LuaFramework 第二章 理清加载顺序
研究了一天,大概的把lua的调用过成搞明白了,,参考了一些大佬写的教程,看的很快,总体来说,由于luaframework使用了puremvc的框架设计,使得刚接触框架的新手在初开始理解框架的时候会出现出现看不懂的情况,所以需要有人来帮忙梳理一下流程。
我主要参考了2个人的帖子,有兴趣的可以去看看
我这里就不做过多的解释了,教程里面写的很清晰了
第一个是>https://blog.csdn.net/hyf2713/article/details/51777328
第二个是>https://blog.csdn.net/adambieber/article/details/47402805
想了解的可以去认真看看
这里我就用自己的想法讲诉一下.,来整体一下思路,,有要学习的同学,也可以看看
开始游戏
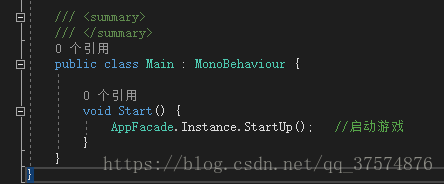
这个就像是说明一样,这个脚本就是启动游戏的,这个是游戏的入口,启动框架的
然后跳到 AppFacade(LuaFramework_UGUI-master\Assets\LuaFramework\Scripts\Framework\AppFacade.cs)类里面

这是一个单例 StartUp函数里面就一局脚本,sendMessageCommand(),这个方法是Facade脚本里面的方法,用过puremvc的估计都很熟悉,这句是puremvc里面发送命令的(如果你还是不懂,情自行百度)
而这个命令注册正好是在上面 InitFrameWork() 里面的 RegisterCommand(NotiConst.START_UP, typeof(StartUpCommand));
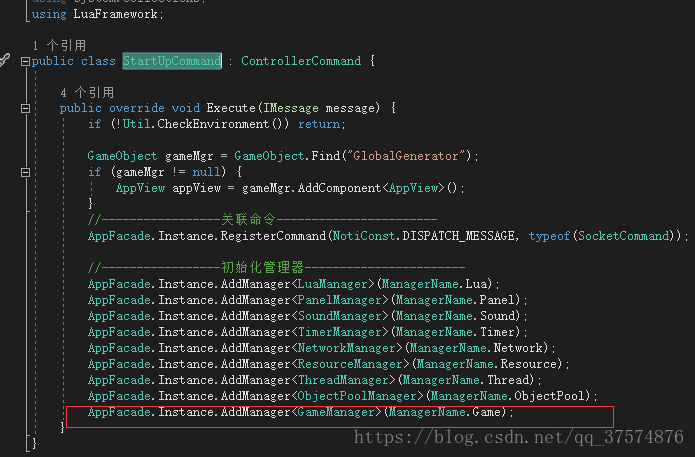
StartUpCommand类里面的 Execute方法接收到消息 之后是初始化一系列的管理脚本,把相应的脚本添加到物体上面,最后的这句 AppFacade.Instance.AddManager(ManagerName.Game);才是游戏的开始管理脚本 然后,我们看GameManager类

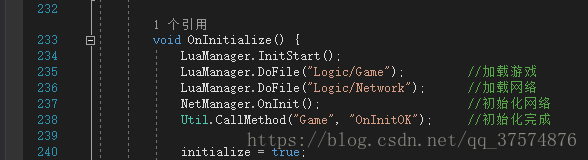
在OnInitialize方法里面 明显的有doFile的语句,这是运行lua语言的语句,所以从这里程序开始执行lua语言 最先加载的是”Logic/Game” 这个,这是个lua的脚本,放在LuaFramework/Lua/Logic里面,(LuaFramework/Lua这个文件夹是框架中存放lua语言的,)
那么程序就开始转到lua语言里面了,Game.lua是游戏开始的lua脚本,程序运行到这里,先看上面的
require “3rd/pblua/login_pb”
require “3rd/pbc/protobuf”
local lpeg = require “lpeg”
local json = require “cjson”
local util = require “3rd/cjson/util”
local sproto = require “3rd/sproto/sproto”
local core = require “sproto.core”
local print_r = require “3rd/sproto/print_r”
require “Logic/LuaClass”
require “Logic/CtrlManager”
require “Common/functions”
require “Controller/PromptCtrl”
require “Controller/uiCtrl”
–管理器–
Game = {};
local this = Game;
local game;
local transform;
local gameObject;
local WWW = UnityEngine.WWW;
function Game.InitViewPanels()
for i = 1, #PanelNames do
require (“View/”..tostring(PanelNames[i]))
end
end
–初始化完成,发送链接服务器信息–
function Game.OnInitOK()
AppConst.SocketPort = 2012;
AppConst.SocketAddress = “127.0.0.1”;
networkMgr:SendConnect();
--注册LuaView--
this.InitViewPanels();
– this.test_class_func();
– this.test_pblua_func();
– this.test_cjson_func();
– this.test_pbc_func();
– this.test_lpeg_func();
– this.test_sproto_func();
– coroutine.start(this.test_coroutine);
CtrlManager.Init();
local ctrl = CtrlManager.GetCtrl(CtrlNames.PromptCtrl);
