IOS菜鸟初学第二篇:实现APP底部导航栏(分栏控制器)
开发环境:xcode10.1,ios12.1
第六步优化,增加顶部导航栏,顺带解决跳转页面的时候的动画为水平左推,因为大部分iOS都是这样,用户已经习惯,反正我是看其他跳转动画极其变扭,推荐直接看下篇
1.创建一个项目
2.把自动创建的ViewController.h,ViewController.m删除
学网上视频的,估摸着是不想跟后面的项目有冲突吧,其实是便于统一而已。菜鸟照做就好了。
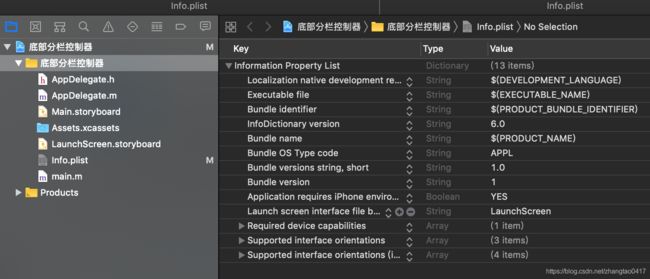
3.再把info.plist中的main storyboard base file name 删掉
鼠标放在旁边有个”-“号,从没用过苹果电脑的我,找了好久的删除在哪,还是看视频学到的。
下图我已经删除了的样子:
增加一个地方:
菜鸟注意了:点击那个 + 号 ,弹出的下拉框中就能找到App Transport ...,在App Transport ...下再创建一个Allow Arb...,你需要先把App Transport ...前面的三角点一下,变成下面这个图的样子,你在点击 + 号就能在其子目录中创建item了,下拉框中选择Allow Arb...,将其右边的值改为yes。
4.创建3个UIViewController。
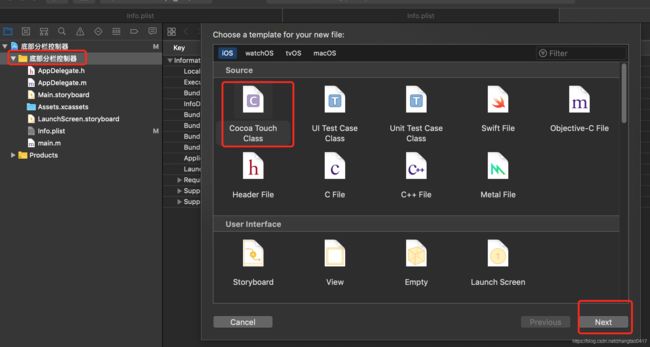
操作步骤:点击上图黄色文件夹,右键New File —> Cocoa Touch Class —>next —>
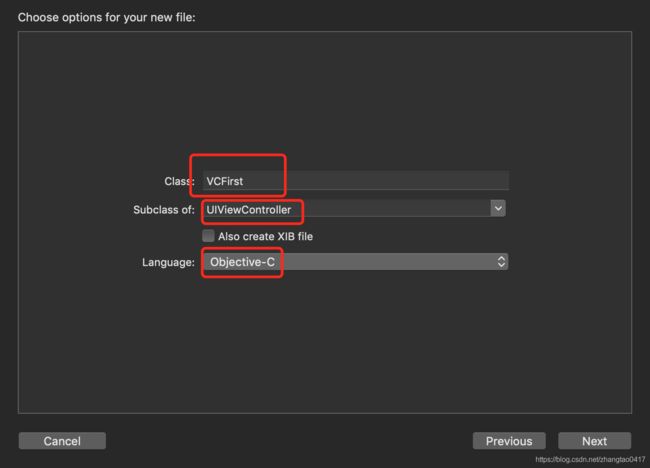
修改class命,选择uiviewcontroller类型 —>next —>create
按上面的创建步骤,创建class名为VCSecond,VCThird。如下图:
5.在AppDelegate.m中包含之前创建的3个UIViewController
AppDelegate为整个应用的一个代理,提供程序启动、退出等类似监控的接口。做过小程序的话可以理解为小程序的app.json
6.在AppDelegate.m的didFinishLaunchingWithOptions方法中添加如下代码
//创建window
self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds];
//显示window
[self.window makeKeyAndVisible];
//创建控制器一
VCFirst* vcFirst = [[VCFirst alloc] init];
VCSecond* vcSecond = [[VCSecond alloc] init];
VCThird* vcThird = [[VCThird alloc] init];
vcFirst.title = @"首页";
vcSecond.title = @"搜索";
vcThird.title = @"个人";
vcFirst.view.backgroundColor = [UIColor blueColor];
vcSecond.view.backgroundColor = [UIColor yellowColor];
vcThird.view.backgroundColor = [UIColor redColor];
//创建分栏控制器
UITabBarController* tbController = [[UITabBarController alloc] init];
