TextInputLayout的使用
Google在2015的IO大会上,给我们带来了更加详细的 Material Design 设计规范,同时,也给我们带来了全新的 Android Design Support Library,Android Design Support Library 的兼容性更广,直接可以向下兼容到Android 2.2,我准备从最简单的控件开始,逐渐延伸,把新控件都给熟悉一遍。
先从看起来最简单的控件开始,也就是 TextInputLayout,说实话 TextInputLayout 我所见到的平常用的并不多,它的大体作用是在我们正常的 EditText 左上角显示出一个浮动标签,这个标签的内容就是我们设置的 android:hint 属性的值。
先来看一下它的继承结构:
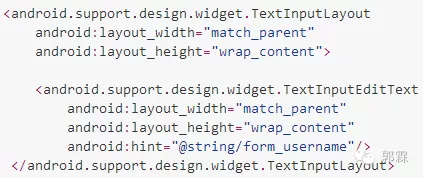
可以很清晰的看到我们的 TextInputLayout 继承于 LinearLayout ,那么很明显这是一个布局,需要配合它的子控件来显示出想要的效果,这里谷歌把它专门设计用来包裹 EditText(或者EditText的子类),然后当用户进行输入动作的时候我们设置的android:hint 提示就会以动画的形式运动到左上角,谷歌官方提供的最简单的使用示例如下:
有些人可能会奇怪,之前说好的 TextInputLayout 是用来包裹 EditText 的,为什么这里出现了 TextInputEditText ,先别急,我们看一下谷歌官方对这个控件的描述:
A special sub-class of EditText designed for use as a child of TextInputLayout.
Using this class allows us to display a hint in the IME when in 'extract' mode.
大意是说,这只是一种特殊的 EditText 的子类,用来在 'extract' mode 下在输入法编辑器中显示我们的 hint 提示信息,这里的 'extract' mode 其实就是 全屏模式,谷歌官方对它的解释是有时候你的输入框的UI界面很大,大的不能与你自己的应用程序的UI结合起来,这时候就可以切换到全屏模式来输入,这么说可能不太明白,上图:
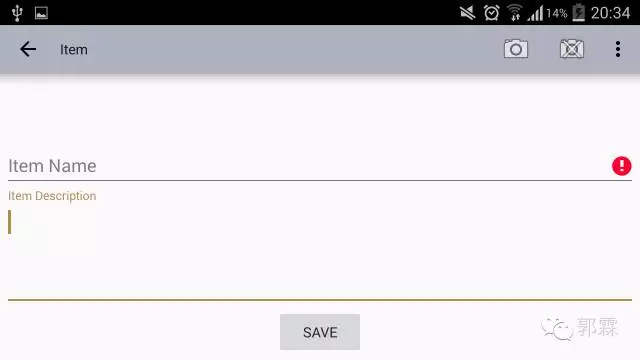
比如说,下面这种情况使用的是 EditText:
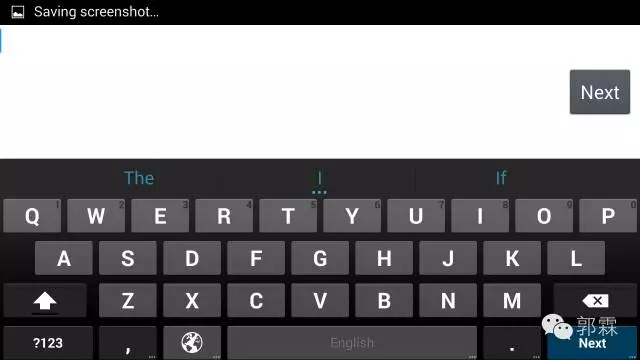
我们看到下面那里输入框已经很大了,然后你点击输入框进行输入,会发现这个现象:
你进入到了全屏模式输入,但是界面上空空如也,对比一下使用 TextInputEditText 的情况:
看到左上角的文字了嘛,这是我们在之前设置的 android:hint 属性的值,这么一看这两者的区别的就一目了然了,但是说实话 TextInputEditText 用到的地方还是很有限的,所以日常开发我们还是使用 TextInputLayout 去包裹 EditText 来实现浮动标签的功能。
TextInputLayout的方法以上图片 感谢万能的stackoverflow
因为它是继承自 LinearLayout 的所以理论上 LinearLayout 有的属性它全都有,这里我们只看有关它本身的属性:
这里我们通过一个简单的Demo来了解以上这些属性,简单起见我们就做一个登录界面,这个界面长这样:
先上布局文件:
代码如下:
先来看一下最终的实现效果:
可以很明显的看到,当我们同时设置了 app:counterEnabled 和app:counterMaxLength 属性时,我们输入的 EditText 右下角会出现一个计数器还有一个最大输入字符数的数字显示,我们在输入名字这一栏设置最大输入为5个字符,所以当超过了5个字符的时候,EditText 的整个样式的颜色都会改变以示警告,如果我们只设置了app:counterEnabled 属性的话 EditText 右下角一开始会出现一个0,随着输入字符的增多而逐步进行计数,注意如果设置了整个属性我们 EditText 布局的高度会有一定的增大,具体的可以自己实践一下。