if ctrl ~= nil and AppConst.ExampleMode == 1 then
ctrl:Awake();
end
logWarn('LuaFramework InitOK--->>>');
end
最上面的这些require是加载各个模块的, require “Controller/PromptCtrl”这些是加载puremvc里面作者封装的controller的脚本,(MVC里面的C的脚本)
而下面InitViewPanels里面的 require (“View/”..tostring(PanelNames[i]))是加载作者封装的界面的的脚本,这里是各个要实例化的panel的View脚本
等下再说这两个脚本的问题。这里先说程序的流程
CtrlManager.Init();
local ctrl = CtrlManager.GetCtrl(CtrlNames.PromptCtrl);
if ctrl ~= nil and AppConst.ExampleMode == 1 then
ctrl:Awake();
end
在下面有这几句代码。这里是通过CtrlManager的GetCtrl方法获取到所对应的Controller控制器,然后调用控制器里面的 Awake方法,然后程序走到便会根据你的GetCtrl()的名字获取到对应的lua脚本并去执行其中的Awake方法,这里是转到PromptCtrl.lua (LuaFramework/Lua/Controller)这个脚本里面,然后我们看这个脚本,找到里面的Awake方法(上面的require就不说了)
function PromptCtrl.Awake()
logWarn("PromptCtrl.Awake--->>");
panelMgr:CreatePanel('Prompt', this.OnCreate);
end
--启动事件--
function PromptCtrl.OnCreate(obj)
gameObject = obj;
transform = obj.transform;
panel = transform:GetComponent('UIPanel');
prompt = transform:GetComponent('LuaBehaviour');
logWarn("Start lua--->>"..gameObject.name);
prompt:AddClick(PromptPanel.btnOpen, this.OnClick);
resMgr:LoadPrefab('prompt', { 'PromptItem' }, this.InitPanel);
end
Awake函数里面主要就一个代码 panelMgr:CreatePanel(‘Prompt’, this.OnCreate); 这句代码是调用panelMgr的CreatePanel方法,(这是个lua方法,通过解释器映射到内存的一个 lua函数,这个是在lua Genreate All 的时候自动编译。不过现在 的框架会自动编译)
这句语句调用的是C# 方法 调用的是 PanelManager(LuaFramework/Scripts/Manager) 里面的 CreatePanel方法
public void CreatePanel(string name, LuaFunction func = null) {
string assetName = name + "Panel";
string abName = name.ToLower() + AppConst.ExtName;
if (Parent.Find(name) != null) return;
GameObject prefab = ResManager.LoadAsset(name, assetName);
if (prefab == null) return;
GameObject go = Instantiate(prefab) as GameObject;
go.name = assetName;
go.layer = LayerMask.NameToLayer("Default");
go.transform.SetParent(Parent);
go.transform.localScale = Vector3.one;
go.transform.localPosition = Vector3.zero;
go.AddComponent();
if (func != null) func.Call(go);
Debug.LogWarning("CreatePanel::>> " + name + " " + prefab);
然后在这里真正的实例化物体, 其中上面 PromptCtrl 里面的这句panelMgr:CreatePanel(‘Prompt’, this.OnCreate); 后面的这个this. onCreate是这个CreatePanel()的回调,this. onCreate()会在实例化完成后进行调用,然后控制界面的 点击等一系列操作,
到此,,物体实例化完成,创建出来,并通过this. onCreate 这个回调再物理实例化之后对物理进行初始化,UI的话,就添加按钮点击,初始化text等一系列操作。
新手小白出品,如有写的有问题,请及时告知!