从零开始使用uni-app开发小程序
微信小程序现在很普遍了,如果前端不会小程序,找工作什么的应该都很受限制的,所以还是要多学点,我也是最近大佬走了,我才开始自己搭建小程序,比想想中的要简单很多的
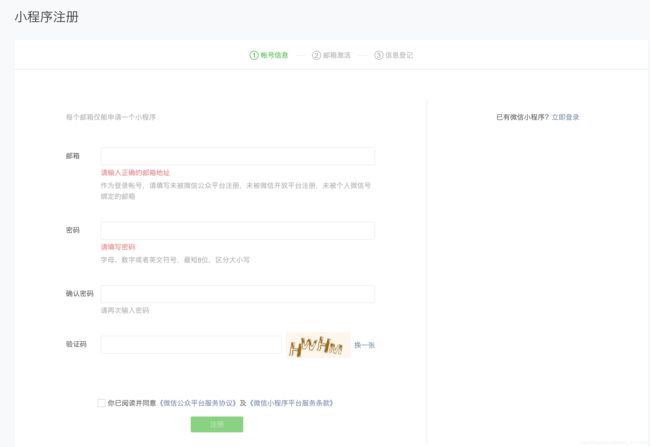
一、 注册小程序账号
小程序不同于web,需要通过邮箱单独注册小程序的账号(一个邮箱只能注册一个哦),必须是你能收到验证码的邮箱,后续会有激活,激活之后就是填写基本信息了,小程序的类型什么的,可以是个人的也可以是公司的,公司的话需要认证,对公账户,企业资质之类的还需要审核几天,有点麻烦,还掏了300元的认证费,很坑,但是公司要求的话,还是需要企业认证的(需要和财务对接好),一步一步走就好。
二、使用uni-app搭建小程序框架
用uni-app搭建是有两种方式的,我一般就直接使用第二种通过vuie-cli命令行安装,毕竟我们比较熟悉vue
环境安装
全局安装vue-cli
npm install -g @vue/cli创建uni-app
使用正式版(对应HBuilderX最新正式版)
vue create -p dcloudio/uni-preset-vue my-project此时,会提示选择项目模板,初次体验建议选择 hello uni-app 项目模板,如下所示:
![]()
运行、发布uni-app
npm run dev:%PLATFORM%
npm run build:%PLATFORM%%PLATFORM% 可取值如下:
| 值 | 平台 |
|---|---|
| app-plus | app平台生成打包资源(仅支持npm run build:app-plus,也就是App平台运行调试不支持cli方式,需在HBuilderX中运行调试) |
| h5 | H5 |
| mp-alipay | 支付宝小程序 |
| mp-baidu | 百度小程序 |
| mp-weixin | 微信小程序 |
| mp-toutiao | 字节跳动小程序 |
| mp-qq | qq 小程序 |
| quickapp-webview | 快应用 |
但是,我们现在就只使用微信小程序,所以就只需要执行mp-weixin的就可以了。截止到现在我们的框架算是搭建好了但是还是不能直接用微信开发者工具打开的,会提示必须打开包含app.json和 project.config.json的文件,那么我们就开始第三步。
三、配置小程序相关文件
uni-app其实会帮我们构建好对应的文件,我们需要执行npm run build:mp-weixin或者npm run serve:mp-weixin,就会生成一个dist/build/mp-weixin/或者dist/dev/mp-weixin/文件夹,但是小程序并不知道我们入口在哪,所以就有了project.config.json文件
{
"appid": "", // 小程序的id
"compileType": "miniprogram",
"description": "项目配置文件。",
"miniprogramRoot": "dist/build/mp-weixin", // 路径
"projectname": "", // 名称
"setting": {
"urlCheck": false,
"es6": false,
"postcss": true,
"minified": true,
"newFeature": true,
"coverView": true,
"autoAudits": false,
"uglifyFileName": true,
"checkInvalidKey": true,
"checkSiteMap": true,
"uploadWithSourceMap": true,
"babelSetting": {
"ignore": [],
"disablePlugins": [],
"outputPath": ""
}
},
"simulatorType": "wechat",
"simulatorPluginLibVersion": {},
"condition": {
"conversation": {
"current": -1,
"list": []
},
"game": {
"currentL": -1,
"list": []
},
"search": {
"current": -1,
"list": []
},
"miniprogram": {
"current": -1,
"list": [// 小程序编译模式入口
{
"id": 0,
"name": "设备详情页面",
"pathName": "pages/Deveice/DeveiceDetails",
"query": "version= '1.0.0'"
}
]
}
}
}
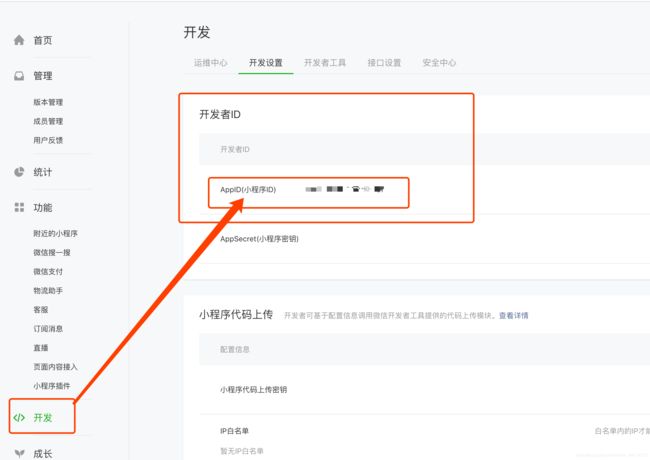
- 小程序的id就去微信小程序平台中获取,登陆---> 开发 ---> 开发设置 ---> AppID(小程序ID)
- 路径的话,其实我们应该有两个路径,一个是正常开发的dev的路径,一个是build之后的路径,这个部分开个人需求看看有没有必要改成动态的,我是在package.json中配置好的,把一些不相关的去掉了,加上了一点必要存在的,其中的./src/project.config.dev.json这些都是写好的在src路径下的文件,和project.config.json文件几乎一摸一样
- 执行npm run serve的时候,把./src/project.config.dev.json复制给project.config.json,就是project.config.json中的路径miniprogramRoot变为了 "miniprogramRoot": "dist/dev/mp-weixin",相当于我们展示了测试环境
-
执行npm run build的时候,把./src/project.config.build.json复制给project.config.json,就是project.config.json中的路径miniprogramRoot变为了 "miniprogramRoot": "dist/build/mp-weixin",相当于我们展示了打包后的小程序
"scripts": {
"preserve": "cp ./src/project.config.dev.json ./project.config.json",
"serve": "npm run dev:mp-weixin",
"prebuild": "cp ./src/project.config.build.json ./project.config.json",
"build": "npm run build:mp-weixin",
"build:mp-weixin": "cross-env NODE_ENV=production UNI_PLATFORM=mp-weixin vue-cli-service uni-build",
"dev:mp-weixin": "cross-env NODE_ENV=development UNI_PLATFORM=mp-weixin vue-cli-service uni-build --watch"
},截止到这,我们所有的配置都写完了,现在使用微信开发者工具导入项目就可以正常打开了
之后我们写好了自己的代码,一定要先build一下,要不然包太大了 ,build之后点击上传,输入版本号和项目备注就可以看到体验版本的小程序了。之后需要提交审核之类,前提是我们的额小程序上是有东西的,空白提交是不会审核通过的。也可以添加开发者和体验者,让大家看到体验版的小程序。(小程序有开发版、体验版、正式版)。