//设置分栏控制器整体颜色(选中状态)
tbController.tabBar.tintColor = [UIColor colorWithRed:112.0/255.0 green:100.0/255.0 blue:225.0/255.0 alpha:1.0];
//创建一个控制器数组对象
//将所有的要被分栏控制器管理的对象添加到数组中
NSArray* arrayVC = [NSArray arrayWithObjects:vcFirst,
vcSecond,
vcThird, nil];
//将分栏视图控制器管理数组赋值
tbController.viewControllers = arrayVC;
//将分栏控制器作为根视图控制器
self.window.rootViewController = tbController;
//设置分栏控制器的透明度
tbController.tabBar.translucent = NO;
return YES;优化代码:这一步,创建UINavigationController,将每个UINavigationController都放在UITabBarController中,这样在每个(VCFirst,VCSecond,VCThird)跳转页面就会用UINavigationController的pushViewController的跳转动画,向左推,如果用上一篇那样初始化,pushViewController将无法跳转,只能用prsentViewController跳转,然而他默认的跳转动画,是从下往上,如果你遇到这样的情况,就应该向上面一样用UINavigationController初始化UITabBarController。
//创建window
self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds];
//显示window
[self.window makeKeyAndVisible];
//创建控制器一
VCFirst* vcFirst = [[VCFirst alloc] init];
UINavigationController * nav1 = [[UINavigationController alloc]initWithRootViewController:vcFirst];
nav1.navigationBar.barTintColor = [UIColor whiteColor];
VCSecond* vcSecond = [[VCSecond alloc] init];
UINavigationController * nav2 = [[UINavigationController alloc]initWithRootViewController:vcSecond];
nav2.navigationBar.barTintColor = [UIColor whiteColor];
VCThird* vcThird = [[VCThird alloc] init];
UINavigationController * nav3 = [[UINavigationController alloc]initWithRootViewController:vcThird];
nav3.navigationBar.barTintColor = [UIColor whiteColor];
vcFirst.title = @"首页";
vcSecond.title = @"搜索";
vcThird.title = @"我的";
