- Web前端笔记 -- CSS①
十八岁讨厌编程
web前端开发#CSScss前端html
文章目录CSS简介HTML的局限性CSS-网页的美容师CSS语法规范CSS代码风格样式格式书写样式大小写空格规范CSS基础选择器CSS选择器的作用选择器分类标签选择器类选择器类选择器-多类名id选择器通配符选择器基础选择器总结CSS字体属性字体系列字体大小字体粗细文字样式字体复合属性字体属性总结CSS文本样式文本颜色对齐文本装饰文本文本缩进行间距文本属性总结CSS的引入方式CSS的三种样式表内部样
- 【Web前端笔记06】CSS常用属性
墨倾许
Web前端学习笔记前端笔记csshtml开发语言
目录一、字体属性1、color字体颜色2、font-size字体大小(默认16px)3、font-weight文本粗细4、font-style字体样式5、font-family指定一个元素的字体二、背景属性1、background-color背景颜色2、background-image:url("img/do.png");背景图片3、background-repeat背景图片是否重复4、backg
- 【Web前端笔记07】CSS选择器
墨倾许
Web前端学习笔记前端笔记csshtml开发语言
目录07CSS选择器一、关系选择器二、伪类选择器三、伪对象选择器四、属性选择器总结07CSS选择器一、关系选择器后代选择器EF{}(所有被E元素包含的F元素,中间用空格隔开)通用兄弟选择器E~F{}(选择E元素之后的所有兄弟元素F,作用于多个元素,用~隔开)相邻兄弟选择器E+F{}(选择紧跟E元素后的F元素,用加好表示,选择相邻的第一个兄弟元素)子代选择器E>F{}(选择所有作为E元素的直接子元素
- Web前端笔记——表单
墨倾许
Web前端学习笔记前端服务器javascript
目录章节03表单一、Form表单二、表单元素1、表单2、表单元素三、HTML5新增type类型1、email2、url3、search4、tel5、color6、number7、range8、date9、month10、year四、HTML5新增属性1、autofocus属性2、multiple属性3、placeholder属性4、required属性五、实体字符章节03表单一、Form表单表单在
- web前端笔记整理,从入门到上天,周周更新
weixin_30527551
前端人工智能javascriptViewUI
由于大前端知识点太多,所以一一做了分类整理,详情可见本人博客http://www.cnblogs.com/luxiaoyao/一、HTML1.注释格式:作用:1.解释说明代码的含义(代码量大,后期维护,便于新人交接)2.调试代码2.head内标签//meta:定义关于HTML文档的元信息3s之后刷新3s之后刷新并跳转到百度//title:定义文档的标题网站的标题//link:定义文档与外部资源的关
- Web前端笔记——表格表单框架实体元信息等笔记
Komorebi_9999
html
基本结构表格标题表格头部默认样式就是头部整体加粗h:heads表格主体d:data表格脚注常用属性table表格width:设置表格的宽度双height:设置表格最小高度,表格最终高度可能比设置的值大border:设置表格边框宽度cellspacing:设置单元格之间的间距thead表格头部height:设置表格头部高度双align:设置单元格的水平对齐方式,可选值如下:left:左对齐cente
- Web前端 笔记(1-20)
烨娜
前端javascriptcss
Web前端笔记(1-20)一、HTML+CSS系列教程之导学1、拨云见日2、溯本求源3、风生水起4、巧夺天工二、什么是HTML和CSS1、HTML和CSS是两种编程语言,一般情况下需要配合使用,是作为网站开发的基础语言。2、编程和网站的关系:3、如何看到网站的源代码?4、一个网站是由N多个网页组成的。每一个网页.html文件(N多个html文件构成一个网站)5、如何去写代码?写到哪里呢?三、宇宙第
- web前端笔记
poison丶momo
1.单位px像素1em1em---1个字符2em---2个字符(自动适应用户所使用的字体)%百分比2.文本color文本颜色red#f00letter-spacing字符间距2px-3pxemline-height行高14px1.5em120%(一般用于垂直居中)text-align对齐center、left、right、justify(两端对齐)text-decoration装饰线none(去掉
