vue input v-model
|
1
2
3
4
|
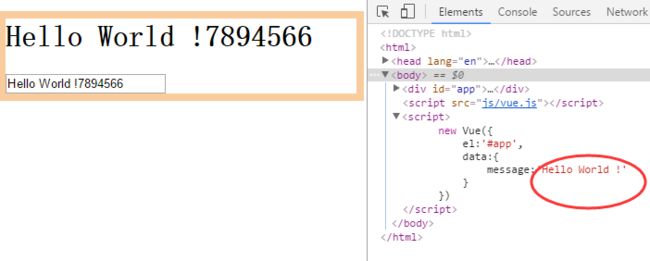
<
div
id
=
"app"
>
<
h1
>{{message}}
<
input
type
=
"text"
v-model
=
"message"
/>
|
|
1
2
3
4
5
6
|
new
Vue({
el:
'#app'
,
data:{
message:
'Hello World !'
}
})
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
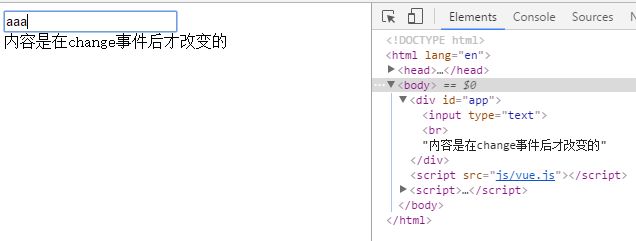
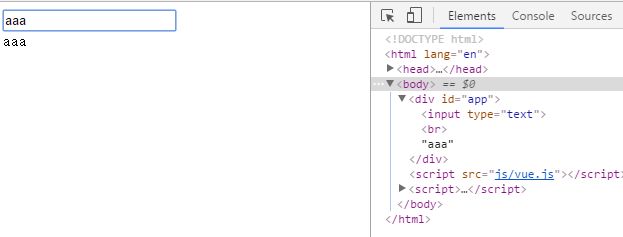
<
div
id
=
"text"
>
<
p
>Multiline message is: {{msg}}
<
textarea
v-model
=
"msg"
>
<
script
src
=
"https://unpkg.com/vue/dist/vue.js"
>
<
script
>
var vm = new Vue({
el:'#text',
data:{
msg:''
}
})
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<
div
id
=
"app"
>
<
input
type
=
"checkbox"
id
=
"checkbox"
v-model
=
"checked"
>
<
label
for
=
"checkbox"
>{{checked}}
<
script
src
=
"https://unpkg.com/vue/dist/vue.js"
>
<
script
>
var vm1 = new Vue({
el:'#app',
data:{
checked:true
}
});
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<
div
id
=
"app2"
>
<
input
type
=
"radio"
id
=
"male"
value
=
"male"
v-model
=
"gender"
>
<
label
for
=
"male"
>Male
<
input
type
=
"radio"
id
=
"female"
value
=
"female"
v-model
=
"gender"
>
<
label
for
=
"female"
>Female
<
p
>Gender: {{gender}}
<
script
src
=
"https://unpkg.com/vue/dist/vue.js"
>
<
script
>
var vm3 = new Vue({
el:'#app2',
data:{
gender:''
}
});
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<
div
id
=
"app3"
>
<
select
v-model
=
"selected"
>
<
option
>A
<
option
>B
<
option
>C
<
p
>Selected: {{selected}}
<
script
src
=
"https://unpkg.com/vue/dist/vue.js"
>
<
script
>
var vm4 = new Vue({
el:'#app3',
data:{
selected:''
}
});
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<
div
id
=
"app4"
>
<
select
v-model
=
"selected"
multiple>
<
option
>A
<
option
>B
<
option
>C
<
p
>Selected: {{selected}}
<
script
src
=
"https://unpkg.com/vue/dist/vue.js"
>
<
script
>
var vm5 = new Vue({
el:'#app4',
data:{
selected:[]
}
});
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<
div
id
=
"app5"
>
<
select
v-model
=
"selected"
>
<
option
v-for
=
"option in options"
v-bind:value
=
"option.value"
>{{option.text}}
<
p
>Selected: {{selected}}
<
script
src
=
"https://unpkg.com/vue/dist/vue.js"
>
<
script
>
var vm6 = new Vue({
el:'#app5',
data:{
selected:'A',
options:[
{text:'One', value:'A'},
{text:'Two', value:'B'},
{text:'Three', value:'C'}
]
}
});
|
|
1
2
3
4
5
6
7
8
9
10
|
<
input
type
=
"radio"
v-model
=
"picked"
value
=
"a"
>
<
input
type
=
"checkbox"
v-model
=
"toggle"
>
<
select
v-model
=
"selected"
>
<
option
value
=
"abc"
>ABC
|
|
1
2
3
4
5
6
7
8
9
|
<
div
id
=
"app1"
>
<
input
type
=
"checkbox"
v-model
=
"toggle"
v-bind:true-value
=
"a"
v-bind:false-value
=
"b"
>
// 当选中时
vm.toggle === vm.a
// 当没有选中时
vm.toggle === vm.b
|
|
1
2
3
|
<
input
type
=
"radio"
v-model
=
"pick"
v-bind:value
=
"a"
>
// 当选中时vm.pick === vm.a
|
|
1
2
3
4
5
6
7
8
|
<
select
v-model
=
"selected"
>
<
option
v-bind:value
=
"{ number: 123 }"
>123
// 当选中时
typeof vm.selected // -> 'object'
vm.selected.number // -> 123
|
|
1
2
3
4
5
6
7
|
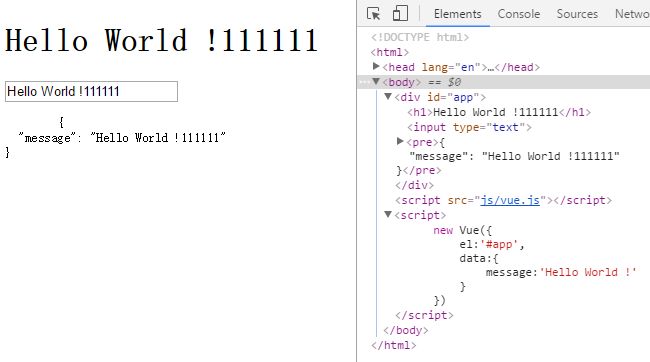
<
div
id
=
"app"
>
<
h1
>{{message}}
<
input
type
=
"text"
v-model
=
"message"
/>
<
pre
>
{{$data|json}}
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
{{msg}}
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
{{msg}}
|