定制页面时遇到图片间有空隙的问题,google:
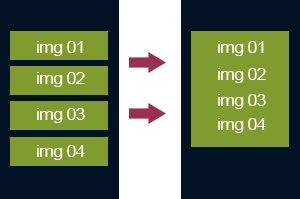
在li中纯放图片img,出现的bug是图片之间有3px的间隙,给li加高度也无效,解决图片间有空隙方法如下:
直接加样式img{vertical-align:bottom; display:block}
当然在某些情况下无效,比如我要加三个图片,上中下,中间的图片是设为背景,发现用此方法无效,只是上和中的图片空隙没了,而下与中之间还存在,方法很简单,把vertical-align:bottom改成top,可根据自己遇到的不同情况来设vertical-align的参数
方法一:img{vertical-align:top; display:block}
方法二:设置容器font-size:0