- Web前端笔记和简历模板
落落落落克
csshtmljs编程语言xhtml
❝转眼,2020已近尾声,这一年里,收获了很多知识,也认识了很多朋友,相信还有很多朋友不是很了解我,下面是我的个人介绍❞我的简介我,id又叫落落落洛克,非科班自学前端,一年左右经验,今年7月份裸辞面试,最终入职国内一线某金融公司,长期活跃于掘金社区我的学习路线❝大家可能好奇我非科班出身是怎么学习的,非科班出身又是如何确定前端学习路线以及学习方式,以下是来自于我的学习分享❞对于前端学习,应该是一个系
- web前端笔记
午觉千万别睡过
前端笔记html
HTML(安装liveserver插件)我们上网时所看到的所有内容其实就是body里面的内容!!+tab快速生成一个html模板;https://www.runoob.com/tags/html-elementsdoctypes.htmlhtml的菜鸟教程!html中的元素分为两种,一种是块状元素,宽度是100%他可以占满一整行一种是行内元素(比如a标签)不会占一行。br是换行标签CSS(安装ht
- Web前端笔记记录
优降宁
前端javascriptcss
Web前端笔记记录概念理解1、网站2、VSCode3、htmlhtml的超文本性html的语言性html的标记性写法4、css5、Web前端的三大核心技术6、网站开发实操快捷键的使用在VSCode里可以进行的操作(功能)新建文件新建文件夹商店搜索网页调试网页的编写html初始代码html注释html语义化标题与段落文本修饰标签图片标签链接标签跳转锚点特殊符号无序列表有序列表定义列表表格标签表格属性
- Web前端笔记记录(四)
优降宁
前端
Web前端笔记记录(四)strong与b;em与ii与b的应用场景引用标签blockquoteqabbraddressciteiframe嵌套页面br与wbrpre与codemap与areaembed和objectaudio与video文字注解与文字方向拓展link标签meta拓展html5新语义化标签detalistdetails与summaryprogress与meterflex弹性盒模型18
- Web前端笔记(9) flex布局
Alpha205
前端学习
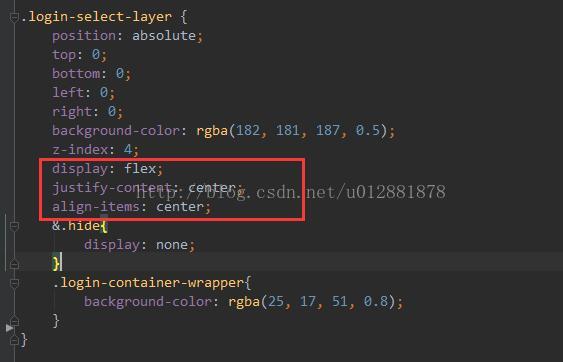
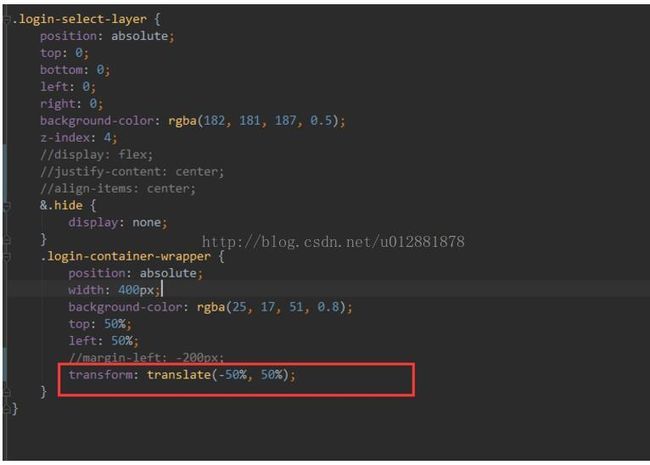
flex弹性布局:1.flex弹性盒模型:随着移动互联网的发展,对布局的要求越来越高,传统的布局方案对于实现特殊布局非常的不方便,比如垂直居中,2009年W3C提出了一种新的布局方案---flex布局,可以简便,完整,响应式的实现各种页面布局。目前所有浏览器都支持这种布局方案。Title#parent{width:300px;height:300px;border:1pxsolidblack;ma
- 【Web前端笔记-基础】第十二课,初识Javascript
好好学习嘿嘿嘿
Web前端基础笔记JavaScriptJavascript数组时间戳倒计时
目录一:概要简介二:如何写一段JS代码并运行。三:输入和输出语句四:变量五:数据类型六:运算符七:逻辑控制八:函数九:JavaScript的作用域十:JavaScript的预解析问题十一:对象十二:new关键字的执行过程。十三:遍历对象十四:内置对象十五:数组十六:简单数据类型和复杂数据类型一:概要简介JavaScript是一种轻量级的脚本语言,也是一种嵌入式语言,是一种对象模型语言,简称JS,它
- 【Web前端笔记-基础】第一课 前端概述
好好学习嘿嘿嘿
Web前端基础笔记Web前端自学笔记什么是Web前端Web前端都需要做什么Web前端的准备工作
一:什么是WEB前端还原**活**的设计,也就是将设计师设计好的图片,用代码编辑成HTML页面效果的网页。传统的前端[]进行切图编写标签和样式实现效果HTML5时代的前端各种端的兼容开发移动app开发和移动站点开发ajax及服务器端技术开发高级设置模式和框架自动化工作流网站安全,SEO,测试,源代码管理,团队合作,游戏,特效。全栈时代集前端和后端一体的大神一专多能时代二:操作系统的常用配置系统调整
