Flex布局详解
文章目录
- Flex布局是什么
- 基本概念
- 基本属性
- 设置在flex container上的属性
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- aligin-items
- align-content
- 设置在flex item上的属性
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
Flex布局是什么
Flex是Flexible Box的缩写,意思是“弹性布局”。
任何一个容器都可以指定为Flex布局
.box {
display: flex
}
行内元素也可以指定为Flex布局
.box {
display: inline-flex
}
注意: 设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
基本概念
采用Flex布局的元素被称为Flex容器(flex container),其内部的子元素被称为flex item, 简称“项目”。容器默认存在两根主轴: 水平主轴(main axios), 垂直交叉轴(cross axios)。
![]() 水平主轴开始的位置叫做main start,结束的位置叫做main end。垂直交叉轴开始的位置叫做cross start,结束的位置叫做cross end。容器内部的项目,默认沿着主轴排列,占据的主轴空间叫做main size ,占据的交叉轴的空间,叫做cross size。
水平主轴开始的位置叫做main start,结束的位置叫做main end。垂直交叉轴开始的位置叫做cross start,结束的位置叫做cross end。容器内部的项目,默认沿着主轴排列,占据的主轴空间叫做main size ,占据的交叉轴的空间,叫做cross size。
基本属性
设置在flex container上的属性
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
flex-direction
flex-direction是用来设置主轴的方向,即内部项目的排列方向
.box {
flex-direction: row | row-reverse | column | column-reverse;
}
它有四个值
- row (默认值):主轴为水平方向,即项目由左到右依次排列
- row-reverse:主轴为水平方向,但是项目从右向左进行排列
- column:主轴为垂直方向,项目从上到下以此排列
- column-reverse: 主轴为垂直方向,项目从下到上依次排列
flex-wrap
默认情况下项目会依次排列在轴线上,flex-wap定义当一条轴线排不下的时候,如何换行。
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
它有三个值:
(1)nowrap(默认值):不换行
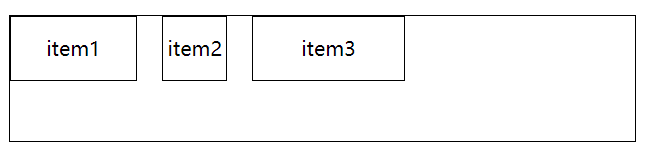
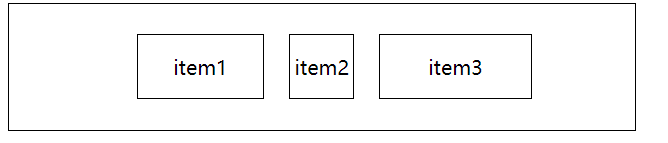
![]() (2)wrap:换行,第一行在上方
(2)wrap:换行,第一行在上方
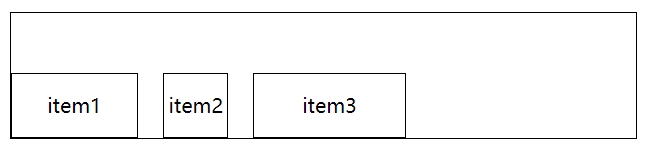
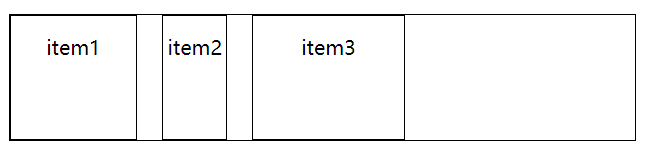
![]() (3) wrap-reverse: 换行,第一行在下方
(3) wrap-reverse: 换行,第一行在下方
![]()
flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box {
flex-flow: ;
}
justify-content
justify-content定义了项目在主轴上的对其方式
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
它有五个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
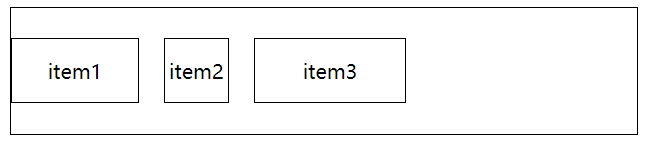
flex-start(默认值):左对齐

