Windows下JavaScript环境搭建
开发和测试前端的需要,特搭建JS开发环境。其主要包括安装和修改安装源,走过的一些弯路,记下来。
一、PC环境
二、下载并安装NodeJS
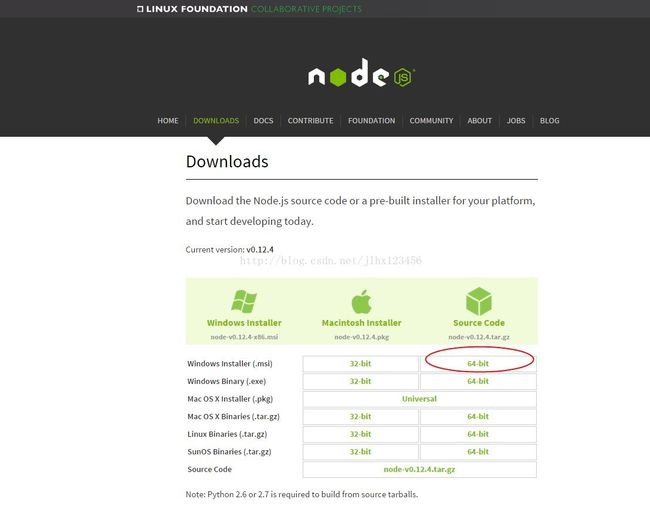
从https://nodejs.org/download/ 下载对应操作系统的NodeJS安装包, 推荐使用 V0.10系列版本, 其中npm组件必须安装。Node安装过程如下:下载安装WindowsInstaller (.msi)
的64位版本,不要下载WindowsBinary (.exe)的64位版本(安装有问题,这是个坑),见下图:
三、安装npm
npm 是node.js 环境下的包管理器,非常强大智能。
生活这这片神奇的土地上,各种奇葩手段屡见不鲜啊。
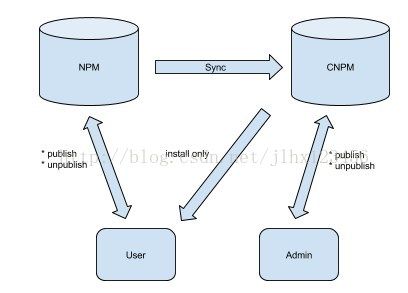
为什么要换源? npm 官方站点 http://www.npmjs.org/ 并没有被墙,但是下载第三方依赖包的速度让人着急啊!
就拿阿里云环境来说,有时npm 一个包也需要耐心等待......等待过去也许是原地踏步,也许就是安装失败。幸运的是,国内有几个镜像站点可以供我们使用,本人在使用 http://www.cnpmjs.org/
速度非常快,镜像站会实时更新,为我们节省了好多时间.如何给本机换源呢?
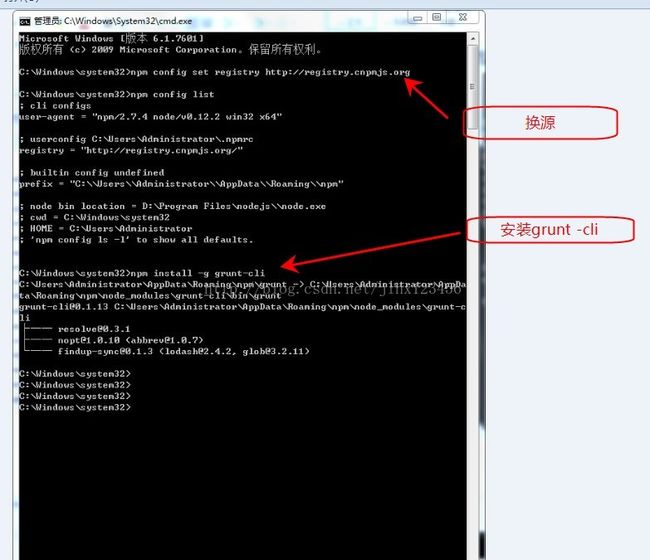
(1)通过 config 配置指向国内镜像源
npm config set registry http://registry.cnpmjs.org //配置指向源
npm info express //下载安装第三方包
(2)通过 npm 命令指定下载源
npm --registry http://registry.cnpmjs.org info express
(3)在配置文件~/.npmrc 文件写入源地址
nano ~/.npmrc //打开配置文件
registry =https://registry.npm.taobao.org //写入配置文件
推荐使用最后一种方法,一劳永逸,前面2钟方法都是临时改变包下载源.
如果你不像使用国内镜像站点,只需要将写入 ~/.npmrc 的配置内容删除即可.
四、安装 grunt-cli 组件
以管理员身份打开一个命令行窗口, 运行 npminstall –g grunt-cli, 直到系统提示安装成功。
五、Ruby环境搭建
第一步:下载安装文件
官网下载地址:http://rubyinstaller.org/downloads
第二步:
双击安装
在安装的时候,请勾选Add Ruby executables to your PATH这个选项,添加环境变量,不然以后使用编译软件的时候会提示找不到ruby环境
第三步:
检测安装完成否
六、SASS环境搭建
最近因为墙的比较厉害,官方的直接先不看,一般是安装不成功。所以,请参考下面的淘宝的RubyGems镜像安装sass。
由于国内网络原因(你懂的),导致 rubygems.org 存放在 Amazon S3 上面的资源文件间歇性连接失败。这时候我们可以通过gem sources命令来配置源,先移除默认的https://rubygems.org源,然后添加淘宝的源https://ruby.taobao.org/,然后查看下当前使用的源是哪个,如果是淘宝的,则表示可以输入sass安装命令gem install sass了。
安装完ruby之后,在开始菜单中,找到刚才我们安装的ruby,打开Start Command Prompt with Ruby
然后直接在命令行中输入
gem sources –l
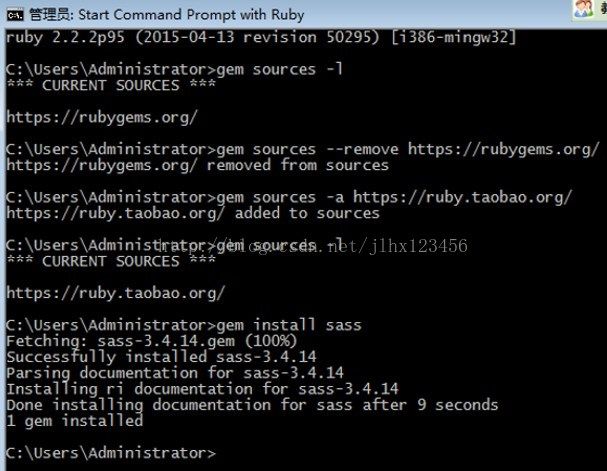
先查询源是哪个,如果是淘宝的可直接安装,如不是则先需要移出,详细如下:
附:具体代码如下:
gem sources -l
gem sources --remove https://rubygems.org/
gem sources -a https://ruby.taobao.org/
*** CURRENT SOURCES ***
https://ruby.taobao.org
# 请确保只有 ruby.taobao.org
gem install sass
七、安装WebStorm编辑工具
WS是一框强大的编辑工具,其有哪些过人之处,可以查看这两篇文章:
(1)WebStorm 有哪些过人之处?
http://www.zhihu.com/question/20936155
(2)WebStorm:令人眼前一亮的一款前端开发IDE
http://cssha.com/webstorm/
安装好后界面如下图:
版权声明:本文为博主原创文章,未经博主允许不得转载。