- web前端笔记:url,href,src的区别
Jiang216
web前端
**URL(UniformResourceLocator)**统一资源定位符是对可以从互联网上得到的资源的位置和访问方法的一种简洁的表示,是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。结构基本URL包含模式(或称协议)、服务器名称(或IP地址)、路径和文件名,如“协议://授权/路径?查询”。完整的、带有授权部分的普通统一资源
- Web前端笔记-使用bootstrap-table.js和bootstrap-table.css使得表格分页
IT1995
web前端HTMLBootstrap
最终效果如下:翻页后首先把bootstrap-table.js和bootstrap-table.css下载下来。把英文改成中文,如下:把需要用表格的页面在前加入此JavaScript代码:$(document).ready(function(){$("#table_page").bootstrapTable({columns:[{field:'name',title:'名称'},{field:'p
- Web前端笔记之轮播图和定时器
萧凝云
焦点图和轮播*{margin:0;padding:0;}a{text-decoration:none;}body{padding:20px;}#container{width:600px;/*这里600x400是图片的宽高*/height:400px;border:3pxsolid#333;overflow:hidden;/*隐藏溢出的图片,因为图片左浮动,总宽度为4200*/position:r
- Web前端——jQuery库
Felix-微信(AXiaShuBai)
Web前端
Web前端笔记第七部分:jQuery1.jQuery介绍jQuery是目前使用最广泛的javascript函数库。据统计,全世界排名前100万的网站,有46%使用jQuery,远远超过其他库。微软公司甚至把jQuery作为他们的官方库。jQuery的版本分为1.x系列和2.x、3.x系列,1.x系列兼容低版本的浏览器,2.x、3.x系列放弃支持低版本浏览器,目前使用最多的是1.x系列的。jquer
- 我的第一个博客
yxorg
nodejs
注册CSDN发布的第一个博客,纪念一下~以后发布一些自学的web前端笔记,和在学习过程中踩过的坑,顺便复习复习之前的知识。-------------------------------------**华丽的分割线**------------------------------------Node.js第1天课堂笔记1.node.js下载https://nodejs.org/zh-cn/编写js脚本
- Web前端笔记-two.js图形旋转动画的2种实现方式
IT1995
Web相关技术JavaScriptweb前端htmlvuetwo.js
这里有两种方式!第一种是使用setInterval:代码如下:lettime=setInterval(function(){if(sun.sun.rotation>=TWO_PI-0.0625){sun.sun.rotation=0;}sun.sun.rotation+=(TWO_PI-sun.sun.rotation)*0.0625;},300);运行截图如下:第二种是使用two.bind('u
- web前端笔记整理---CSS
weixin_30394669
一Css文件Css:美化HTML的4种选择器:元素选择类选择ID选择伪类选择常用的布局方案1写在什么位置能好用。1.1元素里面优先级是最高的1.2元素外,文件内优先级次之1.3外部文件引入方式:组成:选择器:标签/元素选择器classID伪类选择器属性选择器(不常用)组合形式:层级选择器.wangjianlin,.mahuateng{color:yellow;}/*组合选择器*/父子.wangji
- 【Web前端笔记-基础】第五课·初识 CSS,CSS概述+选择器+属性
好好学习嘿嘿嘿
Web前端基础笔记
