Django入门教程(二):从Hello world开始创建一个你的django项目
大家好我是连人,本期继续跟大家分享如何使用Django
完善你的Django项目的结构
在上一篇博客中,我们使用了
django-admin startproject 你的Django项目名字
来创建一个Django项目
现在,我们定位到你的项目下创建app
执行下面的命令:
django-admin startapp 你的app名字

执行完之后,我们使用pycharm打开你的项目:
(推荐使用专业版,网上也有激活码,注意要找最新的因为激活码有时间限制)

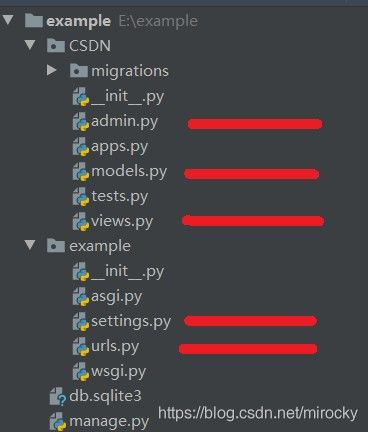
图上标注的文件是我们经常使用的文件:
admin.py:在admin管理界面注册一个class,这个地方下篇会讲
models.py:定义class的文件,例如博客系统中有用户类,文章类等。
views.py:定义网站逻辑的地方,例如用户的注册和登录功能,文章的上传功能等
settings.py:Django项目的设置
urls.py:注册html文件或者views.py中函数的路由
db.sqlite3是数据库文件,manage.py中有django项目中的大部分命令
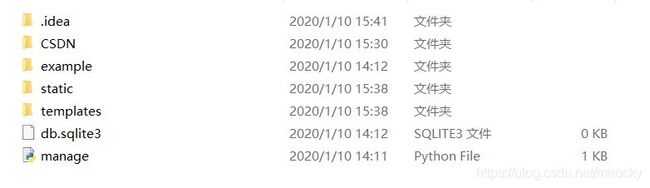
之后再在项目中添加两个文件夹:templates和static

templates存放html文件
static存放静态文件,此处建议static下再新建三个文件夹:js,css和images,分别存放js文件,css文件和图片
接下来在settings.py中修改设置:
首先注册app,我的app名字叫CSDN,大家就当找规律的题自己看该怎么写吧

其次将templates中的DIRS修改为如下代码:
'DIRS': [os.path.join(BASE_DIR, 'templates')],
这里是连接数据库的地方,使用python自带的sqlite就可以,如果想使用mysql请自行寻找攻略

这里可以更改语言和时区
LANGUAGE_CODE = 'zh-hans'
TIME_ZONE = 'Asia/Shanghai'最下面注册static的路径
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static'),
os.path.join(BASE_DIR),
]这样,我们的Django项目的结构就比较完善了
Hello Happy World
在templates文件夹中添加Home.html
Hello world!
Hello world!
在views.py中添加
def home(request):
return render(request, 'Home.html')在urls.py中添加
from CSDN import views
urlpatterns = [
path('admin/', admin.site.urls),
path('', views.home),
]这样之后,再使用
python manage.py runserver转载请注明出处。