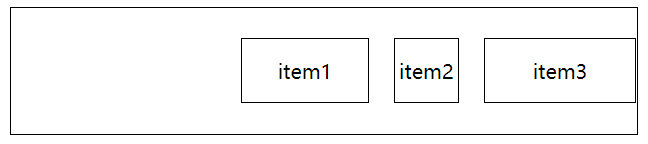
flex-end :右对齐

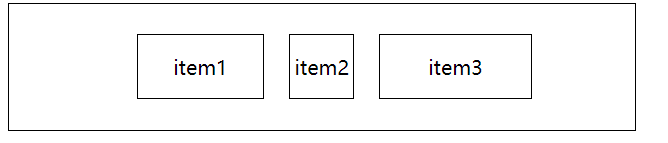
center :居中对齐

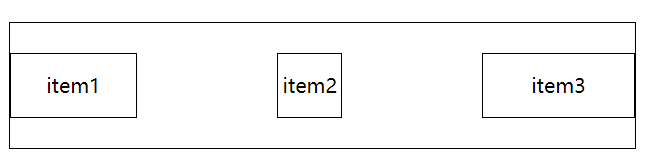
space-between :两端对齐,项目之间的间隔都相等

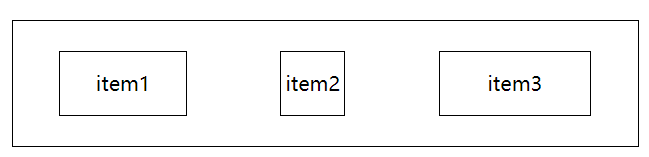
space-around :每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍

aligin-items
align-items属性定义项目在交叉轴上如何对齐。
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}
它有五个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
flex-start:交叉轴的起点对齐

flex-end:交叉轴的终点对齐

center:交叉轴的中点对齐

stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

align-content
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
设置在flex item上的属性
以下6个属性设置在项目上。
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
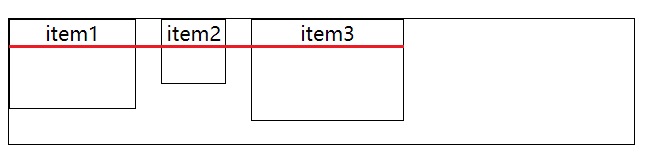
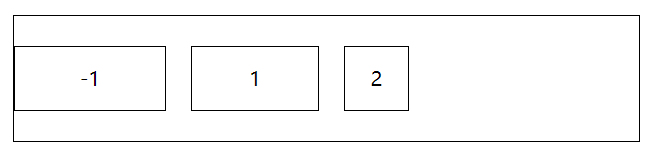
order
order 属性定义项目的排列顺序,数值越小,越靠前
.item {
order: ;
}
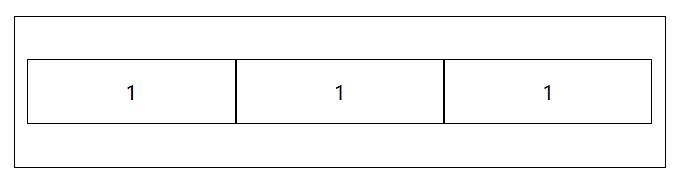
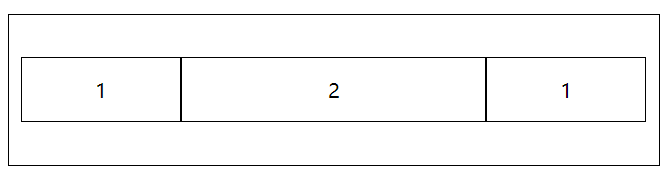
flex-grow
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item {
flex-grow: ; /* default 0 */
}
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
flex-shrink
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {
flex-shrink: ; /* default 1 */
}
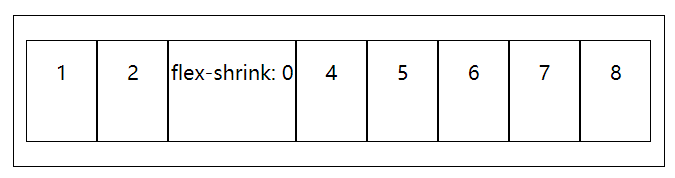
如果flex-shrink的值是0,则在剩余空间不足的时候,并不会缩小,负值对其无效。
flex-basis
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {
flex-basis: | auto; /* default auto */
}
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
flex
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
align-self
align-self允许单个项目与其他项目有不同的对齐方式。可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
![]()