另外,我们在代码中设置了不同的输入类型,如果输入类型错误,我们就可以通过设置 app:errorEnabled 来开启错误显示,此时需要通过在代码中调用 setError(string) 方法来设置显示的错误提示文字,当不需要的时候记得设置 app:errorEnabled(false) 来取消错误提示,不然错误提示会一直存在。
注意: 当我们使用 app:counterMaxLength 这个属性的时候,一定要设置 app:counterOverflowTextAppearance 属性,不然的话程序运行会报错,这个属性是设置当我们输入字符超过限定的个数时候 EditText控件 整体显示的样式,需要在 style.xml 文件里面定义一个 自己的style,注意我们自定义的 style 的 parent 是 TextAppearance.AppCompat.Small ,拿我上面的程序举例:
<style name="MyOverflowText" parent="TextAppearance.AppCompat.Small">
<item name="android:textColor">#f3672bitem>
style>
这样定义好后再在 app:counterOverflowTextAppearance 里面设置这个style就行。
自定义样式有些人可能不喜欢官方提供的默认样式想要自己定义,下面说一下自定义几种样式的方法:
-
如果你想更改下划线的颜色,只要在 style.xml 文件里面找到 AppTheme:
更改里面的 colorAccent 属性就行了。
-
如果你想更改错误提示的样式的话,也是在style.xml文件里面,自定义一个style,同样拿上面的程序举例:
<style name="MyErrorStyle">
<item name="android:textColor">#ec4722item>
style>
然后在xml文件 TextInputLayout 控件里面这么设置一下就行了:
app:errorTextAppearance="@style/MyErrorStyle"
包括前面提到的设置当输入字符大于我们限定个数字符时的样式,基本上我们可以很好地自定义出自己想要的style了,以上两种不提供演示,都很简单,可以自己去尝试。
最后
很多东西说简单也简单,说不简单也不简单,就像做这个Demo我之前光看官方文档根本没有告诉有 app:counterOverflowTextAppearance 这个属性的存在,也是一直查资料,还是要亲自去尝试一下才好,下面上源码(注意是AS文件):
Demo地址:
http://download.csdn.net/detail/wei_smile/9506991
项目GitHub地址:
https://github.com/GiitSmile/TextInputLayoutDemo/tree/master
参考 Android Material Design Floating Labels for EditText:
http://www.androidhive.info/2015/09/android-material-design-floating-labels-for-edittext
最后来个小提示,当我们在 Android Studio 中导入 support design 开发包的时候,版本号最好和 v7包 的版本号一致,不然有些时候会出现莫名其妙的错误:
compile fileTree(dir: 'libs', include: ['*.jar']) compile 'com.android.support:appcompat-v7:23.0.1'
compile 'com.android.support:design:23.0.1'