmlDocument(); try { toastDOM.LoadXml(toastXmlString); rootPage.NotifyUser(toastDOM.GetXml(), NotifyType.StatusMessage); ToastNotification toast = new ToastNotification(toastDOM); ToastNotificationManager.CreateToastNotifier().Show(toast); } catch (Exception) { //检查 xml 模版是否正确 } }
5、Responding to toast events :
在这个示例中,讲述一个 Toast 通知在用户点击后,如何响应这个事件。
另外, 你可以在 toast 对象 或者 windows.UI.Xaml.Application 对象的 "OnLaunched" 事件中侦听这个 “Activated” 激活
事件,来判断用户是否单击了你的 toast 通知。它们的区别是,在 OnLaunched 事件中可以侦听本地 或者 推送的通知,而 toast
对象事件仅仅是本地的通知引发的。
你也可以在你的 toast notification 中针对你的 应用包含一个 上下文(context)。这个上下文可以在你的应用被一个 toast 通
知激活时获得。这个包含在 toast 通知中的上下文信息应该告诉你的应用在被激活时的动作。例如,你的 Toast 通知代表的是一个
新闻类应用中的一条突发新闻, 则这个 toast 应该包含足够的信息来使用户直接阅读该新闻。
页面的 xaml :
//显示一条 Toast"Scenario5DisplayToastWithCallbacks" Content="Display a toast" Click="Scenario5DisplayToastWithCallbacks_Click"/>
//隐藏最后一条本例发出的 toast"Scenario5HideToast" Content="Hide last toast from this scenario" Click="Scenario5HideToast_Click"/>
相应的后端 C# 页面 :
在页面中首先获得 Window.Current.Dispatcher 的简写形式 :
// 获取 Window 的 CoreDispatcher 对象 ,通常是用于 UI 线程的 CoreDispatcher。 CoreDispatcher dispatcher = Window.Current.Dispatcher; //声明一个页面全局的 ToastNotification 变量 ToastNotification scenario5Toast;
void Scenario5DisplayToastWithCallbacks_Click(object sender, RoutedEventArgs e) { IToastText02 toastContent = ToastContentFactory.CreateToastText02(); // 设置在应用加载激活时传递的 上下文参数。可以从 app 的 Activation 事件中获得 toastContent.Launch = "Context123"; toastContent.TextHeading.Text = "Tap toast"; toastContent.TextBodyWrap.Text = "Or swipe to dismiss"; // 在本示例中我们侦听这个 CoreApplication 对象 scenario5Toast = toastContent.CreateNotification(); //在消息通知因期满或因用户明确解除而离开屏幕时发生。运行的应用程序订阅此事件
scenario5Toast.Dismissed += toast_Dismissed;
// 在 Windows 尝试引发消息通知导致错误时发生。运行的应用程序订阅此事件。
scenario5Toast.Failed += toast_Failed; ToastNotificationManager.CreateToastNotifier().Show(scenario5Toast); }
void Scenario5HideToast_Click(object sender, RoutedEventArgs e) { if (scenario5Toast != null) { ToastNotificationManager.CreateToastNotifier().Hide(scenario5Toast); scenario5Toast = null; } }
async void toast_Failed(ToastNotification sender, ToastFailedEventArgs e) { await dispatcher.RunAsync(CoreDispatcherPriority.Normal, () => { //这个 toast 通知遇到一个异常 }); } async void toast_Dismissed(ToastNotification sender, ToastDismissedEventArgs e) { String outputText = ""; switch (e.Reason) { case ToastDismissalReason.ApplicationHidden: outputText = "The app hid the toast using ToastNotifier.Hide(toast)"; break; case ToastDismissalReason.UserCanceled: outputText = "The user dismissed this toast"; break; case ToastDismissalReason.TimedOut: outputText = "The toast has timed out"; break; } await dispatcher.RunAsync(CoreDispatcherPriority.Normal, () => { // 显示 outputText 文本 }); }
同时,在 app 对象的 OnLaunched 事件中,判断 args 是否为空,从而处理 Toast 通知传递来的 上下文信息:
async protected override void OnLaunched(LaunchActivatedEventArgs args) { if (args.Arguments != "") { //处理 args } //其它的略 ... }
6、Long duration toasts :
本示例演示的 toast 通知比默认的通知显示的时间更长。长周期的 toasts 显示的时间更长,对于类似电话
或者 闹钟 的应用比较有用,这些的 toast 的声音可以播放一次 也可以循环播放。长通知将持续 25 秒钟,
短通知仅仅有几秒钟。
//显示一个长时间的 toast ,伴随着循环播放的声音"Scenario6Looping" Content="Display a long toast with looping audio" /> //显示一个长 toast,没有循环播放的声音 "Scenario6NoLooping" Content="Display a long toast without looping audio" /> //隐藏该 toast "Scenario6HideToast" Content="Hide last toast from this scenario"/>
1 ) 调用 NotificationsExtensions 类库中预定义的模版 :
三个按钮分别的单击事件:
Scenario6Looping.Click += (sender, e) => { DisplayLongToast(true); };
Scenario6NoLooping.Click += (sender, e) => { DisplayLongToast(false); };
Scenario6HideToast.Click += HideToast_Click;
调用方法:
void DisplayLongToast(bool loopAudio) { IToastText02 toastContent = ToastContentFactory.CreateToastText02(); // Toasts can optionally be set to long duration toastContent.Duration = ToastDuration.Long; toastContent.TextHeading.Text = "Long Duration Toast"; if (loopAudio) { toastContent.Audio.Loop = true; toastContent.Audio.Content = ToastAudioContent.LoopingAlarm; toastContent.TextBodyWrap.Text = "Looping audio"; } else { toastContent.Audio.Content = ToastAudioContent.IM; } scenario6Toast = toastContent.CreateNotification(); ToastNotificationManager.CreateToastNotifier().Show(scenario6Toast); }
隐藏 toast :
void HideToast_Click(object sender, RoutedEventArgs e) { if (scenario6Toast != null) { ToastNotificationManager.CreateToastNotifier().Hide(scenario6Toast); scenario6Toast = null; } }
2) 使用自定义 Toast 的 xml 模版 :
在页面的 构造函数中添加 :
//长 toast 有循环播放的声音 Scenario6LoopingString.Click += (sender, e) => { DisplayLongToast(true); }; //长 toast 没有循环播放的声音 Scenario6NoLoopingString.Click += (sender, e) => { DisplayLongToast(false); };
调用方法 :
void DisplayLongToastWithStringManipulation(bool loopAudio) { string toastXmlString = String.Empty; if (loopAudio) { toastXmlString = "" + " " + " " + " Long Duration Toast " + "Looping audio " + "" + "" + "" + ""; } else { toastXmlString = "" + " " + " " + " Long Toast " + "" + "" + "" + ""; } Windows.Data.Xml.Dom.XmlDocument toastDOM = new Windows.Data.Xml.Dom.XmlDocument(); toastDOM.LoadXml(toastXmlString); scenario6Toast = new ToastNotification(toastDOM); ToastNotificationManager.CreateToastNotifier().Show(scenario6Toast); }