vcFirst.view.backgroundColor = [UIColor whiteColor];
vcSecond.view.backgroundColor = [UIColor yellowColor];
vcThird.view.backgroundColor = [UIColor blueColor];
//创建分栏控制器
UITabBarController* tbController = [[UITabBarController alloc] init];
//创建一个控制器数组对象
//将所有的要被分栏控制器管理的对象添加到数组中
NSArray* arrayVC = [NSArray arrayWithObjects:nav1,
nav2,
nav3, nil];
//将分栏视图控制器管理数组赋值
tbController.viewControllers = arrayVC;
//将分栏控制器作为根视图控制器
self.window.rootViewController = tbController;
//设置分栏控制器的透明度
tbController.tabBar.translucent = NO;
return YES;7.测试运行,
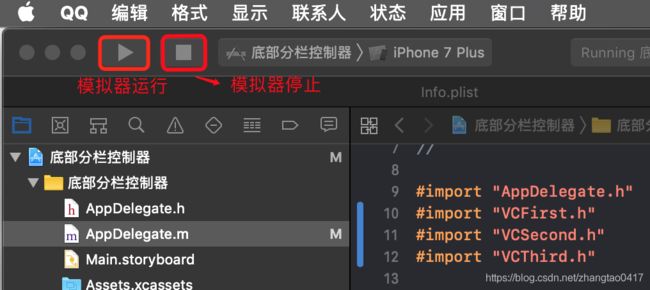
点击Xcode左上角的三角运行按钮运行,旁边正方形按钮是停止,再旁边就是可以选择模拟器的型号
等一会就会出现一个ip7p的魔模拟器了,放张gif:
8.给各个栏添加图标icon
首先,你先去网上找一套你喜欢的icon,或者要你公司的前端给你,要他给你跟ios选中颜色一样的一套和原本灰色的一样,主要是保证选中时,icon与文字统一变色,类似微信的效果。
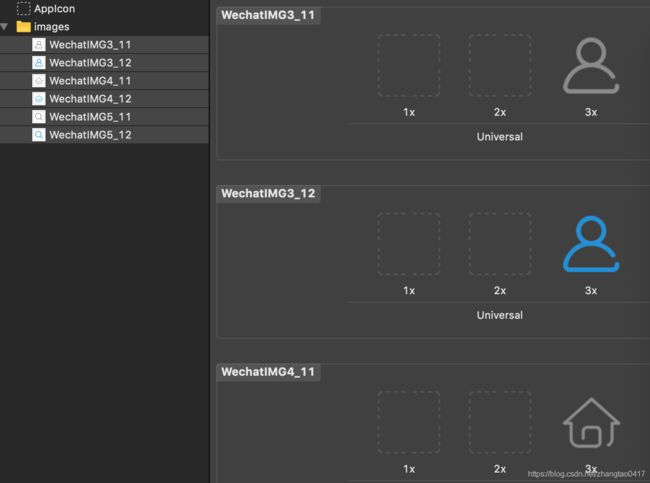
然后重名命图片名,建议英文名,格式为:[email protected](选中--蓝色) [email protected](未选中--灰色)
在xcode的Assets.xcassets中新建images文件夹,直接拖拉你的图片到images中,下图是如何创建images文件夹
或者右键images文件夹,选择import也可
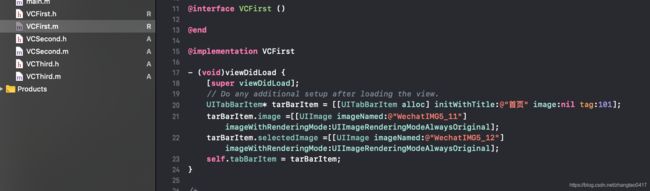
最后一步:在VCFirst的viewDidLoad方法中添加如下代码:
UITabBarItem* tarBarItem = [[UITabBarItem alloc] initWithTitle:@"首页" image:nil tag:101];
tarBarItem.image =[[UIImage imageNamed:@"WechatIMG5_11"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
tarBarItem.selectedImage =[[UIImage imageNamed:@"WechatIMG5_12"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
self.tabBarItem = tarBarItem;按照上面步骤对VCSecond和VCThird做同样的操作,但是要注意,“首页”和图片名要改为对应的文字和图片!!!
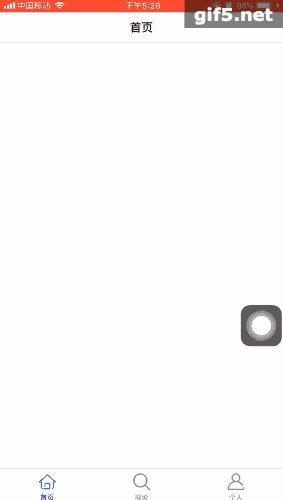
最后测试一下 大功告成:
放一张第六步优化后的页面:
下一篇,讲解如何嵌套h5页面,敬请期待。。。