一:CSS定义什么是CSSCSS就是层叠样式表(CasadingStyleSheets),通常称为CSS样式表,或者是级联样式表。主要用于设置HTML中的文本,内容(字体,大小,对齐),图片外形(宽高,边框样式,边距等),以及版面的布局等外观样式。CSS以HTML为基础,提供了丰富的功能。还可以针对不同的浏览器设置不同的样式。HTML和CSS的关系HTML结构层:负责从语义的角度搭建页面CSS:负
- Web前端----移动端库和bootstrap框架
Felix-微信(AXiaShuBai)
Web前端
Web前端笔记第十一部分:js移动端库和bootstrap框架,re正则1.移动端js事件移动端的操作方式和PC端是不同的,移动端主要用手指操作,所以有特殊的touch事件,touch事件包括如下几个事件:1、touchstart://手指放到屏幕上时触发2、touchmove://手指在屏幕上滑动式触发3、touchend://手指离开屏幕时触发4、touchcancel://系统取消touch
- Web前端笔记-HTML
weixin_40535698
学习笔记
就是在慕课上学的前端视频课程,看的时候记了一点笔记。过后想总结到博客上一为了知识梳理记忆,二是怕以后忘记,便于查询。内容是针对我个人的知识点方面的查漏补缺,若需要认真学习、了解前端建议去W3school或者是菜鸟教程。什么是web前端?web前端开发:以网站形式呈现,通过浏览器访问完成一定功能。web->web系统前端->网页上为用户呈现的部分开发->编写代码前端:网页上用户呈现的部分。后端:数据
- Web前端笔记-i标签做小图标以及改源码注意事项
IT1995
web前端
目录最简单的使用i标签做小图标修改前端源码注意的问题最简单的使用i标签做小图标运行截图如下:实例结构如下:此处就是使用i标签制作的小图标其中html源码如下:HelloWorldcss源码如下:.icon{display:inline-block;width:100px;height:100px;background-image:url(girl.jpg);background-position:
- web前端笔记-css之margin
老鼠拧刀满街找猫
web前端css
1、margin对于table相关类型(除了table-caption、table和inline-table这三类)的元素是不起作用的,如td、tr和th等。另外对于行内非替换元素(如span元素),垂直方向的margin是不起作用的。2、外边距折叠外边距折叠是指相邻的两个或多个外边距会合并成一个外边距。比如下面三个div的上外边距是相邻的,因此其边距会折叠:.parent{border:1pxs
- Web前端笔记(4)
途径北海道
前端学习
前端完整页面设计:1.PC端布局:通栏:自适应浏览器的宽度版心:固定一个宽度,并让容器居中页面中需要用到的图片:(由于本人未能找到原版的图片资源,所以只是利用截屏到的图片,进行简单截图后使用,清晰度不够,单用于学习前端学习已足够)图片资源链接:https://pan.baidu.com/s/1ZhaQ8oc2pGuH5uZvXsxjlQ提取码:vj93博文尚美#banner{position:re
- 自学web前端笔记小结---CSS3
席三日的充电区
入门
CSS3笔记CSS3选择器规范地址:问题:1.CSS:cascadingstylesheets(层叠样式表)面试常问2.样式表及组成关系:由一条条规则(选择器+声明块)组成笔试常考声明:CSS属性+CSS属性值组成的键值对3.浏览器读取编译CSS的顺序:从右往左eg.divulli.test{}为什么?有机会一次选中目标元素(算法复杂度低)4.选择器1)基本选择器及其扩展*.#后代组合(#test
- Web前端笔记-移动端触屏移动视角(two.js)
IT1995
Web相关技术web前端jstwo.jswebweb前端
这里主要是利用jquery,在移动端时也可以实现视角的移动效果。程序运行截图如下:这里用触屏操作与鼠标操作一样:关键源码如下://移动端触碰开始$stage.bind('touchstart',function(event){originalPositionX=event.changedTouches[0].pageX;originalPositionY=event.changedTouches[
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。